10000 contenu connexe trouvé

Native JS+HTML5 implémente des effets d'animation de particules qui s'exécutent avec la souris
Présentation de l'article:Cet article présente principalement le JS+HTML5 natif pour réaliser l'effet d'animation de particules qui s'écoule avec la souris, impliquant la réponse aux événements JavaScript, l'opération numérique et l'opération dynamique des techniques d'implémentation liées aux attributs des éléments de page. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-05-05
commentaire 0
2588
原生js实现半透明遮罩层效果具体代码_javascript技巧
Présentation de l'article:半透明遮罩层效果基本上都是使用插件实现的,下面为大家分享下使用原生js实现半透明遮罩效果,感兴趣的朋友可以参考下哈,希望对你熟悉原生js有所帮助
2016-05-16
commentaire 0
1150

js implémente l'effet carrousel coulissant des doigts sur le terminal mobile
Présentation de l'article:Cet article partage principalement avec vous un exemple d'implémentation native js de l'effet carrousel coulissant des doigts sur le terminal mobile. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
2018-01-03
commentaire 0
3194
Comment implémenter le glissement plein écran sur les terminaux mobiles avec JS
Présentation de l'article:Cet article utilise un exemple de code pour partager avec vous comment réaliser l'effet de glissement plein écran sur le terminal mobile basé sur js. L'idée de base est de détecter la direction de glissement du doigt, d'obtenir la position lorsque le doigt est levé et de soustraire. la position lorsque le doigt est enfoncé. Le résultat correct est de glisser vers le bas, veuillez vous référer à cet article pour le code d'implémentation spécifique.
2018-05-14
commentaire 0
3842

Explication de l'effet de changement d'étiquette d'onglet à l'aide de JavaScript
Présentation de l'article:Il s'agit d'un effet de changement d'onglet basé sur js. Il s'agit d'un code source d'effet de changement d'onglet produit par javascript natif sans jQuery. Cliquez sur le titre ci-dessus pour réaliser la fonction de changement de page correspondante, ce qui est d'une grande valeur pratique. Diagramme de l'effet d'exécution : ------------------- Visualisez l'effet et téléchargez le code source ------------------- Conseils : Parcourir Si le navigateur ne fonctionne pas correctement, vous pouvez essayer de changer de mode de navigation. Le code d'effet de changement d'étiquette d'onglet implémenté dans js pour partager avec tout le monde est le suivant
2017-08-17
commentaire 0
1728


Native JS implémente l'effet de sélection
Présentation de l'article:Cet article partage principalement l'exemple de code pour réaliser l'effet de sélection à l'aide de JS natif. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
2017-02-21
commentaire 0
2114

Résumé des conseils de conception et des points à noter
Présentation de l'article:Cet article partage principalement 12 conseils de conception HTML5 qui ne sont pas bien connus de tout le monde. Je pense que vous gagnerez certainement quelque chose. Les amis intéressés peuvent se référer aux 12 conseils de conception HTML5 qui ne sont pas bien connus de tout le monde. interaction, utilisez la bonne méthode d’opération de glissement avec prudence. Tels que : effet de grattage, glissement vers la gauche et la droite pour tourner les pages, etc. Raison : Sur les téléphones Apple, glisser vers la droite peut facilement déclencher l'effet de retour à la « page précédente ». 2. En termes d’interaction, utilisez l’affichage horizontal sur écran avec prudence. Raison : en termes d'expérience, l'appareil utilisateur doit activer la fonction de rotation de l'écran pour une visualisation normale. L'opération utilisateur devient...
2017-06-12
commentaire 0
1211

Comment utiliser JS natif pour obtenir un effet de changement d'onglet (code joint)
Présentation de l'article:En parlant d'onglets, tout le monde devrait le connaître, mais savez-vous comment utiliser JS natif pour obtenir l'effet de changement d'onglets ? Cet article partagera avec vous comment créer des onglets et le code permettant d'obtenir un effet de changement d'onglet dans js. Il a une certaine valeur de référence et les amis intéressés peuvent s'y référer.
2018-10-18
commentaire 0
2975

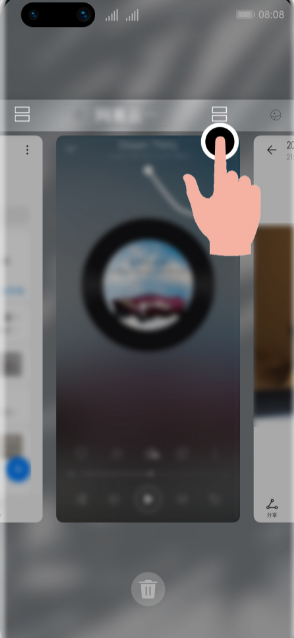
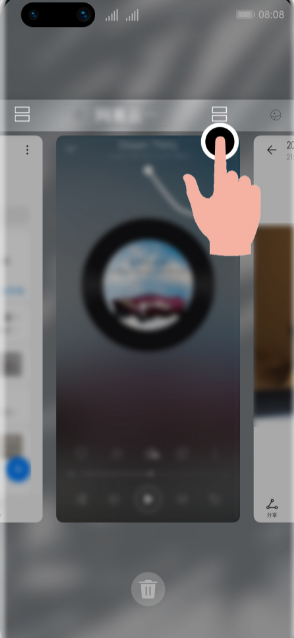
Comment partager l'écran sur Huawei Pura70_Un résumé des méthodes d'écran partagé sur les téléphones mobiles Huawei
Présentation de l'article:L'écran partagé du téléphone mobile fait référence à l'affichage et à l'exécution de deux applications ou plus sur un écran de téléphone mobile en même temps, permettant aux utilisateurs de gérer plusieurs tâches en même temps, d'améliorer l'efficacité du travail ou de profiter d'une expérience multitâche plus riche. Alors comment partager l’écran sur Huawei Pura70 ? Écran partagé sur la page multitâche : accédez à la page multitâche, puis sélectionnez une application prenant en charge l'écran partagé, puis cliquez sur l'icône d'écran partagé au-dessus de l'application pour activer l'écran partagé. Écran partagé intelligent : lorsque vous regardez une vidéo en plein écran, si vous recevez un message texte ou un rappel de message, une bannière vous invitera à diviser l'écran. Barre d'applications latérale en écran partagé : après avoir ouvert une application prenant en charge l'écran partagé, faites glisser l'écran de l'extérieur vers l'intérieur sur le côté gauche ou droit de l'écran du téléphone et faites une pause pour afficher la barre d'applications intelligente en écran partagé. Appuyez longuement et faites glisser l'icône de l'application dans la barre d'applications vers l'écran pour activer l'écran partagé. Une partie de l'écran se trouve sous le plein écran de l'application.
2024-04-24
commentaire 0
459



Implémentation JS de l'exemple de code d'effet de sélection radio checkBox
Présentation de l'article:Cet article partage principalement avec vous l'effet de sélection radio de checkBoxd à l'aide de JS. En termes simples, il s'agit de parcourir toutes les cases à cocher checkBox. Si l'une est sélectionnée, désactivez les autres cases checkBox pour obtenir l'effet de sélection radio que j'ai vu. de nombreux blogs écrivent des fonctions similaires, mais la plupart d'entre eux sont basés sur jquery. Ici, j'utilise du js natif pour implémenter cette fonction.
2018-02-27
commentaire 0
6033

Comment utiliser JS pour que la balle suive le mouvement de la souris
Présentation de l'article:Cet article présente principalement l'effet d'animation de plusieurs boules colorées suivant le mouvement de la souris implémenté dans JS natif, impliquant une réponse aux événements javascript, une modification dynamique des attributs des éléments de page et l'application de nombres aléatoires et d'autres compétences opérationnelles connexes. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-06-08
commentaire 0
3099