10000 contenu connexe trouvé
Jquery+CSS3实现一款简洁大气带滑动效果的弹出层_jquery
Présentation de l'article:此Jquery特效是一款Jquery+CSS3实现简洁大气带滑动效果的弹出层,在消息提示、弹出层显示内容、弹出层登录等,带遮罩效果,感兴趣的朋友可以参考下哈,希望可以帮助到你
2016-05-16
commentaire 0
794
基于jquery的网站幻灯片切换效果焦点图代码_jquery
Présentation de l'article:一款大气的jQ网站幻灯片切换效果焦点图代码,有需要了解习的朋友可进入参考,这款jQuery网站幻灯片切换效果焦点图非常大气,要是网站首页应用此款效果,必定是蓬荜生辉啊
2016-05-16
commentaire 0
1139

Meilleures pratiques de conception de modèles dans la programmation CMS de développement PHP
Présentation de l'article:Avec le développement et la vulgarisation continus des systèmes CMS, PHP est devenu un langage de développement Web très populaire et sa propre bibliothèque de compilation de modèles offre un très bon support pour le développement de systèmes CMS. Cependant, la conception de modèles est également un lien très important, je vais donc partager ici certaines des meilleures pratiques de conception de modèles dans la programmation CMS de développement PHP. Déterminer les exigences de conception et la portée Avant de commencer à concevoir un modèle, vous devez déterminer les exigences de conception et la portée du modèle. Cela inclut le contenu et les éléments de page qui doivent être affichés, requis
2023-06-21
commentaire 0
1314

Comment créer une pièce Meme : un guide étape par étape
Présentation de l'article:Depuis leur émergence, les pièces mèmes ont volé nos cœurs avec leur touche satirique, leur toucher et leurs associations avec certains des mèmes Internet les plus populaires.
2024-07-26
commentaire 0
742


Apple iPhone 13 Pro Max vs Vivo X80 Pro : Que le meilleur appareil photo gagne !
Présentation de l'article:Apple iPhone 13 Pro Max vs Vivo X80 Pro : conception et matériel À moins que vous ne veniez de vous réveiller du coma, je n'ai pas besoin de mots pour décrire à quoi ressemble l'iPhone 13 Pro Max, n'est-ce pas ? Il s'agit d'un grand produit phare en blocs, avec une façade et un dos en verre et des côtés plats en acier inoxydable - la moitié arrière donnant au téléphone une sensation lourde et semblable à une brique. À mon avis, le design plat et carré d'Apple est beau et donne au téléphone une ambiance autoritaire, semblable à celle d'une machine, qui contraste avec la plupart des produits phares d'Android, dont la plupart sont enveloppés de courbes douces. Vivo X80 Pro correspond parfaitement à cette ambiance ;
2023-04-13
commentaire 0
1993

Comment contrôler l'affichage et le style des images d'arrière-plan avec CSS
Présentation de l'article:Dans la conception et le développement de sites Web, les images d’arrière-plan sont un élément très important. Grâce aux images d'arrière-plan, nous pouvons complètement changer l'ambiance et l'atmosphère de la page Web, tout en augmentant l'effet visuel de la page Web. Dans le développement actuel, CSS est un langage de feuille de style courant utilisé pour contrôler la manière d'afficher les éléments HTML. CSS peut également être utilisé pour contrôler l'affichage et le style des images d'arrière-plan. Si vous souhaitez modifier l'image d'arrière-plan d'une page Web via CSS, vous pouvez suivre les étapes ci-dessous : 1. Tout d'abord, vous avez besoin d'une image d'arrière-plan. Vous pouvez l'obtenir sur Internet ou en concevoir un vous-même qui correspond à la page Web.
2023-04-21
commentaire 0
709

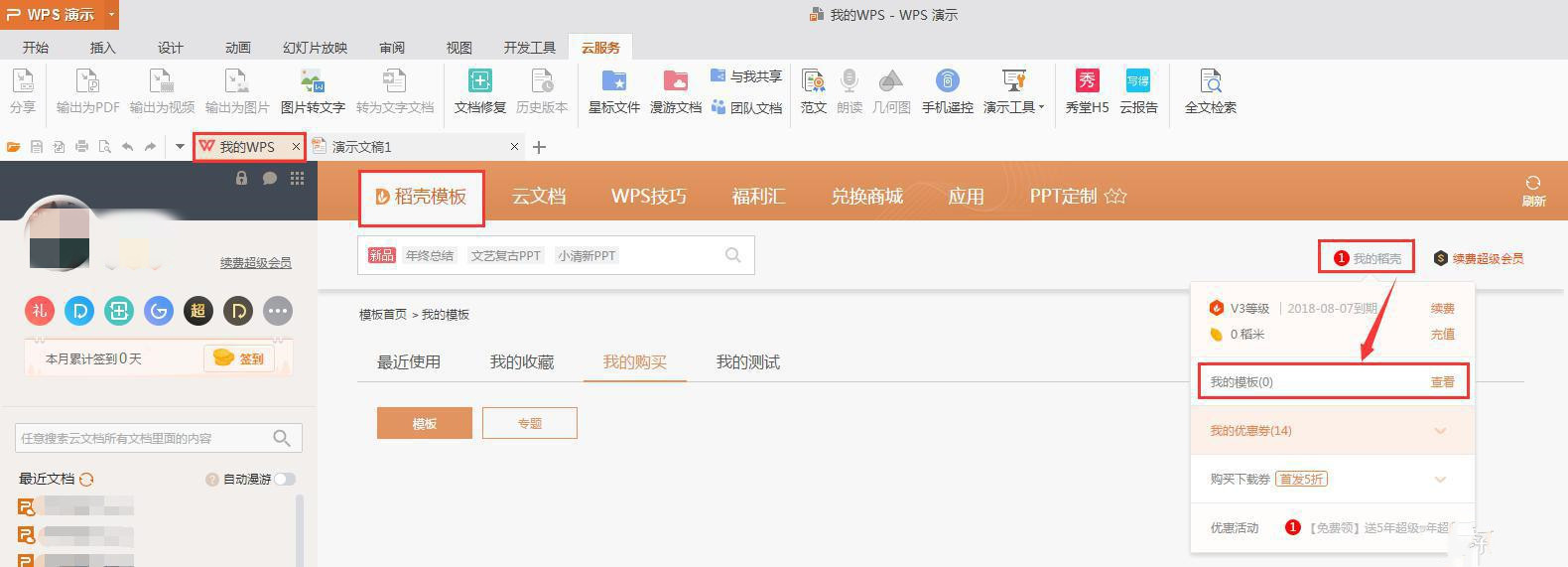
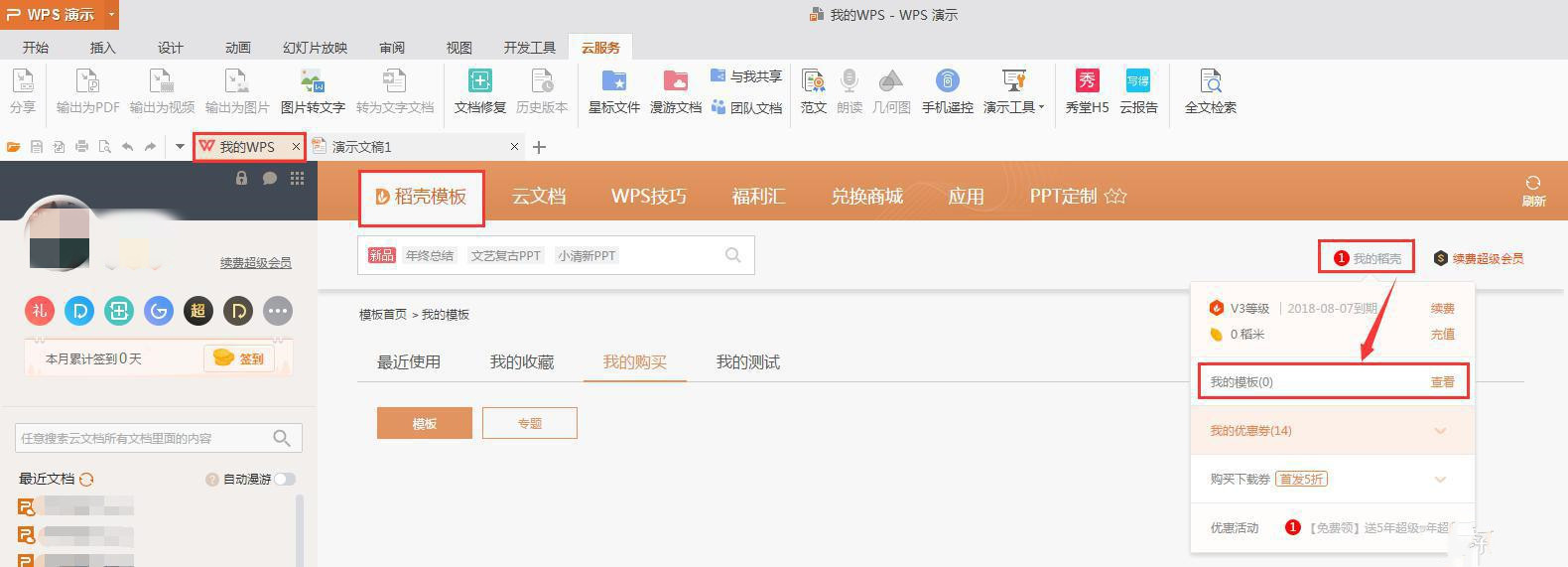
Que dois-je faire si le modèle acheté par WPS est manquant ? WPS ne trouve pas le modèle que j'ai acheté.
Présentation de l'article:WPS dispose d'une variété de modèles intégrés, qui peuvent non seulement améliorer l'efficacité de la production de documents, mais également donner une impression professionnelle. Mais tous les modèles ne sont pas gratuits. Certains utilisateurs constatent qu’ils ne trouvent pas les modèles dont ils ont besoin après les avoir achetés. Qu'est-ce qui n'a pas fonctionné ? Voyons comment récupérer des modèles WPS. Cliquez pour ouvrir mon interface WPS --- Modèle de cosse de riz, cliquez sur Mon cosse de riz --- Mon modèle dans le coin supérieur droit et affichez-le dans Mes achats.
2024-09-02
commentaire 0
259

La photo officielle de l'intérieur de l'Avita 07 a été publiée et les blogueurs en ont fait l'éloge : c'est tellement accrocheur !
Présentation de l'article:Selon les informations du 28 juin, Avita a officiellement annoncé le design intérieur de l'Avita 07, son premier modèle électrique à autonomie étendue. 1. À en juger par les photos officielles de l'intérieur publiées, l'Avita 07 hérite du design du tableau de bord à gradins de la famille Avita, et l'aménagement intérieur global montre un haut degré de symétrie. L'écran d'affichage électronique du rétroviseur ajoute une atmosphère technologique au cockpit. La console centrale est entourée de lumières d’ambiance en forme d’anneau, qui lui confèrent une sensation futuriste lorsqu’elle est allumée. L'Avita 07 est équipé du système de cockpit intelligent Hongmeng de Huawei. Il n'y a pas de boutons physiques sur la console centrale et les opérations sont effectuées via le système du véhicule, qui est simple et élégant. Le style de design intérieur a été largement salué. Un blogueur a déclaré sans détour : " Ce design est vraiment accrocheur. J'espère qu'il pourra être publié bientôt. " 1. L'espace arrière de l'Avita 07 précédemment exposé a également attiré beaucoup d'attention.
2024-06-28
commentaire 0
544

Premiers pas avec CSS : styliser vos pages Web
Présentation de l'article:CSS (Cascading Style Sheets) est la pierre angulaire de la conception Web. Il vous permet de contrôler l'apparence de votre site Web, des couleurs, des polices aux mises en page et aux animations.
1. Qu'est-ce que CSS ?
CSS est un langage utilisé pour décrire la présentation de
2024-11-15
commentaire 0
368

Quels sont les outils de modèles de conception d'IA ?
Présentation de l'article:Les outils de modèles de conception d'IA populaires incluent : Canva : bibliothèque de modèles étendue et interface facile à utiliser. Adobe Express : modèles professionnels et intégration avec Creative Cloud. Pochoir : modèle d'image pour les réseaux sociaux et outil d'édition de texte. Crello : modèles animés et éditeur vidéo. Snappa : modèles graphiques pour réseaux sociaux et outil d'édition d'images.
2024-11-29
commentaire 0
578

开源社区网站首页改版,欢迎支持,该怎么解决
Présentation de l'article:
开源社区网站首页改版,欢迎支持http://youyax.stu80.com/
一个优秀的软件需要一个大气的页面
------解决方案--------------------加油了
2016-06-13
commentaire 0
810

McLaren publie un nouveau langage de conception, ouvrant un nouveau chapitre pour les futurs modèles
Présentation de l'article:McLaren Automotive, le premier constructeur automobile britannique, a récemment annoncé son nouveau langage de conception. Ce design innovant sera appliqué à tous les futurs modèles de l'entreprise, et il prévoit de l'utiliser comme base pour poursuivre son expansion sur de nouveaux segments de marché. Le nouveau langage stylistique de McLaren combine trois éléments de design extérieur majeurs et un intérieur de cockpit enveloppant unique. Il s'inspire de l'essence des voitures de sport sur route et du sport automobile dans l'histoire de la marque, donnant le ton aux futurs produits du constructeur automobile légendaire. Ce langage de conception révolutionnaire distingue non seulement les modèles McLaren des autres marques, mais annonce également les ambitions de McLaren dans le domaine des SUV et des modèles électriques. Le développement de ce nouveau langage de conception est dirigé par le nouveau directeur de la conception, Stephen Sulman. Il a été concepteur en chef chez Apple, Volkswagen et Aston Martin.
2024-03-28
commentaire 0
558

La différence entre les balises et , et en HTML
Présentation de l'article:1) Concernant la différence entre b et strong dans les balises html, je ne l'ai remarqué qu'aujourd'hui lorsque je les utilisais de manière mixte, mais je n'ai remarqué la différence entre ces deux balises que lorsque je travaillais aujourd'hui. Lorsqu'elles sont utilisées sur des pages Web, elles fonctionnent toutes comme des polices grasses par défaut. La différence entre les deux est que la balise <b> est une balise d'entité et que les caractères qu'elle entoure seront mis en gras. étiquette logique, et sa fonction est de renforcer l'humeur du personnage. De manière générale, le renforcement de l'humeur du personnage est obtenu en changeant le caractère en gras.
2017-06-27
commentaire 0
2395

Comment mettre l'ambiance avec les sonneries Duoduo Comment mettre l'ambiance
Présentation de l'article:Ringtone Duoduo est un très bon logiciel. Il vous propose une variété de styles différents de sonneries de téléphone portable et permet également à vos amis de définir leur humeur. Jetons un coup d'œil aux méthodes de fonctionnement spécifiques. Instructions pour définir l'ambiance de Ringtone Duoduo 1. Ouvrez d'abord la version Android de la page d'accueil de Ringtone Duoduo et cliquez sur Modifier les informations. 2. Ouvrez ensuite la page de modification des informations de Ringtone Duoduo et cliquez sur l'ambiance pour la définir. 3. Enfin, sur la page des paramètres, cliquez sur le bouton Enregistrer.
2024-06-13
commentaire 0
730

Appréciez la carte graphique iGame GeForce RTX 4070 SUPER Vulcan OC : extrêmement sombre, cool et unique
Présentation de l'article:Je pense que de nombreux amis doivent envisager d'acheter récemment le premier lot de cartes graphiques RTX40SUPER. Ce site a reçu cette carte graphique iGameGeForceRTX4070SUPERVulcanOC12GB. Voici une visite photo du déballage pour vous. L'emballage de cette carte graphique est plein de vitesse. Le corps de la carte noire cool avec des lignes colorées est plein d'impact. En termes d'apparence, la carte graphique iGame GeForce RTX4070SUPER VulcanOC adopte un design de style noir cool. Le corps de la carte a une texture noire mate et un exosquelette en métal, ce qui la rend discrète et atmosphérique. iGameGeForceRTX4070SUPERVulcanOC adopte une conception à trois ventilateurs sur la façade, tous recouverts d'un revêtement noir mat.
2024-01-25
commentaire 0
634