10000 contenu connexe trouvé

Comment obtenir des éléments dom en vue
Présentation de l'article:Comment obtenir l'élément dom dans vue : 1. Ajoutez id à l'élément dom correspondant et utilisez l'instruction "document.getElementById("id")" pour obtenir l'élément 2. Ajoutez "ref="name"" à l'élément dom correspondant ; dom et utilisez "this.$refs.name" pour obtenir l'élément.
2021-10-27
commentaire 0
41989

Explication détaillée de l'obtention par JavaScript d'éléments de page Web
Présentation de l'article:Réponse : JavaScript fournit diverses méthodes pour obtenir des éléments de page Web, notamment l'utilisation d'identifiants, de noms de balises, de noms de classes et de sélecteurs CSS. Description détaillée : getElementById(id) : obtient des éléments basés sur un identifiant unique. getElementsByTagName(tag) : obtient le groupe d'éléments avec le nom de balise spécifié. getElementsByClassName(class) : obtient le groupe d'éléments avec le nom de classe spécifié. querySelector(selector) : utilisez le sélecteur CSS pour obtenir le premier élément correspondant. querySelectorAll (sélecteur) : obtenez toutes les correspondances à l'aide du sélecteur CSS
2024-04-09
commentaire 0
569

Comment obtenir la position d'un élément sur le front-end
Présentation de l'article:Le frontal peut utiliser JavaScript pour obtenir la position d'un élément : 1. Créez un fichier JavaScript ; 2. Obtenez l'élément "elem" spécifié via l'identifiant ou la classe 3. Utilisez la méthode "elem.getBoundingClientRect()" pour obtenir le informations de position de l'élément ; 4. Calculez simplement la position spécifique de l'élément et stockez-la dans l'objet "position".
2023-11-07
commentaire 0
1365

PHP obtient le premier élément du tableau
Présentation de l'article:Guide de PHP Obtenez le premier élément du tableau. Nous discutons ici de l'introduction, de la syntaxe et de la façon d'obtenir le premier élément d'un tableau en PHP.
2024-08-29
commentaire 0
1046

Comment obtenir l'élément en utilisant l'attribut name de jquery
Présentation de l'article:Comment obtenir des éléments à l'aide de l'attribut name de jquery jQuery est une bibliothèque JavaScript largement utilisée qui peut facilement manipuler des éléments dans des fichiers HTML. Dans jQuery, il existe de nombreuses façons d'obtenir un élément, dont l'une consiste à utiliser l'attribut name. Dans cet article, nous allons explorer comment obtenir des éléments avec un attribut de nom spécifié à l'aide de jQuery. Dans jQuery, les sélecteurs d'attributs peuvent être utilisés pour obtenir des noms d'éléments. Les sélecteurs de propriétés utilisent des crochets "[]" pour spécifier le nom de la propriété à sélectionner. Exemple de code
2023-04-17
commentaire 0
3210

Comment obtenir le premier élément enfant avec la méthode de recherche jquery
Présentation de l'article:Deux méthodes d'acquisition : 1. Utilisez d'abord find() pour obtenir tous les éléments enfants, puis utilisez le sélecteur ":first-child" pour filtrer le jeu de résultats et renvoyer le premier élément enfant. La syntaxe est "$(élément parent). find(": first-child"); 2. Utilisez d'abord find() pour obtenir tous les éléments enfants, puis utilisez eq() pour filtrer le jeu de résultats et renvoyer le premier élément enfant, la syntaxe est ""$(élément parent ).find("*") .eq(0)".
2022-08-15
commentaire 0
6098

PHP récupère le dernier élément du tableau
Présentation de l'article:Guide de PHP pour obtenir le dernier élément du tableau. Nous discutons ici de l'introduction, de la syntaxe et des moyens d'obtenir le dernier élément d'un tableau en PHP.
2024-08-29
commentaire 0
628

Comment obtenir des éléments dom en vue
Présentation de l'article:Dans Vue, il existe trois façons d'obtenir des éléments DOM : 1. Utilisez l'attribut ref pour spécifier une variable de référence pour l'élément et y accédez via this.$refs; 2. Utilisez directement l'élément racine du composant this.$el; 3. Utilisez la méthode querySelector dans la requête de liaison sur un certain élément.
2024-04-30
commentaire 0
586

Est-il possible d'obtenir l'élément spécifié dans le tableau en php ?
Présentation de l'article:PHP peut récupérer l'élément spécifié dans le tableau. Les méthodes sont : 1. Utiliser la clé du tableau pour obtenir l'élément. L'exemple de code est "myArray[0]" pour obtenir l'élément d'index 0 dans le tableau "myArray". ; 2. Utiliser le tableau La fonction "array_search()" est utilisée pour trouver la clé de l'élément spécifié. L'exemple de code est "key=arraysearch('Element 2', myArray)" pour trouver la clé de l'élément dont la valeur. est « Élément 2 ».
2023-08-10
commentaire 0
949

Quelle est la méthode pour obtenir le texte d'un élément dans jquery
Présentation de l'article:La méthode pour obtenir le texte d'un élément dans jquery est "text()". La méthode text() peut obtenir ou définir le contenu textuel de l'élément sélectionné (les balises HTML seront supprimées). La syntaxe pour obtenir le contenu textuel est "$(selector).text()".
2022-03-16
commentaire 0
6277

Découpage de tableau PHP pour obtenir des éléments dans une plage spécifique
Présentation de l'article:La fonction de découpage de tableau PHP peut extraire une plage spécifiée d'éléments d'un tableau. La méthode est array_slice($array,$offset,$length,$preserve_keys). Les paramètres incluent le décalage de départ, le nombre d'éléments extraits et la conservation ou non des noms de clé (la valeur par défaut est false). Cette fonction peut être utilisée pour supprimer, copier ou extraire des éléments dans un ordre spécifique. Des exemples pratiques incluent l'obtention d'éléments à un décalage et une longueur spécifiés, l'obtention d'éléments d'un décalage à la fin d'un tableau, l'obtention d'éléments de décalage négatif et la conservation des noms de clé des éléments de tranche.
2024-04-29
commentaire 0
553

Comment obtenir des éléments bouillonnants dans un événement js bouillonnant
Présentation de l'article:Comment obtenir des éléments bouillonnants dans js nécessite des exemples de code spécifiques. Le bouillonnement d'événements signifie que lorsqu'un événement sur un élément est déclenché, son élément parent supérieur recevra également l'événement. En JavaScript, les éléments bouillonnants peuvent être obtenus via des objets événementiels. Ci-dessous, je vais vous donner un exemple de code concret pour vous expliquer comment obtenir l'élément bouillonnant. Tout d’abord, nous avons besoin d’une page HTML avec des éléments imbriqués comme celui-ci :
2024-02-20
commentaire 0
431

Comment obtenir des éléments dom en vue
Présentation de l'article:Dans Vue, les méthodes pour obtenir des éléments DOM incluent : 1. Utilisez $refs pour accéder aux éléments avec des attributs ref ; 2. Utilisez le modificateur # dans le modèle pour lier directement les éléments à $refs ; 3. Accédez à l'attribut $el des sous-composants ;4. . Utilisez le panneau "Composants" de Vue Devtools.
2024-04-30
commentaire 0
978

Comment obtenir des éléments de page parent à partir d'une sous-page HTML
Présentation de l'article:Comment obtenir les éléments de la page parent dans une sous-page HTML nécessite des exemples de code spécifiques. Lors du développement de pages Web, nous devons parfois obtenir les éléments de la page parent dans la sous-page afin d'effectuer certaines opérations ou interactions de données. Cet article expliquera comment obtenir les éléments de la page parent dans une sous-page HTML et fournira des exemples de code spécifiques. 1. Utilisez l'objet window.parent de JavaScript. En HTML, vous pouvez utiliser l'objet window.parent de JavaScript pour obtenir la page parent.
2024-02-20
commentaire 0
775


Comment obtenir le contenu d'un élément dans vue
Présentation de l'article:Les méthodes pour obtenir le contenu des éléments dans Vue sont : textContent : obtient tout le contenu du texte, y compris les sauts de ligne et les nœuds de texte. innerText : obtenez le contenu du texte visuel, à l’exclusion des sauts de ligne et des nœuds de texte. innerHTML : récupère tout le contenu, y compris le code HTML et le texte.
2024-05-02
commentaire 0
1090

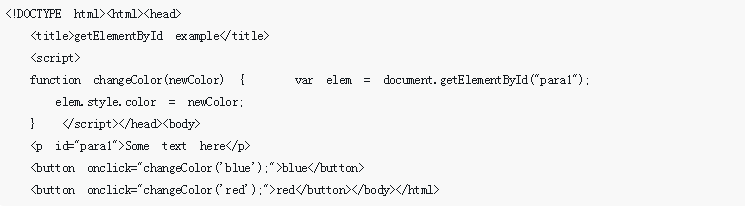
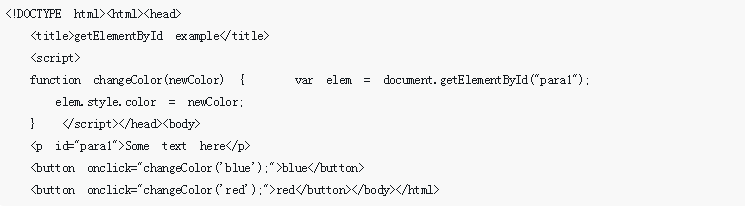
Exemple d'analyse des méthodes et attributs JavaScript pour obtenir des éléments
Présentation de l'article:Comment obtenir des éléments dans js : vous pouvez utiliser la méthode getElementById sur le document objet intégré pour obtenir l'élément avec l'attribut id défini sur la page. Ce que vous obtenez est un objet HTML, puis l'attribuer à une variable var oDiv. =document.getElementById('div1' ); boîte de dialogue contextuelle alert(oDiv) Il s'agit d'un élément div mais notez :
2017-11-01
commentaire 0
1727