10000 contenu connexe trouvé

production d'animation CSS——Animation CSS
Présentation de l'article:Quiconque connaît CSS sait que CSS peut réaliser de nombreuses belles animations, en particulier ses fonctions en ligne, qui peuvent aider les gens à résoudre de nombreux effets d'animation. Aujourd'hui, je recommande particulièrement une fonction de plug-in CSS en ligne - cssanimate. La plus grande caractéristique de celui-ci est qu'elle vous permet d'obtenir facilement de superbes effets d'animation CSS3 via une interface graphique. Introduction à l'interface de l'outil de production d'animation CSS3 Chronologie La chronologie est un domaine important pour guider l'animation, tout comme pour la création d'une animation image par image, vous pouvez ajuster chacune d'elles.
2017-07-23
commentaire 0
3281

Comment animer Box-Shadow avec jQuery ?
Présentation de l'article:Comment animer Box-Shadow avec jQueryQuestion : Comment pouvons-nous utiliser jQuery pour animer la propriété box-shadow ?Réponse : Option 1 : Utilisation de jQuery Shadow...
2024-10-30
commentaire 0
882

Animation du Tai Chi en rotation à l'aide de Canvas
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser Canvas pour créer des animations de Tai Chi en rotation. Quelles sont les précautions à prendre pour utiliser Canvas pour créer des animations de Tai Chi en rotation ?
2018-03-20
commentaire 0
3201

Comment faire une animation Bilibili Comment faire une animation Bilibili
Présentation de l'article:Comment créer une animation Bilibili (méthode de production d'animation Bilibili), comment la faire fonctionner spécifiquement, suivez l'éditeur pour voir. Tout d'abord, nous ouvrons l'application Bilibili sur notre téléphone mobile et cliquons sur [Mon] dans le coin inférieur droit de la page. Sur la page [Mon], faites défiler vers le bas de la page, recherchez l'option [Paramètres] et cliquez pour accéder au panneau des paramètres. Sur la page [Paramètres], nous cliquons sur [Paramètres de l'écran de démarrage]. Comme le montre la figure ci-dessous, l'écran de démarrage par défaut du logiciel est [Mode par défaut], nous sélectionnons [Mode personnalisé] ci-dessous. Comme le montre l'image ci-dessous, nous cliquons sur le mode personnalisé, sélectionnons celui que vous souhaitez définir parmi les différents effets de démarrage fournis, puis vous pouvez définir avec succès l'effet d'animation d'ouverture de Bilibili.
2024-06-14
commentaire 0
564

Comment faire de l'animation en CSS ?
Présentation de l'article:Introduction
Aujourd'hui, je vais vous expliquer comment créer une animation. Nous verrons toutes les propriétés d'animation nécessaires dans cet article. Vous pouvez obtenir le code sur mon github. Alors commençons !!
Animation
L'animation est la propriété utilisée pour améliorer
2024-07-17
commentaire 0
1390

Effets spéciaux de déformation et d'animation CSS3_form
Présentation de l'article:Cet article présente principalement les effets de déformation et d'animation de CSS3. L'animation CSS3 utilise principalement trois attributs : transformation, transition et animation. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1912

Comment créer une animation de sous-titres à Kuaiying. Liste de tutoriels sur la façon de créer une animation de sous-titres à Kuaiying.
Présentation de l'article:Kuaiying est une application de montage vidéo populaire. Elle fournit de nombreuses fonctions pratiques pour aider les utilisateurs à créer des œuvres vidéo de haute qualité, parmi lesquelles la création d'animations de sous-titres est une fonction importante de Kuaiying, qui peut ajouter un élément intéressant et attrayant au didacticiel suivant. nous montre comment animer les sous-titres dans Quick Movie pour vous aider à maîtriser facilement cette technique. Un aperçu du didacticiel d'animation de sous-titres de Kuaiying. Nous ouvrons le logiciel Kuaiying, puis importons un élément dans le logiciel, puis cliquons sur la fonction de sous-titre ci-dessous, comme le montre la figure ci-dessous. Après avoir cliqué sur les sous-titres, nous cliquons ensuite sur la fonction sous-titres au milieu, comme le montre la figure ci-dessous. Après avoir cliqué sur Ajouter des sous-titres, recherchez l'option d'animation sur la droite, comme indiqué dans l'image ci-dessous. Quand on clique sur l'animation, on voit qu'il y a beaucoup
2024-07-10
commentaire 0
670

Quelles sont les méthodes pour réaliser des animations html5 ?
Présentation de l'article:Les méthodes de production d'animation HTML5 incluent l'utilisation de l'animation CSS3, l'utilisation de la bibliothèque d'animation JavaScript, l'utilisation de HTML5 Canvas, etc. Introduction détaillée : 1. Utiliser l'animation CSS3 : Utilisez les propriétés d'animation CSS3 et les images clés pour créer des effets d'animation. Divers effets d'animation peuvent être obtenus en définissant des images clés d'animation et des modifications d'attributs ; 2. Utilisez la bibliothèque d'animation JavaScript : utilisez la bibliothèque d'animation JavaScript pour créer des effets d'animation complexes. Ces bibliothèques offrent plus de contrôle et de fonctionnalités pour des effets d'animation plus avancés et bien plus encore.
2023-10-23
commentaire 0
2091

Comment créer une animation de texte simple dans Adobe PhotoShop CS6 - Opérations spécifiques pour créer une animation de texte simple dans Adobe PhotoShop CS6
Présentation de l'article:Aimez-vous utiliser le logiciel Adobe PhotoShop CS6 autant que l'éditeur ? Alors, savez-vous comment créer des animations de texte simples dans Adobe PhotoShop CS6 ? Ensuite, l'éditeur vous présentera les opérations spécifiques de création d'animations de texte simples dans Adobe PhotoShop CS6 ? Utilisateurs intéressés Venez jeter un œil ci-dessous. Ouvrez le logiciel PS et créez un nouveau fichier d'une taille personnalisée. Ajoutez du texte en deux passes. Pour la première fois, ajoutez « Ajouter bonjour » et pour la deuxième fois, ajoutez « Baidu Experience ! » Et cliquez sur « Chronologie » dans le coin inférieur gauche, puis cliquez dans le cadre d'animation en bas de la page pour copier deux nouvelles images d'animation. Lors de la définition de la première image d'animation, le calque d'arrière-plan est visible. Lors du réglage de la deuxième image d'animation,
2024-03-04
commentaire 0
426


Utilisez html+css3 pour créer une animation de battement de cœur
Présentation de l'article:Utilisez html+css3 pour créer une animation de battement de cœur <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge " > <title>Simuler les battements d'un cœur</title></head><styl
2017-09-06
commentaire 0
1891

Production d'animation HTML5 super cool - la merveilleuse utilisation de LTweenLite
Présentation de l'article:lufylegend.js est un moteur de jeu HTML5 open source. Il existe souvent diverses animations dans les jeux. Certaines de ces animations sont des fichiers flash et d'autres sont des fichiers vidéo. Cette fois, nous utiliserons lufylegend pour créer une belle animation de jeu.
2017-03-01
commentaire 0
3075

Comment créer une animation d'affichage sur écran LED dans le didacticiel ae_Ae pour créer une animation d'affichage sur écran LED
Présentation de l'article:1. Après avoir ouvert l'interface, créez un nouveau projet de synthèse, modifiez le nom et les paramètres, puis cliquez sur OK pour enregistrer. 2. Appuyez sur les touches Ctrl+T du clavier, entrez un point anglais et ajustez l'espacement de la grille dans le canevas. 3. Cliquez avec la souris pour sélectionner le calque, ajoutez l'attribut d'animation d'opacité 4. Remplissez l'attribut RVB et l'attribut de teinte dans la colonne de couleur de remplissage 5. Continuez à ajouter l'attribut swing dans l'outil de production d'animation 2 6. Après avoir terminé l'ajout de l'attribut, cliquez sur Enregistrer et prévisualiser, vous pouvez voir l'effet d'affichage de l'écran d'animation LED
2024-06-08
commentaire 0
406

Créez des animations réalistes de mouvements de voitures avec du CSS3 pur
Présentation de l'article:Il s'agit d'un effet spécial d'animation de mouvement de voiture réaliste produit en utilisant du CSS3 pur. Dans cet effet spécial, tous les éléments sont rendus via CSS et aucune image n'est utilisée. Il crée l'effet visuel du mouvement de la voiture en secouant le passage piéton à gauche et à droite.
2017-01-19
commentaire 0
2387

Comment l'application Uniapp met en œuvre la formation en peinture et la production d'animation
Présentation de l'article:Comment l'application Uniapp réalise la formation en peinture et la production d'animation Introduction : Avec le développement continu de la technologie Internet mobile, le développement d'applications mobiles est devenu de plus en plus courant. En tant qu'outil de développement multiplateforme basé sur le framework Vue.js, uniapp offre aux développeurs un moyen simple et efficace de créer des applications multiplateformes. Cet article expliquera comment utiliser uniapp pour mettre en œuvre une formation en peinture et une production d'animation, et joindra des exemples de code spécifiques. 1. Formation en peinture : La formation en peinture peut permettre aux utilisateurs d’améliorer leurs compétences artistiques et leur créativité.
2023-10-21
commentaire 0
1457

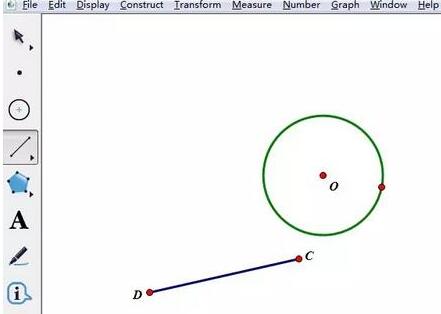
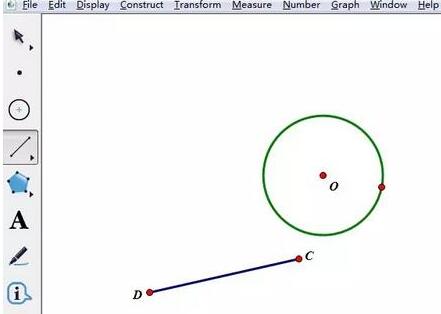
Comment créer une animation de trajectoire de point mobile à l'aide d'un carnet de croquis géométrique
Présentation de l'article:La deuxième définition de l'ellipse : Supposons que le rapport entre la distance entre le point mobile M (x, y) et le point fixe F (c, 0) et la distance entre celui-ci et la ligne droite fixe l : x=a2/c est une constante (a>c>0), alors la trajectoire du point M est une ellipse. Le point F est un foyer de l'ellipse, et la droite l est la directrice de l'ellipse correspondant au foyer F. Constante e=c/a(0). L'opération spécifique est la suivante : Pour créer une animation avec une extrémité fixe et une animation de trajectoire du point médian du segment de ligne avec l'autre extrémité se déplaçant sur un cercle fixe, le processus opérationnel est le suivant : sélectionnez un outil de cercle et dessinez un cercle sur la planche à dessin avec le point central O ; sélectionnez [Outil Segment de ligne], dessinez un segment de ligne DC, D est le sommet, C est le point mobile, sélectionnez [Outil Cercle] dans la barre latérale gauche, dessinez un cercle sur le ; planche à dessin avec le centre du cercle O ; sélectionnez [Outil de segment de ligne]
2024-06-10
commentaire 0
805

Laissez-moi vous apprendre ! Comment créer des effets d'animation en PPT !
Présentation de l'article:Lors de la création d'un PPT, l'utilisation de certains effets d'animation le rendra plus vivant et plus mignon que sans l'utilisation d'effets d'animation. Avec l'ajout d'effets d'animation, les gens aimeront peut-être regarder ce PPT, nous devons donc apprendre à créer des effets d'animation pour PPT. Ensuite, je présenterai en détail comment ajouter des effets d'animation à PPT. Veuillez continuer à lire et étudier attentivement ces étapes, je pense qu’elles vous seront utiles ! Tout d'abord, ouvrez le PPT que nous avons créé nous-mêmes. Vous remarquerez que ce PPT n'a actuellement aucun effet d'animation (comme le montre la flèche rouge dans la figure ci-dessous). 2. Ensuite, nous devons ajouter des effets d'animation à l'image. Nous sélectionnons d'abord l'image, puis cliquons sur le bouton [Animation] en haut de la barre de menu (comme indiqué dans le cercle rouge dans la figure ci-dessous). 3. Ensuite, nous cliquons à l'intérieur de l'animation
2024-03-20
commentaire 0
1180

Méthode détaillée pour créer des effets d'animation d'image dans PPT
Présentation de l'article:1. Après avoir ouvert PPT, cliquez sur la barre d'outils supérieure, recherchez Insérer et sélectionnez Insérer une image. Insérez une image que vous souhaitez créer l'effet souhaité. 2. Cliquez sur la barre d'outils ci-dessus et recherchez l'animation. 3. Sélectionnez l'image que vous souhaitez animer, puis recherchez Ajouter une animation sous la barre d'animation. 4. Après avoir cliqué sur Ajouter une animation, sélectionnez l'effet souhaité pour l'image. 5. Après la sélection, vous pouvez également définir l'heure et la méthode d'apparition de l'image sous la barre d'animation.
2024-03-26
commentaire 0
1198

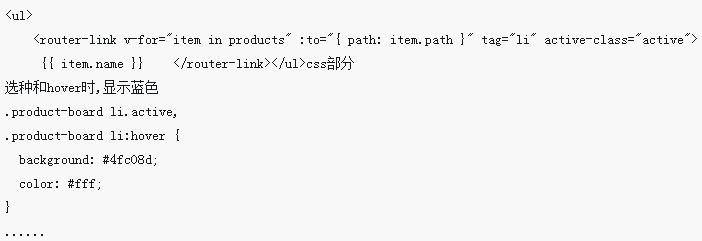
Comment utiliser Vue pour créer des effets d'animation et des expériences interactives ?
Présentation de l'article:Vue est un framework JavaScript populaire, idéal pour développer des applications et des animations interactives. De nombreux développeurs aiment utiliser Vue pour créer des effets d'animation et des expériences interactives, car Vue offre une multitude de fonctionnalités et de fonctions qui permettent aux développeurs de créer plus facilement des effets d'animation et des expériences interactives exquises. Dans cet article, nous présenterons comment utiliser Vue pour créer des effets d'animation et des expériences interactives, y compris des animations et des transitions dans Vue.js, le cycle de vie des composants Vue et certains Vue couramment utilisés.
2023-06-27
commentaire 0
1875