10000 contenu connexe trouvé

Code d'implémentation de la fonction de filtrage multicondition des données frontales JavaScript
Présentation de l'article:Parfois, il est également nécessaire de filtrer les données en amont pour améliorer l’expérience interactive. Lorsqu'il existe de nombreuses conditions de filtrage disponibles pour les données, le codage en dur de la logique entraînera des problèmes lors d'une maintenance ultérieure. Vous trouverez ci-dessous un filtre simple que j'ai écrit moi-même. Les conditions de filtre peuvent être définies dynamiquement en fonction des champs contenus dans les données.
2018-02-01
commentaire 0
9229

Comment implémenter la recherche et le filtrage de données via PHP et UniApp
Présentation de l'article:Aperçu de la façon de mettre en œuvre la recherche et le filtrage des données via PHP et UniApp : lors du développement d'applications mobiles, il est souvent nécessaire de rechercher et de filtrer les données. Cet article expliquera comment utiliser le framework PHP et UniApp pour implémenter des fonctions de recherche et de filtrage de données. Nous commencerons par écrire du code PHP côté serveur, puis appellerons ces interfaces via UniApp pour implémenter la recherche et le filtrage des données. Écrire du code PHP côté serveur Tout d'abord, écrivez un fichier PHP côté serveur pour gérer les requêtes de recherche de données et de filtrage. Ci-dessous se trouve
2023-07-05
commentaire 0
886

Comment supprimer des groupes dans Global Academic Express ?
Présentation de l'article:1. Ouvrez Global Academic Express. 2. Filtrer les groupes. 3. Sélectionnez le groupe à supprimer. Le client mobile du système de produits Global Academic Express CNKI fournit des ressources Academic Express à un plus grand nombre d'utilisateurs via des appareils mobiles. Permettez aux lecteurs d’étudier à tout moment et n’importe où via le client mobile.
2024-06-21
commentaire 0
1046

Comment résoudre le problème de filtrage et de sauvegarde dans le développement Vue
Présentation de l'article:Comment résoudre le problème de la sauvegarde des conditions de filtre rencontré dans le développement de Vue. Avec le développement continu de la technologie Internet, le développement front-end devient de plus en plus important. En tant que framework de développement front-end populaire, Vue rencontre souvent divers problèmes au cours du développement. processus de développement. Parmi eux, la résolution du problème de la sauvegarde des conditions de filtre est un problème courant dans le développement de Vue. Dans de nombreux scénarios d'application, nous devons filtrer et afficher les données en fonction des conditions de filtrage sélectionnées par l'utilisateur. Cependant, lorsque les utilisateurs changent de page ou actualisent la page, les conditions de filtrage sont souvent perdues, ce qui entraîne un affichage des données qui ne répond pas aux attentes de l'utilisateur.
2023-06-30
commentaire 0
1692

Comment désactiver le filtre Smartscreen dans le système Win10
Présentation de l'article:Comment désactiver le filtre Smartscreen dans le système Win10 ? Récemment, certains utilisateurs du système Win10 ont déclaré que lors du téléchargement ou de l'exécution d'un certain programme, le système affiche le message suivant : Windows a protégé votre ordinateur et le filtre SmartScreen a empêché le démarrage d'une application non identifiée. C'est parce que le filtre SmartScreen n'a pas été désactivé. dans le système Win10. En raison de cela, cet article partagera avec vous le guide pour désactiver le filtre smartscreen dans le système Win10, jetons un coup d'œil ! Guide pour désactiver le filtre smartscreen dans le système Win10 1. Appuyez sur WIN+X ou à droite ! -cliquez sur le menu Démarrer, puis ouvrez le panneau de configuration comme indiqué dans l'image :
2023-07-02
commentaire 0
2103

Comment implémenter le filtrage et le tri des données dans Vue
Présentation de l'article:Comment implémenter le filtrage et le tri des données dans Vue Introduction : Vue.js est un framework frontal JavaScript populaire qui fournit de nombreux outils et fonctions puissants pour simplifier le processus de développement. L'une des exigences courantes est de filtrer et de trier les données. Cet article présentera comment implémenter ces fonctions dans Vue et fournira quelques exemples de code spécifiques. 1. Filtrage des données Pour implémenter le filtrage des données dans Vue, vous pouvez utiliser des propriétés calculées pour générer dynamiquement un nouveau tableau contenant uniquement des éléments répondant à des conditions spécifiques. Ce qui suit est un exemple
2023-10-15
commentaire 0
1810

Analyse du schéma de filtrage des données dans la communication des composants Vue
Présentation de l'article:Analyse du schéma de filtrage des données dans la communication des composants Vue Dans le développement d'applications Vue, la communication des données entre les composants est un sujet important. Lorsqu'une application est composée de plusieurs composants, le transfert de données et l'interaction entre les différents composants sont inévitables. Cependant, dans le développement réel, il se peut que nous n'ayons besoin de transmettre et de recevoir qu'une partie des données, ce qui nous oblige à filtrer et filtrer les données. Cet article présentera plusieurs schémas de filtrage de données courants dans la communication des composants Vue et fournira des exemples de code correspondants. 1. Filtrage des données via les accessoires dans Vue
2023-07-17
commentaire 0
1148


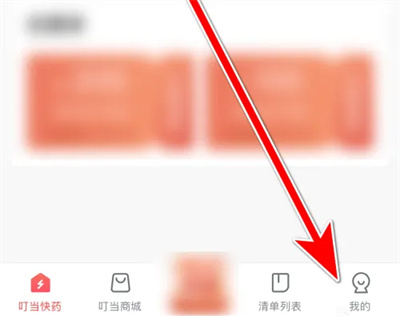
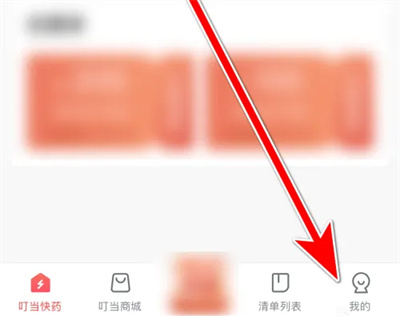
Comment utiliser le rappel de message Dingdang Kuaiyao
Présentation de l'article:Lors de l'utilisation du logiciel Dingdang Kuaiyao, afin d'éviter de manquer des messages interactifs, nous pouvons mettre en place une fonction de rappel de message. Ce qui suit explique comment l'activer. 1. Cliquez pour ouvrir le logiciel Dingdang Kuaiyao sur votre téléphone mobile et accédez à la page d'accueil. Cliquez sur « Mon » à l'extrême droite dans la barre d'options en bas pour basculer. 2. Il y a une icône hexagonale dans le coin supérieur droit de la page du centre personnel. Cliquez dessus pour l'ouvrir. 3. Après avoir accédé à la page des paramètres, recherchez « Paramètres de rappel de message » et cliquez dessus pour entrer. 4. Enfin, il y a un « Message interactif » dans la page des paramètres du message. Cliquez sur le bouton de commutation correspondant derrière pour le définir. Il s'allume lorsque le bouton est coloré et nous serons rappelés lorsque de nouveaux messages interactifs seront reçus.
2024-03-01
commentaire 0
701

Liste des meilleurs émulateurs de terminal Windows 11 en 2022 : Top 15 des recommandations
Présentation de l'article:Les émulateurs de terminal vous permettent d'émuler les fonctionnalités d'un terminal informatique standard. Avec lui, vous pouvez effectuer des transferts de données et accéder à un autre ordinateur à distance. Lorsqu'ils sont combinés à des systèmes d'exploitation avancés comme Windows 11, les possibilités créatives de ces outils sont infinies. Cependant, il existe de nombreux émulateurs de terminaux tiers. Il est donc difficile de choisir le bon. Mais, tout comme nous le faisons avec les applications incontournables de Windows 11, nous avons sélectionné les meilleurs terminaux que vous pouvez utiliser et augmenter votre productivité. Comment choisir le meilleur émulateur de terminal Windows 11 ? Avant de sélectionner les outils de cette liste, notre équipe d'experts les a d'abord testés pour vérifier leur compatibilité avec Windows 11. Nous les avons également vérifiés
2023-04-24
commentaire 0
6729

Dogecoin (DOGE) progresse avant les élections : voici ce qui motive le rallye
Présentation de l'article:nous constatons aujourd'hui une forte volatilité à l'approche de l'élection présidentielle de demain. Cela est certainement logique, avec un sentiment d'aversion au risque qui frappe durement la plupart des actions et des actifs à plus forte croissance aujourd'hui, les crypto-monnaies ont généralement emboîté le pas, dit le Dr.
2024-11-17
commentaire 0
282

Comment utiliser les fonctions de requête de base de données et de filtrage des résultats pour interroger et trier les conditions des données en PHP ?
Présentation de l'article:Comment utiliser les fonctions de requête de base de données et de filtrage des résultats pour interroger et trier les conditions des données en PHP ? Lors du développement d'applications Web, vous devez souvent utiliser une base de données pour stocker et récupérer des données. En tant que langage de programmation côté serveur populaire, PHP fournit de nombreuses fonctions et extensions intégrées pour interagir facilement avec les bases de données. Cet article se concentrera sur la façon d'utiliser les fonctions de requête de base de données et les fonctions de filtre de résultats en PHP pour effectuer des requêtes conditionnelles et trier les données. Nous utiliserons la base de données MySQL comme exemple de démonstration et utiliserons l'extension PDO
2023-07-24
commentaire 0
1031

Comment utiliser vue et Element-plus pour filtrer et trier les données
Présentation de l'article:Comment utiliser Vue et ElementPlus pour implémenter le filtrage et le tri des données. Dans le développement d'applications Web modernes, le filtrage et le tri des données sont des fonctions très courantes et essentielles. Vue est un framework JavaScript populaire qui rend la création d'applications frontales interactives simple et élégante. ElementPlus est un ensemble de bibliothèques de composants d'interface utilisateur basées sur Vue, qui fournit une multitude de composants personnalisables, permettant aux développeurs d'implémenter rapidement diverses fonctions. Cet article expliquera comment utiliser Vue
2023-07-19
commentaire 0
1761

Comment rembourser manuellement le remboursement du mois en cours sur Weili Loan ?
Présentation de l'article:Weili Loan prend en charge le remboursement manuel des arriérés du mois en cours, qui peut être opéré via WeChat, un compte officiel ou une application : côté WeChat : cliquez sur « Moi » > « Paiement » > « Weili Loan » > « Remboursement » et saisissez le montant du compte public ; Côté : suivez le compte officiel « Weilidai », cliquez sur « Mon » > « Tous les prêts » > « Remboursement » et saisissez le montant ; Côté APP : Téléchargez et connectez-vous à l'application Weilidai, sélectionnez « Remboursement » et saisissez le montant.
2024-03-30
commentaire 0
501

Simulant 500 millions d'années d'informations évolutives, il s'agit du premier modèle biologique à grande échelle permettant de déduire simultanément la séquence, la structure et la fonction des protéines.
Présentation de l'article:Éditeur |Au cours des **longs** trois milliards d'années d'évolution naturelle, la **forme** des **existantes** protéines s'est formée et a subi un long processus de sélection naturelle. L'évolution est comme une expérience parallèle menée à des échelles de temps géologiques, par le biais de mécanismes de mutation et de sélection aléatoires, triant en fonction de la séquence, de la structure et de la fonction des protéines. , les chercheurs d'EvolutionaryScale montrent que les modèles de langage formés sur des marqueurs générés par l'évolution peuvent servir de simulateurs évolutifs pour générer des protéines fonctionnelles qui diffèrent des séquences protéiques connues. , les chercheurs proposent le **avant-garde** ESM3, un modèle de langage génératif multimodal **avancé** qui peut raisonner sur les protéines
2024-06-26
commentaire 0
998

Comment vue implémente-t-il les conditions de requête pour obtenir des données back-end
Présentation de l'article:Dans le développement Web, les pages frontales doivent généralement interagir avec les données du back-end. Lors de la mise en œuvre de la fonction de filtrage des informations par conditions de requête, le front-end doit souvent envoyer des requêtes au back-end en fonction des conditions de requête saisies par l'utilisateur pour obtenir des données qui répondent aux exigences. Cet article expliquera comment utiliser Vue.js pour implémenter cette fonction. Tout d’abord, vous devez comprendre certains concepts de base du front-end et du back-end. Le front-end fait généralement référence à la page Web que les utilisateurs voient, y compris le code HTML, CSS et JavaScript. Le backend fait référence au programme exécuté sur le serveur, chargé de traiter chaque demande et de renvoyer les informations pertinentes en fonction de la demande.
2023-04-11
commentaire 0
1324

Comment utiliser PHP et phpSpider pour explorer les informations de cours à partir de sites Web d'éducation en ligne ?
Présentation de l'article:Comment utiliser PHP et phpSpider pour explorer les informations de cours à partir de sites Web d'éducation en ligne ? À l’ère actuelle de l’information, l’éducation en ligne est devenue le moyen d’apprentissage préféré de nombreuses personnes. Avec le développement continu des plateformes de formation en ligne, un grand nombre de ressources de cours de haute qualité sont proposées. Cependant, si ces cours doivent être intégrés, filtrés ou analysés, obtenir manuellement les informations sur les cours est évidemment une tâche fastidieuse. À l’heure actuelle, l’utilisation de PHP et phpSpider peut résoudre ce problème. PHP est un langage de script côté serveur très populaire.
2023-07-21
commentaire 0
1054

Pourquoi les botvs utilisent-ils javascript ?
Présentation de l'article:L'équipe BOTVS a choisi d'utiliser le langage de programmation JavaScript lors du développement du système commercial BOTVS. Cette décision était basée sur divers facteurs. Tout d'abord, JavaScript est l'un des langages de programmation les plus populaires et les plus importants dans le domaine Internet actuel. Il est principalement utilisé pour écrire des effets interactifs sur le front-end des pages Web. Il peut également être appliqué au serveur back-end. -côté programmation, développement d'applications de bureau, développement d'applications mobiles et développement de jeux et bien d'autres domaines. Le système de trading BOTVS doit fonctionner sur différents terminaux, y compris la version Web et la version APP mobile, alors choisissez
2023-05-29
commentaire 0
1031

Comment utiliser le plug-in de zone de sélection mobile
Présentation de l'article:Comme son nom l'indique, le plug-in mobile-select-area est un plug-in pour la sélection de région sur le terminal mobile, et la méthode d'utilisation est simple. Laissez-moi vous expliquer comment je l'utilise 1. Préparation : Tout d'abord,. vous devez télécharger le fichier css+js correspondant au plug-in, après avoir téléchargé ces choses, tout est prêt et tout ce dont vous avez besoin est le vent d'est -> écrire du code. . . . Tout d'abord, il s'agit d'un plug-in qui s'utilise sur le terminal mobile. L'angle de vision doit être contrôlé sur le terminal mobile, sinon cela peut être confortable à regarder sur le navigateur, mais cela n'aura pas l'air bien sur le mobile. terminal <méta-nom
2018-05-10
commentaire 0
2729

Apprendre les sélecteurs d'attributs dans jQuery : exemples et analyse d'utilisation
Présentation de l'article:Apprenez le sélecteur d'attributs dans jQuery : exemples et analyse d'utilisation Dans le développement front-end, jQuery est une bibliothèque JavaScript largement utilisée qui peut simplifier l'écriture de code dans les opérations de page, le traitement des événements, les effets d'animation, etc. Parmi eux, le sélecteur d'attribut est une méthode importante dans jQuery, qui peut filtrer et fonctionner en fonction de la valeur d'attribut de l'élément. Cet article présentera les exemples et l'utilisation des sélecteurs d'attributs dans jQuery, et fournira des exemples de code spécifiques. 1. Syntaxe de base pour les sélecteurs d'attributs dans jQuery
2024-02-27
commentaire 0
1194