10000 contenu connexe trouvé

Comment utiliser la disposition CSS Positions pour implémenter la disposition en colonnes des pages Web
Présentation de l'article:Comment utiliser la disposition CSSPositions pour implémenter la disposition en colonnes des pages Web. Dans la conception Web, la disposition en colonnes est une méthode de conception courante. En divisant le contenu Web en plusieurs colonnes, vous pouvez mieux organiser les informations et améliorer la lisibilité de la page. CSSPositions est une méthode de mise en page puissante qui peut nous aider à contrôler avec précision la position et la taille des éléments. Voici un exemple d'utilisation de la disposition CSSPositions pour implémenter la disposition en colonnes de pages Web : Structure HTML Tout d'abord, je
2023-09-26
commentaire 0
1157

Comment implémenter la disposition des colonnes en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition des colonnes. Dans la conception et le développement Web, la disposition des colonnes est l'une des méthodes de disposition courantes. En utilisant HTML et CSS, nous pouvons facilement implémenter la disposition des colonnes pour rendre le contenu Web plus ordonné et plus beau. Cet article vous expliquera comment utiliser HTML et CSS pour implémenter la disposition des colonnes et fournira des exemples de code spécifiques à titre de référence. Tout d’abord, nous allons créer une structure de page Web de base en utilisant HTML. Voici un exemple de code HTML simple pour créer un en-tête, une barre latérale et un corps
2023-10-19
commentaire 0
1842

Tutoriel HTML : Comment utiliser la disposition en grille pour une disposition multi-colonnes
Présentation de l'article:Tutoriel HTML : Comment utiliser la mise en page en grille pour une mise en page multi-colonnes La mise en page en grille est l'une des méthodes de mise en page couramment utilisées dans la conception Web moderne. Elle peut diviser le contenu Web en plusieurs colonnes et lignes pour obtenir une mise en page multi-colonnes flexible. Cet article explique comment utiliser la disposition en grille pour créer une mise en page Web à plusieurs colonnes et fournit des exemples de code spécifiques. 1. Introduction à la disposition en grille La disposition en grille est un système de mise en page bidimensionnel qui peut diviser le contenu Web en plusieurs zones de grille. Ces zones de grille peuvent être définies et disposées selon les besoins de conception, ce qui rend
2023-10-25
commentaire 0
1212


Comment utiliser les propriétés CSS3 pour implémenter la disposition des colonnes des pages Web ?
Présentation de l'article:Comment utiliser les propriétés CSS3 pour implémenter la disposition des colonnes des pages Web ? Avec le développement d’Internet, la conception de sites Web est devenue de plus en plus importante. Une bonne conception Web est indissociable d’une mise en page raisonnable. Dans la mise en page Web, la disposition en colonnes est une méthode courante, qui peut rendre la page Web plus structurée et plus lisible. Cet article explique comment utiliser les propriétés CSS3 pour implémenter la disposition des colonnes des pages Web et donne des exemples de code correspondants. Utilisez la propriété flexbox de CSS3 pour implémenter la disposition des colonnes. La propriété flexbox est un mode de disposition en CSS3 qui peut facilement être utilisé.
2023-09-09
commentaire 0
1148

Guide de mise en page HTML : comment utiliser des éléments flottants pour implémenter une mise en page multicolonne
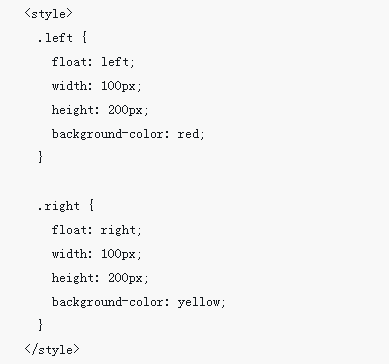
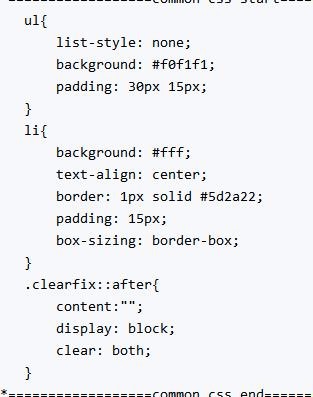
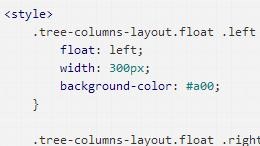
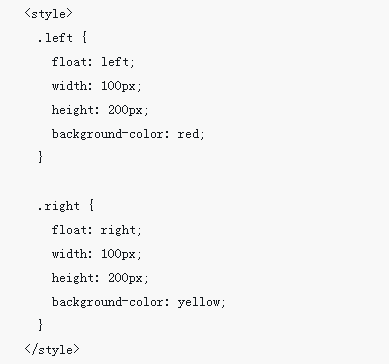
Présentation de l'article:Guide de mise en page HTML : Comment utiliser des éléments flottants pour implémenter une mise en page multi-colonnes Lors de la navigation sur des pages Web, nous voyons souvent des mises en page composées de plusieurs colonnes, telles que la page d'accueil d'un site Web d'actualités, la page d'affichage d'un produit, etc. Cette disposition à plusieurs colonnes rend les pages Web plus organisées et plus belles en divisant le contenu en colonnes et en les affichant côte à côte. En HTML, nous pouvons utiliser des éléments flottants pour obtenir une telle mise en page multi-colonnes. Cet article vous montrera comment utiliser des éléments flottants pour implémenter une disposition multi-colonnes et fournira des exemples de code spécifiques. Concepts de base sur l'utilisation d'éléments flottants pour implémenter une disposition multi-colonnes
2023-10-27
commentaire 0
1346

Comment implémenter une mise en page à deux colonnes via la mise en page CSS Flex
Présentation de l'article:Comment implémenter une mise en page à deux colonnes via la mise en page flexible CSSFlex La mise en page flexible CSSFlex est une technologie de mise en page moderne qui peut simplifier le processus de mise en page Web, permettant aux concepteurs et aux développeurs de créer facilement des mises en page flexibles et adaptables à différentes tailles d'écran. Parmi eux, la mise en œuvre d’une mise en page à deux colonnes est l’une des exigences courantes de la mise en page Flex. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter une disposition simple à deux colonnes et fournirons des exemples de code spécifiques. Utiliser des conteneurs et des projets Flex
2023-09-26
commentaire 0
1564

Quelles sont les méthodes pour implémenter une disposition multi-colonnes en CSS3
Présentation de l'article:Méthodes pour implémenter une disposition multi-colonnes en CSS3 : 1. Utilisez float pour implémenter une disposition multi-colonnes ; 2. Utilisez le modèle de boîte de bloc en ligne pour implémenter une disposition multi-colonnes ; -disposition en colonnes ; 4. Utilisez la méthode « display : flex » pour implémenter la disposition multi-colonnes :table » pour implémenter la disposition multi-colonnes.
2022-02-28
commentaire 0
1820

Exemples de quatre méthodes pour implémenter une mise en page à trois colonnes avec CSS
Présentation de l'article:Certaines personnes peuvent ne pas comprendre ce qu'est la mise en page à trois colonnes. En fait, la page de mise en page à trois colonnes est divisée en trois parties : gauche, milieu et droite, puis la partie centrale est adaptative. introduction à l'implémentation CSS de trois colonnes. Les amis dans le besoin peuvent se référer aux quatre méthodes de mise en page.
2017-02-09
commentaire 1
1548

Explication détaillée de la disposition CSS à trois colonnes
Présentation de l'article:Cette fois, je vais vous apporter une explication détaillée de la disposition à trois colonnes de CSS. Quelles sont les précautions à prendre pour la disposition à trois colonnes de CSS. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-20
commentaire 0
1393

Comment implémenter une disposition à trois colonnes en CSS
Présentation de l'article:Cet article vous présente la méthode de réalisation d'une mise en page à trois colonnes à l'aide de CSS. Il a une certaine valeur de référence et j'espère qu'il pourra vous aider. Méthode de mise en œuvre : 1. Flottant ; 2. Positionnement absolu ; 3. Disposition flexible ; 4. Disposition du tableau ;
2020-04-21
commentaire 0
3081

disposition de base multi-colonnes CSS
Présentation de l'article:Cet article présente principalement la disposition de base multicolonne de CSS, qui a une certaine valeur de référence. Maintenant, je la partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-04-24
commentaire 0
1668

Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition moyenne en grille
Présentation de l'article:Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition moyenne en grille Dans la conception Web, la disposition en grille (GridLayout) est une méthode de mise en page couramment utilisée. Elle peut diviser efficacement le contenu Web en plusieurs colonnes et effectuer une disposition et une mise en page flexibles. Ce didacticiel expliquera comment utiliser la disposition de grille HTML et CSS pour implémenter la disposition moyenne de la grille et fournira des exemples de code spécifiques. 1. Qu’est-ce que la disposition en grille ? La disposition en grille est une méthode de mise en page qui divise la page en colonnes. Ces colonnes peuvent être organisées en lignes et en colonnes.
2023-10-19
commentaire 0
1422


Comment implémenter une mise en page multi-colonnes à l'aide de CSS
Présentation de l'article:Il existe plusieurs façons d'implémenter une disposition multi-colonnes en CSS. Trois divs sont affichés sur la même ligne. Float implémente l'affichage du modèle de boîte en bloc en ligne avec disposition multi-colonnes : éléments présentés horizontalement en bloc en ligne, affichage de saut de ligne ou d'espace. séparation Il y aura un espacement. Supprimez les espaces et les espaces disparaîtront naturellement. L'attribut flex-direction détermine la direction de l'axe principal. flex-direction: row; signifie une disposition horizontale dans le conteneur parent et flex-direction: column signifie une disposition verticale dans le conteneur parent.
2017-09-11
commentaire 0
2362

Comment implémenter une disposition à deux colonnes en HTML
Présentation de l'article:Méthodes pour implémenter la mise en page à deux colonnes en HTML : 1. Utiliser les attributs float et les attributs margin pour implémenter ; 2. Utiliser la technologie BFC pour implémenter ; 3. Utiliser la technologie de mise en page flexible pour implémenter ; Utiliser la technologie de disposition de grille Grid est mise en œuvre.
2021-12-03
commentaire 0
8875

Exemples de six méthodes de mise en page CSS à trois colonnes
Présentation de l'article:Dans cet article, nous partageons principalement avec vous six exemples de méthodes de mise en page CSS à trois colonnes. En matière de mise en page, il faut d'abord penser au positionnement. Quand quelqu'un me demande, quelles sont les valeurs du positionnement CSS et quoi. veulent-ils dire ? Euh... je me gratte la tête.gif, il est temps de revenir à l'essentiel et de regarder la définition.
2018-02-12
commentaire 0
1690
Comment implémenter la disposition classique à trois colonnes de CSS
Présentation de l'article:Cette fois, je vais vous montrer comment implémenter la disposition classique à trois colonnes de CSS, et quelles sont les précautions à prendre pour implémenter la disposition classique à trois colonnes de CSS. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-01-30
commentaire 0
1496
Six solutions de mise en page CSS classiques à trois colonnes
Présentation de l'article:Cet article présente principalement des informations pertinentes sur le schéma de mise en page classique à trois colonnes CSS (6 méthodes). Il présente en détail 6 méthodes de mise en page à trois colonnes, qui ont une certaine valeur de référence.
2017-12-04
commentaire 0
10407