10000 contenu connexe trouvé

Comment utiliser JavaScript pour obtenir l'effet de commutation de glisser gauche et droite des images ?
Présentation de l'article:Comment obtenir l'effet de commutation de glisser gauche et droite des images avec JavaScript ? Dans la conception Web moderne, les effets dynamiques peuvent améliorer l’expérience utilisateur et l’attrait visuel. L'effet de commutation des images par glisser-déplacer vers la gauche et la droite est un effet dynamique courant, qui permet aux utilisateurs de changer de contenu en faisant glisser des images. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir cet effet de changement d'image et fournirons des exemples de code spécifiques. Tout d'abord, nous devons préparer du code HTML et CSS pour créer une image contenant plusieurs images.
2023-10-21
commentaire 0
1523

Comment mettre en miroir la vidéo Flip PR2020_Comment mettre en miroir la vidéo Flip PR2020
Présentation de l'article:Commencez par rechercher l’effet Flip dans le panneau Effets. Vous pouvez voir le retournement vertical et le retournement horizontal dans l’image ci-dessous. Le retournement horizontal peut réaliser l'échange gauche et droit de la vidéo. Le personnage de la vidéo originale se trouve sur le côté droit de la vidéo. Maintenez ensuite le bouton gauche de la souris enfoncé et faites glisser vers la piste vidéo pour obtenir un effet de retournement horizontal. À ce stade, vous pouvez voir que la vidéo a été inversée à gauche et à droite. La personne dans la vidéo apparaît à gauche. La vidéo inversée peut contenir des objets masqués.
2024-04-29
commentaire 0
731

effet carrousel réactif jquery avec effet de différence visuelle
Présentation de l'article:Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
2017-01-19
commentaire 0
1547
Javascript implémente les compétences map_javascript de commutation 3D
Présentation de l'article:Un effet de diapositive de focus js qui utilise JavaScript pour imiter l'effet de commutation stéréo 3D. La méthode d'utilisation est très simple : utilisez simplement la souris pour faire glisser l'image vers la gauche et la droite.
2016-05-16
commentaire 0
1573

Comment utiliser JavaScript pour obtenir l'effet de faire glisser des images de haut en bas ?
Présentation de l'article:Comment JavaScript obtient-il l’effet de faire glisser les images vers le haut et vers le bas ? Avec le développement d’Internet, les images jouent un rôle important dans nos vies et notre travail. Afin d'améliorer l'expérience utilisateur, nous devons souvent ajouter des effets spéciaux ou des effets interactifs aux images. Parmi eux, l'effet de faire glisser les images de haut en bas pour basculer est un effet très courant, simple et pratique. Cet article explique comment utiliser JavaScript pour obtenir cet effet et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un fichier HTML pour afficher les images et implémenter le glisser-déposer.
2023-10-18
commentaire 0
1540

Étapes détaillées pour insérer des effets de transition dans les matériaux dans Camtasia Studio
Présentation de l'article:1. Préparez un matériel et un seul matériel. 2. Cliquez sur Transformer à gauche, recherchez un effet spécial parmi les effets de transformation et faites-le glisser directement sur la timeline. 3. Pour un seul matériau, cet effet de conversion ne peut prendre effet qu'au niveau de la tête et de la queue du matériau. La partie verte sur l'image est l'effet spécial. 4. Sélectionnez le matériau dans l'espace vide et le matériau sélectionné sera mis en surbrillance. 5. Cliquez sur le bouton de recadrage au-dessus de la chronologie et le matériel sera divisé en deux. 6. Vous pouvez voir que le motif avec effet de patch sur l'image est indiqué et que la découpe est réussie. 7. Enfin, faites glisser un effet spécial vers la zone recadrée. La zone en surbrillance dans l'image est l'effet spécial.
2024-06-07
commentaire 0
1104

Comment faire défiler les images en ppt
Présentation de l'article:Dans PowerPoint, l'effet de défilement des images peut être obtenu en définissant l'effet de transition de la diapositive. Sous l'onglet « Diaporama », sélectionnez l'effet de découpage horizontal (tel que « de droite à gauche ») via le menu déroulant « Tranche », ajustez la vitesse de découpage et d'autres options, et vous pouvez faire basculer le diaporama en une manière de défilement, obtenant ainsi l'effet de défilement des images.
2024-03-26
commentaire 0
2002

Comment découper des images et changer l'arrière-plan dans PR
Présentation de l'article:Comment changer l'arrière-plan de la découpe : ouvrez d'abord Premiere et créez un nouveau projet, importez la vidéo avec un arrière-plan monochrome et remplacez l'image d'arrière-plan, puis faites glisser la vidéo vers la piste vidéo 2 et enfin l'image d'arrière-plan vers la piste vidéo 1 ; passez aux "effets" de la fenêtre "Contrôles vidéo", définissez la "Chroma Key" nouvellement ajoutée et utilisez la pipette "Couleur" pour sélectionner la couleur d'arrière-plan de la vidéo.
2020-07-14
commentaire 0
41267
code d'effet de commutation d'image de diaporama jquery Sharing_jquery
Présentation de l'article:Cet article présente principalement l'effet de changement d'image de diaporama de jquery. L'effet de changement d'image de diaporama est particulièrement adapté aux démonstrations de produits.
Les amis peuvent s'y référer.
2016-05-16
commentaire 0
1614

Utilisez le contrôle PictureBox en C# pour implémenter la fonction de changement d'image
Présentation de l'article:Comment utiliser le contrôle d'image PictureBox pour implémenter l'échange d'images en C# nécessite des exemples de code spécifiques dans le développement d'applications C#, PictureBox est un contrôle d'image couramment utilisé qui peut être utilisé pour afficher et traiter des images. Pour implémenter la fonction d'échange d'images, c'est-à-dire basculer entre deux ou plusieurs PictureBox pour afficher différentes images, vous pouvez suivre les étapes suivantes. Tout d’abord, nous devons ajouter deux contrôles PictureBox au formulaire pour afficher les images à échanger. Vous pouvez faire glisser le Pictu
2024-02-26
commentaire 0
1521

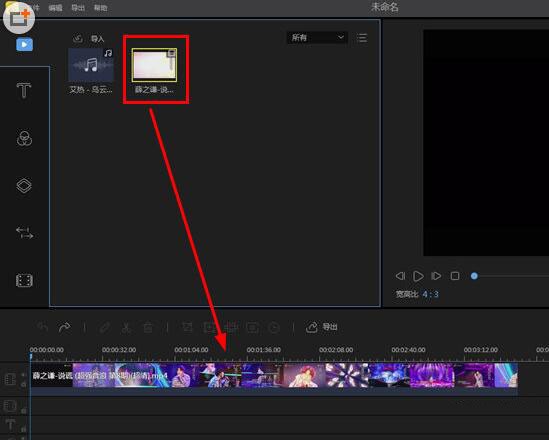
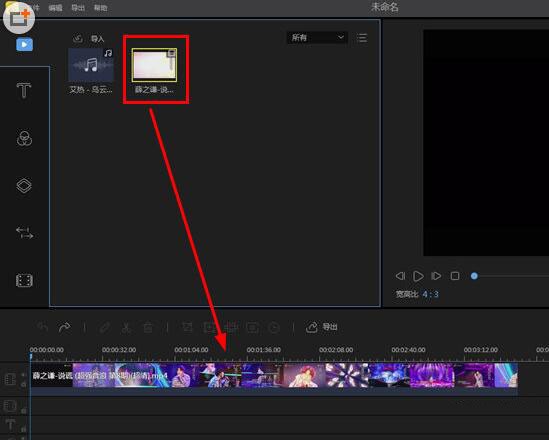
Comment créer une vidéo avec Bee Editing_Tutorial étapes pour créer une vidéo avec Bee Editing
Présentation de l'article:1. Importez d'abord le fichier vidéo et faites-le glisser vers la piste vidéo sous le clip d'abeille, comme indiqué sur la figure : 2. Cliquez avec le bouton droit sur le fichier vidéo, une interface de fonction cliquable apparaîtra, puis sélectionnez l'option [Recadrer] pour commencez à recadrer la vidéo. Comme le montre la figure : 3. Pendant le processus de recadrage, vous pouvez faire glisser la progression de la vidéo pour afficher la zone recadrée, ou vous pouvez choisir de [conserver les proportions] pour ajuster. verrouillera la largeur et la hauteur d'origine de la vidéo, si la vidéo a un filigrane, il vous suffit de recadrer la partie où le filigrane existe pour résoudre le problème du filigrane vidéo. Enfin, cliquez sur [OK] pour terminer toutes les étapes de découpe. la vidéo, comme le montre la figure :
2024-06-03
commentaire 0
444
js partage de code pour l'agrandissement d'image et les compétences d'effets glisser-déposer_javascript
Présentation de l'article:Cet article présente principalement js pour implémenter des effets d'agrandissement et de glissement d'image. En plus de cliquer sur les boutons d'agrandissement et de réduction pour contrôler l'agrandissement et la réduction de l'image, vous pouvez également utiliser la molette de la souris pour contrôler le zoom de l'image. à tout le monde. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1224

Plug-in d'effet spécial de réflexion de vague d'eau jQuery super cool
Présentation de l'article:Lake.js est un plug-in jQuery qui peut créer des effets de réflexion des vagues d'eau. Ce plug-in jquery peut convertir n'importe quelle image en composant de canevas, afin que l'image puisse générer un effet de réflexion réaliste des vagues d'eau.
2017-01-18
commentaire 0
1633