10000 contenu connexe trouvé

Comment configurer la boîte modale dans bootstrap4
Présentation de l'article:Comment configurer une boîte modale dans bootstrap4 : Vous pouvez créer une petite boîte modale en ajoutant la classe ".modal-sm", et la classe ".modal-lg" peut également créer une grande boîte modale.
2019-07-12
commentaire 0
2663

Où est la boîte modale du bootstrap ?
Présentation de l'article:La boîte modale bootstrap couvre le formulaire parent et est un formulaire enfant ; le but de la boîte modale est d'afficher le contenu d'une source distincte et de permettre une certaine interaction sans quitter le formulaire parent. La fenêtre enfant peut fournir une interaction d'informations, etc. Vous pouvez créer une petite boîte modale en ajoutant la classe « .modal-sm » et créer une grande boîte modale en ajoutant la classe « .modal-lg ».
2022-08-01
commentaire 0
1689

Comment implémenter une fenêtre contextuelle d'image et un affichage de boîte modale dans Vue ?
Présentation de l'article:Comment implémenter une fenêtre contextuelle d'image et un affichage de boîte modale dans Vue ? Dans le développement Web, il est souvent nécessaire de cliquer sur une image pour faire apparaître une boîte modale permettant d'afficher une grande image de l'image. Vue, en tant que framework JavaScript populaire, peut facilement compléter cette fonction. Cet article explique comment utiliser Vue pour implémenter une fenêtre contextuelle d'image et un affichage de boîte modale. Tout d’abord, nous avons besoin d’une liste d’images, qui peuvent être définies via l’attribut data. Supposons que nous ayons un tableau contenant des URL d'images, qui peuvent être initialisées dans l'attribut data de Vue
2023-08-18
commentaire 0
2591

Comment gérer les problèmes d'affichage des boîtes modales rencontrés dans le développement de Vue
Présentation de l'article:Comment gérer les problèmes d'affichage des boîtes modales rencontrés dans le développement de Vue. Dans le développement de Vue, les boîtes modales sont un composant interactif courant, principalement utilisé pour l'affichage d'informations, la vérification des entrées utilisateur et les notifications contextuelles. Cependant, dans le développement réel, nous rencontrons parfois des problèmes d'affichage avec certaines boîtes modales, comme par exemple que la fenêtre pop-up ne s'affiche pas, que la position d'affichage soit décalée, ou qu'elle ne puisse pas être fermée correctement, etc. Cet article présentera quelques problèmes courants d’affichage de boîte modale et fournira les solutions correspondantes. La fenêtre pop-up ne s'affiche pas Lorsque nous cliquons sur le bouton qui déclenche l'affichage de la fenêtre pop-up ou exécute le code logique correspondant,
2023-06-29
commentaire 0
1052
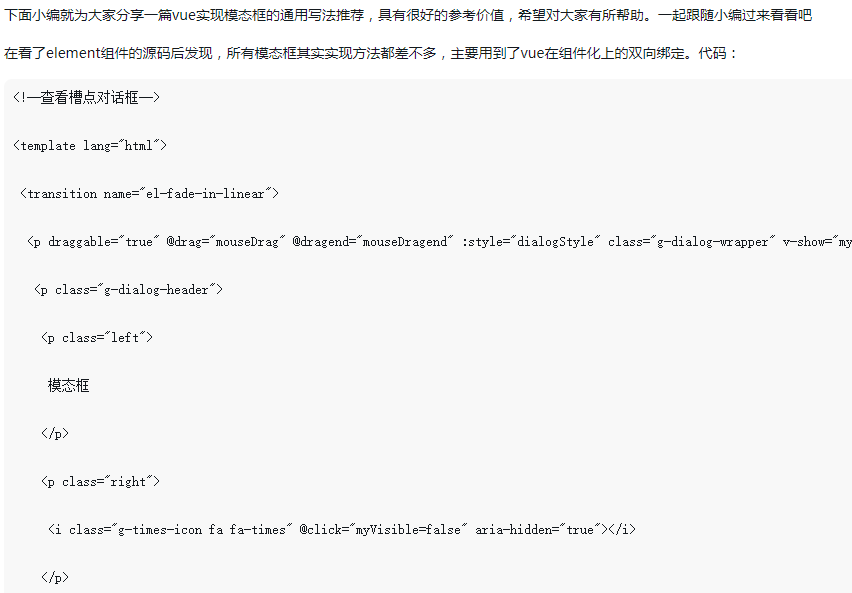
Comment centrer le contenu verticalement et horizontalement lors de l'écriture d'une boîte modale ?
Présentation de l'article:Bonjour à tous, aujourd'hui, nous allons parler de la façon de centrer le contenu verticalement et horizontalement lors de l'écriture d'une boîte modale. Gardons d'abord notre attention simple. Ce problème est en fait équivalent à la façon de centrer un div verticalement et horizontalement. ce problème ? Il existe 5 solutions. Tout d'abord, dans le premier cas, quand on connaît la largeur et la hauteur de div1 : <div id="div1"></div #div1{ width: 200px;
2017-06-20
commentaire 0
2688

Discutez de la façon de fermer la fonction de boîte modale via JavaScript
Présentation de l'article:JavaScript est un langage de programmation puissant largement utilisé dans le développement Web. Parmi eux, la boîte modale est une fenêtre contextuelle courante. Dans certaines conditions, elle peut empêcher les utilisateurs de quitter la fenêtre contextuelle lors de l'exécution d'opérations. La fermeture de la boîte modale est également un point de connaissance important en programmation JavaScript. Cet article explique comment fermer la boîte modale via JavaScript et présente quelques scénarios d'application et précautions dans le développement réel. 1. Comment fermer la boîte modale en JavaScript dans JavaScr
2023-04-21
commentaire 0
1480



bootstrap javascript fermer la boîte modale
Présentation de l'article:Dans le développement Web, la boîte modale est un élément d'interface couramment utilisé, qui peut être utilisé pour afficher des informations rapides, remplir des formulaires, etc. Bootstrap est un framework frontal largement utilisé qui fournit de nombreux composants pratiques, notamment des boîtes modales. Le code JavaScript utilisé avec la boîte modale peut contrôler l'affichage, le masquage, la fermeture et d'autres comportements de la boîte modale. Cet article explique comment utiliser le code JavaScript Bootstrap pour fermer la boîte modale. ## Bootstrap propose plusieurs façons de fermer la boîte modale.
2023-05-09
commentaire 0
1651
Plug-in de boîte modale Bootstrap (Modal) que vous devez apprendre tous les jours_compétences javascript
Présentation de l'article:Bootstrap doit apprendre le plug-in modal chaque jour. Le modal est un sous-formulaire qui couvre le formulaire parent. En règle générale, le but est d'afficher du contenu provenant d'une source distincte pouvant avoir une certaine interaction sans quitter le formulaire parent. Les sous-formulaires peuvent fournir des informations, des interactions, etc. Les amis intéressés peuvent s'y référer.
2016-05-16
commentaire 0
1649