10000 contenu connexe trouvé

Comment utiliser Layui pour implémenter la fonction de barre de progression déplaçable
Présentation de l'article:Comment utiliser Layui pour implémenter la fonction de barre de progression déplaçable Layui est un framework frontal utilisant HTML5 et CSS3. Il est facile à utiliser et à développer, et est largement utilisé dans divers projets de développement Web. Lors de l'utilisation de Layui, nous devons parfois implémenter certaines fonctions interactives spécifiques, telles qu'une barre de progression déplaçable. Cet article expliquera comment utiliser Layui pour implémenter cette fonction et fournira des exemples de code spécifiques. Tout d’abord, nous devons présenter les fichiers de ressources pertinents de Layui. via un lien en ligne
2023-10-24
commentaire 0
976
jquery implémente un effet de texte rotatif et déplaçable code_jquery
Présentation de l'article:Cet article présente principalement le code de jquery pour implémenter des effets de texte rotatifs et déplaçables, et implique des techniques liées à la manipulation dynamique par jquery des styles d'éléments de page en réponse aux événements de souris. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1335


HTML, CSS et jQuery : créez une barre de progression de chargement animée
Présentation de l'article:HTML, CSS et jQuery : créez une barre de progression de chargement avec des effets animés. La barre de progression de chargement est un effet de chargement de page Web courant. Elle permet aux utilisateurs de voir clairement la progression du chargement de la page en cours et améliore l'expérience utilisateur. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer une barre de progression de chargement avec des effets d'animation et fournirons des exemples de code spécifiques. Structure HTML Tout d'abord, créons la structure de base du HTML. Nous avons besoin d'un élément conteneur contenant la barre de progression, et dans
2023-10-27
commentaire 0
1581

JS réalise un bel effet de glissement de fenêtre (peut changer la taille, maximiser, minimiser, fermer)_compétences javascript
Présentation de l'article:Cet article présente principalement le magnifique effet de glissement de fenêtre obtenu par JS, qui a des fonctions telles que le redimensionnement, l'agrandissement, la réduction, la fermeture, etc., et analyse en détail le changement de taille, la restauration et la fermeture de la fenêtre d'opération JavaScript sous la forme d'un exemple complet. Pour connaître les compétences de mise en œuvre pertinentes des fonctions, les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
2320

Comment utiliser le masque de piste dans Edius
Présentation de l'article:1. Faites glisser le matériau vers la piste de la timeline, puis faites glisser l'effet de lien du masque de piste vers la piste centrale des deux matériaux. 2. Cliquez sur le panneau des effets spéciaux, développez les options clés et faites glisser l'effet de masque de piste vers le matériau supérieur. 3. Jouez le matériau pour obtenir l'effet de masque de piste.
2024-04-17
commentaire 0
616

Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue
Présentation de l'article:Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue. Dans le développement de Vue, le formulaire est un composant très courant, et nous devons parfois glisser-déposer les champs du formulaire. Cet article présentera comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue et fournira des exemples de code correspondants. 1. Utilisez le plug-in Vue.Draggable Vue.Draggable est un plug-in glisser-déposer basé sur Vue, qui peut nous aider à obtenir l'effet glisser-déposer des éléments. Voici comment utiliser Vue.Drag
2023-08-11
commentaire 0
1642


Comment utiliser Vue pour implémenter des effets de glissement de crochet
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de glisser-déposer Introduction : Dans la conception Web moderne, les effets de glisser-déposer sont devenus très courants. Ils peuvent améliorer l'expérience utilisateur et augmenter l'interactivité. En tant que framework JavaScript populaire, Vue fournit de nombreux outils et bibliothèques pratiques pour implémenter facilement des effets de glisser-déposer. Cet article expliquera comment utiliser Vue pour implémenter des effets de glissement de crochet et fournira des exemples de code spécifiques. 1. Travail de préparation Avant d'utiliser Vue pour implémenter l'effet hook drag, nous devons préparer le travail suivant : Installer le framework Vue. Peut
2023-09-19
commentaire 0
1335

Comment créer une animation de swing de cadre photo dans AE
Présentation de l'article:Recherchez l'effet [Ombre] dans le panneau [Effets et préréglages] et faites-le glisser vers le calque [Photo Frame.jpg]. Sélectionnez le calque [Photo Frame.jpg], puis définissez [Distance] sur 0 et [Adoucissement] sur 100 dans le panneau [Contrôle des effets]. L'effet est tel qu'illustré ci-dessous. Ouvrez [Transformer] sous le calque [Photo Frame.jpg], faites glisser la chronologie vers l'image de départ et cliquez sur l'image clé devant [Rotation] pour activer les images clés automatiques, puis réglez [Rotation] sur 30 degrés. Faites glisser la chronologie jusqu'à la 20ème image et réglez [Rotation] sur -30 degrés. Enfin, faites glisser la chronologie jusqu'à la 2ème seconde position et réglez [Rotation] sur 15 degrés. Faites glisser la chronologie jusqu'à l'image 3 secondes 05 et réglez [Rotation] sur -15 degrés. Faites ensuite glisser la timeline jusqu'à la position de 4 secondes et 15 images
2024-04-28
commentaire 0
783

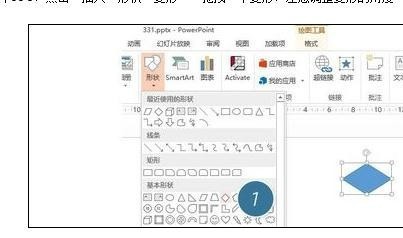
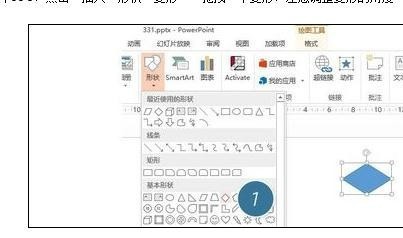
Étapes opérationnelles pour la conception de graphiques tridimensionnels dans ppt2013
Présentation de l'article:Créez un nouveau PPT et cliquez sur [Insérer—Forme—Rhombus]. Faites glisser un losange et faites attention à ajuster l'angle du losange. Insérez un parallélogramme, faites glisser le point jaune et ajustez l'inclinaison du côté pour l'adapter à un côté du losange. Faites une copie du parallélogramme, puis [retournez-le horizontalement], puis assemblez-le. Ctrl+A sélectionne tous les graphiques, puis définit la couleur de remplissage et le contour de la bordure blanche. Ce sera plus facile une fois que vous aurez un [cube]. Maintenez la touche Ctrl enfoncée et faites glisser pour copier N copies. Assemblez-le ensuite en une pile tridimensionnelle.
2024-06-11
commentaire 0
995

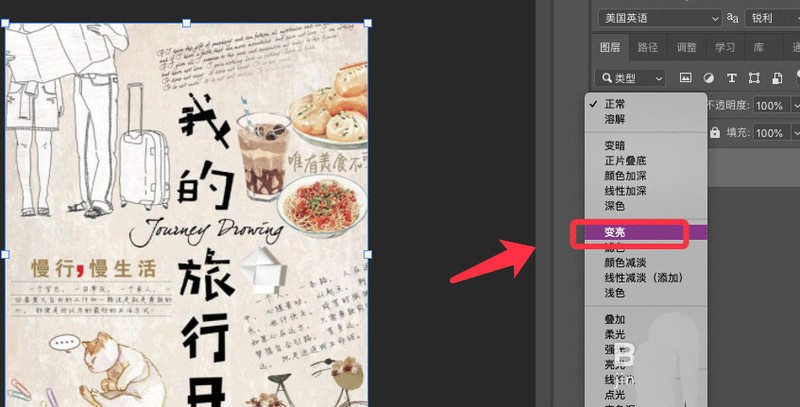
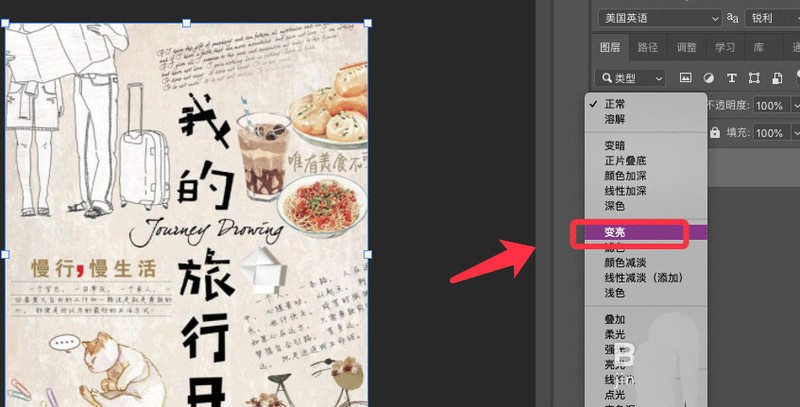
Comment créer un ancien effet d'affiche dans PS_Steps pour créer un ancien effet d'affiche dans PS
Présentation de l'article:1. Ouvrez l'image et sélectionnez le type de mode pour éclaircir. 2. Faites ensuite glisser le matériau froissé requis dans le logiciel, comme indiqué dans la figure ci-dessous. 3. Faites glisser la taille du matériau pour couvrir l'arrière-plan, puis cliquez sur la coche pour confirmer. 4. Cliquez sur le calque de matériau froissé et sélectionnez le mode Diviser. 5. Cliquez sur Opacité et faites glisser le curseur pour réduire l'opacité. 6. Cliquez avec le bouton droit sur le calque et sélectionnez Créer un masque d'écrêtage. 7. L'effet de l'ancienne affiche est terminé, comme le montre l'image ci-dessous.
2024-04-19
commentaire 0
1241

Comment utiliser Layui pour obtenir des effets de glissement et de zoom d'image
Présentation de l'article:Comment utiliser Layui pour obtenir des effets de glissement et de zoom d'images. Dans la conception Web moderne, l'effet interactif des images est devenu un moyen important pour augmenter la vitalité et l'expérience utilisateur des pages Web. Parmi eux, les effets de glissement et de zoom d’image sont l’une des méthodes d’interaction courantes et populaires. Cet article expliquera comment utiliser le framework Layui pour obtenir des effets de glissement et de zoom d'image, et fournira des exemples de code spécifiques. 1. Présentez le framework Layui et les dépendances associées : Tout d'abord, nous devons introduire le framework Layui et les dépendances associées dans le fichier HTML. Cela peut être introduit via l'exemple de code suivant
2023-10-24
commentaire 0
944

Comment créer une animation d'ouverture surexposée d'une vidéo PR Comment créer une animation d'ouverture de première
Présentation de l'article:Lors du traitement de vidéos Premiere, je souhaite ajouter une ouverture surexposée. Comment créer cet effet ? L'éditeur vous en fera une introduction détaillée ci-dessous. Si vous êtes intéressé, découvrons-le ensemble ! Comment surexposer l'animation d'ouverture d'une vidéo PR ? Comment créer une première animation d'ouverture 1. Ouvrez PR, créez un nouveau projet et chargez les matériaux requis 2. Recherchez le point d'entrée de surexposition dans Effets - Préréglages 3. Faites glisser directement sur le matériau 4. Faites glisser le contrôle d'effet vers le bas, recherchez « Transition d'exposition. " - "Seuil" 5. Tirez l'image clé et ajustez le temps si nécessaire 6. Tirez la poignée pour régler la vitesse d'animation
2024-08-05
commentaire 0
300

Découvrez comment configurer le glissement de fenêtre Windows 11
Présentation de l'article:Je crois que les amis qui ont déjà utilisé Win10 doivent être habitués à faire glisser une fenêtre vers une autre fenêtre pour les fusionner, ou à importer directement des images, etc. Alors, comment configurer le glisser-déposer dans la fenêtre Win11. Comment configurer le glisser-déposer de la fenêtre Win11 : 1. Le glisser-déposer de la fenêtre Win11 nécessite que le logiciel lui-même prenne en charge le glisser-déposer. 2. Par exemple, la plupart des navigateurs peuvent fusionner ou séparer par glisser-déposer. 3. Faites glisser une fenêtre vers le côté droit de l'écran pour obtenir un effet d'écran partagé multitâche. 4. Cependant, le « glisser dans la barre des tâches » a été annulé dans Win11 5. Cela signifie que nous ne pouvons pas faire glisser directement les icônes de la barre des tâches vers la fenêtre. 6. Cependant, Microsoft a déjà déclaré qu'il envisageait de restaurer cette fonction, mais il n'y a pas encore de nouvelles claires.
2023-12-28
commentaire 0
1686


Comment utiliser Vue pour implémenter des effets de tri par glisser-déposer
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de tri par glisser-déposer Vue.js est un framework JavaScript populaire qui peut nous aider à créer des applications frontales hautement interactives. Dans Vue, nous pouvons facilement implémenter des effets de tri par glisser-déposer, permettant aux utilisateurs de trier les données en faisant glisser des éléments. Cet article expliquera comment utiliser Vue pour implémenter des effets de tri par glisser-déposer et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer une instance de Vue et définir un tableau pour stocker les données à trier. Dans l'exemple nous allons
2023-09-20
commentaire 0
741