10000 contenu connexe trouvé

Comment utiliser JavaScript pour obtenir l'effet de fondu du chargement paresseux des images ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet de fondu du chargement paresseux des images ? Dans la conception Web moderne, afin d’améliorer l’expérience utilisateur et les performances du site Web, le chargement paresseux des images est devenu une technologie courante. Le chargement paresseux des images peut réduire le temps de chargement initial en retardant le chargement des images jusqu'à ce que l'utilisateur les fasse défiler jusqu'à leur emplacement. De plus, pour améliorer encore l'expérience utilisateur, l'ajout d'un effet de fondu peut rendre la page plus fluide et plus attrayante. Dans cet article, nous apprendrons comment utiliser JavaScript pour implémenter l'effet de fondu du chargement paresseux des images. Non.
2023-10-28
commentaire 0
1431

Que sont les plug-ins à chargement différé ?
Présentation de l'article:Les plug-ins de chargement paresseux incluent LazyLoad.js, Echo.js, LazyLoadXT, Unveil.js, etc. Introduction détaillée : 1. LazyLoad.js est un plug-in JavaScript léger qui peut implémenter le chargement paresseux d'images, prend en charge un timing de chargement et des effets de chargement personnalisés, et peut être utilisé avec d'autres bibliothèques JavaScript 2. Echo.js est un outil simple et facile ; -pour utiliser le plug-in de chargement paresseux d'image qui utilise l'attribut de données HTML5 pour spécifier les images qui doivent être chargées paresseusement, etc.
2023-11-13
commentaire 0
764

Comment utiliser PPT pour concevoir une animation de nuages blancs dérivant lentement à distance
Présentation de l'article:1. Créez un nouveau document PPT et cliquez sur [Insérer - Image]. 2. Faites glisser l'image de manière à ce que l'image du nuage blanc couvre toute la fenêtre d'édition. 3. Cliquez sur [Animation - Animation personnalisée] dans la barre de menu. 4. Sélectionnez l'image et cliquez sur [Ajouter un effet]. 5. Sélectionnez [Emphase - Zoom avant] dans [Ajouter un effet]. 6. Cliquez sur le coin inférieur droit de l'élément de la liste d'actions pour faire apparaître le menu déroulant et sélectionnez [Timing] dans le menu. 7. Sélectionnez [Très lent] pour [Vitesse] et [Jusqu'au prochain clic] pour [Répéter]. 8. L’effet du déplacement de loin vers près est révélé.
2024-03-26
commentaire 0
416

Quels sont les projets de chargement paresseux ?
Présentation de l'article:Les projets de chargement paresseux incluent jQuery Lazy, LazyLoad, lazyload, lozad.js, echo.js, etc. Introduction détaillée : 1. jQuery Lazy : un plug-in de chargement paresseux d'images basé sur jQuery qui peut retarder le chargement des images sur la page et prend en charge les effets de chargement et les paramètres de configuration personnalisés 2. LazyLoad : une bibliothèque de chargement paresseux JavaScript légère qui peut retarder le chargement ; d'images, de vidéos, d'audio et d'autres ressources, et prend en charge des fonctions de synchronisation de chargement et de rappel personnalisées, etc.
2023-11-13
commentaire 0
715

Comment BarTender traite les images - Étapes détaillées permettant à BarTender de traiter les images
Présentation de l'article:De nombreux utilisateurs utilisent le logiciel BarTender dans leur travail, mais certains nouveaux utilisateurs demandent à l'éditeur comment BarTender traite les images ? L'article suivant décrit les étapes détaillées du traitement des images par BarTender, jetons un coup d'œil ci-dessous. Ouvrez l'image cible dans BarTender et double-cliquez sur l'image cible. Cliquez sur "Taille", modifiez la taille de l'image, sélectionnez la mise à l'échelle proportionnelle, modifiez le pourcentage et cochez "Verrouiller la taille". Cliquez sur « Bordure » pour sélectionner le type de bordure. Vous pouvez ajuster les marges et les propriétés de la ligne. Cliquez sur « Réglage de l'image » pour ajuster la couleur, la rendre floue et la rendre plus nette. Cliquez sur « Recadrer », sélectionnez la zone cible, cliquez sur « Effet » et cochez « Effet cible ». Cliquez sur "Position" pour ajuster la position de l'image et cochez "
2024-03-06
commentaire 0
582

Comment ajouter du texte à l'édition d'images ?
Présentation de l'article:Comment ajouter du texte à l'édition d'une image : Tout d'abord, nous utilisons Photoshop pour ouvrir l'image à laquelle vous souhaitez ajouter du texte ; puis cliquez sur "T" pour commencer à éditer le texte sur l'image ; enfin, cliquez avec le bouton droit de la souris pour ouvrir les paramètres d'effet de texte et style de calque, qui peut aller plus loin. Ajoutez des effets au texte, tels que l'ombre du texte et d'autres effets.
2019-04-26
commentaire 0
181608

Le processus opérationnel de définition de plusieurs images pour qu'elles soient automatiquement lues dans un diaporama PPT
Présentation de l'article:1. Ouvrez le diaporama. 2. Cliquez sur Démarrer, Mise en page des diapositives et sélectionnez Mise en page vierge. Cela aidera à éviter que l'image ne paraisse moche après l'avoir insérée. 3. Cliquez sur Insérer, Image, recherchez l'image dans le fichier, cliquez dessus, puis cliquez sur OK pour insérer l'image dans la diapositive. Vous pouvez ensuite recadrer et redimensionner l'image dans le coin supérieur droit. 4. Cliquez sur Animation, puis cliquez sur Animation personnalisée. Cliquez à droite pour ajouter un effet, entrez, sélectionnez un effet au hasard et cliquez sur OK. 5. Sur le côté droit, l'état du début de la modification lors de l'ajout de l'effet passe de lorsque vous cliquez dessus à après. La conception est maintenant terminée.
2024-03-26
commentaire 0
1232

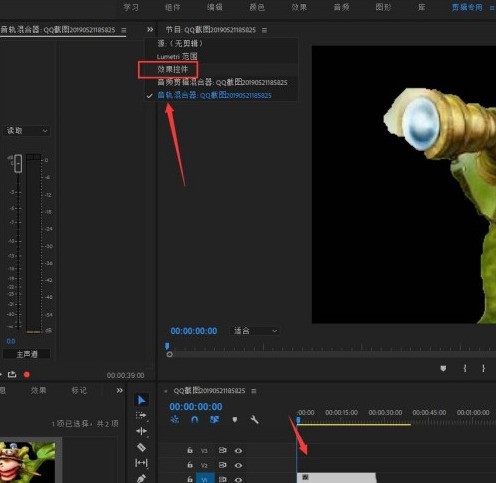
Comment créer un effet de zoom avant sur une image dans le didacticiel Premiere_Premiere pour créer un effet de zoom avant sur une image
Présentation de l'article:1. Ouvrez le logiciel Premiere, entrez dans l'interface, importez une image, faites glisser l'image sur la chronologie, sélectionnez l'image avec la souris et cliquez sur [Contrôle des effets] ci-dessus, comme indiqué sur la figure. 2. Cliquez ensuite sur la fonction [Effet vidéo]-[Zoom] pour ajuster le cadre ici. 3. Cliquez sur la flèche déroulante et le point du cadre apparaîtra. Nous ajouterons le cadre à la position spécifiée lors de la lecture de l'image. 4. Cliquez simplement sur le point pour ajouter. 5. L'ajout est terminé, comme le montre la figure. 6. Lisez la vidéo et vous constaterez que les données de zoom changeront également en conséquence.
2024-04-29
commentaire 0
1235

Comment utiliser Vue pour implémenter le chargement paresseux d'images et d'images d'espace réservé ?
Présentation de l'article:L'utilisation d'images est très courante sur les sites Web, et la manière d'optimiser le chargement des images est devenue l'une des priorités des développeurs. L'une des optimisations importantes est le chargement paresseux des images, ce qui signifie que les images dans la zone visible ne sont chargées que lorsque l'utilisateur fait défiler la page Web et ne sont pas chargées dans la zone non défilée, réduisant ainsi la pression de chargement de la page et améliorant l'apparence. expérience utilisateur. Lorsque vous utilisez le framework Vue, vous pouvez facilement implémenter le chargement paresseux d'images et d'images d'espace réservé à l'aide des instructions qu'il fournit. Pour la mise en œuvre du chargement paresseux des images, nous pouvons utiliser Vue-lazyloa
2023-06-25
commentaire 0
1340


Obtenez un effet de découpage d'image via PHP et Imagick
Présentation de l'article:Obtenez un effet de découpage d'image grâce à PHP et Imagick Dans le développement Web, le traitement d'image est une exigence très courante. Parmi eux, l’effet de découpage des images est une méthode de traitement très courante. En divisant une grande image en plusieurs petites images, le temps de chargement de l'image peut être efficacement réduit et le contenu de l'image peut être affiché de manière plus flexible. Cet article explique comment utiliser les extensions PHP et Imagick pour obtenir l'effet de découpage des images. Tout d’abord, nous devons nous assurer que php et l’extension Imagick sont installés sur le serveur. sinon
2023-07-29
commentaire 0
1567

Comment utiliser la magie de la lumière et de l'ombre pour traiter des photos.
Présentation de l'article:Introduction à la méthode de fonctionnement : 1. Double-cliquez sur le raccourci de la main magique de la lumière et de l'ombre sur le bureau. 2. Cliquez sur le bouton Ouvrir dans la fenêtre de la main magique de lumière et d'ombre qui s'ouvre, et la fenêtre ouverte apparaîtra. Sélectionnez la photo qui doit être traitée, telle que : 222.jpg, et cliquez sur le bouton Ouvrir. 3.222.jpg Cette photo a été chargée avec succès sur la toile de Light and Shadow Magic Hand. L'effet est illustré dans la figure 1. Cliquez sur la chambre noire numérique pour ajouter des effets à la photo, puis cliquez sur le bouton de bordure et sélectionnez l'option de bordure multi-images. dans le menu déroulant. 4. La page se charge trop
2024-06-25
commentaire 0
1029

Comment configurer deux images à animer en même temps dans PPT
Présentation de l'article:1. Double-cliquez pour ouvrir le document de test. 2. Après avoir cliqué sur le travail pour créer le premier document ppt, cliquez sur Insérer--Image--À partir d'un fichier dans le menu. 3. Sélectionnez le fichier que nous avons inséré et cliquez sur Insérer. 4. Insérez-en une autre de la même manière, puis faites glisser et ajustez les deux images à la position appropriée. 5. Sélectionnez deux images en même temps, cliquez avec le bouton droit sur - Groupe - Groupe, pour que les deux images n'en fassent qu'une. 6. Sélectionnez le graphique fusionné, cliquez avec le bouton droit sur - Personnaliser l'animation. 7. Cliquez sur Ajouter un effet, sélectionnez un effet et cliquez sur OK. Lorsque vous regardez le PPT, vous constaterez que les deux images bougent ensemble.
2024-03-26
commentaire 0
1123

Comment ajouter un effet de crayon de couleur aux images PS2018 Comment utiliser le filtre PS
Présentation de l'article:Ouvrez Photoshop2018 et entrez dans son interface principale. Appuyez sur ctrl+O, sélectionnez une image et appuyez sur Ouvrir. Ajoutez des photos à Photoshop2018. Cliquez sur Filtrer la galerie dans le menu Filtrer. Cliquez sur le crayon de couleur dans le dossier des effets artistiques, définissez les paramètres et appuyez sur OK. Nous avons ajouté un effet crayon de couleur à l'image dans PS2018.
2024-06-03
commentaire 0
987

Comment utiliser Picture Factory pour créer un effet d'animation GIF
Présentation de l'article:1. Ouvrez l'usine d'images - recherchez : production d'animation dans l'interface de fonction, cliquez pour ouvrir l'interface de production d'animation. 2. Après avoir ouvert l'interface de production d'animation, cliquez sur : Ajouter - sélectionnez toutes les images que vous souhaitez animer - cliquez sur Ouvrir pour commencer à ajouter des images. 3. Après avoir sélectionné l'image à ouvrir et à ajouter, il vous sera demandé de définir la résolution maximale. Maintenez la souris enfoncée et faites-la glisser vers la gauche ou la droite pour définir la taille, puis cliquez sur OK. 4. Sélectionnez pour définir toutes les images (vous pouvez également sélectionner l'image actuelle) - définissez l'heure - puis sélectionnez et définissez l'effet d'animation - définissez le centrage ou l'étirement - définissez le rapport largeur et hauteur. 5. Cliquez sur Lecture pour vérifier l'effet. Si vous sentez que vous n'êtes pas satisfait de certaines images, cliquez sur le X dans le coin supérieur droit de chaque image ci-dessous pour les supprimer. Pour trier les positions, faites simplement glisser l'image ci-dessous vers l'endroit spécifié.
2024-06-03
commentaire 0
844

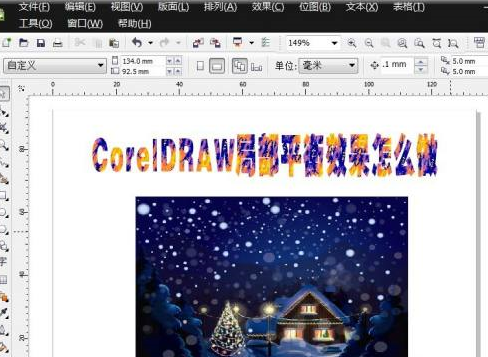
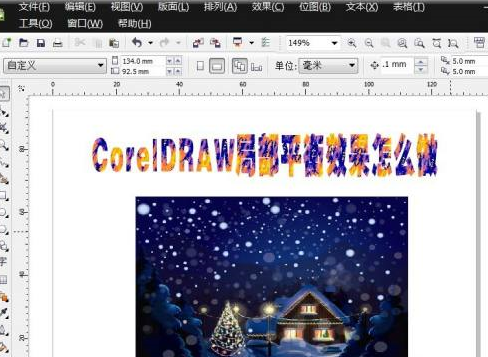
Comment créer un effet d'équilibre local dans CorelDRAW - Comment créer un effet d'équilibre local dans CorelDRAW
Présentation de l'article:Certains utilisateurs qui viennent de télécharger et d'utiliser CorelDRAW ne savent pas comment CorelDRAW effectue les effets d'équilibrage local. Ci-dessous, l'éditeur vous présentera la méthode utilisée par CorelDRAW pour créer des effets d'équilibrage local. Dans CorelDRAW, ouvrez l'image à traiter, comme indiqué dans la figure ci-dessous. Sélectionnez l'image comme indiqué ci-dessous. Après être passé à [Effet], cliquez sur [Ajustement] → [Balance locale], comme indiqué dans la figure ci-dessous. La boîte de dialogue [Solde local] apparaît et définissez les paramètres pertinents dans la boîte de dialogue, comme indiqué dans la figure ci-dessous. Après avoir cliqué sur [OK], l'effet d'équilibrage partiel CorelDRAW est terminé, comme le montre la figure ci-dessous.
2024-03-04
commentaire 0
1180

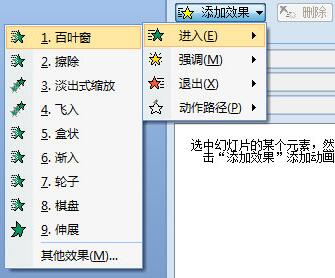
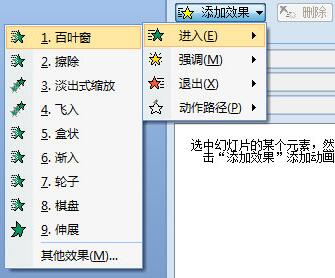
Comment utiliser PPT pour obtenir des effets d'animation d'entrée et de sortie
Présentation de l'article:Sélectionnez d'abord le texte ou l'image, cliquez sur [Animation]-[Animation personnalisée] ci-dessus et sélectionnez [Entrer]-[Fly In] dans Ajouter un effet. De cette façon, l’effet d’entrée est complété. Ensuite, ajoutez l'effet flyout. Nous cliquons à nouveau sur le texte ou l'image, et cette fois, sélectionnons [Quitter]-[Flyout] dans l'effet ajouté. Après avoir terminé les deux étapes ci-dessus, l'effet d'animation fly-in et fly-out dans votre PPT est terminé.
2024-04-17
commentaire 0
644

Comment obtenir un défilement fluide vers la position d'ancrage à l'aide de CSS
Présentation de l'article:Comment utiliser CSS pour obtenir un défilement fluide vers la position d'ancrage. Dans la conception Web, la position d'ancrage fait référence à une position spécifique sur la page. Lorsque l'utilisateur clique sur un lien dans la page, la page défile en douceur jusqu'à cette position. Cet effet apporte non seulement une bonne expérience utilisateur, mais améliore également la beauté de la page. Cet article explique comment utiliser CSS pour obtenir un défilement fluide jusqu'à la position du point d'ancrage et donne des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons définir des points d'ancrage en HTML. Ajoutez un attribut id à la position qui doit défiler en douceur comme point d'ancrage.
2023-11-21
commentaire 0
2056

Comment créer une animation effect_Path de défilement d'image PPT peut vous aider
Présentation de l'article:Tout d’abord, nous disposons les images en rangée, de préférence avec la même taille et la même proportion, afin que l’effet soit meilleur. Sélectionnez ensuite toutes les images et appuyez sur CTRL+G pour les combiner, ou cliquez sur [Combiner] dans le format de dessin ci-dessus. Veuillez utiliser une animation personnalisée basée sur les images que nous avons sélectionnées et sélectionnez [Chemin d'action]-[Dessiner un chemin personnalisé]-[Ligne droite] dans les effets ajoutés. Ensuite, nous utilisons la souris pour dessiner le chemin d'animation, qui peut être ajusté après le dessin. La flèche verte est la position de départ et la flèche rouge est la position finale. Enfin, définissez la méthode de démarrage de l'animation sur [Avant], afin que l'image puisse former un effet de défilement, ce qui est très simple.
2024-04-26
commentaire 0
419

Méthode détaillée pour créer un halo avec l'IA
Présentation de l'article:Dans ai, créez un nouveau document 800*800, sélectionnez l'outil ellipse, dessinez deux formes d'ellipse, sélectionnez les deux formes d'ellipse, appuyez sur la touche R, appuyez sur Alt pour déplacer le point d'ancrage au centre, puis appuyez sur ctrl+D pour copiez Deux cercles, sélectionnez l'outil générateur de forme, générez de nouveaux graphiques à partir de tous les ovales, ajoutez un dégradé de couleur à chaque graphique, sélectionnez les graphiques et accédez à Effet-Stylisation-Inner Glow, l'effet est celui indiqué sur l'image.
2024-04-23
commentaire 0
432