10000 contenu connexe trouvé

Quels éléments ont des pseudo-éléments ?
Présentation de l'article:Les éléments avec des pseudo-éléments incluent les éléments de niveau bloc et les éléments de niveau bloc en ligne. Description détaillée : 1. Les éléments de niveau bloc font référence aux éléments qui occupent une ligne indépendamment dans le flux de documents. Les éléments courants de niveau bloc incluent div, p, h1, etc. Ces éléments peuvent utiliser des pseudo-éléments pour insérer le contenu généré 2. Les éléments de niveau bloc en ligne font référence aux éléments qui sont affichés à côté d'autres éléments dans le flux de documents. Les éléments courants au niveau de bloc en ligne incluent span, bouton, entrée, etc. Ces éléments prennent également en charge l'utilisation de pseudo-éléments.
2023-10-12
commentaire 0
1553

Éléments HTML__inline et éléments de bloc
Présentation de l'article:À l'ère HTML4.0, les types d'éléments HTML sont divisés en éléments en ligne et en éléments de niveau bloc. Premièrement, les éléments en ligne sont des éléments de base basés sur le niveau sémantique et ne peuvent généralement accueillir que du texte et d'autres éléments en ligne. Les éléments suivants sont tous des éléments en ligne : ...
2017-02-18
commentaire 1
1801

Comment ajouter des éléments à l'intérieur d'éléments dans jquery
Présentation de l'article:Méthode : 1. Utilisez « $(specified element).prepend(new element) » ou « $(new element).prependTo(specified element) » pour ajouter des éléments au début ; (nouvel élément)" ou "$(nouvel élément).appendTo(specified element)" pour ajouter des éléments à la fin.
2022-05-07
commentaire 0
4436

Comment supprimer des éléments mais conserver les éléments enfants dans jquery
Présentation de l'article:Comment supprimer un élément mais conserver les éléments enfants dans jquery : 1. Utilisez la méthode children() pour obtenir tous les éléments enfants de l'élément spécifié ; 2. Utilisez la méthode unwrap() pour supprimer l'élément parent de l'élément enfant mais conserver les éléments enfants. La syntaxe "$(" spécifie l'élément. ").children().unwrap();".
2021-11-19
commentaire 0
2222

La différence entre les éléments en ligne et les éléments de niveau bloc
Présentation de l'article:1. La différence entre les éléments en ligne et les éléments de niveau bloc 1. Les éléments en ligne n'occuperont pas toute la ligne et sont disposés en ligne droite. Ils sont tous sur la même ligne et disposés horizontalement. sont disposés verticalement. 2. Les éléments de niveau bloc peuvent contenir des éléments en ligne et les éléments de niveau bloc ne peuvent pas contenir d'éléments de niveau bloc. 3. La différence entre les attributs des éléments en ligne et des éléments de niveau bloc est principalement due aux attributs du modèle de boîte. La largeur définie pour les éléments en ligne n'est pas valide, la hauteur n'est pas valide (la hauteur de ligne peut être définie), la marge vers le haut et. down n'est pas valide, et le remplissage vers le haut et vers le bas n'est pas valide.
2017-02-28
commentaire 0
2568

Comment afficher les enfants d'un élément caché ?
Présentation de l'article:Comment afficher les enfants d'un élément cachéPour afficher efficacement un élément enfant même lorsque son élément parent est masqué, on peut d'abord penser...
2024-11-02
commentaire 0
522

Éléments de formulaire HTML
Présentation de l'article:Tutoriel d'introduction HTML : L'élément de formulaire le plus important en HTML est l'élément <input>. De plus, il existe des éléments <select> (listes déroulantes), des éléments <option> qui définissent les options à sélectionner, des éléments <textarea>. , <bouton> et d'autres éléments.
2019-09-11
commentaire 0
2705

Comment changer les éléments de ligne pour bloquer les éléments en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut display pour convertir les éléments de ligne en éléments de bloc. Cet attribut est utilisé pour spécifier le type de boîte que l'élément doit générer. Il vous suffit d'ajouter le style "display:block;" pour le changer en élément de bloc.
2021-09-03
commentaire 0
4856

Quelle est la différence entre les éléments en ligne et les éléments de niveau bloc ?
Présentation de l'article:La différence entre les éléments en ligne et les éléments de niveau bloc : 1. Les éléments de niveau bloc commencent toujours sur une nouvelle ligne, et les éléments en ligne et les éléments en ligne adjacents sont sur la même ligne. 2. Les éléments de niveau bloc peuvent accueillir des éléments en ligne et d'autres blocs ; éléments, tandis que les éléments en ligne ne peuvent contenir que du texte ou d'autres éléments en ligne (à l'exception des balises).
2020-05-07
commentaire 0
5061

Comment obtenir le nombre de sous-éléments d'un élément avec jquery
Présentation de l'article:Dans jquery, vous pouvez utiliser la méthode children() avec l'attribut length pour obtenir le nombre d'éléments enfants d'un élément ; la méthode children() peut renvoyer tous les éléments enfants de l'élément sélectionné, et l'attribut length peut obtenir le nombre d'éléments enfants ; éléments contenus dans l'objet jquery. La syntaxe est " $(specified element).children().length;".
2022-09-09
commentaire 0
2661

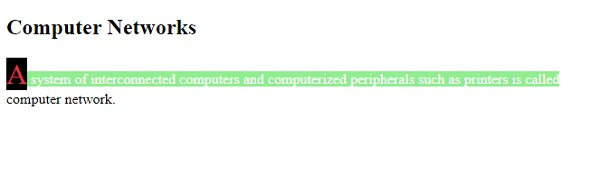
Pseudo-éléments CSS
Présentation de l'article:Nous pouvons styliser des parties spécifiques d'un élément, telles que la première lettre, la première ligne, ou même l'insérer avant/après. Pour cela, utilisez des pseudo-éléments CSS. Remarque - Pour séparer les pseudo-classes CSS des pseudo-éléments, dans CSS3, les pseudo-éléments utilisent la notation à double deux-points. Syntaxe Voici la syntaxe d'utilisation du pseudo-élément CSS sur un élément -Selector::pseudo-element{ css-property:/*value*/;}Voici tous les pseudo-éléments CSS disponibles-Sr.No pseudo- élément et description 1après dans le contenu Insérer du contenu après chaque élément mentionné 2 Insérer du contenu avant chaque élément mentionné
2023-09-10
commentaire 0
738