10000 contenu connexe trouvé

Comment empêcher le rendu des sous-composants en réaction
Présentation de l'article:Méthode React pour empêcher le rendu des composants enfants : 1. Utilisez "shouldComponentUpdate(nextProps,nextState){...}" pour obtenir le rendu du composant parent, et les composants enfants ne seront pas rendus. 2. Utilisez "PureComponent" pour empêcher le rendu des composants enfants ; ; 3. Introduisez le mémo et enveloppez les crochets avec le mémo.
2023-01-05
commentaire 0
2335

Comment rendre des composants dynamiques dans vue
Présentation de l'article:Il existe deux manières de restituer des composants dynamiques dans Vue.js : utilisez l'attribut is pour spécifier le nom du composant à restituer en fonction des conditions. À l'aide de la balise <component>, les composants peuvent être chargés et rendus de manière asynchrone.
2024-05-09
commentaire 0
938

Explication détaillée du rendu des composants dans React
Présentation de l'article:Cette fois, je vais vous apporter une explication détaillée de l'utilisation du rendu de composants dans React. Quelles sont les précautions à prendre pour utiliser le rendu de composants dans React ?
2018-05-24
commentaire 0
1809

Comment Uniapp utilise le rendu conditionnel et le rendu de liste
Présentation de l'article:Comment uniapp utilise le rendu conditionnel et le rendu de liste : 1. L'instruction [v-if] est utilisée pour restituer de manière conditionnelle un élément de contenu ; 2. [v-show] affiche les éléments en fonction des conditions ; 3. Utilisez l'instruction [v-for] ; sur un tableau pour afficher une liste.
2020-12-16
commentaire 0
4381

Rendu conditionnel dans React
Présentation de l'article:Le rendu conditionnel dans React vous permet de restituer différents composants ou éléments en fonction de certaines conditions, telles que l'état ou les accessoires. Voici quelques méthodes courantes pour obtenir un rendu conditionnel :
1. Utilisation des instructions If-Else
Tu peux
2024-09-28
commentaire 0
279

Pourquoi mon composant React est-il rendu deux fois ?
Présentation de l'article:Rendu des composants React deux fois : dépannage React est connu pour son efficacité à restituer uniquement les modifications nécessaires à l'interface utilisateur. Cependant,...
2024-12-04
commentaire 0
278

qu'est-ce que le rendu conditionnel de réaction
Présentation de l'article:Dans React, le rendu conditionnel fait référence au rendu dans des conditions spécifiées. Si les conditions ne sont pas remplies, aucun rendu ne sera effectué, c'est-à-dire que le contenu de l'interface affichera un contenu différent selon les situations, ou décidera s'il faut restituer une certaine partie ; du contenu. Méthode de rendu conditionnel React : 1. Déclaration de jugement conditionnel, adaptée aux situations avec plus de logique ; 2. Opérateur ternaire, adapté aux situations avec une logique relativement simple 3. Opérateur ET "&&", adapté au rendu d'un certain élément si la condition est vraie ; Composant, si la condition n'est pas remplie, rien ne sera rendu.
2022-07-13
commentaire 0
2532



Pourquoi React utilise-t-il des composants spéciaux pour afficher les listes ?
Présentation de l'article:Parce que lorsque React restitue de grandes collections de données, le coordinateur doit évaluer les composants générés par chaque collection modifiée, ce qui est très inefficace. L'utilisation de composants spécialisés pour restituer des listes peut améliorer les performances de rendu de grandes collections de données et ne plus restituer d'autres composants.
2022-05-05
commentaire 0
1964

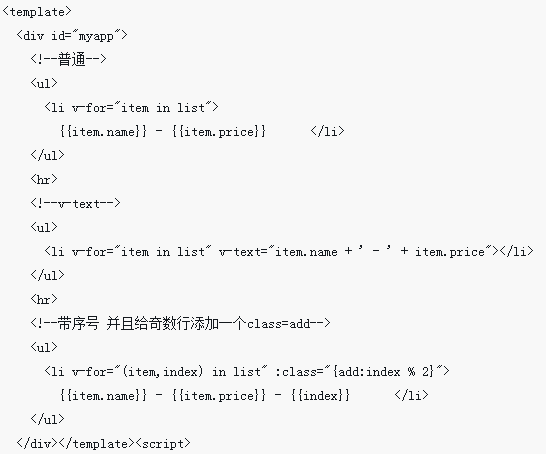
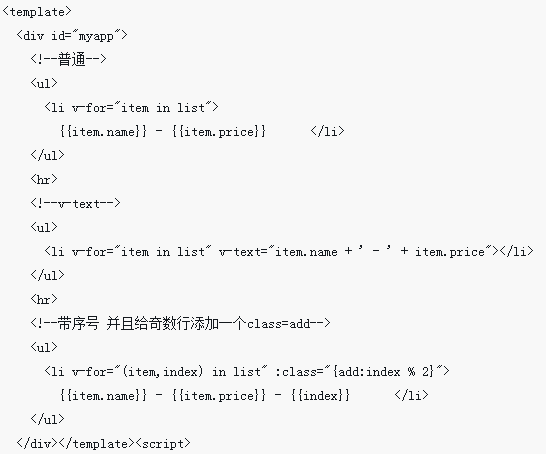
Liste Vue.js rendant le sous-composant d'objet de tableau v-for
Présentation de l'article:Cette fois, je vais vous présenter le sous-composant d'objet de tableau v-for de rendu de liste Vue.js. Quelles sont les précautions d'utilisation du sous-composant d'objet de tableau v-for de rendu de liste Vue.js ?
2018-05-10
commentaire 0
4382


Comment résoudre le problème de l'impossibilité de rendre le composant Uniapp
Présentation de l'article:Alors que la demande de développement d’applications mobiles continue de croître, Uniapp est devenu le choix de plus en plus de développeurs. Cependant, divers problèmes seront également rencontrés lors du développement réel. L'un d'eux est le problème que le composant ne peut pas être rendu. 1. Analyse des causes Il peut y avoir de nombreuses raisons pour lesquelles le composant uniapp ne peut pas être rendu. Ci-dessous, nous analyserons plusieurs scénarios courants : 1. Le nom de l'étiquette du composant est mal écrit. Lorsque vous ajoutez une étiquette à un composant, vous devez vérifier si. la casse et l'orthographe du nom de l'étiquette sont correctes, sinon le rendu du composant échouera. 2. Le chemin de la page à laquelle appartient le composant est incorrect lors du développement d'applications Uniapp.
2023-04-20
commentaire 0
1779


Comment le composant keep-alive de Vue optimise les performances de rendu du Big Data
Présentation de l'article:Comment le composant Keep-alive de Vue optimise les performances de rendu du Big Data Dans Vue, le composant Keep-alive peut être utilisé pour mettre en cache l'état du composant et éviter plusieurs nouveaux rendus du composant. Ceci est très utile pour optimiser les performances du rendu Big Data. Cet article explique comment utiliser les composants Keep-alive pour optimiser les performances de rendu du Big Data et donne des exemples de code. Tout d'abord, nous devons clarifier le problème : lorsque nous restituons une grande quantité de données, si nous régénérons ces données à chaque nouveau rendu, cela prendra beaucoup de temps.
2023-07-22
commentaire 0
896

Fonction v-if dans Vue3 : contrôler dynamiquement le rendu des composants
Présentation de l'article:Fonction v-if dans Vue3 : contrôle dynamique du rendu des composants Vue3 est l'un des frameworks les plus couramment utilisés dans le développement front-end. Il possède des fonctionnalités telles que la communication des composants parent-enfant, la liaison de données bidirectionnelle et les mises à jour réactives. largement utilisé dans le développement front-end. Cet article se concentrera sur la fonction v-if dans Vue3 et explorera comment elle contrôle dynamiquement le rendu des composants. v-if est une directive dans Vue3 utilisée pour contrôler si un composant ou un élément est rendu dans la vue. Lorsque la valeur de v-if est vraie, le composant ou l'élément sera rendu dans la vue et quand v ;
2023-06-19
commentaire 0
1211

Quelles sont les différentes méthodes de rendu de React ?
Présentation de l'article:Les méthodes de rendu React incluent : 1. Rendu à l'aide d'expressions conditionnelles, adapté au rendu de deux composants ; 2. Rendu à l'aide de l'opérateur "&&", adapté au rendu avec ou sans composant ; 3. Rendu à l'aide de composants de sortie variables ;4. méthodes pour générer des composants ou utiliser des composants fonctionnels pour le rendu.
2022-03-22
commentaire 0
2977

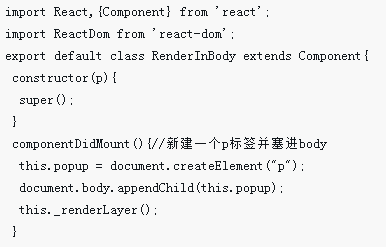
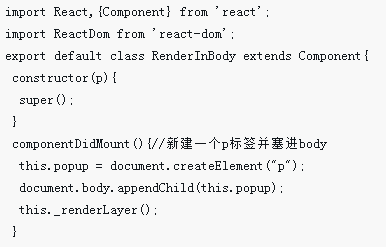
Utiliser React pour restituer les composants sur les nœuds DOM spécifiés
Présentation de l'article:Cette fois, je vais vous présenter l'utilisation de React pour restituer des composants sur des nœuds DOM spécifiés. Quelles sont les précautions à prendre pour utiliser React pour restituer des composants sur des nœuds DOM spécifiés ?
2018-04-18
commentaire 0
2027