10000 contenu connexe trouvé

Comment définir l'image d'arrière-plan dynamique de WeChat Moments.
Présentation de l'article:Comment définir une image d’arrière-plan dynamique pour WeChat Moments ? WeChat peut configurer des arrière-plans dynamiques, qui seront affichés sur la page d'accueil une fois les paramètres terminés. Les arrière-plans dynamiques doivent être implémentés à l'aide de vidéos au lieu d'images GIF dynamiques. De nombreux amis ne savent toujours pas comment définir l'image d'arrière-plan dynamique de WeChat Moments. Voici un résumé de la façon de définir l'image d'arrière-plan dynamique de WeChat Moments. Comment définir l'image d'arrière-plan dynamique de WeChat Moments 1. Ouvrez le logiciel WeChat sur votre téléphone mobile, cliquez sur Découvrir et sélectionnez Moments 2. Cliquez sur l'image d'arrière-plan en haut et sélectionnez Modifier la couverture 3. Après être entré dans la page, vous pouvez voir qu'il existe trois façons de définir des vidéos dynamiques, nous prenons ici la sélection du numéro de vidéo comme exemple 4. Recherchez la vidéo dynamique que vous aimez et saisissez-la, cliquez pour la sélectionner, et enfin sélectionnez Terminer pour la configurer avec succès.
2024-06-26
commentaire 0
1026

Comment restaurer l'image d'arrière-plan par défaut de WeChat Moments.
Présentation de l'article:Comment restaurer l'image d'arrière-plan par défaut de WeChat Moments ? Pour restaurer l'image d'arrière-plan de WeChat Moments par défaut, supprimez l'arrière-plan. Si vous supprimez l'arrière-plan directement, il reviendra à l'arrière-plan noir et blanc par défaut. De nombreux amis ne savent toujours pas comment restaurer l'image d'arrière-plan par défaut de WeChat Moments. Voici un guide sur la façon de restaurer l'image d'arrière-plan par défaut de WeChat Moments. Comment restaurer l'image d'arrière-plan par défaut de WeChat Moments. Après avoir défini l'image d'arrière-plan, elle ne peut pas être restaurée à son état d'origine. Comment définir l'image d'arrière-plan et la vidéo de WeChat Moments : 1. Ouvrez le logiciel WeChat sur votre téléphone mobile, cliquez sur Découvrir et sélectionnez Moments 2. Cliquez sur l'image d'arrière-plan en haut et sélectionnez Modifier la couverture 3. Après avoir accédé à la page, vous Je peux voir qu'il existe trois façons de définir des vidéos dynamiques.
2024-07-01
commentaire 0
864

Parlons de la façon d'implémenter l'arrière-plan rotatif CSS3
Présentation de l'article:L'arrière-plan rotatif CSS3 est un effet très populaire dans la conception Web actuelle. Il peut ajouter de la tridimensionnalité à la page, obtenir des effets dynamiques, améliorer l'expérience utilisateur et améliorer la beauté globale de la page. 1. Avantages de l'arrière-plan rotatif CSS3 1. Améliorer le sens tridimensionnel de la page : l'arrière-plan rotatif CSS3 peut créer un simple motif d'arrière-plan plat en trois dimensions, améliorant ainsi le sens tridimensionnel de la page. 2. Obtenez des effets dynamiques : l'arrière-plan rotatif CSS3 peut obtenir des effets dynamiques, rendant la page plus vivante et intéressante et attirant l'attention de l'utilisateur. 3. Améliorer l'expérience utilisateur : retour en arrière de la rotation CSS3
2023-04-21
commentaire 0
651

HTML5 Canvas crée des effets d'arrière-plan Web super rêveurs
Présentation de l'article:Il s'agit d'un effet d'arrière-plan Web super rêveur créé à l'aide de javascript et HTML5 Canvas. Cet effet d'arrière-plan de page Web utilise deux éléments de toile qui se chevauchent pour créer un effet de rêve de mouvement circulaire de lumière et d'ombre, ce qui est très cool.
2017-01-18
commentaire 0
2098

PS Comment écrire le long du cercle_PS Comment écrire le long du cercle
Présentation de l'article:Tout d'abord, cliquez sur l'outil Ellipse de PS, maintenez la touche Maj enfoncée et faites glisser un cercle. Si vous n'appuyez pas sur la touche Maj, ce sera une ellipse. Ensuite, cliquez avec le bouton droit et sélectionnez [Trait]. un calque d'arrière-plan actuellement, vous devez déverrouiller le calque d'arrière-plan ou créer un nouveau calque, sinon le trait sera gris et le trait ne pourra pas être sélectionné à nouveau avec le bouton droit et sélectionnez [Créer un chemin de travail]. Remplissez la tolérance avec 0,5. , puis sélectionnez l'outil Texte, cliquez sur le cercle et vous pouvez saisir du texte. L'effet est le suivant. Si vous souhaitez que le texte soit dans le cercle à l'intérieur, appuyez sur Ctrl+T pour le transformer librement et le réduire un peu.
2024-04-23
commentaire 0
1000

Comment créer des arrière-plans météo dynamiques réalistes à l'aide de Vue et Canvas
Présentation de l'article:Comment utiliser Vue et Canvas pour créer des arrière-plans dynamiques météorologiques réalistes Introduction : Dans la conception Web moderne, les effets d'arrière-plan dynamiques sont l'un des éléments importants qui attirent l'attention de l'utilisateur. Cet article explique comment utiliser la technologie Vue et Canvas pour créer un effet d'arrière-plan dynamique et météo réaliste. Grâce à des exemples de code, vous apprendrez à écrire des composants Vue et à utiliser Canvas pour dessiner différentes scènes météorologiques afin d'obtenir un effet d'arrière-plan unique et attrayant. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue.
2023-07-17
commentaire 0
2060


Qu'est-ce que cela signifie si WeChat Moments est bloqué ?
Présentation de l'article:1. La page du cercle d'amis affiche uniquement une ligne horizontale et aucun contenu dynamique spécifique. 2. Il n’y aura pas d’options ou d’invites interactives lorsque vous aimerez la couverture de l’autre personne ou afficherez l’image d’arrière-plan. 3. Lorsque l'autre partie met à jour ses Moments, les mises à jour ne seront pas affichées dans vos Moments. 4. Vous ne pouvez pas voir le statut des Moments de l'autre partie, mais l'autre partie peut toujours voir les mises à jour de vos Moments.
2024-04-24
commentaire 0
1661


Quels sont les effets des feuilles de style CSS
Présentation de l'article:Les feuilles de style CSS offrent une large gamme d'effets visuels pour améliorer l'apparence des pages Web, notamment : Définir les couleurs du texte et de l'arrière-plan Modifier les styles de police (famille, taille, gras, etc.) Ajouter des images d'arrière-plan et contrôler la répétition Créer des arrière-plans dégradés ou à motifs Définir une bordure style, épaisseur et coins arrondis. Contrôlez l’espacement entre les éléments et contrôlez leur position. Créez des transitions et des animations et appliquez des filtres pour créer de la profondeur et des effets.
2024-04-25
commentaire 0
784

Comment définir un arrière-plan dynamique dans WeChat Moments Comment définir un arrière-plan dynamique dans Moments
Présentation de l'article:Nous pouvons définir nous-mêmes l’image d’arrière-plan de WeChat Moments. De nombreux amis souhaitent créer des arrière-plans dynamiques pour améliorer l’apparence de leur cercle d’amis, mais ils ne savent pas comment les configurer. Pourquoi ne pas nous suivre et jeter un œil. Comment définir l'arrière-plan dynamique de WeChat Moments Étapes de configuration 1. Tout d'abord, nous ouvrons WeChat, recherchons et cliquons sur [Découvrir] en bas, puis recherchons et cliquons sur [Moments] 2. Ensuite, nous cliquons sur notre image d'arrière-plan d'origine, puis cliquez sur le coin inférieur droit [Changer la couverture], comme indiqué dans l'image ci-dessous ; 3. Entrez ensuite la sélection de chaîne pour changer la couverture, nous pouvons constater qu'il existe de nombreuses façons de la modifier, nous pouvons cliquer sur [Sélectionner depuis le téléphone mobile album]; 4. Ensuite, nous arrivons à l'album photo de notre téléphone mobile. Ici, nous sélectionnons une vidéo ou une image animée dans l'album, et enfin cliquez sur Confirmer pour terminer.
2024-06-09
commentaire 0
456

9 effets de barre de progression recommandés (collection)
Présentation de l'article:Récemment, afin de réaliser un bouton d'enregistrement, j'ai étudié l'implémentation d'une barre de progression circulaire en temps réel d'un petit programme. Sans plus attendre, voici d'abord un rendu ! Dans l'état initial, cliquez sur le bouton du milieu pour démarrer le processus de dessin et terminer le dessin. Idées de mise en œuvre Créez deux balises de toile, dessinez d'abord l'arrière-plan du cercle gris clair inférieur, puis dessinez la barre de progression rouge supérieure. Code WXML<view class="wrap"> <view class="cercle...
2017-06-15
commentaire 0
3650

Résumé des articles sur les effets spéciaux à 10 boutons
Présentation de l'article:Récemment, afin de réaliser un bouton d'enregistrement, j'ai étudié l'implémentation d'une barre de progression circulaire en temps réel d'un petit programme. Sans plus attendre, voici d'abord un rendu ! Dans l'état initial, cliquez sur le bouton du milieu pour démarrer le processus de dessin et terminer le dessin. Idées de mise en œuvre Créez deux balises de toile, dessinez d'abord l'arrière-plan du cercle gris clair inférieur, puis dessinez la barre de progression rouge supérieure. Code WXML<view class="wrap"> <view class="cercle...
2017-06-15
commentaire 0
2287

Didacticiels d'introduction de base recommandés pour les barres de progression circulaires
Présentation de l'article:Récemment, afin de réaliser un bouton d'enregistrement, j'ai étudié l'implémentation d'une barre de progression circulaire en temps réel d'un petit programme. Sans plus attendre, voici d'abord un rendu ! Dans l'état initial, cliquez sur le bouton du milieu pour démarrer le processus de dessin et terminer le dessin. Idées de mise en œuvre Créez deux balises de toile, dessinez d'abord l'arrière-plan du cercle gris clair inférieur, puis dessinez la barre de progression rouge supérieure. Code WXML<view class="wrap"> <view class="cercle...
2017-06-15
commentaire 0
2206

Résumé de l'utilisation des coins arrondis et des bordures arrondies CSS3
Présentation de l'article:Avant l'avènement de CSS3, l'effet des coins arrondis pouvait être obtenu grâce à des images ou des attributs de marge. Le schéma traditionnel de génération de coins arrondis nécessitait plusieurs images comme motifs d'arrière-plan. Après l'émergence de CSS3, il n'est plus nécessaire de perdre du temps à créer plusieurs images, ce qui réduit considérablement la charge de travail, améliore les performances des pages Web, améliore la vitesse de chargement des pages et augmente la fiabilité visuelle.
2017-06-05
commentaire 0
4094

Analyse détaillée des nouvelles fonctionnalités de CSS3
Présentation de l'article:Puisque CSS3 possède de nombreuses nouvelles fonctionnalités, elles seront expliquées dans deux articles de blog. Le premier article comprend principalement de nouveaux sélecteurs, des ombres de texte et de bloc, plusieurs images d'arrière-plan, des dégradés de couleurs, des coins arrondis, etc. Le deuxième article détaille principalement les différents effets d'animation de CSS3, tels que la rotation, le mouvement, la mise à l'échelle, etc., et inclut également l'application de polices d'icônes.
2017-05-20
commentaire 0
1742
Le plug-in jQuery bgStretcher.js implémente les effets d'arrière-plan plein écran_jquery
Présentation de l'article:Le plug-in jQuery bgstretcher.js peut modifier automatiquement et dynamiquement l'image d'arrière-plan de la page Web. Ce plug-in recommandé par sharejs.com peut être personnalisé de plusieurs manières pour changer automatiquement l'arrière-plan de la page Web. , très rare, et le code d'appel est également très simple.
2016-05-16
commentaire 0
1635

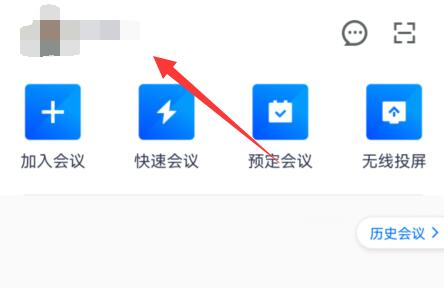
Comment définir un arrière-plan dynamique dans 'Tencent Conference'
Présentation de l'article:Tencent Meeting est un outil de réunion en ligne efficace qui prend en charge la définition d'arrière-plans dynamiques pour rendre vos réunions plus vivantes et intéressantes. Alors comment le mettre en place ? Laissez l'éditeur vous le présenter maintenant. Si vous en avez besoin, n'hésitez pas à y jeter un œil. Comment définir un arrière-plan dynamique dans Tencent Conference ? 1. Ouvrez d'abord Tencent Conference et cliquez sur l'avatar personnel dans le coin supérieur gauche, comme indiqué dans la figure ci-dessous. 2. Ouvrez ensuite les « Paramètres » comme indiqué dans la figure ci-dessous. 3. Ensuite, recherchez et entrez les paramètres « Arrière-plan virtuel », comme indiqué dans l'image ci-dessous. 4. Faites ensuite glisser vers la droite, recherchez et cliquez sur le « signe + », comme indiqué dans l'image ci-dessous. 5. Ouvrez l'album photo sur votre téléphone et sélectionnez l'image dynamique que vous souhaitez utiliser, comme indiqué dans la figure ci-dessous. 6. Après la sélection, cliquez sur « √ » dans le coin supérieur droit pour définir l'arrière-plan virtuel comme image dynamique, comme le montre la figure ci-dessous.
2024-02-26
commentaire 0
1035