10000 contenu connexe trouvé

Conseils jQuery : insérer dynamiquement de nouvelles lignes dans un tableau
Présentation de l'article:Titre : jQuery Astuces : Insérer dynamiquement de nouvelles lignes dans des tableaux En développement web, il est souvent nécessaire d'insérer dynamiquement de nouvelles lignes dans des tableaux. Cette fonction peut être implémentée très simplement à l'aide de jQuery. Ce qui suit explique comment utiliser jQuery pour insérer dynamiquement de nouvelles lignes dans la table et fournit des exemples de code spécifiques. Tout d'abord, assurez-vous que la bibliothèque jQuery est introduite dans le fichier HTML, soit via un lien CDN, soit via un fichier local. Voici une structure HTML simple contenant un tableau et un bouton : &
2024-02-28
commentaire 0
825
Créez votre propre table jquery plugin_jquery
Présentation de l'article:Cet article présente principalement un plug-in de table jquery créé par moi-même, qui réalise le chargement dynamique des données json de base, la pagination automatique, la sélection de tout et rien, le changement de couleur au survol de la souris, le changement de couleur sur des lignes alternées, etc. Les amis intéressés peuvent se référer à cela.
2016-05-16
commentaire 0
1161

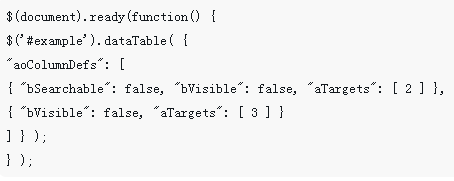
Comment appliquer les tables de données du plug-in jQuery pour la manipulation de tables
Présentation de l'article:Cette fois, je vais vous montrer comment appliquer les tables de données du plug-in jQuery pour les tables d'opération et quelles sont les précautions à prendre pour appliquer les tables de données du plug-in aux tables d'opération jQuery. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-24
commentaire 0
3485

Comment développer un plugin WordPress qui génère automatiquement des tableaux
Présentation de l'article:Comment développer un plugin WordPress qui génère automatiquement des tableaux Introduction : WordPress est un puissant système de gestion de contenu que de nombreux sites Web utilisent pour publier et gérer du contenu. Dans de nombreux cas, nous devons afficher des tableaux de données sur le site Web. À ce stade, un plug-in WordPress qui génère automatiquement des tableaux sera très utile. Cet article expliquera comment développer un plugin WordPress simple qui génère automatiquement des tableaux et fournira des exemples de code. Étape 1 : Créez le dossier du plugin et les fichiers principaux. Tout d'abord, dans
2023-09-05
commentaire 0
1179

Comment développer un plugin WordPress qui génère automatiquement des listes de tâches
Présentation de l'article:Comment développer un plugin WordPress qui génère automatiquement des listes de tâches WordPress est un système de gestion de contenu très populaire avec un large éventail de fonctionnalités et un système de plugins flexible qui peut répondre à une variété de besoins différents. Parfois, nous pouvons avoir besoin d’une liste de tâches pour gérer notre flux de travail. À l’heure actuelle, un plug-in WordPress qui génère automatiquement des listes de tâches est très utile. Cet article décrit comment développer un tel plug-in et fournit des exemples de code. Tout d'abord, nous devons créer un nouveau plugin, qui peut être
2023-09-06
commentaire 0
1401

Application plug-in Jquery : créez de magnifiques tableaux avec des couleurs alternées
Présentation de l'article:Dans le développement Web, les tableaux sont l'un des éléments fréquemment utilisés, et l'ajout d'effets de couleurs entrelacées aux tableaux peut rendre la page plus belle et améliorer l'expérience utilisateur. Dans le processus de réalisation de cette fonction, les plug-ins jQuery peuvent être utilisés pour simplifier le processus de développement et augmenter la maintenabilité et la réutilisabilité du code. Cet article explique comment utiliser le plug-in jQuery pour obtenir de superbes effets de changement de couleur entrelacé et donne des exemples de code spécifiques. Tout d'abord, créez un tableau dans un fichier HTML avec le code suivant :
2024-02-28
commentaire 0
851

Comment développer un plugin WordPress qui génère automatiquement des listes de produits
Présentation de l'article:Comment développer un plug-in WordPress qui génère automatiquement des listes de produits. En tant que l'un des systèmes de gestion de contenu les plus populaires actuellement, le puissant écosystème de plug-ins de WordPress fournit aux administrateurs de sites Web de riches extensions fonctionnelles. Parmi elles, la génération automatique de listes de produits est l’une des fonctions courantes requises par de nombreux sites Web de commerce électronique. Cet article expliquera comment développer un plug-in WordPress qui génère automatiquement des listes de produits et fournira des exemples de code pour aider les lecteurs à le mettre en œuvre rapidement. 1. Structure de base du plug-in Tout d'abord, nous devons créer un plug-in
2023-09-05
commentaire 0
1354


jQuery 表格插件整理_jquery
Présentation de l'article:本文搜集了大量 jQuery 表格插件,帮助 Web 设计者更好地驾御 HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。这些插件很多都包含详细的教程。
2016-05-16
commentaire 0
1124

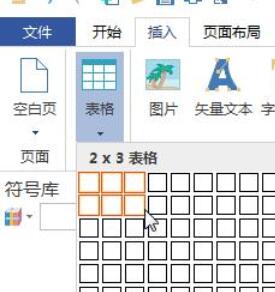
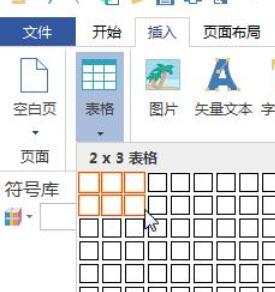
Méthode graphique pour insérer et éditer des tableaux dans le logiciel de création d'organigrammes Edraw
Présentation de l'article:1. Insérer un tableau Après avoir inséré le menu, cliquez sur le tableau, sélectionnez le nombre de lignes et de colonnes et cliquez pour confirmer. Vous pouvez également cliquer sur Insérer un tableau et saisir le nombre de lignes et de colonnes. Cliquez sur une cellule pour saisir du texte. Lorsque vous avez fini de saisir du texte, cliquez en dehors du formulaire pour quitter. 2. Déplacez la table. Cliquez sur la table qui doit être déplacée. Placez le curseur sur le bouton en forme de croix dans le coin supérieur gauche du tableau. Lorsque le curseur se transforme en flèche à quatre directions, faites glisser le bouton pour déplacer le tableau. 3. Ajustez la hauteur et la largeur des lignes ou des colonnes en cliquant sur le tableau. Ajustez la largeur et la hauteur du tableau dans le menu du tableau. Vous pouvez également placer le curseur sur le bord d'une ligne ou d'une colonne et le déplacer vers le haut ou le bas, vers la gauche ou la droite pour modifier la hauteur et la largeur de la ligne ou de la colonne. 4. Ajouter une ligne Cliquez sur le côté gauche du tableau pour sélectionner une ligne du tableau. Cette ligne devient violette lorsqu'elle est sélectionnée. Dans le menu Tableau, cliquez sur Insérer au-dessus ou Insérer en dessous. 5. Ajouter une colonne
2024-06-02
commentaire 0
1124

Méthodes spécifiques d'édition de formulaires dans le logiciel de création d'organigrammes Edraw
Présentation de l'article:1. Insérer un tableau Après avoir inséré le menu, cliquez sur le tableau, sélectionnez le nombre de lignes et de colonnes et cliquez pour confirmer. Vous pouvez également cliquer sur le bouton Insérer un tableau et saisir le nombre de lignes et de colonnes. Cliquez sur une cellule pour saisir du texte. Lorsque vous avez fini de saisir du texte, cliquez en dehors du formulaire pour quitter. 2. Déplacez le tableau. Cliquez sur le tableau que vous souhaitez déplacer. Placez le curseur sur le bouton en forme de croix dans le coin supérieur gauche du tableau. Lorsque le curseur se transforme en flèche à quatre directions, faites glisser le bouton pour déplacer le tableau. 3. Ajustez la hauteur et la largeur des lignes ou des colonnes en cliquant sur le tableau. Ajustez la largeur et la hauteur du tableau dans le menu du tableau. Vous pouvez également placer le curseur sur le bord d'une ligne ou d'une colonne et le déplacer vers le haut ou le bas, vers la gauche ou la droite pour modifier la hauteur et la largeur de la ligne ou de la colonne. 4. Ajouter une ligne Cliquez sur le côté gauche du tableau pour sélectionner une ligne du tableau. Cette ligne devient violette lorsqu'elle est sélectionnée. Dans le menu Tableau, cliquez sur Insérer au-dessus ou Insérer en dessous. cinq,
2024-06-04
commentaire 0
829


Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue
Présentation de l'article:Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue. Dans le développement de Vue, le formulaire est un composant très courant, et nous devons parfois glisser-déposer les champs du formulaire. Cet article présentera comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue et fournira des exemples de code correspondants. 1. Utilisez le plug-in Vue.Draggable Vue.Draggable est un plug-in glisser-déposer basé sur Vue, qui peut nous aider à obtenir l'effet glisser-déposer des éléments. Voici comment utiliser Vue.Drag
2023-08-11
commentaire 0
1680

Comment insérer un tableau de mots
Présentation de l'article:Comment insérer un tableau de mots : ouvrez d'abord le document Word, sélectionnez l'endroit où le tableau doit être inséré avec la souris ; puis cliquez sur l'option "Insérer" dans la barre de menu, cliquez sur "Tableau", faites glisser la souris dans le champ développé. liste pour sélectionner le nombre de lignes et de colonnes du tableau, et sélectionnez Une fois terminé, appuyez sur le bouton gauche de la souris pour confirmer.
2020-12-22
commentaire 0
8581

2013年优秀jQuery插件整理小结_jquery
Présentation de l'article:今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等
2016-05-16
commentaire 0
1765