10000 contenu connexe trouvé

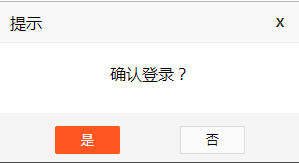
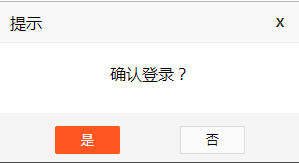
Comment utiliser JS natif pour encapsuler simplement la boîte de dialogue de confirmation
Présentation de l'article:En raison des besoins du projet, j'ai créé une boîte pop-up super simple, qui apparaîtra dès que la page sera ouverte. Puisque le directeur du projet a dit qu'il devrait être le plus petit possible (moins d'introduction de packages de fichiers encapsulés), js natif est utilisé (j'ai trouvé que jQuery est essentiellement utilisé sur Internet, sans plus tarder, entrons dans le code).
2019-01-21
commentaire 0
4995

Quelles bibliothèques js peuvent être utilisées pour le bootstrap ?
Présentation de l'article:Bibliothèques de plug-ins js disponibles : 1. Transition d'animation "transition.js" ; 2. Fenêtre contextuelle modale "modal.js" 3. Menu déroulant "dropdown.js" ; ; 5. Boîte d'invite "tooltop.js" ; 6. Boîte d'avertissement "alert.js" et ainsi de suite.
2021-12-30
commentaire 0
2661

Informations détaillées sur la vérification des cases à cocher
Présentation de l'article:1. Contexte du problème Le système utilise le plug-in zTree pour générer une arborescence de vérification déroulante. Cliquez sur le texte pour cocher la case. 2. Implémentez le code source <!DOCTYPE html><html><head> <title>zTree cliquez sur le texte pour cocher la case</title>
2017-06-14
commentaire 0
2172

problème de fermeture et d'actualisation de la couche contextuelle layui
Présentation de l'article:Le framework layui est un framework d'interface utilisateur front-end écrit en utilisant ses propres spécifications de module. Il suit la forme d'écriture et d'organisation du HTML/CSS/JS natif. Dans cet article, nous examinerons les problèmes liés à la couche pop-up. clôture et rafraîchissement dans le cadre layui.
2019-11-21
commentaire 0
6266

Maîtriser l'élément HTMLlt;dialog> : une solution native pour les modaux
Présentation de l'article:Introduction : la balise Dialog a été introduite dans HTML5, et vous savez ce que cela signifie : plus besoin d'être enchaîné à des solutions externes comme Bootstrap pour ces modaux et ces popups ! Avec l'élément natif de HTML5, vous pouvez créer des boîtes de dialogue, des invites et des popups directement
2024-09-01
commentaire 0
575

Explication détaillée du principe du plug-in de pagination MyBatis
Présentation de l'article:MyBatis est un excellent framework de couche de persistance. Il prend en charge les opérations de base de données basées sur XML et les annotations. Il est simple et facile à utiliser. Il fournit également un mécanisme de plug-in riche. Parmi eux, le plug-in de pagination est l'un des plug-ins les plus fréquemment utilisés. Cet article approfondira les principes du plug-in de pagination MyBatis et l'illustrera avec des exemples de code spécifiques. 1. Principe du plug-in de pagination MyBatis lui-même ne fournit pas de fonction de pagination native, mais vous pouvez utiliser des plug-ins pour implémenter des requêtes de pagination. Le principe du plug-in de pagination est principalement d'intercepter MyBatis
2024-02-22
commentaire 0
923

Explication détaillée du framework front-end Heng.js
Présentation de l'article:Description du framework : Basé sur des idées de programmation orientée objet et implémenté en langage js natif, il ne s'appuie sur aucune bibliothèque js tierce et ne fait référence à aucun fragment de code externe ! Envisagez pleinement différents scénarios d’application pour garantir la flexibilité et la robustesse du framework.
2018-03-10
commentaire 0
3733

Introduction aux propriétés du calque pop-up layui (ouvert)
Présentation de l'article:Le framework layui est un framework d'interface utilisateur frontal écrit en utilisant ses propres spécifications de module. Il suit la forme d'écriture et d'organisation du HTML/CSS/JS natif. Le seuil est extrêmement bas et peut être utilisé directement. Cet article vous présente les propriétés de la couche contextuelle layui (ouverte), et j'espère qu'il vous sera d'une certaine aide.
2020-01-14
commentaire 0
12372

Comment utiliser les fenêtres contextuelles de calque et les formulaires layui pour ajouter de nouvelles fonctions
Présentation de l'article:Le framework layui est un framework d'interface utilisateur frontal écrit en utilisant ses propres spécifications de module. Il suit la forme d'écriture et d'organisation du HTML/CSS/JS natif. Le seuil est extrêmement bas et peut être utilisé directement. Layer est le travail représentatif du framework Layui. Cet article explique comment utiliser les fenêtres contextuelles de calque et les formulaires Layui pour ajouter de nouvelles fonctions.
2020-01-10
commentaire 0
5067

Guide d'utilisation du plug-in de calendrier js natif léger Calendar.js
Présentation de l'article:Le code du calendrier js natif sur la page Web, lorsque vous cliquez sur l'invite de texte avec la souris, une fenêtre de calendrier avec l'année, le mois et le jour sera affichée. L'année, le mois, la date sélectionnée, etc. peuvent être ajustés. utilisé sur la page Web pour permettre à chacun de sélectionner des dates et d'améliorer l'expérience utilisateur. Tous les principaux navigateurs peuvent fonctionner normalement, les amis dans le besoin peuvent s'y référer.
2017-02-06
commentaire 0
2926

Qu'est-ce que le développement hybride HTML5
Présentation de l'article:Le développement hybride HTML5 fait référence à l'utilisation des technologies natives (langage de programmation) et H5 (langage Web) pour développer des applications ; le développement hybride est un modèle de développement qui complète les atouts de chacun. La partie code natif utilise des plug-ins ou d'autres frameworks pour fournir des conteneurs. H5. L'activité principale du programme La mise en œuvre et l'affichage de l'interface sont tous implémentés à l'aide de technologies liées à H5.
2022-05-30
commentaire 0
2548

Le framework Java et le cloud natif créent de nouveaux sommets technologiques
Présentation de l'article:Les frameworks Java et le cloud natif fonctionnent ensemble pour aider à créer des applications évolutives, élastiques et modernes : les frameworks Java fournissent des composants prédéfinis pour simplifier le développement d'applications. Cloud Native se concentre sur la création d'applications adaptées aux environnements cloud, en utilisant la conteneurisation, les microservices et les méthodes DevOps. Les frameworks Java combinés au cloud natif créent la base idéale pour les applications modernes : les microservices SpringBoot évoluent et basculent automatiquement sur Kubernetes. Les applications JPA sont faciles à déployer et à gérer dans Docker. Jax-RS construit une API REST pour fournir des interfaces avec des systèmes externes. Exemple pratique : création de microservices Java sur Kubernetes, y compris les étapes et les prérequis.
2024-06-03
commentaire 0
337
Plug-in de calendrier js natif léger, utilisation de Calendar.js, compétences guide_javascript
Présentation de l'article:Le code du calendrier js natif sur la page Web, lorsque vous cliquez sur l'invite de texte avec la souris, une fenêtre de calendrier avec l'année, le mois et le jour sera affichée. L'année, le mois, la date sélectionnée, etc. peuvent être ajustés. utilisé sur la page Web pour permettre à chacun de sélectionner des dates et d'améliorer l'expérience utilisateur. Tous les principaux navigateurs peuvent fonctionner normalement, les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
2081

Développement d'une applet WeChat pour implémenter une boîte pop-up Toast personnalisée
Présentation de l'article:Je crois que Toast est familier aux amis qui utilisent le développement d'applications WeChat. Parfois, le style officiel ne peut pas répondre aux exigences de l'entreprise. Que faire ? Il existe un plug-in qui peut directement nous aider à compléter WeToast. Cet article vous présente principalement les informations pertinentes sur le développement d'applets WeChat pour implémenter des boîtes contextuelles Toast personnalisées. Les amis dans le besoin peuvent s'y référer.
2018-06-23
commentaire 0
2179

Pourquoi les documents Word sur mon ordinateur comportent-ils toujours des boîtes de dialogue qui doivent être fermées fréquemment ?
Présentation de l'article:Pourquoi le document Word sur mon ordinateur affiche-t-il toujours une boîte de dialogue indiquant qu'il a rencontré un problème et doit être fermé. La raison de l'erreur peut être que le fichier modèle Normal.dot est endommagé ou est en conflit ? Lorsque Word est fermé, des plug-ins tels qu'Acrobat7 peuvent écrire des données dans le fichier Normal.dot. Si un conflit se produit, il y aura une erreur dans le fichier Normal.dot, provoquant le démarrage suivant de Word en mode sans échec. Pour résoudre ce problème, vous pouvez essayer de réparer ou de recréer le fichier Normal.dot, ou désactiver le plug-in susceptible de provoquer le conflit afin que Word puisse démarrer normalement. Solution : supprimez manuellement Normal.dot. Étape 1 : Ouvrez l'Explorateur de fichiers et sélectionnez le menu "Outils". deuxième
2024-01-24
commentaire 0
1288

Layui est-il basé sur vue ?
Présentation de l'article:layui n'est pas basé sur vue. layui est un framework d'interface utilisateur frontale absolument open source et gratuit qui suit la forme d'écriture et d'organisation du "HTML/CSS/JS" natif, bien qu'il soit d'apparence minimaliste, il est riche en contenu et contient de nombreux composants allant du code de base au API adaptée au développement rapide d’interfaces.
2020-11-20
commentaire 0
3400

Comment générer rapidement des rapports de données à l'aide de Vue et Excel
Présentation de l'article:Comment utiliser Vue et Excel pour générer rapidement des rapports de données Introduction : Les rapports de données sont l'un des outils importants pour la gestion d'entreprise et la prise de décision. Ils peuvent afficher visuellement les données et nous aider à analyser et à comprendre la situation qui les sous-tend. En utilisant Vue et Excel, nous pouvons générer rapidement des rapports de données magnifiques et flexibles. Cet article expliquera comment utiliser le framework Vue et le plug-in Excel pour générer rapidement des rapports de données et donnera des exemples de code correspondants. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Ouvrir la ligne de commande
2023-07-21
commentaire 0
2255