10000 contenu connexe trouvé

Création d'un bouton CTA interactif avec des animations avancées
Présentation de l'article:Dans cet article, nous expliquerons la création d'un bouton d'appel à l'action (CTA) moderne avec des animations élégantes et des effets dynamiques à l'aide de HTML, CSS et JavaScript. Ce bouton n'est pas qu'un simple élément d'interface utilisateur : c'est une pièce maîtresse interactive qui améliore l'efficacité de l'utilisateur.
2024-11-23
commentaire 0
686

Quels sont les outils d'effets spéciaux de l'IA d'animation ?
Présentation de l'article:Les outils d'effets spéciaux d'Animation AI sont nés pour fournir aux animateurs des techniques puissantes pour améliorer leur créativité et produire des animations attrayantes. Ces outils incluent : 1. DeepMotion (animation de personnages) ; 2. AutoTrace (conversion d'animation vectorielle) ; 3. Adobe Character Animator (animation de personnages en temps réel) ; 4. TensorFlow.js (animation interactive) ; animation réaliste) ; 6. DeepDreamGenerator (animation abstraite) ; 7. RunwayML (outil d'animation IA facile à utiliser).
2024-11-28
commentaire 0
308

Méthode pratique de dessin interactif à l'aide du moteur Canvas
Présentation de l'article:Interaction dynamique : conseils pratiques pour que le moteur Canvas réalise un dessin interactif Introduction : Dans le développement Web moderne, de plus en plus d'effets de page Web nécessitent des effets d'interactivité et d'animation, et le moteur Canvas est l'un de nos outils importants pour obtenir ces effets. Cet article présentera quelques conseils et techniques pratiques pour aider les développeurs à maîtriser la capacité du moteur Canvas à implémenter un dessin interactif. Ce qui suit présentera en détail comment utiliser le moteur Canvas pour implémenter un dessin interactif, avec des exemples de code spécifiques. 1. Création de dessins et d'animations de base
2024-01-17
commentaire 0
983

Quels sont les concurrents de Canvas ?
Présentation de l'article:Les concurrents de Canvas incluent SVG, Flash, WebGL, Silverlight et JavaFX, etc. Introduction détaillée : 1. SVG est un format de graphiques vectoriels basé sur XML qui peut créer des graphiques et des animations de haute qualité sur des pages Web. Par rapport à Canvas, SVG a une meilleure évolutivité et une vitesse de rendu plus rapide, et prend en charge plus d'attributs graphiques et de texte 2. Flash est une technologie multimédia très utilisée qui permet de créer des animations, des jeux, des applications interactives, etc.
2023-10-16
commentaire 0
1385


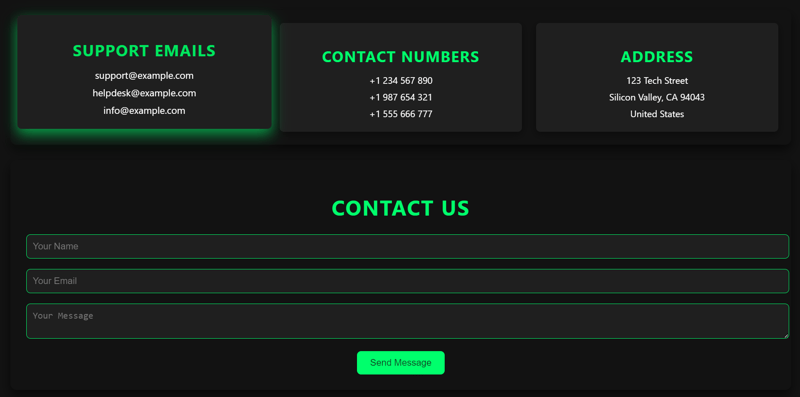
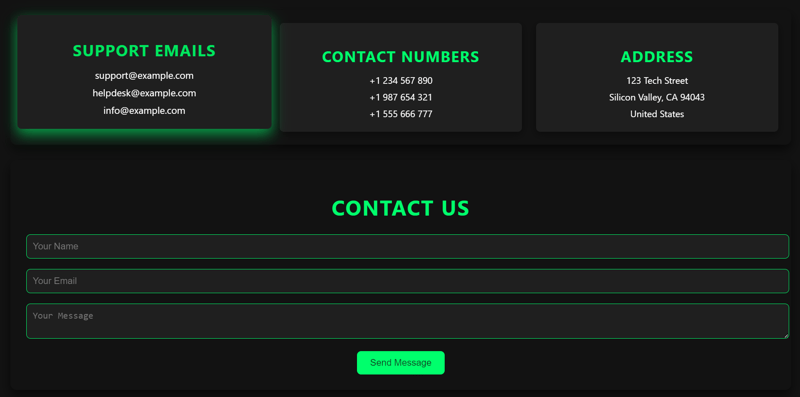
Contactez-nous-Page-Réagir
Présentation de l'article:Une page de contact moderne construite avec React.js. Ce projet comprend un formulaire de contact élégant, des coordonnées et des animations pour une expérience utilisateur engageante.
Caractéristiques
Formulaire de contact : un formulaire de contact moderne avec des animations fluides et interactives
2024-12-29
commentaire 0
587

Méthode Place_forget() en Python utilisant Tkinter
Présentation de l'article:Tkinter, une boîte à outils GUI populaire pour Python, propose une pléthore d'outils pour concevoir des interfaces intuitives et interactives, parmi lesquels la méthode Place_forget() se distingue comme un outil puissant pour la manipulation dynamique de la disposition de l'interface graphique. Cette méthode permet aux développeurs de masquer ou de supprimer sans effort des widgets.
2023-09-03
commentaire 0
1608

Comment entrer en mode interactif dans pycharm
Présentation de l'article:Le mode interactif PyCharm vous permet d'interagir avec l'interpréteur Python dans une fenêtre séparée. Les étapes pour entrer en mode interactif PyCharm sont les suivantes : 1. Ouvrez le projet et cliquez sur le menu « Outils » ; 2. Sélectionnez « Démarrer la fenêtre interactive Python » 3. Entrez le code Python après l'invite et appuyez sur Entrée pour exécuter. Les fonctionnalités du mode interactif incluent : l’exécution d’extraits de code, l’affichage des résultats, l’exploration d’objets, la saisie semi-automatique et l’enregistrement de l’historique. Pour quitter le mode interactif, cliquez sur le bouton « X » ou appuyez sur Ctrl + D (Windows)/Cmd + D (macOS).
2024-04-25
commentaire 0
1318


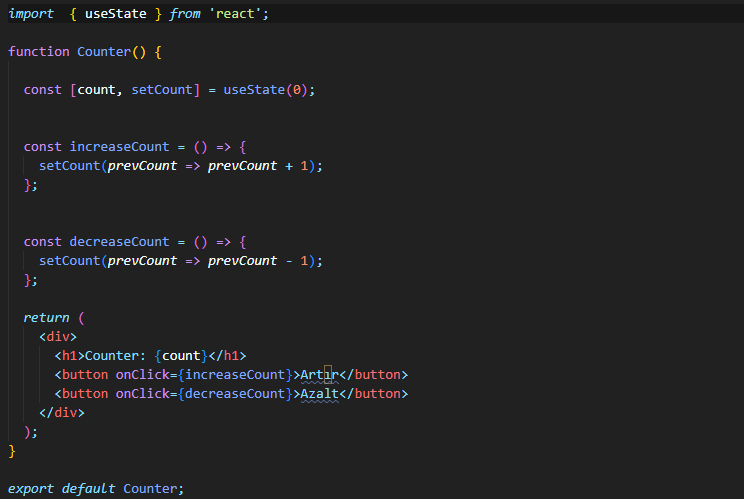
useState à retenir : stockez vos variables dans la mémoire de React !
Présentation de l'article:Dans le monde de React, gérer l’état de vos composants est essentiel pour créer des applications dynamiques et interactives. L’un des outils les plus puissants est le hook useState.
Gestion des états dans le monde de React, applications interactives et dynamiques
2024-10-02
commentaire 0
492

Pourquoi le framework CSS a besoin de js
Présentation de l'article:Il y a cinq raisons pour lesquelles le framework CSS nécessite js : « fonction interactive », « conception réactive », « effet d'animation », « validation de formulaire » et « traitement de compatibilité » : 1. JavaScript est requis pour implémenter le comportement interactif, le traitement des événements et l'utilisateur. commentaires, etc. ; 2. Aider à ajuster la disposition et le style des éléments de la page pour s'adapter aux différentes tailles d'écran et types d'appareils ; 3. Ajouter, supprimer ou modifier dynamiquement des classes CSS pour obtenir des effets d'animation complexes ; validation de formulaire et plus encore.
2024-01-02
commentaire 0
1437

Où la toile est-elle généralement utilisée ?
Présentation de l'article:Canvas est généralement utilisé dans le développement de jeux, la visualisation de données, la production de publicité et d'animation, l'édition et le traitement d'images, les outils de dessin interactifs et d'autres domaines. Description détaillée : 1. Développement de jeux, via Canvas, les développeurs peuvent utiliser JavaScript pour dessiner des scènes de jeu, des personnages, des accessoires et d'autres éléments, et obtenir des effets d'interaction et d'animation ; 2. Visualisation des données, via Canvas, les développeurs peuvent convertir les données en tableaux, graphiques ; et d'autres formulaires sont affichés sur la page Web ; 3. Publicités et animations Grâce à Canvas, les développeurs peuvent obtenir divers effets d'animation, etc.
2023-09-01
commentaire 0
1718

Comment utiliser PHP comme backend en utilisant React For Frontend
Présentation de l'article:Introduction
Développer des applications Web dynamiques et interactives est crucial dans le monde dynamique et en constante évolution du développement Web. La rapidité et la polyvalence de React, une boîte à outils JavaScript pour créer des interfaces utilisateur, ont conduit à sa grande popularité.
2024-07-17
commentaire 0
1151

Construire une simulation interactive du système solaire : un guide étape par étape
Présentation de l'article:Créer des projets visuellement attrayants et interactifs est l'un des aspects les plus gratifiants du développement front-end. Aujourd'hui, je vais vous guider à travers le processus de création d'une simulation du système solaire entièrement animée et interactive, avec des cellules dynamiques.
2024-11-27
commentaire 0
204

Quel logiciel est Adobe Animate ?
Présentation de l'article:Adobe Animate est un logiciel de production d'animation 2D produit par Adobe. Il s'agit d'un logiciel de création multimédia et de production d'animations vectorielles qui peut être utilisé pour concevoir des graphiques et des animations vectorielles et les publier sur des programmes télévisés, des vidéos, des sites Web, des applications réseau et de grandes applications. applications Internet à grande échelle dans les programmes et les jeux vidéo. Grâce à Animate, vous pouvez créer des courts métrages d'animation réalistes. Dans le même temps, Animate est également un outil essentiel permettant aux ingénieurs front-end de mettre en œuvre une interaction d'animation.
2022-06-30
commentaire 0
11381

Le Master of Data Storytelling : visualisation dynamique en Python
Présentation de l'article:Outils de visualisation dynamique dans Python Python fournit une variété de bibliothèques pour créer des visualisations dynamiques, dont les plus populaires sont : Seaborn : une bibliothèque avancée de visualisation de données construite sur Matplotlib, qui fournit une série de types de tracés interactifs, notamment des graphiques linéaires et des graphiques à barres. et un nuage de points. Matplotlib : L'une des bibliothèques de traçage les plus utilisées en Python, offrant un large éventail de capacités de traçage et un haut degré d'options de personnalisation. Plotly : une bibliothèque de traçage basée sur le WEB conçue pour créer des visualisations interactives et réactives, prenant en charge divers types de graphiques et fonctionnalités interactives. Étapes pour créer une visualisation dynamique Les étapes pour créer une visualisation dynamique à l'aide de Python incluent : Importation des bibliothèques nécessaires : En fonction de la bibliothèque que vous choisissez,
2024-03-09
commentaire 0
1282

À quelles langues les normes du w3c s'appliquent-elles ?
Présentation de l'article:La norme w3c est utilisée dans HTML, CSS, JavaScript, XML, SVG, WebAssembly et d'autres langages. Description détaillée : 1. HTML, un langage standard utilisé pour créer des pages Web ; 2. CSS, un langage standard utilisé pour contrôler le style des pages Web ; 3. JavaScript, un langage de script utilisé pour ajouter de l'interactivité et des effets d'animation ; , utilisé pour Un langage standard pour l'échange de données ; 5. SVG, un langage standard pour la création de graphiques vectoriels, etc.
2023-10-26
commentaire 0
668

Reconnaître le rôle essentiel de la toile dans la conception graphique
Présentation de l'article:Comprendre le rôle important du canevas dans la conception graphique nécessite des exemples de code spécifiques. Lors de la création de pages Web et d'applications Web avec HTML et CSS, nous pouvons généralement placer des éléments sur la page, ajuster leur taille et leur position et appliquer divers styles avec des styles et des animations spécifiques. effets. Cependant, pour créer des graphiques et des éléments interactifs plus complexes, nous devons utiliser Canvas. Canvas est l'une des nouvelles fonctionnalités de HTML5. C'est un outil utilisé pour dessiner des graphiques, créer des animations et implémenter des éléments interactifs. Canvas fournit
2024-01-17
commentaire 0
1324

Quelles sont les fonctionnalités de HTML5
Présentation de l'article:Les fonctionnalités HTML5 incluent : Balises sémantiques : améliorent la structure et l'accessibilité des documents. Prise en charge multimédia : fournit des éléments vidéo et audio natifs. Canvas et WebGL : pour dessiner des graphiques et créer des animations interactives. Stockage local : permet aux pages Web de stocker des données sur l'appareil de l'utilisateur. Web Socket : permet une communication bidirectionnelle en temps réel. API de géolocalisation : accédez aux informations de localisation des utilisateurs. API Glisser-Déposer : Améliorez l’interaction avec l’interface utilisateur. SVG : prend en charge les graphiques vectoriels évolutifs, offrant des graphiques flexibles et de meilleure qualité.
2024-04-22
commentaire 0
856

Quels sont les outils de modèles de conception d'IA ?
Présentation de l'article:Les outils de modèles de conception d'IA populaires incluent : Canva : bibliothèque de modèles étendue et interface facile à utiliser. Adobe Express : modèles professionnels et intégration avec Creative Cloud. Pochoir : modèle d'image pour les réseaux sociaux et outil d'édition de texte. Crello : modèles animés et éditeur vidéo. Snappa : modèles graphiques pour réseaux sociaux et outil d'édition d'images.
2024-11-29
commentaire 0
655