10000 contenu connexe trouvé

Comment implémenter le positionnement sur la carte et les requêtes environnantes dans Uniapp
Présentation de l'article:Comment implémenter le positionnement cartographique et les requêtes environnantes dans uniapp Avec le développement de l'Internet mobile, le positionnement cartographique et les requêtes environnantes sont devenus l'une des exigences communes de nombreuses applications. Dans Uniapp, il est relativement simple d'implémenter le positionnement sur la carte et les requêtes environnantes. Cet article explique comment utiliser les composants cartographiques natifs et les API associées pour implémenter le positionnement de la carte et les fonctions de requête environnantes dans Uniapp. 1. Positionnement sur la carte Le positionnement sur la carte fait référence à l'obtention des coordonnées de longitude et de latitude de l'emplacement actuel de l'appareil. Dans uniapp, nous pouvons utiliser uni.g
2023-10-20
commentaire 0
1577

Analyser et résoudre les causes des échecs de positionnement absolu
Présentation de l'article:Analyse des causes des échecs du positionnement absolu et aperçu des solutions : Le positionnement absolu est une méthode de mise en page courante dans le développement front-end, qui permet de positionner avec précision les éléments sur la page. Cependant, dans le processus de développement réel, nous pouvons rencontrer des échecs de positionnement absolus. Cet article analysera les causes des échecs de positionnement absolu et fournira des solutions, ainsi que des exemples de code spécifiques. 1. Analyse de la raison : l'attribut de positionnement n'est pas défini sur l'élément parent de l'élément de positionnement et de l'élément de référence : lorsque nous utilisons le positionnement absolu, nous devons nous assurer que les éléments parents de l'élément de positionnement et de l'élément de référence sont définis.
2024-01-23
commentaire 0
1140

Explorez les fonctionnalités et les limites du positionnement absolu
Présentation de l'article:Apprenez-en davantage sur les caractéristiques et les limites du positionnement absolu. Le positionnement absolu est une méthode de positionnement couramment utilisée en CSS, qui nous permet de positionner avec précision des éléments à un emplacement spécifié. Lorsque nous utilisons le positionnement absolu, nous devons comprendre ses caractéristiques et ses limites. Nous aborderons ensuite les caractéristiques et les limites du positionnement absolu et fournirons quelques exemples de code spécifiques. 1. Caractéristiques du positionnement absolu Positionnement indépendant : Un élément positionné de manière absolue n'affectera pas les autres éléments, il occupe un calque exclusif. Cela signifie que la disposition des autres éléments ne recevra pas d'éléments positionnés de manière absolue.
2024-01-23
commentaire 0
1259

Comment utiliser l'identifiant pour le positionnement en CSS
Présentation de l'article:Pour utiliser l'identifiant pour le positionnement en CSS, vous devez d'abord utiliser le sélecteur d'identifiant (#) pour sélectionner la balise d'attribut id requise, puis définir l'attribut de positionnement du CSS. Vous pouvez utiliser l'attribut position pour définir 4 types de positionnement différents. , à savoir statique, relatif, absolu et fixe.
2019-05-28
commentaire 0
4717

Révéler les diverses applications du positionnement absolu
Présentation de l'article:L'analyse des utilisations à multiples facettes du positionnement absolu nécessite des exemples de code spécifiques.Le positionnement absolu (AbsolutePositioning) est une méthode de positionnement très importante en CSS. Elle peut être utilisée pour obtenir divers effets de mise en page, séparer les éléments du flux de documents et spécifier avec précision le positionnement absolu. emplacement des éléments sur la page. Dans cet article, nous examinerons les nombreuses utilisations du positionnement absolu et fournirons des exemples de code concrets. Obtention d'un positionnement précis L'utilisation la plus élémentaire du positionnement absolu consiste à obtenir un positionnement précis. En réglant le haut, la gauche et
2024-01-18
commentaire 0
696

Méthodes pratiques pour mettre en œuvre des stratégies de positionnement absolu
Présentation de l'article:Comment répondre aux exigences de la stratégie de positionnement absolu nécessite des exemples de code spécifiques. Le positionnement absolu est une méthode de positionnement couramment utilisée en CSS. En utilisant le positionnement absolu, nous pouvons contrôler avec précision la position d'un élément sur la page et ne pas être affecté par d'autres éléments. Cependant, pour obtenir l’effet d’un positionnement absolu, certaines exigences et considérations doivent être respectées. Cet article explique comment répondre aux exigences de la stratégie de positionnement absolu et fournit quelques exemples de code spécifiques. 1. Comprendre les principes de base du positionnement absolu. Avant de commencer à écrire du code de positionnement absolu, nous devons d'abord comprendre le positionnement absolu.
2024-01-23
commentaire 0
1061

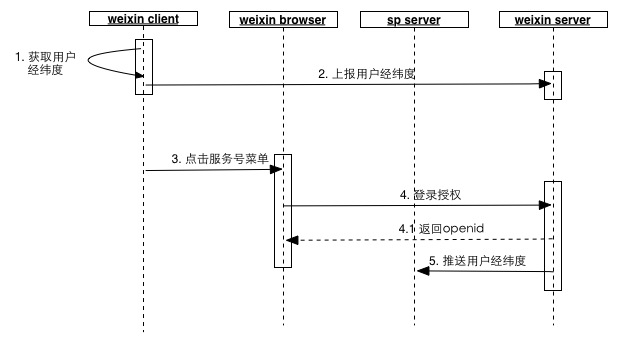
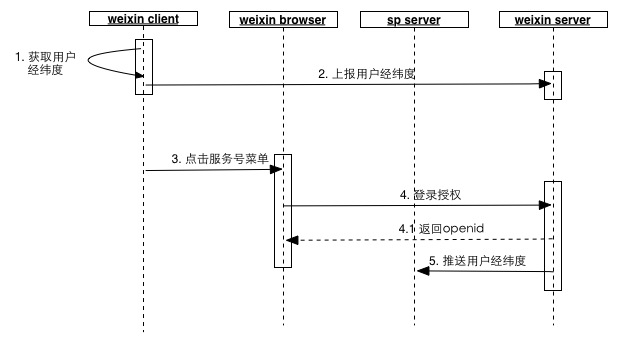
微信获取用户地理位置信息的原理与步骤,获取地理位置_PHP教程
Présentation de l'article:微信获取用户地理位置信息的原理与步骤,获取地理位置。微信获取用户地理位置信息的原理与步骤,获取地理位置 在微信公众服务号开发需求中经常有获取用户位置信息的功能,通过用户的位置信
2016-07-12
commentaire 0
2016

Analyser les caractéristiques et les nombreux scénarios d'application du positionnement absolu
Présentation de l'article:Caractéristiques et scénarios d'application du positionnement absolu Le positionnement absolu (AbsolutePositioning) est une méthode de positionnement courante en CSS, qui nous permet de positionner avec précision un élément par rapport à l'élément ou au document parent qui le contient. Comparé à d'autres méthodes de positionnement, le positionnement absolu présente des caractéristiques et des scénarios d'application uniques. Cet article analysera en détail les caractéristiques du positionnement absolu et fournira quelques exemples de code spécifiques. Caractéristiques : 1.1 Positionnement par rapport à l'élément ou au document parent : un élément positionné de manière absolue est par rapport à son élément le plus proche.
2024-01-23
commentaire 0
663

Explorez les structures de positionnement fixe rapide et leurs fonctions
Présentation de l'article:Pour comprendre la structure de positionnement fixe rapide et son rôle, vous avez besoin d'exemples de code spécifiques. Le positionnement fixé est une technologie couramment utilisée dans le développement Web. Elle peut aider les éléments de page Web à obtenir un positionnement fixe et à conserver leur position inchangée lorsque la page défile. Cette technique repose principalement sur l’utilisation combinée de propriétés CSS et de code JavaScript. Le rôle de la structure de positionnement fixe rapide est très large. Par exemple, dans la conception de sites Web, il est souvent nécessaire de fixer la barre de navigation supérieure en haut de la page.
2023-12-28
commentaire 0
876

Compétences en mise en page HTML : comment utiliser la mise en page de positionnement pour contrôler le positionnement absolu de la page
Présentation de l'article:Compétences en mise en page HTML : Comment utiliser la mise en page de positionnement pour contrôler le positionnement absolu de la page Dans le développement Web, la mise en page est un élément très critique. La mise en page de positionnement est une méthode de mise en page couramment utilisée qui permet aux développeurs de contrôler de manière plus flexible la position des éléments sur la page. Cet article explique comment utiliser la disposition de positionnement pour contrôler le positionnement absolu de la page et fournit des exemples de code spécifiques. 1. Présentation de la mise en page de positionnement La mise en page de positionnement fait référence à la détermination de la position des éléments sur la page en fonction de leurs attributs de position. En CSS, il existe trois méthodes principales de positionnement : le positionnement relatif,
2023-10-19
commentaire 0
1149

Analyser les enjeux et les solutions du positionnement absolu en responsive design
Présentation de l'article:Défis et solutions du positionnement absolu en matière de conception réactive Dans le développement Web moderne, la conception réactive est devenue une tendance car elle permet au site Web d'afficher la meilleure mise en page et la meilleure expérience utilisateur sur différents appareils. Cependant, l’utilisation du positionnement absolu présente certains défis, en particulier dans les conceptions réactives. Cet article explorera les défis du positionnement absolu dans le responsive design et proposera quelques solutions, y compris des exemples de code concrets. Défi 1 : Réduire la mise en page Lors de l'utilisation du positionnement absolu, un problème courant est que lorsque la taille de l'appareil change, la valeur absolue
2024-01-23
commentaire 0
1187


Analyser et éliminer les causes et les méthodes des échecs de positionnement absolus
Présentation de l'article:Exploration des échecs du positionnement absolu : méthodes d'analyse des causes et de dépannage Le positionnement absolu est l'une des méthodes de mise en page couramment utilisées dans le développement Web, qui permet d'obtenir un contrôle précis des éléments. Cependant, nous rencontrons parfois des échecs de positionnement absolus, tels qu'un mauvais alignement des éléments, une confusion hiérarchique, etc. Cet article approfondira l'analyse des causes et les solutions aux échecs de positionnement absolu, et donnera des exemples de code spécifiques. 1. Analyse des causes de défaillance : L'élément parent de positionnement n'est pas défini sur un positionnement relatif : Avant d'utiliser le positionnement absolu, assurez-vous que son élément parent est défini sur un positionnement relatif. Sinon, la valeur par défaut de l'élément parent
2024-01-23
commentaire 0
600

Conseils de mise en page HTML : Comment utiliser la mise en page de positionnement pour le contrôle des éléments
Présentation de l'article:Compétences en mise en page HTML : Comment utiliser la mise en page de positionnement pour le contrôle des éléments Introduction : Dans la conception et le développement Web, la mise en page est un élément très important. HTML et CSS offrent une variété de méthodes de mise en page, parmi lesquelles la mise en page de positionnement est l'une des plus couramment utilisées. La disposition de positionnement nous permet de contrôler avec précision la position et la taille des éléments sur une page Web. Cet article explique comment utiliser la disposition de positionnement pour le contrôle des éléments et fournit des exemples de code spécifiques. 1. Attributs de positionnement CSS Avant de commencer, nous devons d'abord comprendre les attributs de positionnement en CSS. CSS fournit trois personnalisations
2023-10-16
commentaire 0
539

Analyser les perspectives d'application de la technologie de positionnement absolu des codeurs
Présentation de l'article:Pour explorer les perspectives d'application de la technologie de positionnement absolu des codeurs, des exemples de codes spécifiques sont nécessaires. Résumé : La technologie de positionnement absolu des codeurs est une technologie qui convertit le mouvement mécanique en signaux numériques et est largement utilisée dans divers domaines. Cet article explorera les perspectives d'application de la technologie de positionnement absolu des codeurs et donnera quelques exemples de code spécifiques. Mots clés : encodeur, positionnement absolu, perspectives d'application, exemples de code Introduction : Avec le développement continu de la technologie, la technologie de positionnement absolu des encodeurs, en tant que méthode de détection de position de haute précision, a été largement utilisée dans diverses industries. Cet article présentera l'encodeur
2024-01-18
commentaire 0
888

Comment utiliser jquery pour implémenter le positionnement sur la carte
Présentation de l'article:Avec la popularité de l’Internet mobile, le positionnement cartographique est devenu un service de plus en plus populaire et une fonction de base de nombreuses applications en ligne et mobiles. En tant que bibliothèque JavaScript couramment utilisée, jquery fournit également une riche API de positionnement de carte. Présentons comment utiliser jquery pour implémenter le positionnement de carte. 1. Introduction de la bibliothèque jquery et de l'API map Avant d'utiliser jquery pour le positionnement de la carte, nous devons introduire la bibliothèque jquery et l'API map dans la page. Normalement, nous pouvons accéder directement au
2023-04-17
commentaire 0
1035

Démystifier les défauts de positionnement absolu : problèmes courants et solutions exposées
Présentation de l'article:Échec du positionnement absolu révélé : problèmes courants et solutions Introduction : Le positionnement absolu (Absolutepositioning) est une méthode de positionnement couramment utilisée en CSS, qui permet aux développeurs de placer avec précision des éléments à une position donnée. Cependant, en raison de sa nature particulière et de son utilisation plus complexe, le positionnement absolu pose souvent divers problèmes. Cet article révélera les échecs courants du positionnement absolu, fournira les solutions correspondantes et donnera des exemples de code spécifiques. 1. Le positionnement des éléments est désordonné. Un problème courant avec le positionnement absolu est que l'élément.
2024-01-23
commentaire 0
1205

Comment utiliser la mise en page CSS Positions pour obtenir un positionnement profond des pages Web
Présentation de l'article:Comment utiliser la mise en page CSSPositions pour obtenir un positionnement en profondeur des pages Web. Dans la conception Web, le positionnement en profondeur est un moyen technique important qui peut nous aider à positionner et à mettre en page avec précision les éléments. En utilisant la propriété Positions de CSS, nous pouvons positionner des éléments en dehors du flux de documents pour obtenir un effet de mise en page plus flexible et plus précis. Cet article explique comment utiliser la disposition CSSPositions pour obtenir un positionnement profond des pages Web et fournit des exemples de code spécifiques. La propriété Positions comprend quatre valeurs :
2023-09-28
commentaire 0
1216