10000 contenu connexe trouvé

Comment définir la couleur d'arrière-plan du bouton en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "background-color" pour définir la couleur d'arrière-plan du bouton. La fonction de cet attribut est de définir la couleur d'arrière-plan de l'élément. Il vous suffit d'ajouter "background-color: color value;". style à l’élément bouton.
2021-11-25
commentaire 0
9719

Comment définir l'image d'arrière-plan du bouton en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "background-image" pour définir une image d'arrière-plan pour le bouton. La fonction de cet attribut est de définir l'image d'arrière-plan de l'élément. Il vous suffit d'ajouter l'image "background:url("image. path");" style à l’élément bouton.
2021-11-26
commentaire 0
8575

jquery modifier l'arrière-plan du bouton
Présentation de l'article:Avec le développement de la technologie JavaScript, de plus en plus de sites Web commencent à utiliser JavaScript et jQuery pour implémenter diverses fonctions. Aujourd'hui, je vais vous montrer comment utiliser jQuery pour modifier l'arrière-plan d'un bouton. Tout d'abord, jetons un coup d'œil au code HTML : ```html<button id="btn1">Bouton 1</button><button id="btn2">Bouton 2</button>``` Ce dont nous avons besoin le changement est le
2023-05-23
commentaire 0
957

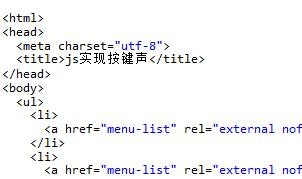
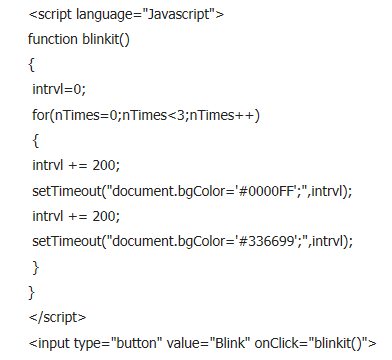
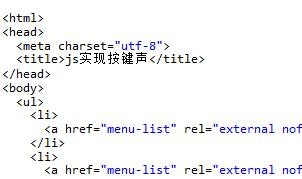
Comment ajouter une musique de fond au bouton à l'aide de JS
Présentation de l'article:Comment ajouter une musique de fond à un bouton ? Cet article présente principalement le bouton d'implémentation JS pour ajouter un exemple de code de musique de fond. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-15
commentaire 0
2937
JS控制按钮自动切换背景颜色(可暂停)_页面背景
Présentation de l'article:JS控制按钮自动切换背景颜色,可暂停并且方便获取当前背景颜色,需要的朋友可以参考下
2016-05-16
commentaire 0
1151

Utilisez intelligemment HTML5 pour concevoir différentes animations pour les arrière-plans des boutons
Présentation de l'article:Comment utiliser intelligemment HTML5 pour concevoir différents effets d'animation pour les arrière-plans des boutons. Dans cet effet spécial, lorsque la souris glisse sur le bouton, l'animation CSS3 est utilisée pour animer les propriétés de taille d'arrière-plan et de position d'arrière-plan afin d'obtenir divers effets d'animation d'arrière-plan. Cet article partagera avec vous un exemple simple de conception de différentes animations pour les arrière-plans de boutons en HTML5. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
2017-12-12
commentaire 0
1541
Résumé des méthodes courantes pour ajouter des images d'arrière-plan aux boutons à l'aide de js
Présentation de l'article:Cet article présente principalement les méthodes courantes d'ajout d'images d'arrière-plan aux boutons dans js. Il répertorie trois méthodes de déclenchement d'événements js pour contrôler les images d'arrière-plan, le contrôle de style CSS et les boutons d'image. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer. il.
2017-07-07
commentaire 0
2933

Comment implémenter l'image d'arrière-plan du bouton CSS ? (exemple de code)
Présentation de l'article:Comment implémenter l’image d’arrière-plan du bouton CSS ? Je pense que de nombreux amis qui viennent d'entrer en contact avec CSS se poseront de telles questions. Ce chapitre vous présentera comment implémenter les images d'arrière-plan des boutons CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-10-29
commentaire 0
6092


Cliquez sur le bouton CSS3 pour obtenir un effet d'animation de dégradé d'arrière-plan
Présentation de l'article:Cet article vous présente comment utiliser CSS3 pour réaliser l'effet d'animation dégradée sur l'arrière-plan du bouton lorsque vous cliquez sur le bouton. L'effet après la mise en œuvre est très bon lors du développement, les boutons utilisant cet effet donneront aux utilisateurs une sensation très cool. . Le sentiment d'éblouissement, amis intéressés, venez jeter un oeil ci-dessous.
2017-02-16
commentaire 0
1881


Utilisez le bouton de clic CSS3 pour obtenir un effet d'animation de dégradé d'arrière-plan
Présentation de l'article:Cet article vous présente l'utilisation de CSS3 pour obtenir l'effet d'une animation dégradée sur l'arrière-plan du bouton lorsque vous cliquez sur le bouton. L'effet après la mise en œuvre est très bon. Lors du développement, les boutons utilisant cet effet donneront aux utilisateurs une sensation très cool. Le sentiment d'éblouissement, amis intéressés, venez jeter un œil ci-dessous.
2018-06-14
commentaire 0
2660

Comment ajouter une image de fond à un bouton en CSS (explication détaillée et exemples)
Présentation de l'article:Les articles ici peuvent ajouter de belles images avec des boutons, vous permettant de modifier facilement le style de la page. Vous pouvez utiliser un arrière-plan dégradé ; l'arrière-plan du bouton peut changer la couleur du bouton ; vous pouvez utiliser overflow : masqué et supprimer le masque.
2021-07-12
commentaire 0
4271