10000 contenu connexe trouvé
Implémentation de l'effet de commutation de l'écran tactile TAB du terminal mobile basé sur les compétences JavaScript_javascript
Présentation de l'article:Lorsque nous utilisons le terminal mobile, nous pouvons utiliser des gestes sur l'écran tactile pour glisser vers la gauche et la droite pour changer de colonne TAB, comme basculer entre les colonnes APP telles que NetEase News. La TAB dont nous parlons se compose généralement d'une barre de navigation et du contenu correspondant à la TAB. Lorsque l'étiquette de la barre de navigation est changée, le contenu correspondant à l'étiquette changera également en conséquence. Cet article vous présentera un effet de commutation d'écran tactile TAB de terminal mobile basé sur des exemples.
2016-05-16
commentaire 0
1761

Comment utiliser JavaScript pour obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ?
Présentation de l'article:Comment JavaScript peut-il obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ? Dans le développement Web, il est souvent nécessaire d'obtenir des effets de commutation d'image. Vous pouvez utiliser JavaScript pour réaliser une commutation coulissante de haut en bas et ajouter des effets d'animation de fondu d'entrée et de sortie. Tout d’abord, nous avons besoin d’un conteneur contenant plusieurs images. Nous pouvons utiliser des balises div en HTML pour héberger des images. Par exemple, nous créons un div avec l'identifiant "image-container" pour
2023-10-20
commentaire 0
1235

Comment utiliser JavaScript pour obtenir l'effet de commutation coulissante de haut en bas des images tout en ajoutant des animations de zoom et de fondu ?
Présentation de l'article:Comment JavaScript peut-il obtenir l'effet de commutation coulissante de haut en bas des images tout en ajoutant des animations de zoom et de fondu ? Dans la conception Web, les effets de changement d’image sont souvent utilisés pour améliorer l’expérience utilisateur. Parmi ces effets de commutation, les animations de glissement de haut en bas, de zoom et de fondu sont relativement courantes et attrayantes. Cet article explique comment utiliser JavaScript pour réaliser la combinaison de ces trois effets d'animation. Tout d’abord, nous devons utiliser HTML pour créer une structure de page Web de base contenant les éléments d’image à afficher. Ce qui suit est un exemple
2023-10-20
commentaire 0
1165

Analyse de cas de commutation de routage de terminal mobile Vue
Présentation de l'article:Cette fois, je vais vous présenter une analyse de cas de commutation de routage mobile Vue. Quelles sont les précautions à prendre pour la commutation de routage mobile Vue ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-21
commentaire 0
1727

Développer des graphiques de carrousel d'applets WeChat à partir de zéro (5)
Présentation de l'article:Swiper est un plug-in d'effets spéciaux coulissants pour les terminaux mobiles tels que les téléphones mobiles et les tablettes. Il peut réaliser des effets courants tels que l'image de mise au point de l'écran tactile, la commutation d'onglets sur l'écran tactile, la commutation multi-images sur l'écran tactile, etc. Il s’agit actuellement du plug-in coulissant de contenu tactile le plus utilisé pour les pages Web mobiles.
2018-03-21
commentaire 0
2622

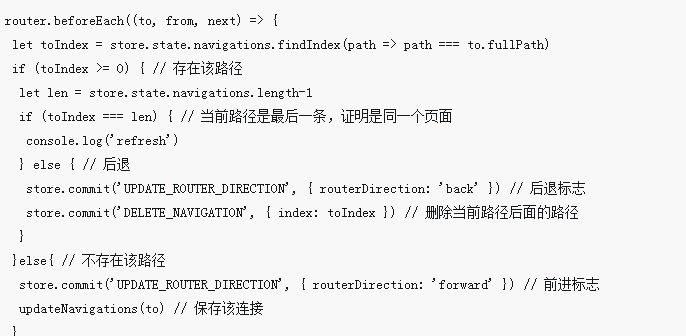
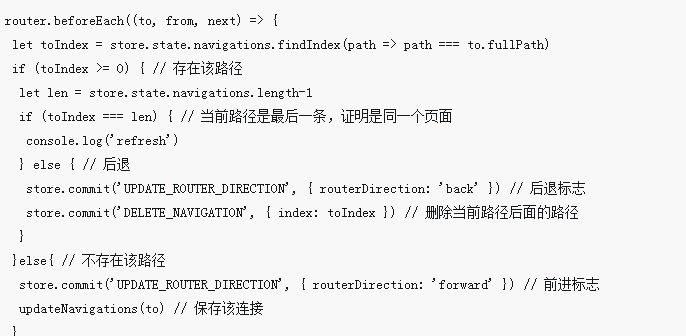
Solution au retour coulissant gestuel dans le terminal mobile Vue
Présentation de l'article:Avec la popularité des appareils mobiles, de plus en plus d'utilisateurs sont habitués à utiliser le glissement gestuel pour basculer entre les pages. Dans le développement de Vue, la méthode de changement de page basée sur VueRouter utilise généralement les méthodes de routage push et replace. Cependant, le changement de page ainsi mis en œuvre présente certains problèmes lorsque le geste mobile recule. Cet article explique comment résoudre le problème de retour coulissant des gestes mobiles dans le développement de Vue. Afin de résoudre le problème du retour glissant des gestes sur le terminal mobile, nous devons utiliser le plug-in Vue vue
2023-06-30
commentaire 0
2892

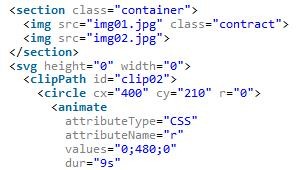
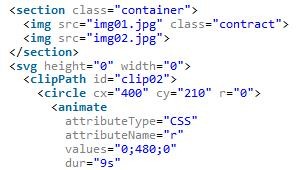
Introduction à l'utilisation du clip-path en CSS3
Présentation de l'article:Lors de l'actualisation de la dynamique de l'espace QQ, une publicité est trouvée. Au fur et à mesure que l'utilisateur fait glisser la liste dynamique, l'image de la publicité sera automatiquement commutée. Cet effet est sans aucun doute une considération très subtile pour le petit écran du terminal mobile. l'effet obtenu ?
2018-03-03
commentaire 0
2555
Introduction au plug-in swiper et comment carrousel d'images
Présentation de l'article:swiperSwiper est un plug-in d'effets spéciaux coulissants créé en JavaScript pur, ciblant les terminaux mobiles tels que les téléphones mobiles et les tablettes. Swiper peut réaliser des effets courants tels que l'image de mise au point de l'écran tactile, la commutation d'onglets sur l'écran tactile, la commutation multi-images sur l'écran tactile, etc. Swiper est open source, gratuit, stable, simple à utiliser et puissant. C'est un choix important pour créer des sites Web sur terminaux mobiles ! 1. Créez d’abord un environnement d’exploitation swiper. Les fichiers requis sont les fichiers swiper.min.js et swiper.min.css. <
2017-06-19
commentaire 0
1764
php一套程序如何合理的架构PC端和手机端网站自动切换访问呢
Présentation de l'article:程序为同一套,域名结构如下:PC端域名:www.xxxx.com 手机端域名:m.xxxx.com如何合理的构建出PC端和手机端自动切换访问,不要告诉说我手机端访问的时候加一个函数判断,除了模板不一样之外程序端该如何更合理的...
2016-09-19
commentaire 0
1092

Comment lire automatiquement la page suivante après avoir configuré un diaporama PPT
Présentation de l'article:1. Ouvrez un PPT, basculez l'onglet sur [Diaporama] et recherchez l'option [Définir le diaporama] sous la barre de menu. 2. Réglez la [Méthode de changement de film] sous cette option sur [Si un temps de répétition existe, utilisez-le], confirmez et quittez. 3. Toujours dans la barre d'options [Diaporama], cochez [Utiliser la minuterie]. Les trois étapes ci-dessus doivent être définies, sinon la commutation automatique ne sera pas possible. 4. Passez à l'onglet [Conception], définissez d'abord une animation de changement pour la diapositive et réglez le changement de diapositive [clic de souris] sur la minuterie [changement automatique de diapositive]. Comme le montre la figure, il est configuré pour changer automatiquement. 1 seconde après la fin du diaporama sur la page. Passez à la page suivante.
2024-03-26
commentaire 0
1950

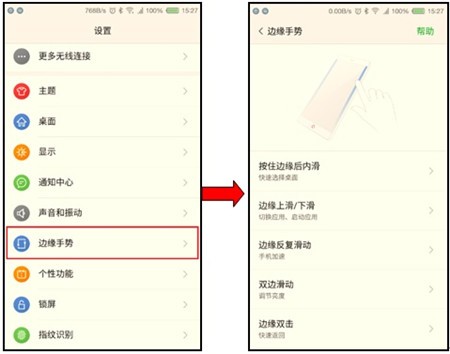
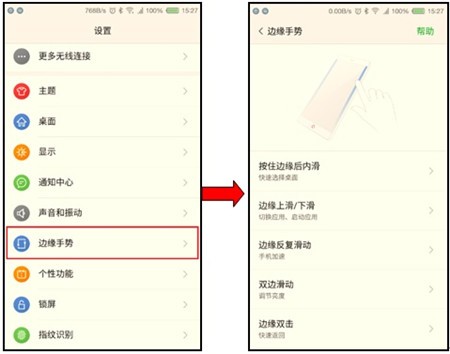
Le processus opérationnel de définition des gestes de bord sur Red Magic Mars
Présentation de l'article:1. Ouvrez le téléphone Red Magic Mars et sélectionnez [Paramètres - Edge Gestures] sur l'écran de veille. Les fonctions Edge Gesture 2.0 incluent [Maintenir le bord puis glisser vers l'intérieur], [Edge slide up/down], [Edge slide à plusieurs reprises]. , [Diapositive bilatérale] et [Double-clic sur bord] cinq éléments de fonction. 2. Activez [Maintenir le bord et glisser vers l'intérieur], appuyez et maintenez le bord et faites glisser vers l'intérieur pour changer de bureau. Cette fonctionnalité ne prend pas en charge les bureaux tiers. 3. Ouvrez [Edge Swipe Up/Down], sélectionnez [Changer deux applications récentes] et faites glisser votre doigt vers le haut/bas pour basculer entre les deux applications les plus récentes. Vous pouvez également sélectionner [Démarrer l'application] pour personnaliser l'application qui doit être démarrée en faisant glisser vers le haut/bas. 4. Activez [Edge Repeated Slide] et faites glisser le bord du téléphone de haut en bas à plusieurs reprises. Vous pouvez demander aux applications d'arrière-plan de libérer de la mémoire. 5. Ouvrez [Bilatéral Swipe] et cliquez sur
2024-04-16
commentaire 0
458

Qu'est-ce que vue.swiper
Présentation de l'article:vue.swiper est actuellement le plug-in js coulissant de contenu tactile de page Web mobile le plus utilisé. Il s'agit d'un plug-in d'effets spéciaux coulissants créé uniquement avec JavaScript. Il est orienté vers les terminaux mobiles tels que les téléphones mobiles et les tablettes. carte de mise au point de l'écran, écran tactile Changement d'onglet, écran tactile Effets courants tels que la commutation multi-images.
2020-12-24
commentaire 0
3039

Tutoriel spécifique sur l'ajout d'effets de commutation d'animation aux diapositives PPT
Présentation de l'article:1. Pour Office 2007 et versions ultérieures, vous pouvez trouver la transition des diapositives dans le menu d'animation. Pour Office 2003, vous pouvez trouver le diaporama dans le menu du diaporama. 2. Le changement de diapositive est unifié dans le menu d'animation. Tout d'abord, sélectionnez la diapositive à définir et elle changera de couleur après la sélection. 3. Sélectionnez la fonction correspondante directement dans la barre d'outils ci-dessus. Le côté gauche est l'effet de commutation et le côté droit est l'option de commutation. Par exemple : changer de vitesse, changer de son. 4. Si vous souhaitez définir l'effet pour toutes les diapositives, c'est très simple. Définissez l'effet pour une diapositive et cliquez sur Appliquer à tout ci-dessus. 5. Pour changer de diapositive, cliquez sur la souris. Cliquez simplement sur Paramètres. 6. L'effet de changement de diapositive n'affiche qu'une seule ligne dans l'image ci-dessus. En fait, il contient des effets riches. Cliquez sur le bouton dans l'image ci-dessous, la partie rouge.
2024-03-26
commentaire 0
1330

Explication détaillée des boîtes à cartes de visite et des porte-cartes de visite
Présentation de l'article:L'utilisateur possède plusieurs cartes de visite et doit basculer vers la gauche et la droite pour les afficher. Le bouton de menu permet de basculer vers le bas. Ici, nous devons glisser à deux endroits. Nous utilisons le composant coulissant fourni par WeChat et l'utilisons pour l'imbrication. La première couche est le glissement de haut en bas de l'affichage de la carte de visite et du bouton de menu. d'affichage de carte de visite (prend en charge l'intégration mutuelle. Il peut être utilisé comme un ensemble, vous pouvez donc l'utiliser en toute confiance). Vertical L'ajouter signifie glisser verticalement, le supprimer signifie glisser vers la gauche et la droite. La structure globale est la suivante : L'événement click est lié à la méthode de commutation de données car il doit prendre en charge la commutation par plusieurs clics. Les données d'initialisation sont nextSli...
2017-06-10
commentaire 0
2874

Page de résumé, exemple détaillé d'introduction
Présentation de l'article:L'utilisateur possède plusieurs cartes de visite et doit basculer vers la gauche et la droite pour les afficher. Le bouton de menu permet de basculer vers le bas. Ici, nous devons glisser à deux endroits. Nous utilisons le composant coulissant fourni par WeChat et l'utilisons pour l'imbrication. La première couche est le glissement de haut en bas de l'affichage de la carte de visite et du bouton de menu. d'affichage de carte de visite (prend en charge l'intégration mutuelle. Il peut être utilisé comme un ensemble, vous pouvez donc l'utiliser en toute confiance). Vertical L'ajouter signifie glisser verticalement, le supprimer signifie glisser vers la gauche et la droite. La structure globale est la suivante : L'événement click est lié à la méthode de commutation de données car il doit prendre en charge la commutation par plusieurs clics. Les données d'initialisation sont nextSli...
2017-06-10
commentaire 0
1540

10 articles recommandés sur la fonction php next()
Présentation de l'article:L'utilisateur possède plusieurs cartes de visite et doit basculer vers la gauche et la droite pour les afficher. Le bouton de menu permet de basculer vers le bas. Ici, nous devons glisser à deux endroits. Nous utilisons le composant coulissant fourni par WeChat et l'utilisons pour l'imbrication. La première couche est le glissement de haut en bas de l'affichage de la carte de visite et du bouton de menu. d'affichage de carte de visite (prend en charge l'intégration mutuelle. Il peut être utilisé comme un ensemble, vous pouvez donc l'utiliser en toute confiance). Vertical L'ajouter signifie glisser verticalement, le supprimer signifie glisser vers la gauche et la droite. La structure globale est la suivante : L'événement click est lié à la méthode de commutation de données car il doit prendre en charge la commutation par plusieurs clics. Les données d'initialisation sont nextSli...
2017-06-10
commentaire 0
1568

Comment changer de compte sur Jiuyou ? -Comment changer de compte dans Jiuyou ?
Présentation de l'article:Jiuyou est un outil de jeu professionnel, alors comment changer de compte sur Jiuyou ? Comment changer de compte sur Jiuyou ? Laissez l'éditeur vous donner la réponse ci-dessous ! Comment changer de compte dans Jiuyou ? Cliquez sur l'application de jeu, cliquez sur le bouton « Mon » dans le coin inférieur droit de la sélection inférieure, puis cliquez sur l'icône « Paramètres » dans le coin supérieur droit pour accéder à la page des paramètres. 2. Dans la page des paramètres, faites glisser vers le bas jusqu'à ce que vous trouviez l'option « Changer de compte » et cliquez dessus. Le système affichera une fenêtre contextuelle pour changer de compte. Cliquez sur « Changer » dans la fenêtre contextuelle et choisissez de vous connecter avec un autre compte.
2024-06-08
commentaire 0
1043

Comment changer de connexion au compte dans l'application Jingdong Comment changer de méthode d'opération de connexion au compte
Présentation de l'article:Changer de compte pour se connecter à l'application JD.com est une opération relativement simple mais pratique. Lorsque vous souhaitez passer à un autre compte, trouvez simplement l'option permettant de changer de compte dans les paramètres pertinents de l'application JD. Pour changer de compte et vous connecter, ouvrez d'abord le logiciel JD.com et accédez à la page d'accueil. Ici, nous pouvons basculer vers différentes pages et cliquer sur le bouton [Mon] dans le coin inférieur droit. 2. Ensuite, vous pouvez afficher les favoris, l'historique de navigation, mes commandes, etc. sur ma page. Vous devez cliquer sur l'[icône Paramètres] dans le coin supérieur droit. 3. Accédez ensuite à la page des paramètres, faites glisser vers le bas et. cliquez sur [Changer de compte] ;4. Après le dernier clic, vous entrerez dans la page de changement de compte. Nous pouvons sélectionner le [compte] qui doit être changé et cliquer ;
2024-06-12
commentaire 0
953

Comment passer au compte mobile Tmall Comment se déconnecter du compte mobile Tmall
Présentation de l'article:Comment changer de compte Tmall sur mobile ? Les comptes sur Tmall et Taobao sont interopérables et les produits sur Tmall sont relativement plus sécurisés. De nombreux amis ne savent toujours pas comment changer de compte mobile Tmall. Voici un résumé de la façon de changer et de quitter un compte mobile Tmall. Comment changer de compte mobile Tmall 1. Ouvrez d'abord Tmall mobile 2. Cliquez sur Moi dans le coin inférieur droit 3. Cliquez sur Paramètres dans le coin supérieur droit 4. Cliquez pour vous déconnecter 5. Après vous être déconnecté, entrez le mot de passe d'un autre compte pour vous connecter avec un autre compte
2024-07-02
commentaire 0
365