10000 contenu connexe trouvé

Améliorer la vitesse et battre la concurrence : la clé pour optimiser les performances d'un site Web !
Présentation de l'article:Chargement extrêmement rapide, permettant au site de surpasser instantanément ses pairs : les conseils clés pour optimiser les performances d’un site Web ! À l'ère d'Internet d'aujourd'hui, les performances des sites Web ont un impact important sur l'expérience utilisateur et les avantages commerciaux. Un site Web qui se charge lentement perdra souvent des utilisateurs et affectera même la réputation et la compétitivité de l'entreprise. Par conséquent, l’optimisation des performances des sites Web est devenue la priorité des grandes entreprises et des développeurs. Afin de rendre le chargement du site Web aussi rapide que possible, nous devons commencer par les conseils clés suivants. La première étape consiste à optimiser vos images. Les images sont l’un des principaux goulots d’étranglement dans la vitesse de chargement des sites Web. Utiliser un taux de compression élevé
2024-02-03
commentaire 0
701

Webman : le meilleur choix pour créer un site Web d'entreprise moderne
Présentation de l'article:Webman : Le meilleur choix pour créer un site Web d'entreprise moderne. Avec le développement rapide d'Internet et l'accent mis par les entreprises sur l'image en ligne, les sites Web d'entreprise modernes sont devenus un canal important permettant aux entreprises de promouvoir leur marque, de présenter leurs produits et de communiquer. Cependant, créer un site Web d’entreprise puissant et facile à entretenir n’est pas une tâche facile. Avant de trouver le meilleur choix, nous devons d’abord clarifier les besoins et les objectifs du site Web d’entreprise. Les sites Web d'entreprise doivent généralement comporter les éléments suivants : Conception de la page : style de conception attrayant, navigation et mise en page claires, conception adaptable.
2023-08-13
commentaire 0
1080

Quelle est la carte de focus de jquery
Présentation de l'article:La carte de focus de jquery est un plug-in permettant d'afficher plusieurs images ou publicités sur des pages Web. Il est développé sur la base de la bibliothèque jquery et peut aider les développeurs à implémenter la fonction de carte de focus dans les pages Web de manière simple et flexible. Les images ciblées sont généralement utilisées sur la page d'accueil ou sur les pages désignées d'un site Web pour attirer l'attention des utilisateurs et améliorer l'effet visuel du site Web.
2023-07-11
commentaire 0
1358

Comment quitter l'entreprise via Enterprise WeChat
Présentation de l'article:WeChat Enterprise est un outil de communication efficace et pratique lancé par Tencent, visant à aider les entreprises à mieux communiquer en interne et en externe. Cependant, lorsqu'un utilisateur démissionne de l'entreprise d'origine et souhaite rejoindre une nouvelle entreprise, il doit se déconnecter manuellement de l'entreprise précédente sur Enterprise WeChat. Alors, comment Enterprise WeChat quitte-t-il l’entreprise ? Amis qui ne sont toujours pas clairs, ne vous inquiétez pas, l'éditeur de ce site vous proposera ensuite un tutoriel d'entreprise avant la sortie d'Enterprise WeChat. Comment se déconnecter de l'entreprise via Enterprise WeChat 1. Ouvrez d'abord Enterprise WeChat sur votre téléphone mobile. Vous pouvez voir qu'il y a une icône [trois] dans le coin supérieur gauche de la page de message. image). 2. Vous pouvez voir une icône d'engrenage dans le coin inférieur droit de la page, cliquez dessus pour accéder à la page [Paramètres] (comme indiqué sur l'image)
2024-02-07
commentaire 0
2196

Méthodes et stratégies efficaces pour optimiser les performances du site Web
Présentation de l'article:Avec la popularité et le développement d’Internet, les sites Web sont devenus l’un des canaux importants de publicité et de marketing des entreprises. Cependant, à mesure que le nombre de visites sur les sites Web continue d’augmenter, les problèmes de performances des sites Web sont progressivement révélés. Des problèmes tels qu'une vitesse d'ouverture lente du site Web et un temps de chargement long des pages affectent non seulement l'expérience utilisateur, mais entraînent également une perte de trafic et une diminution du taux de conversion. Afin d'améliorer les performances de leur site Web, d'attirer les utilisateurs et d'augmenter les taux de conversion, les entreprises doivent adopter des méthodes et des stratégies efficaces. Tout d’abord, l’optimisation de la structure du code et de la logique du site Web est l’un des moyens importants d’améliorer les performances du site Web. Structure et clarté raisonnables du code
2024-02-02
commentaire 0
782

Exemples d'utilisation de CSS3 pour obtenir un effet carrousel d'images
Présentation de l'article:Avec le développement d’Internet, la conception Web accorde de plus en plus d’attention à l’expérience utilisateur. Les carrousels d'images sont également devenus un élément courant dans la conception de sites Web, en particulier dans les sites Web commerciaux, où les carrousels d'images sont devenus un moyen important d'afficher des informations telles que des produits, des marques, des événements, etc. Cet article explique comment utiliser CSS3 pour obtenir un effet carrousel d'images simple. 1. Structure HTML Tout d'abord, nous devons préparer une structure HTML de base. Créez un conteneur dans la page et ajoutez plusieurs images à l'intérieur. Ici, nous utiliserons les balises ul et li pour créer une liste d'images pour le carrousel d'images,
2023-04-06
commentaire 0
1243

Comment créer un fond d'écran HD pour ordinateur ?
Présentation de l'article:1. Comment rendre le fond d'écran de l'ordinateur en haute définition ? La méthode pour définir le fond d'écran d'un ordinateur haute définition est la suivante : 1. Ouvrez d'abord le menu Démarrer sur le bureau, recherchez l'option de paramètres, puis cliquez pour entrer. 2. Recherchez l'option "Personnalisation" dans le menu "Paramètres", puis. cliquez pour entrer. 3. Cliquez sur "Parcourir" sur l'interface de personnalisation. Option 4. Sélectionnez ensuite le fond d'écran haute définition que vous souhaitez définir dans le dossier qui apparaît et cliquez sur "Sélectionner le fond d'écran" 5. Enfin, vous pouvez voir que le bureau Le fond d'écran a été remplacé par le fond d'écran haute définition que vous avez défini. 2. Comment rendre le fond d'écran de l'ordinateur en haute définition ? Pour définir un fond d'écran haute définition pour le bureau d'un ordinateur, vous pouvez vous référer aux étapes suivantes : Rechercher une image haute définition : Tout d'abord, vous devez trouver une image haute définition. Vous pouvez rechercher des fonds d'écran haute définition sur Internet ou. utilisez un site Web ou une application de papier peint professionnel. Téléchargez et ouvrez l'image :
2024-08-05
commentaire 0
756

Comment se déconnecter de l'équipe d'entreprise sur Enterprise WeChat
Présentation de l'article:Enterprise WeChat est un outil de communication conçu spécifiquement pour les entreprises pour les aider à améliorer l'efficacité de la collaboration en équipe et les niveaux de gestion. Lorsque les utilisateurs doivent quitter leur équipe d'entreprise pour diverses raisons, ils doivent quitter l'entreprise qu'ils ont rejointe dans Enterprise WeChat. Alors, comment Enterprise WeChat quitte-t-il l’équipe d’entreprise ? Amis qui ne sont toujours pas clairs, ne vous inquiétez pas. Ensuite, l'éditeur vous proposera un didacticiel détaillé sur la façon de quitter l'équipe d'entreprise pour vous aider à quitter avec succès WeChat d'entreprise et à assurer la sécurité de vos informations personnelles. Comment se déconnecter de l'équipe d'entreprise via Enterprise WeChat 1. Ouvrez d'abord Enterprise WeChat sur votre téléphone mobile. Vous pouvez voir qu'il y a une icône [trois] dans le coin supérieur gauche de la page de message. 2. Vous cliquez pour entrer. Vous pouvez voir une icône d'engrenage dans le coin inférieur droit de la page. Cliquez sur Accédez immédiatement à la page [Paramètres] 3. Après avoir accédé à la page des paramètres, recherchez.
2024-02-05
commentaire 0
5549

Partagez des conseils pratiques pour améliorer les performances du site Web
Présentation de l'article:Avec le développement rapide d’Internet, de plus en plus d’entreprises et de particuliers ont commencé à créer leurs propres sites Web pour afficher et promouvoir leurs produits, services ou idées. Cependant, l’optimisation des performances d’un site Web a toujours été un défi important, car un site Web rapide et fluide peut attirer plus de visiteurs, améliorer l’expérience utilisateur et ainsi favoriser la croissance de l’entreprise. Cet article partagera quelques moyens pratiques d’améliorer les performances d’un site Web. Premièrement, la compression des ressources Web est un moyen courant d’améliorer les performances. En compressant des fichiers HTML, CSS, JavaScript et autres, vous pouvez
2024-02-03
commentaire 0
1143

Où sont la méthode et l'emplacement pour changer l'avatar et le nom WeChat de l'entreprise informatique ?
Présentation de l'article:Récemment, l'éditeur a reçu de nombreux messages privés en arrière-plan. De nombreux amis sont venus sur ce site pour me demander comment changer l'avatar WeChat d'entreprise sur mon ordinateur. L'éditeur ne le savait pas au début, j'ai donc collecté des informations pertinentes en ligne. et a finalement trouvé l'avatar d'entreprise WeChat. Où changer l'avatar et le nom, les détails sont dans l'article ci-dessous. Si vous en avez besoin, veuillez venir sur ce site pour y jeter un œil. Comment changer l'avatar WeChat d'entreprise sur l'ordinateur ? Les étapes spécifiques sont les suivantes : 1. Ouvrez le WeChat d'entreprise, puis cliquez sur l'icône à trois lignes horizontales dans le coin inférieur gauche. Après avoir cliqué, une option de menu apparaîtra, sélectionnez. l'option [Paramètres] pour accéder à la page ; 2. Entrez. Après cela, il y a une icône d'édition sous l'avatar. Cliquez sur l'icône pour accéder à la page ; 3. Entrez dans la page d'édition et entrez le nom que vous souhaitez modifier dans le champ [. Nom] case.
2024-01-04
commentaire 0
2184

Comment implémenter l'agrandissement et la réduction partiels d'images dans Vue ?
Présentation de l'article:Comment implémenter l'agrandissement et la réduction partiels d'images dans Vue ? Avec le développement d’Internet et des appareils mobiles, les images font désormais partie intégrante de la vie quotidienne des gens. Dans la conception Web, il est souvent nécessaire d’utiliser des images pour enrichir le contenu des pages et offrir aux utilisateurs une meilleure expérience visuelle. La fonction locale de zoom avant et arrière permet aux utilisateurs de visualiser les détails de l'image plus clairement et améliore l'expérience interactive de l'utilisateur. Cet article expliquera comment implémenter la fonction de zoom avant et arrière partiel des images dans Vue. Tout d'abord, nous devons introduire une fonctionnalité qui prend en charge les images dans le projet Vue.
2023-08-27
commentaire 0
1701

Comment gérer la mise en cache et le préchargement des images dans Vue ?
Présentation de l'article:Comment gérer la mise en cache et le préchargement des images dans Vue ? Lors du développement de projets Vue, nous devons souvent gérer la mise en cache et le préchargement des images pour améliorer les performances du site Web et l'expérience utilisateur. Cet article présentera quelques méthodes de gestion de la mise en cache et du préchargement des images dans Vue, et donnera des exemples de code correspondants. 1. La mise en cache des images utilise le chargement différé des images (LazyLoading) Le chargement différé des images est une technologie qui retarde le chargement des images, c'est-à-dire que l'image n'est pas chargée jusqu'à ce que la page défile jusqu'à l'emplacement de l'image. Cela réduit les demandes de ressources d'image lors du premier chargement de la page
2023-08-25
commentaire 0
4048

Méthode de traitement de téléchargement d'image Vue
Présentation de l'article:Comment gérer le téléchargement d'images dans le développement Vue. Avec la popularité d'Internet et le développement de la technologie, le téléchargement d'images est devenu l'une des fonctions courantes sur de nombreux sites Web et applications. Pour les développeurs Vue, savoir gérer efficacement le téléchargement d’images est une compétence importante. Dans cet article, nous expliquerons comment gérer le téléchargement d'images dans le développement de Vue et présenterons quelques méthodes et techniques pratiques. Tout d'abord, examinons les étapes de base pour gérer les téléchargements d'images dans Vue. Tout d'abord, nous devons ajouter une fonction de téléchargement de fichiers à la page Web.
2023-06-30
commentaire 0
1645

Méthodes d'optimisation pour améliorer les performances et la vitesse du site Web
Présentation de l'article:Comment améliorer les performances et la vitesse d'un site Web grâce à l'optimisation Avec le développement rapide d'Internet, les sites Web sont devenus un canal important pour la promotion des entreprises, la vente de produits et l'échange d'informations. Cependant, à mesure que les attentes des utilisateurs sont devenues plus élevées, les performances et la vitesse des sites Web sont devenues des indicateurs importants de l’expérience utilisateur. Un site Web offrant de bonnes performances et des vitesses de chargement rapides peut améliorer la satisfaction des utilisateurs, augmenter les taux de conversion et améliorer le classement des moteurs de recherche. Ci-dessous, nous explorerons en détail comment améliorer les performances et la vitesse de votre site Web grâce à l'optimisation. Compresser et optimiser les images : les images occupent souvent la majorité du temps de chargement des pages Web.
2024-02-03
commentaire 0
551

Cinq stratégies incontournables pour optimiser les performances d'un site Web
Présentation de l'article:Cinq stratégies essentielles pour optimiser les performances des sites Web Avec le développement et la vulgarisation continus de la technologie Internet, les sites Web sont devenus une fenêtre importante permettant aux entreprises et aux particuliers de se présenter. Cependant, avoir un site Internet beau et fonctionnel ne suffit pas à garantir la satisfaction des utilisateurs. Les performances du site Web sont l'un des facteurs clés de l'expérience utilisateur. Une fois que le site Web est lent ou que le temps de réponse est trop long, cela entraînera une perte de visiteurs et un échec de transaction. Pour améliorer les performances d’un site Web, voici cinq stratégies d’optimisation indispensables. 1. Optimiser les images. Les images sont l’une des ressources courantes des sites Web. Elles peuvent considérablement améliorer les performances du site Web.
2024-02-02
commentaire 0
749

Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer. Dans la conception de sites Web modernes, le tri des images par glisser-déposer est une fonction très courante. Il permet aux utilisateurs de trier et de réorganiser les images sur la page de manière intuitive, améliorant ainsi l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer et fournira des exemples de code spécifiques. Structure HTML : Tout d’abord, nous devons créer une structure HTML pour l’image. chaque
2023-10-26
commentaire 0
687

Comment utiliser PHP pour récupérer des images au format Base64 dans Qiniu Cloud Storage ?
Présentation de l'article:Comment utiliser PHP pour récupérer des images au format Base64 dans Qiniu Cloud Storage ? Avec le développement rapide d'Internet, l'utilisation des images devient de plus en plus répandue. Il est donc devenu particulièrement important de savoir comment obtenir et afficher des images rapidement et efficacement. Qiniu Cloud Storage est une société qui fournit des services de stockage cloud professionnels. Elle fournit aux développeurs de riches API pour exploiter les images stockées sur Qiniu Cloud. Cet article explique comment utiliser PHP pour récupérer des images au format Base64 dans Qiniu Cloud Storage. Tout d'abord, nous devons enregistrer un
2023-09-05
commentaire 0
940

Comment créer un carrousel avec l'aide de CSS ?
Présentation de l'article:Les carrousels sont très connus sur Internet. Les carrousels Web constituent un moyen élégant d’organiser un contenu similaire en un seul endroit tactile tout en préservant l’espace précieux du site Web. Ils sont utilisés pour afficher des photos, proposer des produits et susciter l’intérêt de nouveaux visiteurs. Mais quelle est leur efficacité ? Il existe de nombreux arguments contre les carrousels, ainsi que des recherches sur l'utilisation des carrousels pour améliorer les performances. Mais comment les carrousels affectent-ils la convivialité du site Web ? Dans cet article, nous aborderons les bases des carrousels et comment les créer en utilisant HTML et CSS. Qu'est-ce qu'un carrousel ? Un carrousel est un diaporama qui affiche une série tournante de bannières/images. Les carrousels apparaissent généralement sur la page d’accueil d’un site Web. Cela améliore l’apparence de votre site Web. Graphique carrousel Web, également
2023-08-23
commentaire 0
985

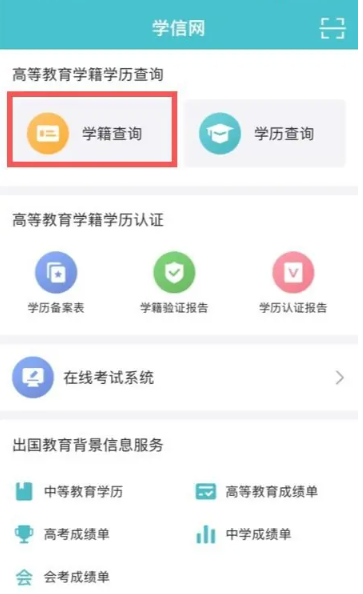
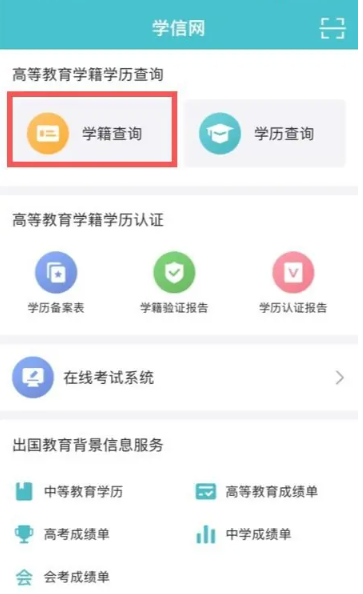
Comment obtenir le code de collection d'images de 'Xuexin.com'
Présentation de l'article:L'obtention du code de la collection d'images Xuexin.com est très simple. Connectez-vous simplement au site officiel de Xuexin.com, entrez dans la page du compte personnel et cliquez sur l'option « Code de collection d'images ». Suivez ensuite les instructions de la page, téléchargez votre vraie photo d'avatar et terminez la vérification des informations d'identité. Le système générera automatiquement un code de collection d'images pour faciliter votre utilisation des services de Xuexin.com. Voici les étapes détaillées. Comment obtenir le code de collection d'images Xuexin.com 1. Ouvrez d'abord l'application Xuexin.com et entrez dans la page principale, sélectionnez [Requête de statut d'étudiant] dans le cercle rouge de l'image ci-dessous. 2. Puis sur la page de fonctions de Xuexin ; .com, recherchez la fonction [Informations sur l'enseignement supérieur] ; 3. Sélectionnez ensuite l'étude, cliquez sur l'endroit où vous souhaitez obtenir le code de collecte sur la page d'apprentissage de l'enseignement supérieur. 4. Ensuite, sur la page ci-dessous, cliquez sur [Afficher le code de collection d'images] ; en haut ; 5. Enfin, vous pouvez visualiser
2024-03-28
commentaire 0
2223

stratégie de commerce électronique
Présentation de l'article:Le commerce électronique fait désormais partie intégrante des entreprises modernes et les entreprises doivent adopter une stratégie globale pour maximiser le potentiel des ventes en ligne. Une stratégie de commerce électronique efficace doit couvrir tout, de la conception du site Web au marketing et au service client. Expérience du site Web Navigation claire et concise sur le site Web : assurez-vous que les utilisateurs peuvent naviguer facilement sur votre site Web et trouver rapidement les produits dont ils ont besoin. Images de produits de haute qualité et descriptions détaillées : fournissez des informations précises sur les produits et éliminez les préoccupations des clients. Optimisez l'expérience mobile : répondez aux acheteurs mobiles en optimisant votre site Web pour un accès facile sur les appareils mobiles. Preuve sociale et avis : renforcez la confiance et la crédibilité en présentant les avis positifs de clients satisfaits. Stratégie marketing Optimisation des moteurs de recherche (SEO) : optimisez votre site Web pour qu'il soit bien classé dans les résultats des moteurs de recherche, obtenez gratuitement
2024-03-28
commentaire 0
824