10000 contenu connexe trouvé

CSS implémente une mise en page adaptative à trois colonnes
Présentation de l'article:Cet article présente principalement l'utilisation de CSS pour implémenter une mise en page adaptative à trois colonnes (largeur fixe des deux côtés, adaptative au milieu). L'article le présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour l'étude ou le travail de chacun. . Amis qui en ont besoin Apprenons avec l'éditeur ci-dessous
2020-07-20
commentaire 0
2767


Quelles sont les méthodes de mise en page du CSS ?
Présentation de l'article:Méthode de mise en page CSS : 1. Mise en page sur une seule colonne, y compris une mise en page sur une seule colonne avec une largeur égale d'en-tête, de contenu et de pied de page, et une mise en page sur une seule colonne avec un en-tête et un pied de page remplissant la largeur de l'écran et un contenu légèrement plus étroit ; Disposition adaptative ; 3. Disposition à trois colonnes, y compris la disposition du Saint Graal et la disposition à double aile volante.
2021-05-21
commentaire 0
6888

Exemples de quatre méthodes pour implémenter une mise en page à trois colonnes avec CSS
Présentation de l'article:Certaines personnes peuvent ne pas comprendre ce qu'est la mise en page à trois colonnes. En fait, la page de mise en page à trois colonnes est divisée en trois parties : gauche, milieu et droite, puis la partie centrale est adaptative. introduction à l'implémentation CSS de trois colonnes. Les amis dans le besoin peuvent se référer aux quatre méthodes de mise en page.
2017-02-09
commentaire 1
1577

Comment obtenir des barres latérales gauche et droite adaptatives grâce à la mise en page CSS Flex
Présentation de l'article:Comment obtenir des présentations adaptatives pour les barres latérales gauche et droite grâce à la mise en page élastique CssFlex : Avec le développement continu de la conception Web, réaliser une mise en page adaptative de la page est devenue une exigence importante. La disposition élastique CSSFlex est un bon moyen de résoudre ce problème. Cet article présentera comment implémenter la disposition adaptative des barres latérales gauche et droite via la disposition élastique CssFlex et donnera des exemples de code détaillés. 1. Introduction à Flex Layout 1.1 Conteneurs flexibles et projets flexibles Utilisations de la mise en page flexible
2023-09-26
commentaire 0
1578

CSS Qu'est-ce que la mise en page du Saint Graal ?
Présentation de l'article:En CSS, la mise en page Holy Grail fait référence à une mise en page à trois colonnes dans laquelle la largeur des cases des deux côtés est fixe et la case du milieu est adaptative. La colonne du milieu est placée devant le flux de documents pour garantir son rendu. d'abord ; les trois colonnes sont flottantes à l'aide de "float:left" et combinées avec les attributs left et right.
2020-11-17
commentaire 0
8872

CSS implémente une largeur fixe à droite et une largeur adaptative à gauche
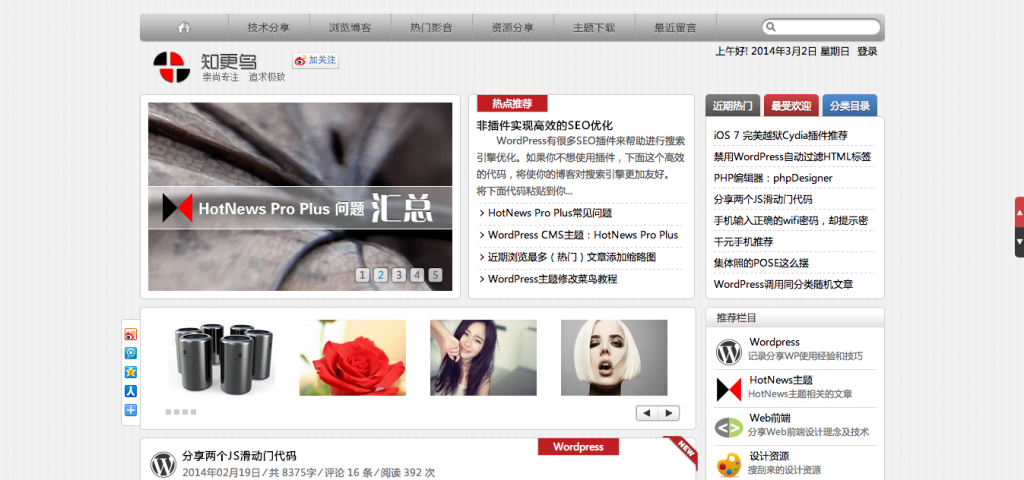
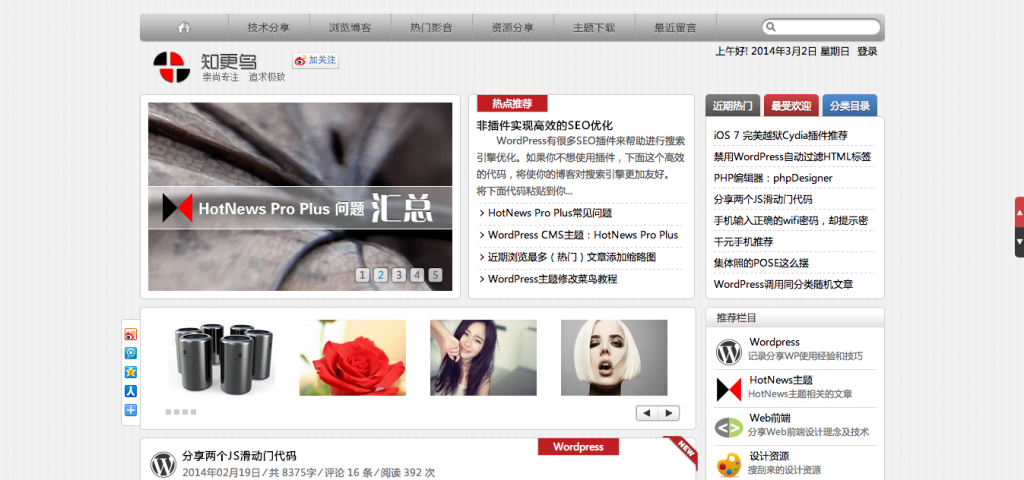
Présentation de l'article:Cet article vous présente principalement l'implémentation CSS de la largeur fixe sur le côté droit et de la largeur adaptative sur le côté gauche. Cette mise en page est relativement courante, et de nombreux thèmes par défaut dans les parcs de blogs sont comme ceci. De manière générale, la zone à largeur fixe dans cette mise en page est la barre latérale et la zone adaptative est la zone de contenu principale. L'inverse peut également être vrai : le côté gauche a une largeur fixe et le côté droit est adaptatif. Que ce soit à gauche ou à droite, la largeur est fixe d'un côté et la largeur est adaptative de l'autre.
2018-02-11
commentaire 0
1737

Transformez les conceptions Photoshop en thèmes de blog WordPress dynamiques
Présentation de l'article:Poursuivant la session Webdesigntuts+ "De Photoshop à WordPress", nous démarrons le segment WordPress sur Wptuts+. Vous pouvez commencer par le début du cours d'AdiPurdila « Thèmes de blog adaptatifs : de Photoshop à WordPress », qui couvre tout, de la configuration d'une grille de base dans Photoshop, à l'aide de mises en page adaptatives, jusqu'au perfectionnement de votre flux de travail de codage. Après avoir terminé cette partie de la session, revenez ici pour continuer à développer votre thème.
2023-09-04
commentaire 0
980

Comment créer un modèle dans WordPress
Présentation de l'article:Il y a dix étapes pour créer un modèle WordPress : sélectionner un thème, installer et activer, personnaliser le menu titre, ajouter des widgets, modifier la mise en page, configurer la barre latérale, modifier le fichier du thème, utiliser des extensions de plug-in, tester l'aperçu, enregistrer et publier.
2024-04-15
commentaire 0
1186

Exemples d'implémentation CSS de diverses dispositions de colonnes sur la page
Présentation de l'article:Cet article présente principalement des exemples de méthodes pour implémenter une disposition à une colonne, une disposition à deux colonnes et une disposition à trois colonnes à l'aide de CSS, y compris des exemples de largeur et de hauteur adaptatives. Les amis dans le besoin peuvent se référer à ce qui suit.
2017-01-16
commentaire 0
2339

Principes et méthodes de mise en œuvre d'une mise en page responsive
Présentation de l'article:Principes et méthodes de mise en œuvre d'une mise en page réactive Avec la popularisation des appareils mobiles et le développement rapide d'Internet, de plus en plus d'utilisateurs commencent à utiliser des téléphones mobiles, des tablettes et d'autres appareils mobiles pour naviguer sur le Web. La disposition fixe traditionnelle ne peut souvent pas s'adapter aux appareils dotés de tailles d'écran différentes, ce qui entraîne une mauvaise expérience utilisateur. Pour résoudre ce problème, une mise en page réactive a vu le jour. Le principe principal de la mise en page réactive est d'ajuster automatiquement la mise en page de la page Web en fonction de la taille de l'écran de l'utilisateur pour s'adapter aux différents appareils. Plus précisément, la mise en page réactive adopte principalement les éléments suivants
2024-01-27
commentaire 0
1094

Que signifie la mise en page réactive ?
Présentation de l'article:La mise en page réactive est une méthode de conception qui permet aux pages Web d'ajuster automatiquement leur mise en page en fonction de différents appareils et tailles d'écran pour offrir une meilleure expérience utilisateur. La mise en page réactive est principalement mise en œuvre via des technologies telles que la requête multimédia, la mise en page de flux et la mise en page en pourcentage. La mise en page réactive peut résoudre une variété de problèmes, à savoir : 1. Adaptabilité sur différentes tailles d'écran et appareils 2. Elle peut améliorer la maintenabilité des pages 3. Avoir une meilleure optimisation des moteurs de recherche ;
2023-10-17
commentaire 0
1331

Tutoriel de mise en page CSS : La meilleure façon d'implémenter une mise en page réactive à trois colonnes
Présentation de l'article:Tutoriel de mise en page CSS : La meilleure façon d'implémenter une mise en page réactive à trois colonnes Préface : Dans la conception Web, une mise en page raisonnable est très importante. La mise en page réactive signifie que les pages Web peuvent automatiquement s'ajuster et s'adapter à la mise en page en fonction des tailles d'écran des différents appareils pour offrir une meilleure expérience utilisateur. Cet article présentera l'une des meilleures façons d'implémenter une mise en page réactive à trois colonnes et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons déterminer la structure HTML et définir les noms de classe et les identifiants nécessaires pour chaque élément. Vous trouverez ci-dessous un exemple de structure HTML de base
2023-10-19
commentaire 0
726

Tutoriel de mise en page CSS : la meilleure façon d'implémenter la mise en page du Saint Graal
Présentation de l'article:Tutoriel de mise en page CSS : La meilleure façon d'implémenter la mise en page du Saint Graal, avec des exemples de code Introduction : Dans le développement Web, la mise en page est une partie très importante. Une bonne mise en page peut rendre une page Web plus lisible et accessible. Parmi eux, la mise en page Holy Grail est une méthode de mise en page très classique. Elle permet de centrer le contenu et de conserver un effet d'affichage élégant tout en réalisant une adaptabilité. Cet article expliquera comment utiliser la meilleure méthode pour implémenter la disposition du Saint Graal et donnera des exemples de code spécifiques. 1. Quelle est la disposition du Saint Graal ? La mise en page du Saint Graal est une mise en page courante à trois colonnes.
2023-10-19
commentaire 0
1387

Qu'est-ce que la création de sites Web en libre-service WordPress ?
Présentation de l'article:Le constructeur de sites Web en libre-service WordPress est une plate-forme permettant de créer et de gérer votre propre site Web sans connaissances en codage. Doté d'une facilité d'utilisation, d'un faible coût, de modèles et d'extensions riches, d'un support communautaire et de fonctionnalités adaptées aux débutants, aux propriétaires d'entreprise, aux blogueurs, aux organisations à but non lucratif et aux passionnés. Les étapes comprennent l'enregistrement d'un nom de domaine, l'installation de WordPress, le choix d'un thème, l'ajout de contenu, la personnalisation de la mise en page, l'installation de plugins et d'extensions et la publication du site Web.
2024-04-15
commentaire 0
816

Pourquoi le flex est-il appelé disposition élastique ?
Présentation de l'article:La raison pour laquelle flex est appelé mise en page élastique est qu'il permet d'obtenir une mise en page Web plus flexible et plus efficace, et qu'il est élastique et peut s'adapter à différentes tailles d'écran et types d'appareils. L'émergence de cette méthode de mise en page résout de nombreux problèmes de mise en page traditionnels. difficiles à gérer, comme le centrage vertical, l'alignement des éléments, le retour à la ligne, etc. La disposition flexible comprend les axes principaux et transversaux, l'alignement et la distribution, les propriétés des éléments flexibles, l'emballage et l'inversion, la distribution spatiale et le dimensionnement. Il s'adapte à différentes tailles d'écran et types d'appareils, permettant des mises en page Web plus flexibles et plus efficaces.
2023-11-21
commentaire 0
827

Partagez quelques requêtes média @media pour obtenir des résolutions clés adaptatives
Présentation de l'article:J'ai souvent des maux de tête dus à des mises en page mal alignées sur des appareils avec des résolutions différentes ou des tailles de fenêtres différentes. Vous pouvez utiliser l'écran @media pour adapter la mise en page des pages Web, mais comment être compatible avec tous les appareils grand public devient un problème. Quelle est la résolution lors du réglage ?
2018-09-15
commentaire 0
5958

Huit excellents thèmes WordPress payants nationaux recommandés
Présentation de l'article:Cet article partage plusieurs excellents thèmes WordPress chinois payants qui valent la peine de dépenser de l'argent. Le site Internet de l'auteur du thème utilise le thème WordPress développé par ces derniers. Ces thèmes ont des conceptions simples et exquises, des fonctions complètes, une bonne compatibilité, une mise en page réactive, divers gadgets et un backend puissant. La chose la plus importante est que les auteurs de ces thèmes WordPress chinois mettent constamment à jour et maintiennent leurs thèmes. Dans différents environnements de marché et contextes techniques, ils utiliseront également différentes technologies et conceptions pour mettre à niveau leurs thèmes.
2017-04-02
commentaire 0
11492

DL.DT.DD implémente un exemple simple de disposition gauche et droite
Présentation de l'article:C'est une question que quelqu'un a envoyé un e-mail aujourd'hui. L'idée originale était d'utiliser la liste UL pour l'implémenter, mais il y a deux endroits difficiles à utiliser de cette façon : 1. Si vous utilisez UL pour la mise en page, la colonne de droite ; est plus gênant ; 2. Texte Il est plus difficile d'adapter les bordures extérieures ; 3. Il est très probable que la hauteur doive être corrigée, regardez donc de plus près cette disposition et réfléchissez-y, il est raisonnable d'utiliser DL ; .DT.DD : 1. La mise en page est plus raisonnable ;2 , il sera facile de l'étendre à l'avenir ;3. Il doit y avoir très peu de CSS ;
2016-05-16
commentaire 0
1807

Comment définir le thème pour autoriser les positions libres dans XMind_Comment définir le thème pour autoriser les positions libres dans XMind
Présentation de l'article:Étape 1 : Ouvrez d'abord XMind et accédez à la page d'accueil. Vous pouvez double-cliquer sur la carte mentale récemment modifiée pour continuer l'édition. Vous pouvez également créer une nouvelle carte mentale vierge ou télécharger un modèle existant dans la colonne [Modèle] pour la modifier, comme indiqué. illustré dans la figure ci-dessous. Étape 2 : Après être entré dans l'interface d'édition, cliquez sur l'icône [Format] en haut à droite pour ouvrir la barre latérale, comme indiqué dans la figure ci-dessous. Étape 3 : Ensuite, dans la barre [Canvas], cliquez pour cocher [Branch Free Layout] et [Flexible Free Theme] dans [Advanced Layout], comme indiqué dans la figure ci-dessous. Étape 4 : Si nécessaire, nous pouvons également cliquer pour cocher [Mise en page auto-équilibrée, alignement du thème de même niveau, mise en page compacte, etc.] ci-dessus, comme le montre la figure ci-dessous. Étape 5 : Vous pouvez également définir la police par défaut, l'effet de branche arc-en-ciel, l'épaisseur de branche par défaut et d'autres effets, comme suit
2024-04-22
commentaire 0
775