10000 contenu connexe trouvé

Comment créer une mise en page de blog réactive en utilisant HTML et CSS
Présentation de l'article:Comment créer une mise en page de blog réactive à l'aide de HTML et CSS À l'ère d'Internet d'aujourd'hui, les blogs sont devenus une plate-forme importante permettant aux gens de partager des connaissances, des expériences et des histoires. Concevoir un blog attrayant et réactif permettra à votre contenu de mieux s'afficher sur différentes tailles et appareils, améliorant ainsi l'expérience utilisateur. Cet article explique comment utiliser HTML et CSS pour créer une mise en page de blog réactive, tout en fournissant des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons construire la structure HTML de base du blog. Ce qui suit est un
2023-10-21
commentaire 0
770

Comment créer une mise en page de blog réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer une mise en page de blog réactive à l'aide de HTML, CSS et jQuery À l'ère moderne d'Internet, disposer d'une mise en page de blog réactive est crucial pour le succès de votre site Web. La conception réactive garantit que votre blog s'affiche bien sur différents appareils, offrant ainsi une meilleure expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une mise en page de blog réactive simple et pratique, et fournira des exemples de code spécifiques à titre de référence. Structure HTML Tout d'abord, nous devons mettre en place une structure de base
2023-10-28
commentaire 0
1413

Comment créer une page d'affichage de produit réactive en utilisant HTML et CSS
Présentation de l'article:Comment créer une page d'affichage de produit réactive à l'aide de HTML et CSS, des exemples de code spécifiques sont nécessaires. Avec la popularité des appareils mobiles, la conception Web réactive est devenue une exigence importante pour la conception Web moderne. En tant qu'élément important d'un site Web d'entreprise ou personnel, la page d'affichage du produit doit également avoir les caractéristiques d'un design réactif. Cet article présentera en détail comment utiliser HTML et CSS pour créer une page d'affichage de produit réactive et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de document HTML de base. Ce qui suit est un bref
2023-10-20
commentaire 0
1038

Comment créer une mise en page de carte de membre réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une mise en page de carte de membre réactive Dans la société d'aujourd'hui, les cartes de membre sont devenues un moyen important pour les commerçants d'attirer des clients et d'augmenter leurs ventes. Cependant, lors de la conception de la mise en page des cartes de membre, nous sommes souvent confrontés à une question importante : comment afficher des effets réactifs parfaits sur différents appareils (tels que les ordinateurs, les téléphones portables, les tablettes) ? Cet article vous apprendra à utiliser HTML et CSS pour créer une mise en page de carte de membre réactive, simple et pratique, et fournira des exemples de code spécifiques. Tout d’abord, nous devons écrire la structure HTML. par
2023-10-24
commentaire 0
1304

Comment créer une mise en page modale réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une mise en page de boîte modale réactive. Dans la conception Web moderne, la boîte modale (ModalBox) est un élément courant utilisé pour afficher du contenu supplémentaire sur la page Web, tel que des invites, des zones de connexion, des affichages d'images, etc. . Dans cet article, nous apprendrons comment créer une mise en page modale réactive à l'aide de HTML et CSS, et fournirons des exemples de code spécifiques. Tout d’abord, nous devons créer une structure HTML de base. Voici un exemple modal simple : <!DOCTYPE
2023-10-21
commentaire 0
907

Comment créer une mise en page d'affichage d'image réactive à l'aide de HTML et CSS
Présentation de l'article:Comment créer une mise en page d'affichage d'image réactive à l'aide de HTML et CSS Dans la conception Web moderne, la mise en page réactive est devenue une norme alors que de plus en plus de personnes naviguent sur le Web à l'aide d'appareils de différentes tailles et résolutions. Dans cet article, nous expliquerons comment utiliser HTML et CSS pour créer une mise en page d'affichage d'image réactive. Tout d’abord, nous avons besoin d’un fichier HTML pour créer la structure de la page. Dans ce fichier, nous utilisons des balises sémantiques HTML5 pour définir la structure principale de la mise en page. Voici un exemple simple : &l
2023-10-19
commentaire 0
722

Comment concevoir une structure de table MySQL flexible pour implémenter la fonction de commentaire de blog ?
Présentation de l'article:Comment concevoir une structure de table MySQL flexible pour implémenter la fonction de commentaire de blog ? Dans le processus de développement d'un système de blog, la fonction de commentaires est un module très important, qui permet aux utilisateurs de répondre et de discuter des articles. Afin de mettre en œuvre une structure de table MySQL flexible pour prendre en charge la fonction de commentaire du blog, nous devons concevoir une structure de table appropriée et prendre en compte l'évolutivité des données et les performances des requêtes. Ce qui suit présentera en détail comment concevoir cette structure de table, avec des exemples de code correspondants. Tout d'abord, nous devons créer deux tables pour implémenter la fonction de commentaire : la table des articles et les commentaires.
2023-10-31
commentaire 0
1002

Pour quels projets les mises en page réactives sont-elles principalement utilisées ?
Présentation de l'article:La mise en page réactive est principalement utilisée dans des projets tels que la conception et le développement de sites Web, la conception d'applications mobiles, les plateformes de commerce électronique, les plateformes de médias sociaux, les sites Web d'actualités et de médias, les blogs et les sites Web personnels. Introduction détaillée : 1. Conception et développement de sites Web. Étant donné que les utilisateurs modernes utilisent une variété d'appareils différents pour accéder aux sites Web, la mise en page réactive est devenue une méthode de conception nécessaire ; 2. La conception d'applications mobiles, qui peut créer des mises en page réactives pour des appareils mobiles de différentes tailles. Interface utilisateur équipée pour offrir une meilleure expérience utilisateur ; 3. Plateforme de commerce électronique, les utilisateurs peuvent facilement acheter et parcourir des produits sur différents appareils, etc.
2023-10-17
commentaire 0
998

Comment créer une mise en page carrousel réactive en utilisant HTML et CSS
Présentation de l'article:Comment créer une mise en page de carrousel réactif à l'aide de HTML et CSS Les carrousels sont un élément courant dans la conception Web moderne. Il peut attirer l'attention de l'utilisateur, afficher plusieurs contenus ou images et basculer automatiquement. Dans cet article, nous expliquerons comment créer une mise en page carrousel réactive en utilisant HTML et CSS. Tout d’abord, nous devons créer une structure HTML de base et ajouter les styles CSS requis. Ce qui suit est une structure HTML simple : <!DOCTYPEhtml&g
2023-10-20
commentaire 0
1264

que peut faire WordPress
Présentation de l'article:WordPress est un système de gestion de contenu (CMS) qui peut être utilisé pour créer et gérer une variété de sites Web, notamment : des blogs, des sites Web professionnels, des sites Web personnels, des pages de contenu et des articles. Ses fonctionnalités incluent : la personnalisation du thème, l'intégration de plugins, l'ajout de widgets, la gestion des utilisateurs, la sauvegarde et la récupération, les mises à jour et la maintenance de la sécurité, une conception optimisée pour le référencement et adaptée aux mobiles et l'intégration du commerce électronique.
2024-04-15
commentaire 0
1151

Analyse des fonctions d'adaptation multiplateforme et de conception réactive des applications de médias sociaux PHP
Présentation de l'article:Analyse des fonctions d'adaptation multiplateforme et de conception réactive des applications de médias sociaux PHP Avec le développement rapide de l'Internet mobile, de plus en plus de personnes utilisent des smartphones et des tablettes pour accéder aux applications de médias sociaux. Afin de garantir que les utilisateurs peuvent utiliser normalement les applications sur différentes plates-formes, les développeurs doivent s'adapter à plusieurs plates-formes et mettre en œuvre une conception réactive. Cet article présentera comment utiliser PHP pour implémenter l'adaptation multiplateforme et la conception réactive des applications de médias sociaux, et donnera des exemples de code correspondants. Adaptation multiplateforme Pour parvenir à une adaptation multiplateforme, nous devons
2023-08-09
commentaire 0
991

Explorez les modèles de conception dans la programmation orientée objet PHP
Présentation de l'article:Explorer les modèles de conception dans la programmation orientée objet PHP Les modèles de conception sont des modèles éprouvés de résolution de problèmes dans le développement de logiciels. Dans la programmation orientée objet PHP, les modèles de conception peuvent nous aider à mieux organiser et gérer le code, et à améliorer la maintenabilité et l'évolutivité du code. Cet article abordera plusieurs modèles de conception courants et donnera des exemples PHP correspondants. Modèle Singleton Le modèle singleton est utilisé pour créer une classe qui permet à une seule instance d'exister. En PHP, nous pouvons le faire en utilisant des membres statiques et privés
2023-08-11
commentaire 0
1109

Modèles de conception PHP expliqués : de Factory à Singleton, analyse complète
Présentation de l'article:Les modèles de conception PHP sont utilisés pour résoudre des problèmes courants et offrir flexibilité, évolutivité et maintenabilité. Ils incluent : Modèle d'usine : créez des objets via des classes d'usine pour simplifier le processus de création d'objets. Modèle de générateur : construit des objets complexes par étapes, permettant de modifier indépendamment les propriétés de l'objet sans affecter la présentation. Modèle Singleton : garantit qu'une classe n'a qu'une seule instance et est accessible dans toute l'application. Ces modèles sont appliqués dans divers scénarios pratiques, tels que le modèle d'usine dans les sites Web de commerce électronique et le modèle singleton dans les forums.
2024-05-09
commentaire 0
1198

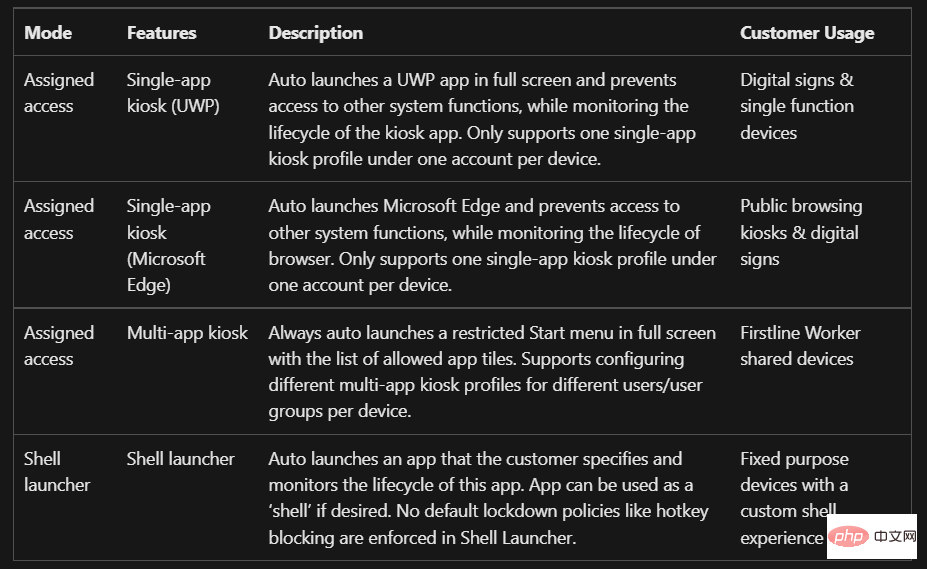
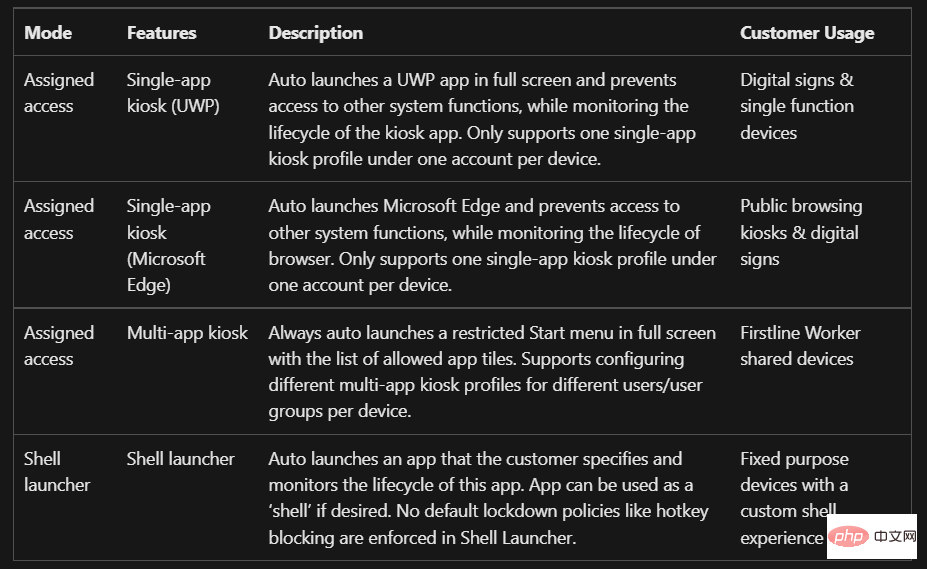
Tutoriel complet sur la configuration du mode Kiosque dans Windows 11
Présentation de l'article:Cela fait longtemps que Windows n'a pas introduit une fonctionnalité appelée mode kiosque, qui transforme un appareil ordinaire en un appareil à usage unique ne pouvant exécuter qu'une seule application. Aujourd’hui, nous allons donc vous montrer comment configurer le mode Kiosque dans Windows 11. L'application la plus courante de cette fonctionnalité consiste à configurer un ordinateur avec accès à Internet comme une machine kiosque que les invités peuvent utiliser pour accéder à Internet. Ou remplissez une application pour convertir les appareils existants en panneaux numériques interactifs afin de présenter les produits aux clients ou de promouvoir votre entreprise. Ensuite, nous vous montrerons comment activer et désactiver le mode Kiosque dans Windows 11, après quoi nous comprendrons plus en détail de quoi il s'agit et de quoi il s'agit.
2023-05-02
commentaire 0
1841

Comment créer une mise en page de carrousel d'images réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une mise en page de carrousel d'images réactive. Dans la conception Web moderne, les images de carrousel sont devenues l'un des éléments les plus importants. Il peut afficher efficacement plusieurs images et attirer l'attention de l'utilisateur grâce à l'effet carrousel. Cet article explique comment utiliser HTML et CSS pour créer une mise en page de carrousel d'images réactive et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer les images à faire pivoter. Dans cet exemple, nous supposons que trois images doivent être pivotées. Vous pouvez ajouter plus de photos en fonction des besoins réels
2023-10-25
commentaire 0
1487

Maîtrisez les avantages du responsive design et adaptez parfaitement vos pages Web aux différents appareils !
Présentation de l'article:Découvrez les avantages de la mise en page réactive et adaptez vos pages Web à différents appareils ! Avec la popularité et le développement de l’Internet mobile, de plus en plus de personnes commencent à utiliser des téléphones mobiles et des tablettes pour accéder aux pages Web. À l’ère du multi-appareil, comment adapter les pages Web à différentes tailles d’écran et différents appareils est devenu un problème important. Ici, nous présenterons une solution populaire : la mise en page réactive. La mise en page réactive est une technologie basée sur la conception et le développement Web qui ajuste automatiquement la mise en page et la disposition des éléments d'une page Web en fonction de l'appareil et de la taille de l'écran de l'utilisateur. Cela signifie que peu importe
2024-02-19
commentaire 0
974

Conseils sur dix modèles de conception en ingénierie
Présentation de l'article:Nous pouvons fournir des détails, des règles et des conseils pour obtenir des résultats plus ciblés. En fournissant des détails, des règles et des conseils détaillés, nous pouvons améliorer les performances d'un modèle et influencer son résultat. Nous pouvons rendre les mots d'invite plus spécifiques en fournissant des détails, des règles et des conseils pour un résultat plus précis. Les modèles de conception sont des solutions générales et reproductibles à des problèmes courants. Chaque modèle de conception n'est en aucun cas une solution complète pouvant être directement appliquée à un problème, mais plutôt un modèle ou un cadre qui peut être utilisé pour mieux créer des solutions appliquant les meilleures pratiques. Les modèles de conception sont largement utilisés dans le domaine de la programmation orientée objet. Le codeur chevronné a tenté de résumer 10 modèles de conception courants dans les projets d'amélioration. 1. Modèle Persona Le modèle persona est un modèle qui saisit des données dans un modèle de langage.
2024-04-07
commentaire 0
629

RWD : WordPress peut faire plus que simplement concevoir
Présentation de l'article:En tant que développeurs Web, presque tous les clients avec lesquels nous travaillons souhaitent que leur site Web dispose d'une version mobile de leur site Web. Comme les tailles et les résolutions d’écran varient de plus en plus, il sera impossible, ou du moins peu pratique, de concevoir un site Web pour chaque appareil et chaque résolution d’écran. Dans cet article, nous commencerons par un niveau de base, en définissant d’abord ce qu’est la conception Web réactive, pourquoi elle est importante et quelques brèves considérations qui doivent être prises en compte lors du brainstorming d’un site Web WordPress réactif. Qu’est-ce que la conception Web réactive ? Wikipédia définit RWD comme : Une approche de conception Web qui vise à créer des sites Web offrant la meilleure expérience visuelle, une lecture et une navigation faciles sur une variété d'appareils, des téléphones mobiles aux écrans d'ordinateur de bureau, avec un minimum d'effort.
2023-08-29
commentaire 0
892

Apple développe un modèle de langage à grande échelle côté appareil pour améliorer la réponse de l'IA et la protection de la vie privée
Présentation de l'article:Selon le dernier rapport du journaliste de Bloomberg, Mark Gurman, Apple travaille actuellement au développement d'un grand modèle de langage (LLM) qui s'exécute sur l'appareil. L’objectif de cette initiative innovante est d’améliorer la réactivité et la confidentialité des utilisateurs des prochaines fonctionnalités d’IA générative. Dans la newsletter « PowerOn » de Gurman, il a spécifiquement mentionné que ce LLM en cours de développement deviendra un élément essentiel des futures capacités d'intelligence artificielle d'Apple. Contrairement aux services d’IA actuels basés sur le cloud, ce nouveau modèle est conçu pour fonctionner entièrement sur les appareils des utilisateurs. Ce concept de conception présente des avantages significatifs en offrant une vitesse de réponse de service plus rapide et une protection supérieure de la vie privée.
2024-04-22
commentaire 0
612