10000 contenu connexe trouvé

Comment créer un avatar de dessin animé sur MeituXiuXiu
Présentation de l'article:Comment créer un avatar de dessin animé sur Meitu XiuXiu ? Meitu XiuXiu dispose de nombreux outils d'édition d'images intéressants qui peuvent créer pour nous une variété d'images de haute qualité. Avec l'aide de Meitu Xiuxiu, nous pouvons également créer notre propre image de dessin animé exclusive et générer notre propre avatar de dessin animé basé sur celle-ci. Si vous souhaitez également obtenir votre propre avatar de dessin animé, suivez simplement l'éditeur pour voir Jetez un œil au. tutoriel de création d'avatar anime. Comment créer un avatar de dessin animé sur Meitu Xiu Xiu. La première étape consiste à entrer dans Meitu Xiu Xiu et à sélectionner la boîte à outils dans le coin inférieur gauche. La troisième étape consiste à sélectionner l'avatar d'animation en bas de la barre de menu de la boîte à outils. L'étape consiste à Après être entré dans l'interface de configuration de l'avatar d'anime, sélectionnez le bouton rose dessiner une image d'anime en bas à la quatrième étape, dans la fenêtre contextuelle, cliquez sur ;
2024-02-06
commentaire 0
2282

Comment ajouter l'icône de la Fête nationale à l'avatar WeChat
Présentation de l'article:Étapes pour ajouter l'icône de la Fête nationale à l'avatar WeChat : 1. Ouvrez WeChat et cliquez sur "I" dans le coin inférieur droit pour accéder à la page personnelle. 2. Dans la page personnelle, cliquez sur l'option "Avatar" ou "Avatar Widget" 3 ; . Dans la fenêtre contextuelle, sélectionnez « Ajouter un widget » ou une option similaire ; 4. Dans la page d'ajout de widget, vous pouvez voir diverses options de widget disponibles, notamment des festivals, des thèmes, des émoticônes, etc. ; Fête nationale, comme les drapeaux nationaux, les feux d'artifice, etc. Et sélectionnez l'icône souhaitée ; 6. Après avoir sélectionné l'icône, vous pouvez la faire glisser vers la position appropriée de l'avatar, puis cliquer sur le bouton "Enregistrer".
2023-11-08
commentaire 0
1628

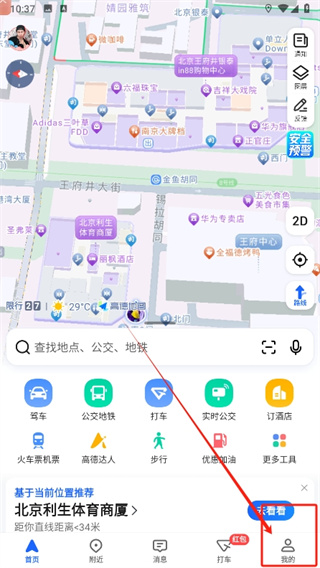
Comment activer la marque de positionnement pour utiliser la fonction avatar sur Amap. Partagez les étapes pour activer la marque de positionnement pour utiliser la fonction avatar sur Amap.
Présentation de l'article:La fonction avatar du localisateur Amap vous permet d'ajouter des avatars exclusifs à votre famille, vos amis ou vos partenaires pour une identification facile sur la carte. Dans le même temps, cette fonctionnalité prend également en charge les avatars personnalisés pour rendre votre emplacement plus personnalisé. Alors, est-ce que quelqu'un sait comment activer la marque de positionnement et utiliser la fonction avatar sur Amap ? Découvrons-le avec l'éditeur ! Comment activer la marque de positionnement et utiliser la fonction avatar sur Amap 1. Ouvrez d'abord la page des paramètres d'Amap et cliquez sur Paramètres de la carte dans les paramètres. 2. Entrez enfin dans la page des paramètres de la carte et utilisez le bouton derrière la fonction avatar pour ouvrir la marque de positionnement !
2024-07-12
commentaire 0
1015

Que faire si l'icône de l'appareil photo ne s'affiche pas sur un ordinateur Win10
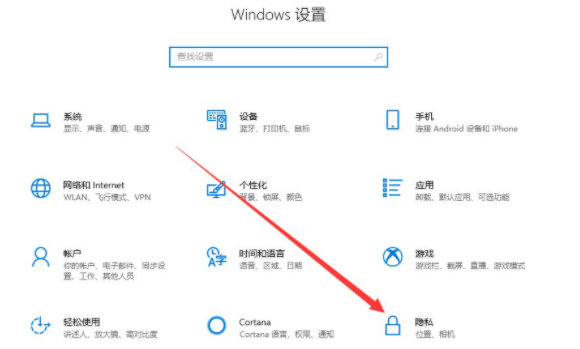
Présentation de l'article:Lorsque nous utilisons un ordinateur win10, nous constatons parfois que l'ordinateur n'affiche pas l'icône de l'appareil photo. Pourquoi est-ce ? Nous appuyons sur la touche de raccourci win+i pour activer la fonction caméra du système win10, puis nous pouvons la configurer. Ou vous pouvez vérifier si vous avez installé le pilote de l’appareil photo. Ci-dessous, ce site vous donnera une explication détaillée de la solution au problème selon lequel l'icône de l'appareil photo ne s'affiche pas sur les ordinateurs Windows 10. Explication détaillée pour l'ordinateur Win10 n'affichant pas l'icône de l'appareil photo Méthode 1 : Activer la fonction appareil photo du système Win10 1. Vérifiez d'abord si l'autorisation de l'appareil photo est activée. La touche de raccourci "win+i" ouvre la fenêtre des paramètres et nous pouvons maintenant voir la caméra sous Confidentialité. 2. Recherchez la caméra dans la colonne de gauche et sur la droite, nous pouvons voir que l'accès à la caméra de cet appareil a été désactivé.
2024-09-09
commentaire 0
421

Que dois-je faire si l'icône de l'appareil photo ne s'affiche pas sur un ordinateur Windows 10 ? Explication détaillée de l'icône de l'appareil photo qui ne s'affiche pas sur un ordinateur Windows 10
Présentation de l'article:Lorsque nous utilisons un ordinateur win10, nous constatons que l'ordinateur n'affiche pas l'icône de l'appareil photo, alors que se passe-t-il ? Les utilisateurs peuvent appuyer sur la touche de raccourci win+i, puis activer la fonction caméra du système win10 pour configurer ou vérifier s'ils ont installé le pilote de la caméra. Laissez ce site donner aux utilisateurs une introduction détaillée au problème de l’icône de l’appareil photo qui ne s’affiche pas sur les ordinateurs Windows 10. Explication détaillée pour l'ordinateur Win10 n'affichant pas l'icône de l'appareil photo Méthode 1 : Activer la fonction appareil photo du système Win10 1. Vérifiez d'abord si l'autorisation de l'appareil photo est activée. La touche de raccourci "win+i" ouvre la fenêtre des paramètres et nous pouvons maintenant voir la caméra sous Confidentialité. 2. Recherchez dans la colonne de gauche
2024-02-13
commentaire 0
1240

Comment définir l'avatar sur la carte Amap_Une liste d'étapes pour changer l'avatar du logo de la voiture sur la carte Amap
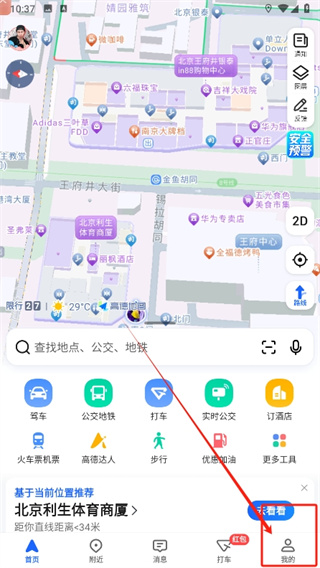
Présentation de l'article:Avez-vous déjà remarqué que les avatars d'autres utilisateurs apparaissent sur les marqueurs de localisation lorsque vous utilisez Amap, ou aimeriez-vous que votre propre avatar ait de tels paramètres personnalisés ? Alors, saviez-vous qu’Amap propose la fonction de paramétrage d’un avatar ? L'éditeur a compilé quelques informations pertinentes ici, venez suivre l'éditeur pour y jeter un œil ! Comment définir un avatar sur la carte Gaode ? Réponse : « Mon » – « Paramètres » – « Logo de voiture 3D » – « Tout utiliser ». Étapes spécifiques : 1. Cliquez sur « Mon » en bas de l'interface principale d'Amap pour accéder à l'interface des paramètres personnels. 2. Dans le coin supérieur droit de l'interface des paramètres personnels, recherchez et cliquez sur l'icône « engrenage », qui ouvrira l'interface des paramètres. 3. Dans l'interface des paramètres de la carte, recherchez l'option « Logo de voiture 3D ». 4. Entrez dans le centre commercial du logo de la voiture, où vous pouvez choisir
2024-06-18
commentaire 0
1014

Comment aligner une image sur une carte avec un titre dynamique en Javascript ?
Présentation de l'article:Nous pouvons aligner les images dans une carte en utilisant CSS pour définir la position et les marges de l'image dans le conteneur de la carte. Nous pouvons également utiliser Flexbox ou Grid pour aligner les images et les titres d'une manière spécifique. En utilisant des titres dynamiques, nous pouvons modifier le texte affiché dans le titre de la carte en fonction des entrées de l'utilisateur ou des données de la base de données. La méthode commence par créer un conteneur pour votre carte. Cela peut être un élément div ou section. Dans ce conteneur, ajoutez un élément div ou header pour contenir le titre dynamique. Assurez-vous de lui attribuer une classe ou un identifiant unique afin de pouvoir le styliser plus tard. Ensuite, ajoutez l’élément image à l’intérieur du conteneur de cartes. Vous pouvez utiliser la balise img ou l'image d'arrière-plan dans div. Utilisez CSS pour aligner les images et les titres dans le conteneur de cartes. tu peux
2023-09-12
commentaire 0
650


Comment déterminer le type de contenu d'image correct pour les en-têtes PHP ?
Présentation de l'article:Détermination du type de contenu d'image pour l'en-tête PHPLors de l'affichage d'images provenant de l'extérieur de la racine Web à l'aide de la fonction Header(), les utilisateurs peuvent rencontrer une confusion concernant le type de contenu spécifié : image/png. Cependant, malgré le type de contenu fixe, les images
2024-10-18
commentaire 0
1006


Comment appeler la caméra via PHP pour obtenir un effet de filigrane d'image
Présentation de l'article:Comment appeler l'appareil photo via PHP pour obtenir l'effet de filigrane d'image. L'appareil photo est l'un des appareils les plus courants de la technologie moderne. Nous pouvons capturer des photos et des vidéos via l'appareil photo. Et appeler la caméra via PHP pour obtenir des effets de filigrane d'image peut ajouter des fonctions intéressantes et personnalisées au site Web ou à l'application. Ensuite, je présenterai en détail comment utiliser PHP pour appeler la caméra afin d'obtenir l'effet de filigrane d'image. Préparation : Tout d’abord, nous devons préparer certains outils et environnements nécessaires pour mener à bien cette pratique. Tout d’abord, vous devez installer un analyseur PHP
2023-07-29
commentaire 0
1266

Comment traduire une image ou une icône en la survolant ?
Présentation de l'article:Dans le développement Web, l’interactivité est essentielle pour offrir une expérience utilisateur mémorable. Une technique courante consiste à survoler une image ou une icône pour révéler plus d'informations ou modifier l'apparence. Traduire en survolant une image ou une icône est un excellent moyen d’ajouter du mouvement et de l’intérêt à votre site Web. Dans cet article, nous apprendrons comment traduire une image ou une icône au survol. Pour accomplir cette tâche, nous apprendrons différentes méthodes utilisant uniquement HTML et CSS. Différentes façons de traduire une image ou une icône en survol Méthode 1 : effet de transition CSS La première façon de traduire une image ou une icône en survol peut être réalisée en utilisant des transitions CSS. Les transitions CSS sont utilisées pour modifier en douceur les valeurs des propriétés, par exemple lors du survol d'un élément, etc. À l'aide de transitions, vous pouvez spécifier la durée de l'animation.
2023-08-31
commentaire 0
1268

Comment utiliser CSS pour créer des effets d'icônes de type dessin animé
Présentation de l'article:Comment utiliser CSS pour créer des effets d'icônes de type dessin animé Aujourd'hui, nous allons explorer comment utiliser CSS pour créer des effets d'icônes de type dessin animé. Les icônes de dessins animés ajoutent une atmosphère mignonne et détendue aux pages Web et sont souvent utilisées sur des sites Web destinés aux enfants ou sur des pages de produits qui doivent créer un sentiment de joie. Ci-dessous, nous montrerons comment obtenir cet effet à travers des exemples de code spécifiques. Tout d’abord, nous devons créer un fichier HTML et introduire une feuille de style CSS. Dans le fichier HTML, nous créons un élément div et lui donnons un nom de classe spécifique
2023-10-27
commentaire 0
1399

Xiaomi amène Huawei, Tencent, OPPO et Honor à postuler conjointement pour formuler une norme de format d'image HDR monocouche
Présentation de l'article:Selon les informations de ce site du 21 mars, la World Ultra-HD Video Industry Alliance (UWA Alliance) a récemment annoncé que « High Dynamic Range (HDR) Still Images Part 2: Single-Layer Format » dirigé par Beijing Xiaomi Electronic Products Co. , Ltd. et d'autres unités Les normes du groupe répondent aux exigences du projet, et le projet est maintenant approuvé. Dans le même temps, les unités participantes sont sollicitées auprès des unités membres. L'application obtenue par ce site montre que ce projet standard est dirigé par Xiaomi et appliqué conjointement par Xiaomi, le China Electronics Technology Standardization Institute, Huawei, Tencent, OPPO et Honor. L'heure de début et de fin prévue est de mars 2024 à décembre 2024. . Selon les normes d'approbation du projet, le format de distribution d'image statique HDR sera divisé en couche simple et double couche. La double couche est HDR+SDR, et la couche unique n'a que du HDR. Le formulaire de candidature indique,
2024-03-22
commentaire 0
781

Sortie du smartphone Leica Leitz Phone 3 : capteur d'image à semelle extérieure de 1 pouce avec cache d'objectif magnétique
Présentation de l'article:Le 11 avril, Leica a annoncé le lancement du smartphone Leitz Phone 3, doté de capacités d'imagerie plus puissantes, de fonctions uniques et de modes d'appareil photo riches par rapport à la génération précédente. L'image est sans aucun doute le plus grand point fort du LeitzPhone3. Fidèle à la tradition d'excellence photographique de Leica, le nouveau téléphone mobile est équipé d'un module appareil photo de haut niveau équipé d'un capteur d'image CMOS de 1 pouce avec des pixels effectifs allant jusqu'à 47,2 MP. Sa fonction « autofocus à détection en huit phases » assure une mise au point précise lors de la prise de vue. La distance focale équivalente est de 19 mm, l'ouverture est de F/1.9 et il prend en charge le zoom numérique 6x, rendant les détails de prise de vue plus riches. Il convient de mentionner que Leica a également ajouté un cache d'objectif magnétique classique à ce téléphone pour ajouter une touche de rituel à la photographie. avant
2024-04-12
commentaire 0
388

N'utilisez pas CSS position : absolue pour superposer deux éléments
Présentation de l'article:Supposons que vous disposiez de la structure HTML suivante pour superposer une image avec un en-tête :
Vous pourriez être tenté de positionner l'en-tête de manière absolue :
.carte {
position : relative ;
largeur : 300 px ;
}
.carte > * {
marge : 0 ;
}
.en-tête de carte {
2024-12-21
commentaire 0
160

Comment changer le pendentif avatar dans Baidu Tieba. Changez la méthode de fonctionnement pour changer le pendentif avatar.
Présentation de l'article:La fonction de remplacement d'avatar de Baidu Tieba offre aux utilisateurs une manière personnalisée de s'exprimer. Un widget d'avatar est généralement une petite icône ou une image décorative qui peut être attachée à l'avatar d'un utilisateur pour mettre en valeur ses intérêts spécifiques, son état émotionnel ou son style personnel. Comment changer le pendentif avatar : 1. Ouvrez votre téléphone et cliquez sur Baidu Tieba. 2. Cliquez sur mon icône dans le coin inférieur droit. 3. Cliquez sur l'icône du magasin dans le coin supérieur droit. 4. Cliquez sur le widget avatar. 5. Dans la section gratuite, choisissez n'importe quel avatar. 6. De cette façon, le pendentif avatar est remplacé avec succès.
2024-06-02
commentaire 0
917

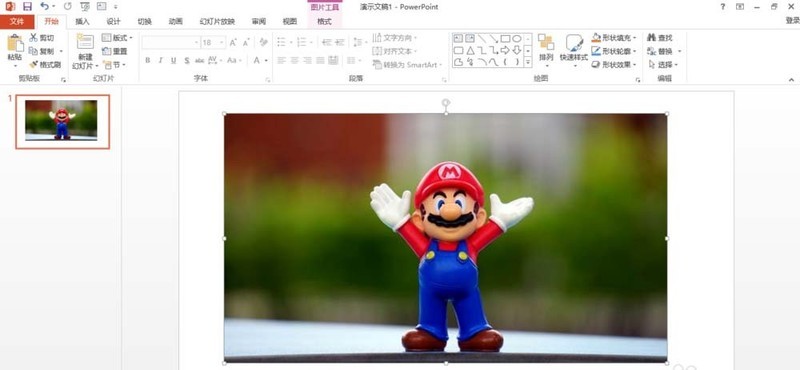
méthode graphique ppt2013 pour éditer des images en différentes figures géométriques
Présentation de l'article:1. Ouvrez ppt2013, modifiez la mise en page PPT en [Vierge], puis insérez des images, ou supprimez la zone de titre et insérez des images sans modifier la mise en page. 2. Si vous avez besoin d'un avatar rond pour un personnage de dessin animé, nous devons d'abord trouver l'onglet [Insérer], cliquer sur [Forme] et voir le menu déroulant. 3. Sélectionnez [Ellipse] dans le menu déroulant, puis maintenez [Ctrl] ou [Shift] enfoncé pour dessiner un cercle, sinon ce sera une ellipse. Si les conditions ne sont pas remplies, dessinez un cercle pouvant recouvrir le dessin animé. la tête du personnage et couvrir l'image requise en direct. 4. Sélectionnez d'abord l'image, puis maintenez la touche [Ctrl] enfoncée, puis sélectionnez le cercle. L'ordre ne peut pas être modifié, puis sélectionnez [Format] sous [Outils de dessin] et recherchez [Fusionner les graphiques]. 5. Dans le menu [Fusionner les graphiques], recherchez
2024-03-26
commentaire 0
618