10000 contenu connexe trouvé

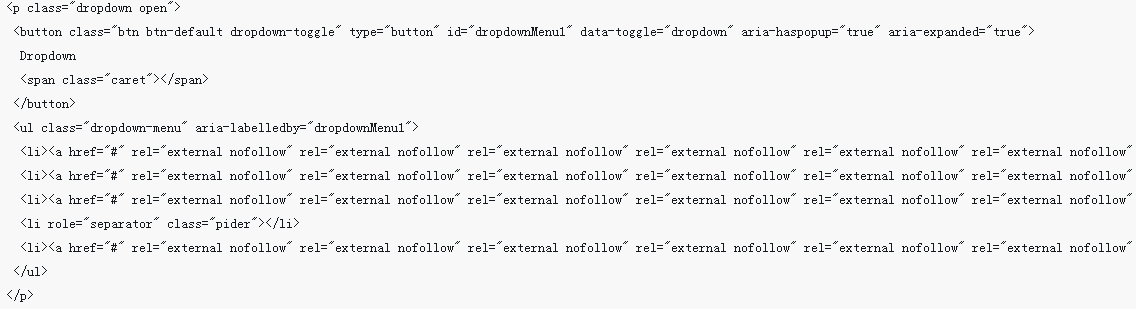
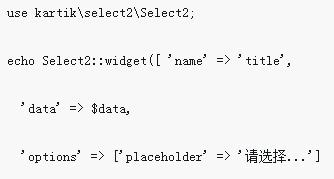
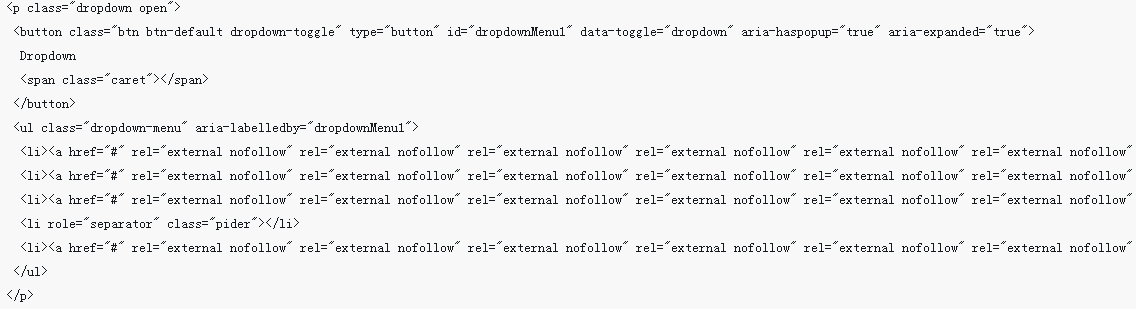
Plug-in de la liste déroulante BootStrap
Présentation de l'article:Le plug-in Bootstrap FileInput est si puissant qu'il n'y a aucune raison de ne pas l'utiliser. Cependant, il est rare de trouver la méthode complète d'utilisation de ce plug-in en Chine, je suis donc allé sur son site officiel pour traduire la documentation en anglais. et l'ai mis ici pour que les étudiants qui ne sont pas bons en anglais se réfèrent à BootStrap, j'ai fait quelques recherches et j'ai découvert que de nombreux plug-ins n'étaient pas disponibles, j'ai donc cherché en ligne et trouvé une liste de plug-ins. En désespoir de cause, j'ai décidé. pour le développer moi-même, j'ai donc commencé avec le plug-in déroulant le plus simple. Après deux jours de travail acharné pendant mon temps libre, j'ai finalement terminé. Il a des fonctions complètes et peut répondre à la plupart des besoins. Il prend également en charge la correspondance floue. Sans plus tarder, parlons de l'utilisation de ce plug-in. Si vous avez utilisé easyui ou ext, vous constaterez qu'en fait
2018-09-13
commentaire 0
2593


Conseils d'utilisation de la liste déroulante du plug-in déroulant Bootstrap
Présentation de l'article:Cette fois, je vais vous apporter des conseils sur l'utilisation de la liste déroulante du plug-in Bootstrap. Quelles sont les précautions à prendre pour utiliser la liste déroulante du plug-in Bootstrap ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-16
commentaire 0
2494

événement de changement de liste déroulante jquery
Présentation de l'article:Événement de changement de liste déroulante jQuery est une technologie largement utilisée dans le développement Web. Dans la conception Web, il est souvent nécessaire d’utiliser des listes déroulantes pour sélectionner différentes options. Vous pouvez utiliser jQuery pour déclencher les événements correspondants lorsque les options de la liste déroulante changent, afin de mettre à jour ou de modifier le contenu de la page Web en temps réel. Ce qui suit explique comment utiliser jQuery pour implémenter des événements de modification de liste déroulante. 1. Opérations de base Dans jQuery, les événements de changement de liste déroulante sont principalement implémentés à l'aide de la méthode change(). Cette méthode est déclenchée lorsque l'option de la liste déroulante change et peut effectuer certaines opérations.
2023-05-09
commentaire 0
3285

Développement de composants Vue : méthode d'implémentation du composant de liste déroulante
Présentation de l'article:Développement de composants Vue : méthode d'implémentation des composants de liste déroulante Dans le développement de Vue, la boîte déroulante (Dropdown) est un composant d'interface utilisateur courant. Une zone déroulante est utilisée pour afficher un ensemble d'options et permettre à l'utilisateur de sélectionner une ou plusieurs options. Cet article expliquera comment utiliser Vue pour implémenter un simple composant de liste déroulante à travers des exemples de code spécifiques. Tout d’abord, nous devons créer un seul composant de fichier appelé Dropdown.vue. Dans le modèle du composant, nous pouvons utiliser l'instruction v-for de Vue pour parcourir les sélections de la liste déroulante.
2023-11-24
commentaire 0
1731


Comment utiliser le composant de la liste déroulante du mini-programme WeChat
Présentation de l'article:Cet article présente principalement en détail comment utiliser le composant de liste déroulante de l'applet WeChat. Il est écrit de manière très complète et détaillée et a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer et en tirer des leçons. S'il y a des lacunes, les critiques et les corrections sont les bienvenues.
2019-01-21
commentaire 0
4913