10000 contenu connexe trouvé

Linux prend-il en charge le routage dynamique ?
Présentation de l'article:Linux prend en charge le routage dynamique. Les principales caractéristiques du routage dynamique : 1. Le routage dynamique fait référence au processus par lequel les routeurs du réseau communiquent entre eux, transfèrent les informations de routage et utilisent les informations de routage reçues pour mettre à jour la table des routeurs, qui peut s'adapter aux changements d'état du réseau. 2. Les routeurs peuvent automatiquement établir votre propre table de routage et effectuer des ajustements en temps opportun en fonction des changements des conditions réelles.
2023-03-30
commentaire 0
1923

sous-routage d'opération de routage dynamique du routeur vue
Présentation de l'article:Cette fois, je vais vous expliquer comment utiliser le routage dynamique de vue router pour exploiter des sous-routes. Quelles sont les précautions à prendre pour que le routage dynamique de vue router exploite des sous-routes ?
2018-06-06
commentaire 0
3182


Comment obtenir l'adresse IP dynamique du routeur dans nodejs
Présentation de l'article:Lors de la programmation réseau, l’obtention de l’adresse IP du routeur est un besoin courant. Que vous développiez des applications Web ou travailliez sur la sécurité du réseau, il est très important d'obtenir l'adresse IP dynamique de votre routeur. Comment obtenir l'IP dynamique du routeur dans Node.js ? Cet article présentera en détail la méthode d'obtention de l'IP dynamique du routeur dans Node.js. 1. Comprendre le concept d'adresse IP dynamique Avant de comprendre comment Node.js obtient l'IP dynamique du routeur, nous devons d'abord comprendre le concept d'adresse IP dynamique. Les adresses IP dynamiques font référence à des changements dans les conditions du réseau ou
2023-05-12
commentaire 0
943

vue iview réalise un routage dynamique
Présentation de l'article:Cette fois, je vais vous expliquer comment utiliser vue iview pour effectuer un routage dynamique. Quelles sont les précautions à prendre pour effectuer un routage dynamique dans vue iview ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-06-08
commentaire 0
2189

Que signifie le routage dynamique vue ?
Présentation de l'article:Dans Vue, le routage dynamique consiste à mapper les routes correspondant à un certain modèle au même composant. L'essence du routage dynamique est de transmettre des paramètres via une URL. Les paramètres dynamiques peuvent être transmis de deux manières : "params" et "query".
2022-03-16
commentaire 0
10963

Routage dynamique dans React
Présentation de l'article:Le routage dynamique dans React vous permet de créer des itinéraires basés sur des données ou des paramètres dynamiques, permettant une navigation plus flexible et plus puissante au sein de votre application. Ceci est particulièrement utile pour les applications qui doivent restituer différents composants.
2024-08-28
commentaire 0
1038

Comment implémenter le routage dynamique et les gardes de routage dans Vue
Présentation de l'article:Comment implémenter le routage dynamique et les gardes de routage dans Vue, le routage est un concept très important, lié aux sauts de page, au contrôle des autorisations, etc. Cet article présentera comment implémenter le routage dynamique et les gardes de routage, et donnera des exemples de code spécifiques. 1. Routage dynamique Le routage dynamique fait référence à la génération de différentes configurations de routage basées sur différentes conditions ou paramètres. Le routage dynamique de Vue est implémenté à l'aide de VueRouter. Installer VueRouter Tout d'abord, nous devons installer VueRouter. Dans le répertoire racine du projet
2023-10-15
commentaire 0
1306

Comment implémenter le routage dynamique dans Vue
Présentation de l'article:La mise en œuvre du routage dynamique dans Vue peut nous rendre plus flexibles et efficaces pendant le processus de développement. Le routage dynamique peut nous aider à générer dynamiquement des itinéraires basés sur les opérations de l'utilisateur pour réaliser différents sauts de page. Dans Vue, nous pouvons implémenter le routage dynamique en ajoutant des paramètres de routage. Ajoutez des paramètres de routage au chemin Lorsque l'itinéraire saute, ces paramètres seront remplis avec des valeurs réelles. Voyons comment implémenter le routage dynamique. Tout d’abord, nous devons définir l’itinéraire avec des paramètres dans l’itinéraire. Dans Vue-router, nous pouvons
2023-11-07
commentaire 0
1417

Comment utiliser le routage pour créer un routage dynamique dans Vue ?
Présentation de l'article:Comment utiliser le routage pour créer un routage dynamique dans Vue ? Le routage dynamique fait référence à la génération d'itinéraires via certaines règles au lieu d'écrire manuellement les règles de routage une par une. Dans Vue, nous pouvons implémenter un routage dynamique via VueRouter. Tout d'abord, nous devons installer VueRouter dans le projet Vue. Il peut être installé via la commande suivante : npminstallvue-router Une fois l'installation terminée, nous devons l'introduire dans le fichier d'entrée du projet Vue (généralement main.js)
2023-07-23
commentaire 0
2131

Qu'est-ce que le routage dynamique Linux
Présentation de l'article:Le routage dynamique Linux comprend : 1. OSPF, un protocole de routage par état de lien utilisé pour calculer et sélectionner le chemin le plus court dans les grands réseaux ; 2. BGP, un protocole de routage à vecteur de chemin, généralement utilisé entre les systèmes autonomes dans l'interconnexion Internet des routes ; RIP, un protocole de routage à vecteur de distance, utilisé pour le routage dans les petits réseaux ; 4. IS-IS, un protocole de routage à état de lien, généralement utilisé pour le routage dans les réseaux internes et les réseaux locaux des FAI.
2023-07-06
commentaire 0
1896

Comment utiliser ThinkPHP6 pour implémenter le routage dynamique
Présentation de l'article:ThinkPHP6 est un framework PHP open source qui fournit de nombreuses fonctionnalités pratiques pour aider les développeurs à créer rapidement des applications Web. L'une des fonctionnalités puissantes est le routage dynamique. Cet article explique comment utiliser ThinkPHP6 pour implémenter le routage dynamique. Qu’est-ce que le routage dynamique ? Le routage fait référence au processus de mappage des requêtes URL vers des parties spécifiques d'une application. En routage statique, le chemin de l'URL correspond aux règles de routage de l'application. Par exemple, un chemin URL de "/user/index" sera acheminé vers
2023-06-20
commentaire 0
1674


Comment définir une IP dynamique sur le routeur
Présentation de l'article:Le paramétrage de l'accès Internet IP dynamique du routeur sans fil est en réalité très simple ; il vous suffit de connecter le câble du réseau domestique au port WAN du routeur, puis dans l'interface de paramétrage du routeur, de sélectionner « IP dynamique » dans l'assistant de paramétrage ou Option de configuration du port WAN (l'adresse IP de l'ordinateur est configurée pour être obtenue automatiquement) pour accéder à Internet.
2019-07-09
commentaire 0
25170

Comment configurer dynamiquement les informations de routage dans Uniapp
Présentation de l'article:Comment configurer dynamiquement les informations de routage dans UniApp Dans UniApp, la configuration des informations de routage est très importante, car elle détermine les sauts de l'interface utilisateur et l'association entre les pages. Par défaut, les informations de routage sont configurées de manière statique, c'est-à-dire qu'elles sont déterminées au démarrage du projet. Mais parfois, nous devons configurer dynamiquement les informations de routage en fonction des différents besoins de l'entreprise. Cet article présentera en détail comment configurer dynamiquement les informations de routage dans UniApp et fournira des exemples de code. 1. Créer un fichier de configuration de routage dynamique Tout d'abord, nous devons créer un fichier dédié
2023-12-18
commentaire 0
1901

Guide de traitement du routage dynamique React : Comment implémenter le routage dynamique des pages frontales et le passage des paramètres
Présentation de l'article:Guide de traitement du routage dynamique React : Comment implémenter le routage de page dynamique frontal et le passage de paramètres Introduction : Dans les applications React, le routage est l'un des mécanismes clés pour réaliser des sauts de page front-end et le passage de paramètres. Pour les applications volumineuses ou les situations dans lesquelles des pages dynamiques doivent être traitées, un traitement de routage flexible est essentiel. Cet article présentera comment implémenter le routage dynamique des pages et le passage de paramètres dans React, et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Revue des connaissances de base du routage React Dans React, on utilise souvent Re
2023-09-26
commentaire 0
916
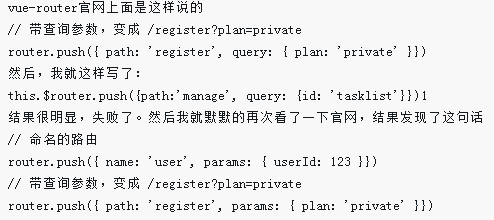
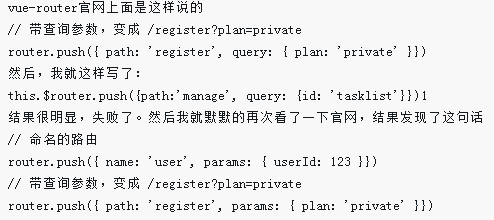
Utilisez Vue pour définir dynamiquement les paramètres de routage
Présentation de l'article:Cette fois, je vais vous présenter comment utiliser Vue pour définir dynamiquement les paramètres de routage. Quelles sont les précautions à prendre pour utiliser Vue pour définir dynamiquement les paramètres de routage ?
2018-06-06
commentaire 0
1699

Vue-Router : Comment utiliser la correspondance d'itinéraire dynamique pour implémenter un routage avancé ?
Présentation de l'article:Vue-Router : Comment utiliser la correspondance d'itinéraire dynamique pour implémenter un routage avancé ? Vue est un framework JavaScript populaire qui fournit de nombreux plugins utiles pour créer de puissantes applications Web. L'un d'eux est Vue-Router, qui est le plugin de routage officiel pour Vue.js qui vous permet d'organiser facilement la structure de votre application. Dans Vue-Router, la correspondance dynamique d'itinéraires est une fonctionnalité très utile qui nous permet de créer des itinéraires de manière dynamique. En utilisant le routage dynamique, nous pouvons
2023-12-17
commentaire 0
889