10000 contenu connexe trouvé

Que signifie la mise à l'échelle de l'animation de la fenêtre ?
Présentation de l'article:La mise à l'échelle de l'animation de la fenêtre fait référence à l'effet lors du verrouillage et du déverrouillage de l'écran. Lorsque l'écran est verrouillé, ce sera comme éteindre un téléviseur. La fenêtre zoomera sur une ligne au milieu puis disparaîtra. Si le zoom est désactivé, l'écran sera complètement noir sans aucun effet d'animation.
2021-06-29
commentaire 0
33408

Modèle d'écran de verrouillage de téléphone portable (créatif, sûr, personnalisé - faites de l'écran de verrouillage de votre téléphone mobile un paysage accrocheur)
Présentation de l'article:Les téléphones portables font désormais partie intégrante de notre vie quotidienne dans la société d'aujourd'hui. Le modèle d'écran de verrouillage du téléphone portable est l'un des moyens importants pour protéger la vie privée et la sécurité des informations. Cet article explique comment améliorer la sécurité et la personnalisation de l'écran de verrouillage de votre téléphone grâce à une conception créative. 1. Brisez les règles : créez une expérience d'écran de verrouillage unique. Pourquoi choisir un modèle d'écran de verrouillage unique ? Comment concevoir un modèle unique d'écran de verrouillage de téléphone portable ? Laissez l'écran de verrouillage de votre téléphone portable devenir un magnifique paysage. Cette section présentera plusieurs styles différents de designs créatifs. 2. Protection personnalisée : utilisez l'art et la sécurité pour coexister afin de créer un admirable motif d'écran de verrouillage de téléphone portable, alliant art et sécurité. Photographie et autres méthodes, cette section présentera comment créer un modèle d'écran de verrouillage de téléphone portable unique grâce à la peinture, intégrant les préférences personnelles et les besoins de sécurité. trois
2024-02-02
commentaire 0
1576

Comment utiliser Vue pour obtenir des effets de défilement en plein écran
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de défilement plein écran L'effet de défilement plein écran est un effet de conception Web intéressant qui peut augmenter l'interactivité et les effets visuels de la page et améliorer l'expérience utilisateur. En tant que framework JavaScript moderne, Vue fournit une multitude d'outils et une syntaxe élégante, qui permettent d'obtenir facilement des effets de défilement en plein écran. Cet article expliquera comment utiliser Vue pour implémenter des effets de défilement plein écran et fournira des exemples de code spécifiques. Étape 1 : Préparation Tout d'abord, vous devez créer un projet Vue. Exécutez la commande suivante dans le terminal, à savoir
2023-09-19
commentaire 0
1013

Comment implémenter l'effet de défilement plein écran dans Vue
Présentation de l'article:Comment obtenir un effet de défilement plein écran dans Vue Dans la conception Web, l'effet de défilement plein écran peut offrir aux utilisateurs une expérience de navigation très unique et fluide. Cet article expliquera comment obtenir l'effet de défilement plein écran dans Vue.js, ainsi que des exemples de code spécifiques. Afin d'obtenir l'effet de défilement plein écran, nous devons d'abord utiliser le framework Vue.js pour construire le projet. Dans Vue.js, nous pouvons utiliser vue-cli pour créer rapidement un squelette de projet. Ensuite, nous devons introduire des bibliothèques tierces pour obtenir l'effet de défilement, comme la pleine page
2023-11-08
commentaire 0
1179

Comment concevoir une affiche de compte à rebours de Noël avec un ruban font_AI concevoir une affiche de compte à rebours de Noël avec un tutoriel de police de ruban
Présentation de l'article:1. Tout d’abord, utilisez un stylo pour tracer un chemin incliné, cliquez au milieu pour ajouter un point d’ancrage et maintenez la touche Alt enfoncée pour le transformer en courbe. 2. Après avoir ajouté la largeur du trait, ajustez le formulaire pour qu'il soit fin aux deux extrémités et épais au milieu. 3. Après avoir copié une forme et l'avoir déplacée, cliquez sur Ctrl+D pour en copier cinq. Après les avoir toutes sélectionnées, cliquez sur Objet-Développer l'apparence. 4. Dessinez ensuite un rectangle d'une extrémité à l'autre. Après avoir sélectionné toutes les formes, utilisez l'outil de création de forme pour cliquer sur les formes du milieu une par une et supprimez les parties inutiles. 5. Faites glisser l'image finale dans le pinceau à motif. Enfin, nous dessinons un cercle et une ligne droite, modifions le trait pour le pinceau que nous venons de créer, rendons le trait plus fin et l'effet est complet.
2024-04-07
commentaire 0
488
Introduction au plug-in swiper et comment carrousel d'images
Présentation de l'article:swiperSwiper est un plug-in d'effets spéciaux coulissants créé en JavaScript pur, ciblant les terminaux mobiles tels que les téléphones mobiles et les tablettes. Swiper peut réaliser des effets courants tels que l'image de mise au point de l'écran tactile, la commutation d'onglets sur l'écran tactile, la commutation multi-images sur l'écran tactile, etc. Swiper est open source, gratuit, stable, simple à utiliser et puissant. C'est un choix important pour créer des sites Web sur terminaux mobiles ! 1. Créez d’abord un environnement d’exploitation swiper. Les fichiers requis sont les fichiers swiper.min.js et swiper.min.css. <
2017-06-19
commentaire 0
1733

Comment prendre une capture d'écran partielle sur un téléphone Huawei_Comment prendre une capture d'écran partielle sur un téléphone Huawei
Présentation de l'article:1. Recherchez d’abord la page que vous souhaitez capturer et utilisez vos articulations pour dessiner la zone de capture d’écran sur l’écran. (Remarque : lors du dessin de la zone de capture d'écran, la trajectoire du dessin sera affichée en temps réel pour votre référence. Pour éviter un échec du dessin, les utilisateurs doivent garder leurs jointures perpendiculaires à l'écran autant que possible et ne pas lâcher prise au milieu ~ ). 2. L'effet après le dessin est le suivant : Si les utilisateurs ne sont pas satisfaits de la forme de la capture d'écran, ils peuvent la modifier eux-mêmes selon le modèle fourni ci-dessous. Ils peuvent également ajuster la position de la zone de capture d'écran à tout moment en déplaçant le local. cadre. 3. Après la sélection, cliquez sur le bouton Enregistrer ci-dessus pour enregistrer la capture d'écran dans la galerie. 4. L'effet est tel qu'illustré dans la figure ci-dessous. 5. De plus, vous pouvez également cliquer directement sur le bouton [Partager] sur la page de capture d'écran pour partager directement l'image.
2024-04-30
commentaire 0
616

jQuery implémente un code d'effets spéciaux publicitaires évolutif en haut de la page d'accueil_jquery
Présentation de l'article:Un ensemble de codes d'effets spéciaux publicitaires implémentés à l'aide du plug-in jQuery. Son effet est similaire à une publicité en plein écran. Après avoir ouvert la page Web, une grande publicité s'affiche sur le premier écran de la page Web. quelques secondes, elle s'agrandit lentement en une petite image standard et s'affiche dans la position réservée sur la page Web. L'effet Très bon, je le recommande à tout le monde.
2016-05-16
commentaire 0
2010

Comment dessiner des courbes libres dans wps
Présentation de l'article:1. Créez un nouveau document vierge avec un format grand écran 16:9, qui peut automatiquement dessiner diverses zones de texte et rédiger différents contenus de rédaction. Dans le logiciel PPT, vous pouvez ajouter automatiquement plusieurs documents vierges, insérer plusieurs images pour la mise en page, ajouter du texte différent aux images et ajouter des effets d'animation aux images. 2. Sélectionnez l'option d'insertion, sélectionnez l'outil de forme, recherchez la forme S de l'outil de courbe libre et appuyez sur le bouton gauche de la souris pour dessiner automatiquement différentes formes graphiques régulières. Sélectionnez le bouton droit de la souris pour ajouter une couleur de contour à la courbe. Vous pouvez définir librement la largeur du contour, qui peut être définie sur 10 points ou automatiquement remplie de couleur. 3. Le bouton droit de la souris peut ajouter automatiquement des couleurs et modifier automatiquement les sommets. Il peut être placé en bas ou en haut. Il peut ajuster les sommets des graphiques dans plusieurs directions et modifier la forme des graphiques. Vous pouvez également dessiner une variété de différents
2024-03-28
commentaire 0
563

Win10 commence à fournir des didacticiels de configuration de menu en plein écran.
Présentation de l'article:Dans des conditions prédéfinies, le menu de démarrage de Windows 10 s'ouvrira pour accueillir tous les éléments corrigés. Si vous souhaitez un écran de démarrage plus grand, vous pouvez ouvrir le menu Démarrer en mode plein écran. Si vous activez le mode plein écran, l'écran de démarrage couvrira tout le bureau, offrant plus d'espace pour les applications épinglées, et vos vignettes animées seront plus grandes. Pour activer le mode de démarrage plein écran, procédez comme suit : Cliquez sur Paramètres dans le menu Démarrer pour ouvrir les paramètres de Windows 10. Après avoir ouvert les paramètres, cliquez sur Personnalisation, puis cliquez sur Démarrer. Dans les paramètres de démarrage, recherchez un paramètre appelé « Utiliser Démarrer en plein écran » et cliquez sur le bouton pour activer cette fonctionnalité, comme indiqué ci-dessous. Vous pouvez fermer maintenant"
2023-07-10
commentaire 0
1839

Introduction à la méthode d'importation d'animation dans le tableau blanc seewo
Présentation de l'article:1. Entrez dans le tableau blanc seewo et sélectionnez la page qui doit être importée. Vous pouvez utiliser la fonction [Multimédia] dans la barre de fonctions supérieure pour vous aider à importer, cliquez simplement dessus. 2. L'interface d'importation apparaît. Sélectionnez le fichier d'animation SWF à importer et ajoutez-le au logiciel, comme indiqué dans la figure ci-dessous : 3. Après avoir importé avec succès sur cette page, vous pouvez voir une icône d'animation Flash sur laquelle vous pouvez l'épingler. en fonction de vos besoins. Pour les opérations de clonage et de suppression, après avoir cliqué sur [Démarrer l'enseignement], cliquez sur Jouer pour visualiser l'effet spécifique de cette animation. 4. La fenêtre de lecture de l'animation apparaît et la lecture de l'animation a commencé. Vous pouvez ajuster la progression de la lecture ou activer l'état plein écran, comme indiqué dans la figure ci-dessous :
2024-04-10
commentaire 0
777

Mise à jour push 14.0.0.810 du téléphone mobile OnePlus Ace 2 Pro : nouvelle application de bureau cliquez pour démarrer l'animation rapidement, lecteur audio connecté à Fluid Cloud
Présentation de l'article:Merci à l'internaute a6225653z pour avoir soumis l'indice ! Selon les informations du 28 juin, selon les commentaires des internautes, le téléphone mobile OnePlus Ace2Pro a désormais mis à jour la version 14.0.0.810. La taille du package d'installation est de 1,95 Go, ce qui apporte de nombreuses nouvelles fonctionnalités. Contenu principal de la mise à jour : contrôle ultime, nouveau clic sur l'application de bureau, animation de démarrage extrêmement rapide, nouveau démarrage et sortie du bureau, animation d'image ultra-stable, nouvelle animation parallèle de démarrage et de sortie multi-applications du bureau, nouveau menu secondaire du centre de contrôle, animation d'extension transparente , icône de bureau optimisée faisant glisser la mise à niveau de l'animation de l'effet, nouveau démarrage du bureau et icône de fond d'écran de sortie effet de flou gaussien, nouveau plug-in de bureau de démarrage et sortie d'animation transparente, nouvelle animation de zoom du composant de temps sur et hors écran, effet d'animation de changement de carte optimisé, optimisation de la sécurité , autorisation de lecture du calendrier, via les autorisations minimales accordées
2024-06-29
commentaire 0
1125

Comment prendre une capture d'écran ou un enregistrement d'écran sur Mac
Présentation de l'article:À l’ère du numérique, les captures d’écran et les enregistrements d’écran sont devenus des outils essentiels pour démontrer des tâches, résoudre des problèmes et préserver des moments importants. Que vous soyez un étudiant partageant des notes, un professionnel fournissant des instructions ou un créatif capturant votre écran à des fins d'édition, il est essentiel de savoir comment capturer efficacement l'écran de votre Mac. Capture d'écran L'outil de capture d'écran intégré d'Apple offre un moyen simple et polyvalent de capturer l'écran de votre Mac. Il offre diverses options pour répondre à vos besoins, de la capture de l'intégralité de l'écran à la sélection d'une zone ou d'une fenêtre spécifique. 1. Capturez l'intégralité de l'écran et appuyez simultanément sur les touches de raccourci Maj+Commande+3 pour capturer l'intégralité du contenu de l'écran Mac. La capture d'écran capturée sera enregistrée sur le bureau sous forme de fichier PNG avec la date et l'heure de capture.
2023-12-15
commentaire 0
996

Comment arrêter le défilement des sous-titres dans Edius
Présentation de l'article:Cliquez sur le bouton Créer des sous-titres dans le panneau Chronologie, saisissez le texte sur la piste T de la piste de sous-titres, conservez le type de sous-titre et cliquez sur Enregistrer. Dans le panneau des effets spéciaux, cliquez sur le petit signe plus devant [Mixage des sous-titres] pour afficher tous les effets spéciaux des sous-titres. 3. Sélectionnez et faites glisser l'effet spécial [Voler vers A] ou [Voler vers B] vers les sous-titres selon vos besoins ; [Voler vers A] signifie que les sous-titres commencent du bas de l'écran et défilent vers le haut, et [Voler vers A] en B] commence à partir du matériel vidéo. Faites défiler vers le haut ci-dessous. Sur la barre grise située sous la barre des sous-titres, vous pouvez voir qu'elle est clairement divisée en trois parties. Celles des deux côtés représentent la période de roulement des sous-titres, et celle du milieu est la durée du séjour des sous-titres glissants EDIUS. Vous pouvez déplacer le curseur sur les segments des deux côtés comme dans l'image ci-dessus, et des symboles fléchés gauche et droit apparaîtront. Vous pouvez modifier le défilement et l'arrêt des sous-titres EDius à volonté.
2024-04-17
commentaire 0
547

Comment dessiner des lignes et des formes d'images via Vue ?
Présentation de l'article:Comment dessiner des lignes et des formes d'images via Vue ? Avec le développement continu de la technologie frontale, de plus en plus d'effets interactifs et d'exigences de traitement graphique sont apparus. En tant que framework frontal populaire, Vue.js est rapide, flexible et puissant et est largement utilisé dans le développement de diverses applications Web. Cet article explique comment utiliser Vue.js pour obtenir les effets de dessin de lignes et de formes d'images. Tout d’abord, nous devons configurer un environnement Vue.js de base. Un nouveau V peut être créé en suivant les étapes
2023-08-25
commentaire 0
2507

Quels motifs peut-on dessiner sur toile ?
Présentation de l'article:Les motifs que Canvas peut dessiner incluent des lignes et des courbes, des rectangles, des cercles et des ellipses, des polygones, du texte et des polices, des images, des dégradés et des ombres, des animations, la visualisation de données et des effets spéciaux, etc. Introduction détaillée : 1. La toile peut dessiner des lignes droites, des courbes et des polylignes, et différents types de lignes peuvent être dessinés en définissant différentes couleurs, largeurs et styles ; 2. La toile peut dessiner des rectangles, y compris des rectangles ordinaires, des rectangles arrondis et des rectangles remplis différents. les couleurs et les styles peuvent être définis pour dessiner différents types de rectangles ; 3. La toile peut dessiner des cercles, des ellipses, etc.
2023-08-22
commentaire 0
3072

Comment utiliser le code Python pour supprimer le moiré des images
Présentation de l'article:1. Introduction Lorsque la fréquence spatiale des pixels de l'élément photosensible est proche de la fréquence spatiale des bandes dans l'image, un nouveau motif d'interférence ondulé, appelé motif de moiré, peut être produit. La texture en forme de grille du capteur crée un tel motif. Cet effet crée également des interférences notables dans l’image lorsque de fines bandes du motif croisent la structure du capteur sous de petits angles. Ce phénomène est très courant dans certaines situations à texture fine, comme les tissus dans la photographie de mode. Ce motif de moiré peut apparaître par la luminosité ou la couleur. Mais ici, seule l'image moirée produite lors du remake est traitée. La recapture signifie capturer des images à partir de l'écran de l'ordinateur, ou prendre des photos contre l'écran ; cette méthode produira un phénomène de moiré sur les images. Les principales idées de traitement de cet article sont :
2023-05-16
commentaire 0
1012

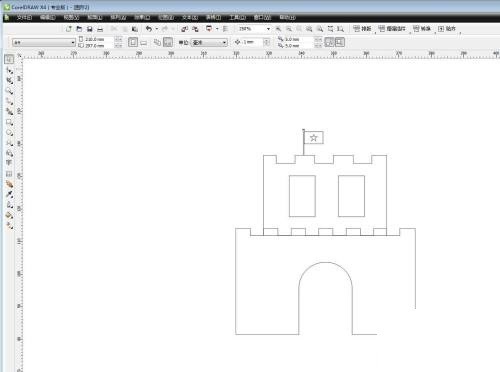
Comment remplir le château avec un effet de mur de briques dans cdr x6 Tutoriel sur la façon de remplir le château avec un effet de mur de briques dans cdr x6
Présentation de l'article:1. Démarrez d’abord le logiciel, créez un nouveau fichier et dessinez d’abord le contour extérieur du château. 2. Sélectionnez ensuite la forme ci-dessous et cliquez sur Remplissage-Motif de remplissage. 3. Sélectionnez Double couleur, recherchez un effet de mur de briques et définissez les couleurs sur rouge et gris. 4. Cliquez ensuite sur OK et vous pouvez voir l'effet de remplissage, mais le motif est trop grand. 5. Nous sélectionnons l'outil de remplissage interactif, ajustons la position et réduisons la position du bord. 6. Enfin, remplissez l'image ci-dessus avec un motif de ligne et définissez la même taille.
2024-06-04
commentaire 0
753
Comment créer une page Web avec un effet d'animation d'ouverture dans Dreamweaver
Présentation de l'article:Dreamweaver constitue le moyen le plus rapide de déplacer des fichiers Fireworks, FreeHand ou Photoshop vers une page Web. Utilisez l'outil de sélection de couleurs pour sélectionner une couleur sur l'écran afin de définir la couleur Web la plus proche. Pour les menus, les touches de raccourci et le contrôle du format, tout peut être complété en une seule étape simple. Comment créer une page Web avec effet d'animation d'ouverture dans Dreamweaver ? Si vous souhaitez créer une animation de bienvenue dans Dreamweaver, insérez simplement un fichier vidéo swf. Jetons un coup d'œil au didacticiel détaillé ci-dessous.
2017-12-05
commentaire 0
6363