10000 contenu connexe trouvé

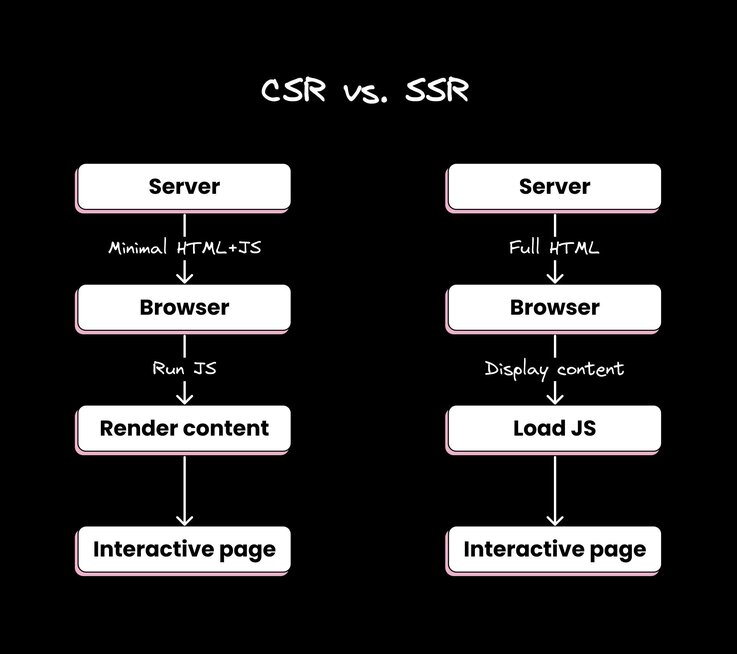
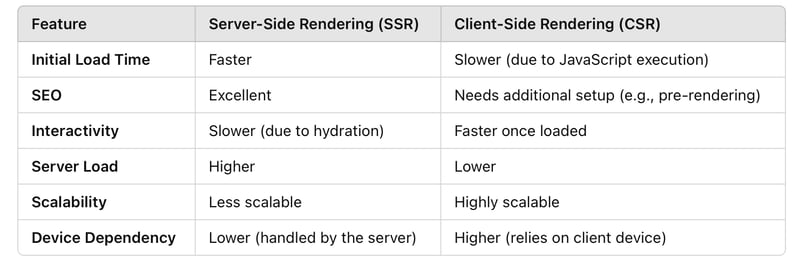
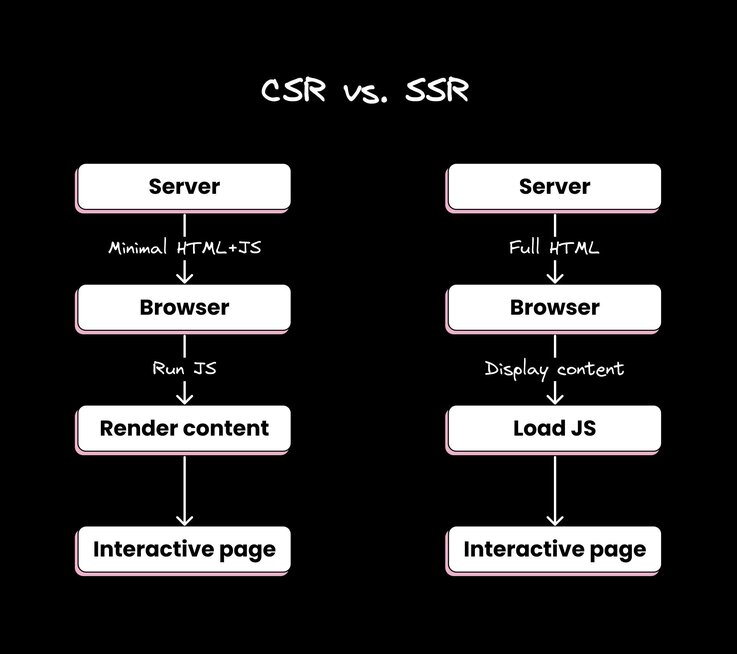
Rendu côté client et rendu côté serveur
Présentation de l'article:Rendu côté client, également appelé CSR, le navigateur restitue la page lui-même à l'aide de JS. Au lieu d'envoyer une page prête à l'emploi depuis le serveur, le serveur fournit le JavaScript qui s'exécutera dans le navigateur et construira le contenu comme suit.
2024-11-30
commentaire 0
699

Comment faire un rendu côté serveur en C++ ?
Présentation de l'article:L'utilisation de C++ pour implémenter le rendu côté serveur (SSR) présente les avantages suivants : Temps de chargement initial des pages plus rapide Meilleure optimisation des moteurs de recherche (SEO) Accès aux ressources et fonctionnalités côté serveur En C++, vous pouvez utiliser la bibliothèque Poco pour le rendu côté serveur : Installer Poco Créer un code de rendu côté serveur : Créer un RequestHandler contenant une logique de rendu Exécuter le serveur : Définir le gestionnaire de requêtes par défaut pour démarrer le serveur
2024-06-02
commentaire 0
1265

Comment utiliser le rendu côté serveur React
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le rendu côté serveur React et quelles sont les précautions à prendre pour utiliser le rendu côté serveur React. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-31
commentaire 0
1422

Rendu côté serveur (SSR) à l'aide de frameworks JavaScript
Présentation de l'article:Dans l'environnement de développement Web actuel, en évolution rapide, il est crucial de fournir un site Web performant et convivial pour les moteurs de recherche. Un moyen efficace d’y parvenir consiste à utiliser le rendu côté serveur (SSR). Dans cet article, nous explorerons comment implémenter la SSR à l'aide d'un framework JavaScript et fournirons des exemples de code, des explications et des résultats pour vous aider à réaliser tout le potentiel de la SSR dans vos projets. Comprendre le rendu côté serveur Le rendu côté serveur implique de générer du contenu HTML sur le serveur et de l'envoyer au client, où il est immédiatement affiché. Cette approche contraste avec le rendu côté client (CSR), dans lequel le navigateur récupère un minimum de code HTML du serveur, puis restitue le contenu côté client à l'aide de JavaScript.
2023-08-25
commentaire 0
1118

Comment faire un rendu côté serveur dans Vue ?
Présentation de l'article:Vue est un framework JavaScript populaire qui fournit des outils et des composants permettant de créer facilement des interfaces utilisateur. À mesure que les applications Web deviennent plus complexes, le rendu côté serveur (SSR) peut offrir de meilleures performances et une meilleure expérience utilisateur. Vue2.0 introduit le support SSR, nous permettant d'utiliser Vue pour SSR. Cet article explique comment effectuer un rendu côté serveur dans Vue. Qu’est-ce que le rendu côté serveur ? Dans une application de rendu côté client typique, parcourez
2023-06-11
commentaire 0
2441

Comment utiliser efficacement le rendu côté serveur React
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser efficacement le rendu côté serveur React et quelles sont les précautions à prendre pour utiliser le rendu côté serveur React. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-23
commentaire 0
1824


Rendu côté serveur (SSR) à l'aide de Next.js et JavaScript
Présentation de l'article:Dans le monde du développement Web, offrir une expérience utilisateur rapide et transparente est crucial. Une façon d'y parvenir consiste à utiliser le rendu côté serveur (SSR), une technologie qui permet aux pages Web d'être restituées sur le serveur avant d'être envoyées au client. SSR offre de nombreux avantages, notamment des performances améliorées, une optimisation du référencement et une meilleure interaction avec les utilisateurs. Dans cet article, nous explorerons les bases de SSR à l'aide de Next.js, un framework JavaScript populaire pour créer des applications React rendues par le serveur. Qu'est-ce que le rendu côté serveur (SSR) ? Traditionnellement, les applications Web s'appuient sur le rendu côté client, où l'ensemble du processus de rendu se déroule dans le navigateur à l'aide de JavaScript.
2023-09-14
commentaire 0
1274
Rendu du serveur React
Présentation de l'article:Cette fois, je vais vous présenter le rendu du serveur React. Quelles sont les précautions d'utilisation du rendu du serveur React. Voici un cas pratique, jetons un coup d'oeil.
2018-03-23
commentaire 0
2124

Guide de rendu côté serveur React : Comment améliorer les performances des applications frontales
Présentation de l'article:Guide de rendu côté serveur React : Comment améliorer les performances des applications frontales Résumé : Avec le développement continu du développement d'applications frontales, l'optimisation des performances est devenue une question cruciale. Le rendu côté serveur (SSR), comme moyen efficace d'améliorer les performances des applications frontales, est choisi par de plus en plus de développeurs. Cet article présentera les principes et les pratiques du rendu côté serveur React et donnera des exemples de code spécifiques pour aider les lecteurs à améliorer les performances des applications frontales. Qu'est-ce que le rendu côté serveur (
2023-09-26
commentaire 0
1154

Comment utiliser Vue pour le rendu côté serveur et l'optimisation du référencement
Présentation de l'article:Comment utiliser Vue pour le rendu côté serveur et l'optimisation du référencement Introduction : Alors que la séparation du front-end et du back-end devient de plus en plus populaire, Vue, en tant que framework JavaScript populaire, est largement utilisé dans le développement front-end. Cependant, étant donné que l'approche par défaut de Vue est le rendu côté client, cela peut entraîner des problèmes liés au référencement (optimisation des moteurs de recherche). Afin de résoudre ces problèmes, Vue a introduit le concept de rendu côté serveur (SSR). Cet article présentera en détail comment utiliser Vue pour le rendu côté serveur et l'optimisation du référencement. 1. Prenez
2023-08-02
commentaire 0
1134

Une introduction au rendu côté serveur (SSR) avec Next.js
Présentation de l'article:Le rendu côté serveur (SSR) est une technique utilisée dans le développement Web où le contenu HTML est généré sur le serveur plutôt que dans le navigateur. Cela améliore le temps de chargement initial, améliore le référencement et offre une meilleure expérience utilisateur. Dans cet article, w
2024-12-31
commentaire 0
554

Un guide du rendu côté serveur (SSR) avec Vite et React.js
Présentation de l'article:Approfondissons le concept de rendu côté serveur (SSR) et comment il peut améliorer l'expérience utilisateur de votre application Web.
Le concept de rendu côté serveur
Lorsqu'un utilisateur visite votre site Web, il reçoit généralement du HTML brut.
2024-08-06
commentaire 0
948

Un guide du rendu côté serveur
Présentation de l'article:Le rendu côté serveur (SSR) existe depuis un certain temps, mais il vaut la peine d'être exploré plus en profondeur. Cette technique peut rendre vos applications Web plus rapides et plus conviviales pour le référencement.
Dans ce guide, nous expliquerons le SSR, pourquoi vous souhaiterez peut-être l'utiliser et comment le mettre en œuvre avec
2024-11-25
commentaire 0
1116