10000 contenu connexe trouvé

Comment obtenir un effet de défilement fluide avec CSS
Présentation de l'article:Comment utiliser CSS pour obtenir un effet de défilement fluide Dans la conception et le développement Web, l'effet de défilement est un effet très courant et intéressant qui peut apporter une meilleure expérience aux utilisateurs. Pour obtenir un effet de défilement fluide, vous pouvez y parvenir grâce à certaines techniques CSS. Cet article explique comment utiliser CSS pour obtenir un effet de défilement fluide et fournit des exemples de code spécifiques. 1. Utilisez des points d'ancrage pour obtenir un défilement fluide des pages internes. Un point d'ancrage est une marque en HTML. Vous pouvez définir une certaine position sur la page comme point d'ancrage et la positionner via la valeur du point d'ancrage dans l'URL. en douceur
2023-11-21
commentaire 0
1298

Comment obtenir un défilement fluide vers la position d'ancrage à l'aide de CSS
Présentation de l'article:Comment utiliser CSS pour obtenir un défilement fluide vers la position d'ancrage. Dans la conception Web, la position d'ancrage fait référence à une position spécifique sur la page. Lorsque l'utilisateur clique sur un lien dans la page, la page défile en douceur jusqu'à cette position. Cet effet apporte non seulement une bonne expérience utilisateur, mais améliore également la beauté de la page. Cet article explique comment utiliser CSS pour obtenir un défilement fluide jusqu'à la position du point d'ancrage et donne des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons définir des points d'ancrage en HTML. Ajoutez un attribut id à la position qui doit défiler en douceur comme point d'ancrage.
2023-11-21
commentaire 0
2043

Où est la fresque murale de Genshin Impact Golden Apple Islands ?
Présentation de l'article:Où se trouve la fresque murale des îles Golden Apple de Genshin Impact ? Les îles Golden Apple sont une zone à durée limitée dans l'événement Genshin Impact, et l'une des tâches oblige les joueurs à trouver et à résoudre des énigmes murales. Laissez-moi vous guider et explorer ensemble. Où sont les peintures murales sur les îles Golden Apple de Genshin Impact 1. Les peintures murales sur l'île Popo se trouvent au sud-ouest du point d'ancrage de téléportation sur l'île Popo. Dans les grottes qui n'ont pas été déverrouillées, vous devez utiliser le badminton pour briser le mur. d'abord. 2. Une fois les peintures murales de l'île de Shuangshuang téléportées au point d'ancrage de téléportation de l'île de Shuangshuang, interagissez avec elles après votre arrivée ici et utilisez la fonction appareil photo pour voir les peintures murales dans votre sac à dos. 3. Après avoir téléporté la fresque sur l'île de Weiwei jusqu'au point d'ancrage de téléportation de l'île de Weiwei, rendez-vous à cet endroit. 4. Peinture murale de l'île sans nom La quatrième peinture murale se trouve sur le mur de pierre sous la montagne. 5. La fresque murale de l'île sans nom descend depuis l'avant du point d'ancrage de téléportation de l'île de Shuangshuang, et il y aura un tunnel à flanc de montagne.
2024-03-22
commentaire 0
832

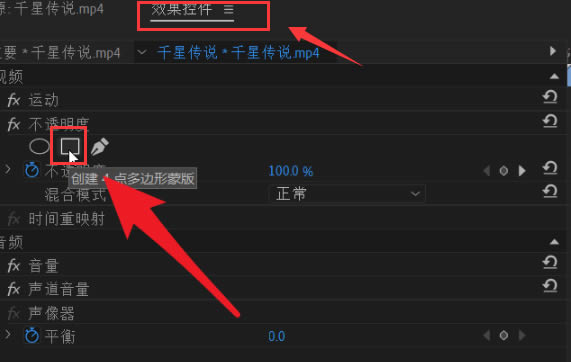
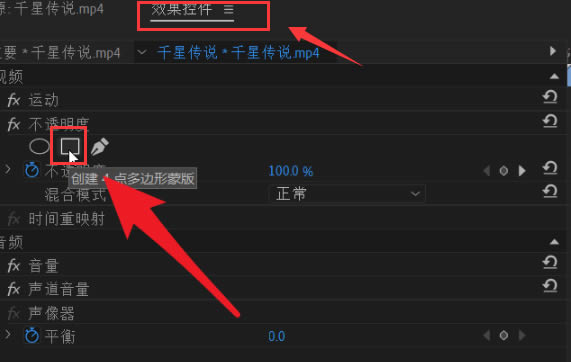
Comment ajouter des points d'ancrage au masque PR_Comment ajouter des points d'ancrage au masque PR
Présentation de l'article:1. Sélectionnez d'abord la vidéo sur la timeline et cliquez sur le bouton de création de masque polygonal dans le contrôle des effets. 2. Cliquez ensuite et faites glisser la souris dans la vidéo pour dessiner un masque rectangulaire. 3. Restez ensuite sur la ligne bleue du masque. Lorsque le curseur Après l'apparition du signe plus, cliquez avec le bouton gauche pour ajouter un point d'ancrage. 4. Enfin, déplacez le point d'ancrage et faites-le glisser en fonction de vos besoins de configuration de masque.
2024-04-29
commentaire 0
1165

Comment configurer deux images à animer en même temps dans PPT
Présentation de l'article:1. Double-cliquez pour ouvrir le document de test. 2. Après avoir cliqué sur le travail pour créer le premier document ppt, cliquez sur Insérer--Image--À partir d'un fichier dans le menu. 3. Sélectionnez le fichier que nous avons inséré et cliquez sur Insérer. 4. Insérez-en une autre de la même manière, puis faites glisser et ajustez les deux images à la position appropriée. 5. Sélectionnez deux images en même temps, cliquez avec le bouton droit sur - Groupe - Groupe, pour que les deux images n'en fassent qu'une. 6. Sélectionnez le graphique fusionné, cliquez avec le bouton droit sur - Personnaliser l'animation. 7. Cliquez sur Ajouter un effet, sélectionnez un effet et cliquez sur OK. Lorsque vous regardez le PPT, vous constaterez que les deux images bougent ensemble.
2024-03-26
commentaire 0
1114

Comment ajouter un effet de bande dans Premiere Comment ajouter un effet de bande dans l'écran PR
Présentation de l'article:1. Ouvrez pr, cliquez avec le bouton droit de la souris dans la zone vide du panneau [Projet], sélectionnez le matériel vidéo [Importer] et faites glisser la vidéo vers la piste v1. 2. Entrez [Échiquier] dans la barre de recherche du panneau [Effet] et faites-le glisser vers la vidéo. 3. Sélectionnez le matériel vidéo, recherchez [Échiquier] dans son panneau [Contrôles d'effet], modifiez [Point d'ancrage] à -100360 (valeur de référence, peut être personnalisée), modifiez [Basé sur la taille] au point de coin, modifiez [Coin] à 1010357 (valeur de référence, peut être personnalisée) Changez [Couleur] en blanc et [Mode de fusion] en normal pour obtenir l'effet de rayures. 4. Si vous souhaitez que les rayures aient des effets animés, vous pouvez activer l'icône d'animation devant [Coin] et créer une image clé de départ. 5. Déplacez la règle de temps vers l'arrière et modifiez la valeur du coin à 1010354 (peut être personnalisée).
2024-06-05
commentaire 0
385

Comment créer un portfolio dans CorelDRAW_Tutorial sur la création d'un portfolio dans CorelDRAW
Présentation de l'article:1. Double-cliquez sur l'outil rectangle pour obtenir un rectangle de la même taille que la page, réduisez-le et appuyez sur la commande de ligne de changement de forme ctrl+q, déplacez le point d'ancrage 2. Dessinez la forme avec l'outil plume, maintenez alt enfoncé convertissez le point, maintenez ctrl enfoncé pour ajuster la courbe 3. Double-cliquez sur l'outil rectangle, changez la taille ctrl+q et déplacez le point d'ancrage, remplissez la couleur 4. L'outil Plume dessine deux courbes lisses, utilisez l'outil de fusion 5. Texte outil pour ajouter du texte 6. Ajoutez une ligne horizontale ou un sceau, maintenez la touche ctrl enfoncée pour la ligne horizontale, cliquez avec le bouton droit de la souris, puis ctrl+d7.ctrl+g pour créer un groupe, l'effet final
2024-05-08
commentaire 0
1079

Quelles sont les caractéristiques du positionnement collant ?
Présentation de l'article:Les caractéristiques du positionnement collant comprennent une position fixe, un effet collant, un effet de navigation amélioré, une image de marque améliorée, un gain de place, un taux de conversion utilisateur amélioré et un effet dynamique accru. Description détaillée : 1. Position fixe, qui peut fixer l'élément à une position spécifique sur la page et n'est pas affecté par le défilement ; 2. Effet collant, les éléments positionnés collants produiront un effet similaire au processus de défilement ; l'effet de navigation. En fixant la barre de navigation en haut ou en bas de la page, les utilisateurs peuvent accéder à la barre de navigation à tout moment sans faire défiler vers le haut ou le bas de la page, etc.
2023-10-24
commentaire 0
1275

Comment créer un long effet de glissement d'image dans Premiere
Présentation de l'article:1. Double-cliquez sur Premiere et double-cliquez sur la bibliothèque de matériaux PR. 2. Sélectionnez votre longue image à ouvrir et faites-la glisser dans la chronologie. 3. Cliquez sur l'image et double-cliquez pour prévisualiser l'image afin qu'elle comporte des points blancs. Tirez l'image vers le haut pour qu'elle soit juste un peu en haut de l'écran. 4. Activez Effet → fx motion et cliquez sur le chronomètre à l'emplacement. 5. Déplacez la ligne bleue vers la queue, double-cliquez sur l'image pour lui donner des points blancs et déroulez l'image dans la fenêtre d'aperçu. 6. Laissez l'image apparaître un peu dans la partie inférieure de la fenêtre, et maintenant l'effet de glissement de l'image longue est créé, comme le montre l'image.
2024-06-05
commentaire 0
771

Étapes de fonctionnement pour dessiner une hyperbole à l'aide de l'outil personnalisé Geometry Sketchpad
Présentation de l'article:Méthode 1. Déterminez la méthode du centre. Cliquez sur le menu et sélectionnez l'outil Hyperbole. Ouvrez le tableau de géométrie, cliquez sur le bouton [Outil personnalisé] dans la barre d'outils de gauche et sélectionnez l'outil [Conique A] - [Hyperbole] dans son menu d'outils. Étape 2 : Cliquez avec la souris dans l'espace vide de la zone de travail de droite pour déterminer le centre de l'hyperbole, puis faites glisser la souris pour déterminer la distance focale, puis cliquez avec la souris pour dessiner l'hyperbole. Méthode 2 : Mise au point + Pointage. Les étapes de la méthode de dessin sont les suivantes : Cliquez sur le bouton [Outil personnalisé] dans la barre d'outils de gauche, sélectionnez l'outil [Conique A] - [Hyperbole (Focus + Point)] dans son menu d'outils, puis cliquez dans la position vide sur le Cliquez deux fois avec le bouton droit de la souris pour déterminer la position du focus gauche et droit, puis faites glisser la souris pour déterminer la forme de l'hyperbole, comme indiqué sur la figure. Troisième méthode, concentration
2024-04-17
commentaire 0
1222

Comment obtenir un effet d'animation dans PPT_Cette compétence doit être maîtrisée
Présentation de l'article:Tout d'abord, nous cliquons sur la barre [Animation] ci-dessus, puis sélectionnons l'élément auquel vous souhaitez ajouter des effets d'animation, puis cliquez sur Effets d'animation personnalisés. Cliquez sur Ajouter un effet dans la barre d'édition des effets d'animation à droite et sélectionnez l'effet souhaité. L'effet prend en charge l'aperçu en temps réel, vous pouvez donc choisir ce que vous souhaitez. Une fois sélectionné, nous pouvons modifier la direction et la vitesse de l'effet. Dans la barre d'édition des effets d'animation, l'ordre des animations peut être modifié à volonté et l'ordre de lecture est de haut en bas. Veuillez modifier l'ordre de lecture des animations en fonction de la situation réelle.
2024-04-26
commentaire 0
723
随日期每天自动变换的文本的js特效_时间日期
Présentation de l'article:JavaScript定义文本随日期每天自动变化,可以用作单位的每日提醒,一个月中每一天的信息都可以自定义,JS函数会根据时间自动获取每天的信息显示出来,用途较广,请点击运行查看效果。
2016-05-16
commentaire 0
1723

Comment dessiner des motifs de pétales avec l'IA
Présentation de l'article:Dans ai, créez un nouveau document 800*800, sélectionnez l'outil ellipse, dessinez d'abord une forme d'ellipse, sélectionnez l'outil de sélection directe, cliquez sur le point d'ancrage de l'ellipse comme coin pointu, sélectionnez l'outil ciseaux, coupez le haut. de l'ellipse, et sélectionnez l'outil Forme d'arc, dessinez deux arcs, sélectionnez la forme, cliquez sur l'outil générateur de forme, remplissez de couleur, cliquez sur la forme, appuyez sur la touche R, puis appuyez sur alt pour déplacer la position du point d'ancrage, copiez 3 sorties, puis appuyez sur ctrl+d, l'effet comme le montre l'image
2024-04-23
commentaire 0
1220

Comment créer une animation effect_Path de défilement d'image PPT peut vous aider
Présentation de l'article:Tout d’abord, nous disposons les images en rangée, de préférence avec la même taille et la même proportion, afin que l’effet soit meilleur. Sélectionnez ensuite toutes les images et appuyez sur CTRL+G pour les combiner, ou cliquez sur [Combiner] dans le format de dessin ci-dessus. Veuillez utiliser une animation personnalisée basée sur les images que nous avons sélectionnées et sélectionnez [Chemin d'action]-[Dessiner un chemin personnalisé]-[Ligne droite] dans les effets ajoutés. Ensuite, nous utilisons la souris pour dessiner le chemin d'animation, qui peut être ajusté après le dessin. La flèche verte est la position de départ et la flèche rouge est la position finale. Enfin, définissez la méthode de démarrage de l'animation sur [Avant], afin que l'image puisse former un effet de défilement, ce qui est très simple.
2024-04-26
commentaire 0
406

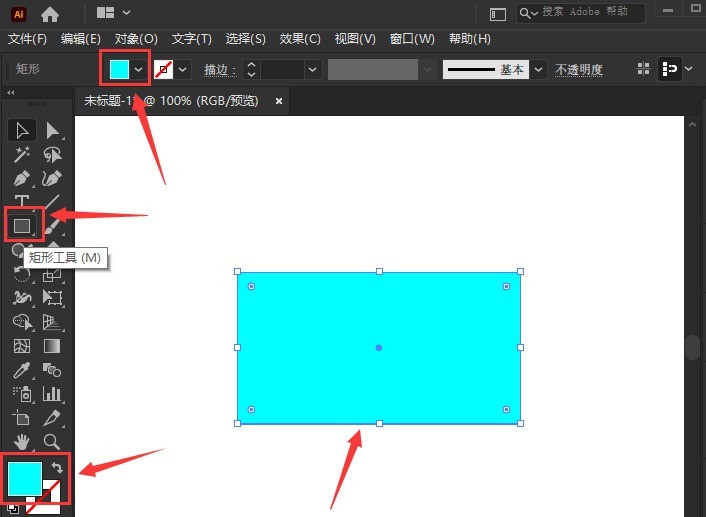
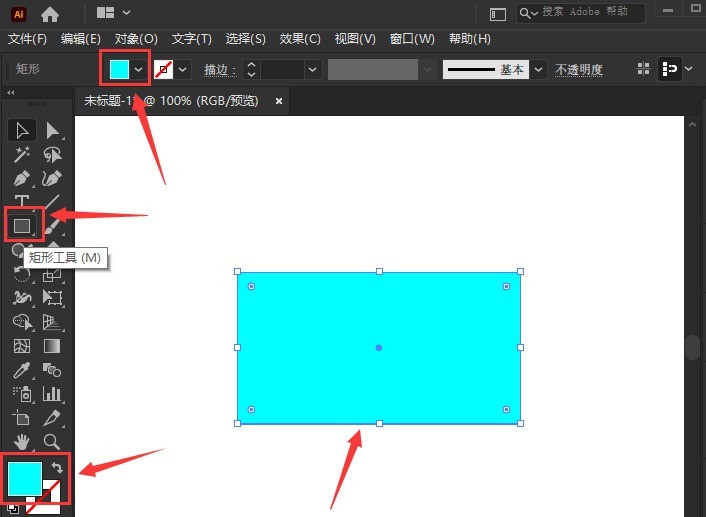
Comment transformer la méthode de transformation de la distorsion rectangulaire ai en distorsion rectangulaire ai
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur l'outil rectangle pour dessiner un motif rectangulaire et définissez la couleur de remplissage sur cyan 2. Après avoir cliqué sur la souris pour sélectionner le rectangle, recherchez la colonne de distorsion et de transformation dans le menu des effets ci-dessus et sélectionnez l'option libre. effet de distorsion 3. Faites glisser la souris pour déplacer Positionnez les coins du rectangle, tournez-le dans un effet de parallélogramme et cliquez sur OK pour enregistrer 4. Enfin, modifiez les paramètres de congé de manière appropriée pour le rectangle.
2024-05-06
commentaire 0
876

Quelles sont les utilisations du positionnement absolu ?
Présentation de l'article:Les utilisations du positionnement absolu incluent la personnalisation des mises en page, des conteneurs pour les éléments flottants, la mise en œuvre de boîtes contextuelles et d'invites flottantes, la mise en œuvre de menus de navigation, la mise en œuvre de carrousels et de composants coulissants, la mise en œuvre d'effets spéciaux et d'effets d'animation, etc. Introduction détaillée : 1. Mise en page personnalisée, le positionnement absolu peut aider les développeurs à obtenir des effets de mise en page personnalisés en définissant l'attribut de position de l'élément sur une valeur ou un pourcentage spécifique, l'élément peut être positionné avec précision à n'importe quelle position sur la page 2 , a ; conteneur pour les éléments flottants Lorsqu'il y a des éléments flottants sur la page, les éléments flottants se détachent du flux normal du document, provoquant éventuellement des éléments parents, etc.
2023-10-23
commentaire 0
747

Conseils et méthodes pour implémenter des effets de menu coulissant avec CSS
Présentation de l'article:Conseils et méthodes pour réaliser un effet de menu coulissant avec CSS Introduction : Le menu coulissant est l'un des effets interactifs courants dans le développement Web, qui peut ajouter une opérabilité et une expérience utilisateur plus fortes à la page Web. Cet article présentera quelques techniques et méthodes CSS pour obtenir l'effet de menu coulissant et fournira des exemples de code spécifiques. 1. Concepts de base : 1.1 Positionnement relatif et positionnement absolu En CSS, le positionnement relatif (position : relative) positionnera l'élément par rapport à sa position d'origine, tandis que le positionnement absolu (position : relative) positionnera l'élément par rapport à son emplacement d'origine.
2023-10-21
commentaire 0
1489

Partage d'équipement recommandé 'Honkai Impact 3' V7.3 Deep Space Anchor Dawn
Présentation de l'article:La version 7.3 du jeu « Honkai Impact 3 » est lancée aujourd'hui ! Ce qui suit est une introduction au partage d'équipement recommandé pour Deep Space Anchor Dawn dans "Honkai Impact 3" V7.3. Les armes principales recommandées sont le "Red Star Thunderbolt" et l'arme de dépassement de limite "Red Star Thunderbolt·Akatsuki". De plus, il existe également des armes à noyau d'entraînement 4★ forgeables "Pi" et un ensemble de stigmatisation "Morning Light Just Right". Jetons un coup d'œil aux nouvelles armes et combinaisons ! "Honkai Impact 3" V7.3 Deep Space Anchor Dawn partage d'équipement recommandé "Deep Space Anchor Dawn" arme de base de conduite recommandée "Red Star Thunderbolt" et arme de dépassement de limite "Red Star Thunderbolt - Dawn", 4★ armes de base de conduite forgeables " Les ensembles de stigmatisation Pi" et "Morning Light Just Right" seront bientôt disponibles. Veuillez consulter l'image ci-dessous pour connaître les effets de compétence et comment les obtenir ~ *Les effets de compétence proviennent du serveur de test et ne représentent pas la version finale.
2024-02-03
commentaire 0
867

Comment réaliser une partie de PPT en un seul clic_Comprendre l'effet d'animation
Présentation de l'article:Tout d'abord, prenons l'image et le texte ci-dessous comme exemple. Nous voulons nous rendre compte que le texte sort en premier et que l'image sort plus tard. Tout d'abord, nous cliquons sur la zone de texte au point, cliquons sur [Animation]-[Animation personnalisée] ci-dessus, puis ajoutons un effet à la liste d'animation personnalisée sur la droite, l'effet est [Entrer]-[Fly In], et définissez l'effet lié à l'animation, veuillez noter que l'option [Démarrer] de l'animation doit être définie sur autonome. Ensuite, nous sélectionnons à nouveau l'image et suivons les mêmes étapes ci-dessus pour ajouter un effet d'entrée. et définissez les options associées. Bien entendu, vous pouvez également ajuster l’ordre d’apparition des deux animations. Enfin, si nous le prévisualisons, nous pouvons voir que lorsque le PPT est affiché, le texte apparaîtra d'abord lorsque vous cliquez dessus, puis l'image apparaîtra lorsque vous cliquez dessus.
2024-04-24
commentaire 0
1088

Pourquoi utiliser le positionnement absolu
Présentation de l'article:Les raisons d'utiliser le positionnement absolu incluent le contrôle précis de la position des éléments, l'obtention d'effets de mise en page personnalisés, la résolution des conflits de mise en page, la réalisation d'effets d'animation et l'adaptation à une conception réactive. Introduction détaillée : 1. Contrôler avec précision la position des éléments. Le positionnement absolu peut spécifier avec précision la position des éléments sur la page grâce aux attributs de positionnement. Par rapport à d'autres méthodes de mise en page, le positionnement absolu peut contrôler la position des éléments plus finement, rendant la mise en page plus flexible. ; 2 , pour obtenir des effets de mise en page personnalisés, le positionnement absolu peut être séparé du flux de documents et n'est plus affecté par d'autres éléments, de sorte que divers effets de mise en page personnalisés peuvent être obtenus, etc.
2023-10-23
commentaire 0
1537