10000 contenu connexe trouvé

Comment utiliser Vue pour implémenter une conception de page de type MacBook ?
Présentation de l'article:Ces dernières années, Vue.js, également connu sous le nom de Vue, est devenu l'un des frameworks front-end les plus populaires et est très apprécié pour sa simplicité, sa facilité d'utilisation et ses puissantes capacités de contrôle des vues. Dans le même temps, avec la popularité des appareils Mac, de nombreux concepteurs de sites Web espèrent imiter les effets de conception de pages des appareils Mac. Dans cet article, nous expliquerons comment utiliser Vue pour obtenir une conception de page de type MacBook. Étape 1 : Créer la structure et le style de la vue de base Afin d'obtenir une conception de page de type MacBook, j'ai
2023-06-25
commentaire 0
1353

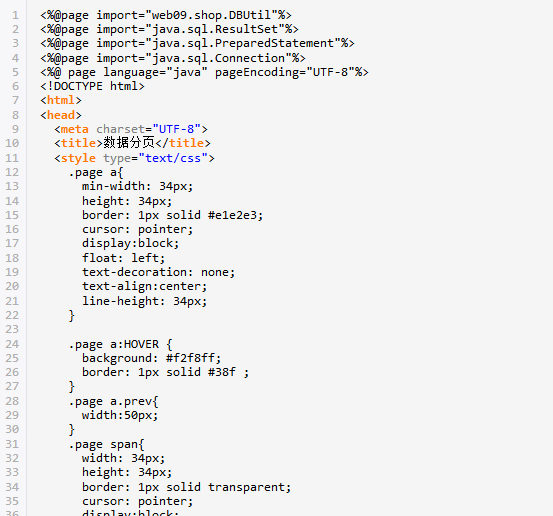
La pagination des données de la page JSP imite l'effet de pagination Baidu (explication avec exemples)
Présentation de l'article:L'éditeur ci-dessous vous proposera un article sur la pagination des données des pages jsp pour imiter l'effet de pagination Baidu (explication avec exemples). L'éditeur pense que c'est plutôt bien, je vais donc partager le code source JSP avec vous maintenant et vous donner également une référence. Si vous êtes intéressé par JSP, veuillez suivre l'éditeur pour y jeter un œil.
2018-01-18
commentaire 0
1949
jquery implémente le défilement des commentaires Sina Weibo effect_jquery
Présentation de l'article:Cet article présente principalement jquery pour réaliser l'effet de défilement de l'imitation des commentaires Sina Weibo. Il implémente l'effet de défilement temporel des graphiques de page et du texte basé sur jquery. Il implique les compétences de fonctionnement dynamiques de la traversée et du style des éléments de page jquery. effet de défilement, ce qui est très utile, les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1397

Ajouter un effet de ligne ondulée au texte
Présentation de l'article:Cette fois, je vais vous montrer comment ajouter un effet de ligne ondulée au texte. Quelles sont les précautions à prendre pour ajouter un effet de ligne ondulée au texte ?
2018-03-22
commentaire 0
3307

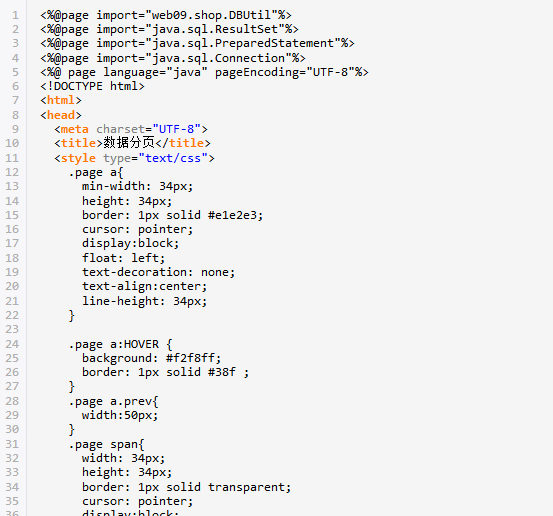
jquery imitation Jingdong partage de code de la page produit
Présentation de l'article:page produit jquery imitation Jingdong
Tout le monde connaît la page JD.com. Lorsque vous entrez dans la page produit et placez la souris à côté de l'image, un effet de grossissement apparaîtra. Ensuite, je vais vous montrer comment y parvenir ! ! ! !
L'effet d'imiter la page produit JD.com ! ! !
Imitez le code CSS de la page produit JD ! ! !
*{
marge : 0 ;
remplissage : 0 ;
}
.da{
largeur : 360 px ;
hauteur : 418px ;
flotteur : gauche ;
}
2017-06-26
commentaire 0
3431

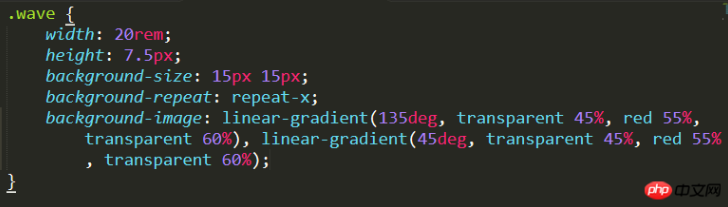
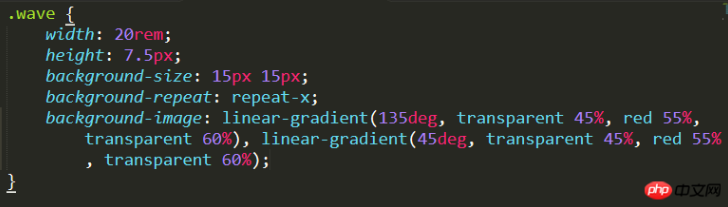
Exemple de code pour implémenter des effets d'entraînement à l'aide de CSS3 et H5
Présentation de l'article:CSS3 implémente des effets d'ondulation dynamiques. Puisque CSS3 a des effets de transition et d'animation, il est désormais très simple d'utiliser CSS3 pour obtenir des effets de vague dynamiques. effets dynamiques, il est donc plus simple à mettre en œuvre que le flash traditionnel. Et c’est aussi relativement convivial pour la page.
2018-02-02
commentaire 0
1750

Exemple d'effet de graphique de progression de grande vague utilisant HTML5 Canvas (avec démo)
Présentation de l'article:Cet article présente l'effet cool de graphique de progression Big Wave de HTML5 Canvas, les détails sont les suivants : Comme vous pouvez le voir dans l'image ci-dessus, cet article vise à obtenir l'effet ci-dessus. Parce qu'AlloyTouch a récemment besoin d'écrire un effet de chargement sympa avec une actualisation déroulante. Par conséquent, le tableau de progression des grandes vagues est préféré. Tout d’abord, nous devons encapsuler la composante de progression de l’image des grandes vagues. Le principe de base est d'utiliser Canvas pour dessiner des graphiques vectoriels et des images afin de synthétiser les effets de vagues.
2017-02-22
commentaire 0
2104

jQuery imite l'effet d'image de focus de la page d'accueil d'Alipay
Présentation de l'article:Cette fois, je vais vous présenter l'effet d'image de focus de la page d'accueil d'Alipay d'imitation jQuery. Quelles sont les précautions à prendre pour l'effet d'image de focus de page d'accueil d'Alipay d'imitation jQuery ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-25
commentaire 0
1615
JS implémente les compétences code_javascript de l'effet de porte coulissante classique jaune Sina
Présentation de l'article:Cet article présente principalement le code JS pour implémenter l'effet de porte coulissante classique jaune Sina. Il s'agit d'un effet de commutation coulissant classique très simple qui implique des techniques JavaScript pour faire fonctionner les éléments de page de manière dynamique en fonction des événements de la souris. à cela.
2016-05-16
commentaire 0
1714

jQuery implémente l'ondulation de l'eau clic animation_jquery
Présentation de l'article:Aujourd'hui, je vais vous présenter un effet de vague d'eau qui apparaît lorsque vous cliquez sur la souris en utilisant jquery. Cliquez sur la page avec la souris et vous pourrez voir l'effet d'ondulation de l'eau apparaître constamment sur la page. Puis les ondulations de l’eau ont progressivement disparu. L'effet est très bon
2016-05-16
commentaire 0
1802

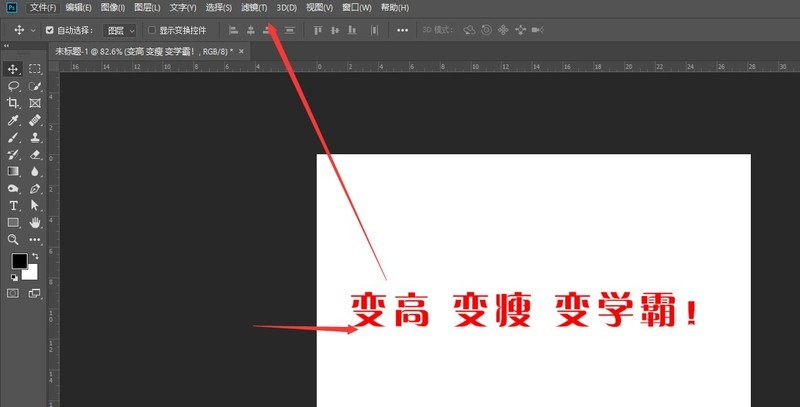
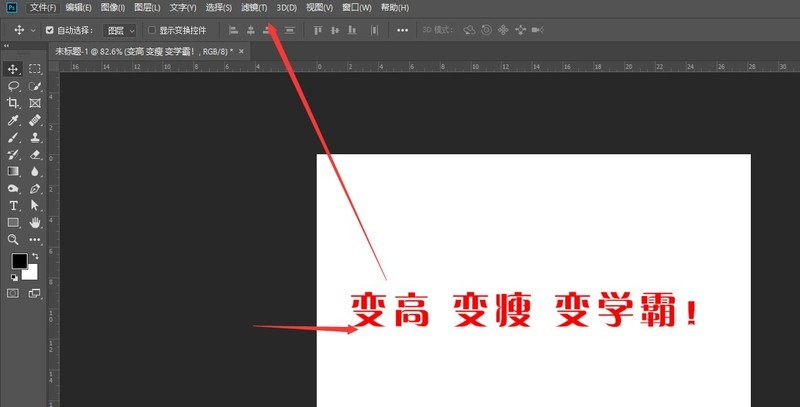
Comment créer un effet de texte ondulé dans le didacticiel Photoshop_Photoshop pour ajouter un effet ondulé au texte
Présentation de l'article:Dans le canevas, après avoir inséré du texte, ouvrez la barre de filtre et recherchez l'attribut de distorsion ci-dessous et sélectionnez l'attribut d'onde dans la barre d'extension de droite. Entrez dans le panneau d'édition d'onde. Vous pouvez modifier les attributs d'onde sur la gauche et afficher l'état actuel dans. le type à droite. Dans la colonne, vous pouvez modifier le style d'attribut de la vague et ajuster la valeur de l'attribut pour vous assurer d'obtenir l'effet de vague de texte comme indiqué dans l'image.
2024-06-03
commentaire 0
601


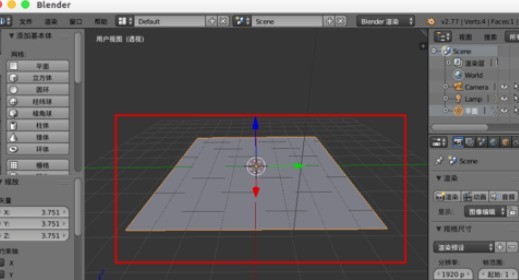
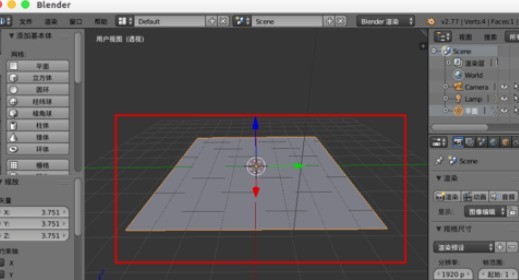
Méthode détaillée pour créer un effet de vague d'eau à l'aide d'un mélangeur
Présentation de l'article:Ouvrez le mélangeur et créez une surface plane pour servir de surface d'eau. Sélectionnez [Plan] et ajoutez le modificateur [Subdivision de surface]. Sélectionnez [Simple], les paramètres [Afficher] [6], puis [Appliquer]. Ajoutez la couleur [Matériau] au plan. Ajoutez le modificateur [Wave] au plan. Réglez [Taux] sur [0,01], réglez [Largeur] sur [0,08], réglez [Hauteur] sur [0,05], réglez [Étroiteur] sur [1,5], puis [alt+a] lancez l'animation et nous obtiendrons d'Une petite vague au milieu. Décocher [X] dans [Action] entraînera des vagues dans la direction Y. Décocher [Y] dans [Action] entraînera des vagues dans la direction X. Dans [Position], [X] est réglé sur [1] et [Y] est réglé sur [1]. Obtenez simplement de
2024-04-18
commentaire 0
1199