10000 contenu connexe trouvé

jquery définit la couleur td
Présentation de l'article:Lors du développement de la page, nous devrons peut-être marquer certaines cellules du tableau avec des couleurs spéciales pour afficher des informations ou un statut spécifiques. À l'aide de jQuery, vous pouvez facilement définir dynamiquement la couleur d'arrière-plan, la couleur de la police et d'autres styles du TD dans le tableau. 1. Utilisez jQuery pour changer la couleur des cellules Dans jQuery, nous pouvons utiliser des méthodes CSS pour modifier dynamiquement le style des cellules (TD), tel que la couleur, la hauteur, la largeur, etc. Parmi eux, le code pour changer la couleur de fond de la cellule est le suivant : ```$("td").css("back
2023-05-28
commentaire 0
1415

Le contenu de l'opération de création d'une barre de progression dans wps
Présentation de l'article:1. Sélectionnez le rectangle dans Insérer une forme. 2. Insérez une barre de progression vide et définissez la couleur. 3. Maintenez la touche Ctrl+Shift enfoncée pour copier une barre de progression complète vers le bas et définir la couleur. 4. Superposez les deux barres de progression. 5. Modifiez la largeur de la barre de progression complète.
2024-03-28
commentaire 0
1193

Comment définir la largeur de la barre de défilement en CSS
Présentation de l'article:CSS (Cascading Style Sheets) est une technologie essentielle dans la conception et le développement de sites Web. Elle permet de contrôler l'apparence et la mise en page des pages Web via des feuilles de style. La barre de défilement est un élément interactif que l’on rencontre souvent lors de la navigation quotidienne sur le Web. Nous pouvons contrôler la couleur, la taille et la position de la barre de défilement via CSS. Cet article se concentrera sur la façon de définir la largeur de la barre de défilement. En CSS, nous pouvons utiliser le pseudo-élément ::-webkit-scrollbar pour contrôler le style et les propriétés de la barre de défilement. Parmi eux, nous
2023-04-24
commentaire 0
4921

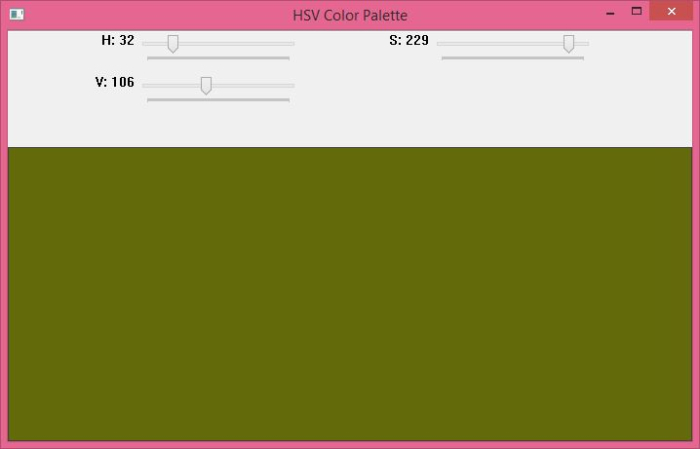
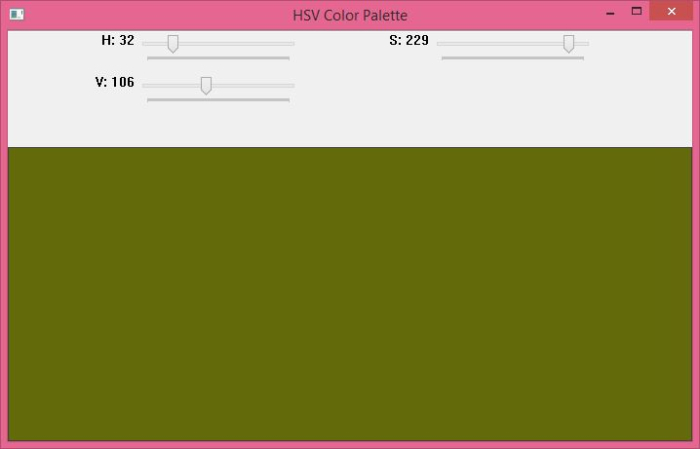
Comment créer un curseur de palette de couleurs HSV à l'aide d'OpenCV Python ?
Présentation de l'article:Pour créer un curseur pour la palette de couleurs HSV (teinte, saturation et valeur) dans OpenCV, nous utilisons deux fonctions différentes. Ces fonctions sont cv2.reateTrackbar() et cv2.getTrackbarPos(). Le curseur est créé à l'aide de la fonction cv2.reateTrackbar(), tandis que la fonction cv2.getTrackbarPos() est utilisée pour accéder à la valeur de la position du curseur sélectionnée. À l'aide de ces deux fonctions, nous créons un curseur contenant les couleurs H, S et V et une fenêtre de couleur pour afficher la couleur sélectionnée. En changeant la position du curseur, nous pouvons sélectionner une valeur de couleur spécifique. H va de 0 à 179, tandis que S et V vont de 0 à
2023-08-18
commentaire 0
1681

Comment définir la largeur du trait d'un cercle de toile à l'aide de Fabric.js ?
Présentation de l'article:Les propriétés de trait et de largeur de trait sont utilisées pour définir la couleur et la largeur du trait du cercle de canevas. La classe Circle contient différentes propriétés, mais pour définir la couleur et la largeur du trait, nous utilisons les propriétés Stroke et Stroke-Width. La propriété StrokeWidth est utilisée pour spécifier la largeur du cercle du canevas. La classe Fabric.jsCircle est utilisée pour fournir des formes circulaires via des objets Fabric.Circle. L'objet cercle est utilisé pour fournir une forme circulaire et le cercle est mobile et peut être étiré selon les besoins. Le trait, la couleur, la largeur, la hauteur et la couleur de remplissage du cercle sont tous personnalisables. Par rapport à la classe canvas, la classe Circle offre des fonctions riches. SyntaxeCe qui suit est la syntaxe des objets texte -fabric.
2023-08-28
commentaire 0
778

paramètres de la barre de défilement HTML
Présentation de l'article:Paramètres de la barre de défilement HTML Les barres de défilement HTML font référence aux barres coulissantes verticales qui apparaissent lorsque la hauteur du contenu dépasse la hauteur de la fenêtre du navigateur dans la partie principale de la page Web. Lorsqu'il y a beaucoup de contenu Web, le réglage des barres de défilement devient particulièrement important, ce qui peut améliorer efficacement l'expérience utilisateur et faciliter la navigation et la lecture du contenu Web. Cet article explique comment définir les barres de défilement en HTML. 1. Utilisez CSS pour définir le style de la barre de défilement. Il est très pratique de définir le style de la barre de défilement de la page Web via les styles CSS : la largeur de la barre de défilement, la couleur, la couleur d'arrière-plan, les coins arrondis, la bordure.
2023-05-09
commentaire 0
4319

Comment ajuster la bordure jquery
Présentation de l'article:JQuery est une bibliothèque JavaScript populaire qui facilite la manipulation dynamique des pages Web. Lors du développement de pages Web, il est souvent nécessaire d'ajuster les bordures des éléments. Cet article explique comment ajuster les bordures JQuery. 1. Méthode CSS : Dans JQuery, vous pouvez utiliser la méthode CSS() pour définir les attributs de style d'un élément. Vous pouvez utiliser la méthode CSS() pour modifier le style de bordure d'un élément, notamment la largeur, le type et la couleur de la bordure. Par exemple, le code suivant définit la largeur de la bordure de l'élément sur 2 pixels, le type de bordure sur uni et la couleur
2023-05-18
commentaire 0
1210

Comment changer la couleur de la bordure avec CSS
Présentation de l'article:CSS est un langage important pour créer des styles de pages Web, et la modification de la couleur de la bordure est l'une de ses fonctions de base. Dans cet article, nous présenterons comment modifier la couleur de la bordure avec CSS et discuterons de ce à quoi il faut prêter attention dans les applications pratiques. 1. La syntaxe de base de CSS pour modifier la couleur de la bordure. CSS utilise l'attribut border pour contrôler l'apparence de la bordure, y compris la largeur, le style et la couleur de la bordure. Parmi eux, la valeur de la couleur de la bordure peut être obtenue en spécifiant une valeur hexadécimale spécifique ou en utilisant une valeur de couleur prédéfinie en CSS. Par exemple, nous pouvons utiliser le code suivant pour définir une largeur à
2023-04-24
commentaire 0
3989

plug-in_jquery de balise cloud dynamique jQuery
Présentation de l'article:Voici un plug-in d'étiquette cloud dynamique jquery qui vous est recommandé. Il génère dynamiquement une étiquette dans un élément spécifié au niveau du bloc. La hauteur, la largeur, la position, le nombre de couches et la couleur d'arrière-plan de l'étiquette. sont contrôlables de manière aléatoire. L'étiquette s'affiche et disparaît, la transparence initiale peut être modifiée, le survol de la souris arrête l'animation et la transparence est maximale, le nombre de calques est le plus élevé, la souris quitte l'état précédent. est restauré
2016-05-16
commentaire 1
1542

Quels attributs Firefox prend-il en charge en utilisant CSS pour modifier la barre de défilement ?
Présentation de l'article:Firefox prend en charge deux propriétés CSS pour modifier la barre de défilement : 1. La propriété scrollbar-color est utilisée pour définir la couleur de la barre de défilement de l'élément. Elle peut contrôler la couleur de la piste de la barre de défilement et du pouce de la barre de défilement. -color:color|dark" |light;"; 2. L'attribut scrollbar-width est utilisé pour définir la largeur ou l'épaisseur de la barre de défilement de l'élément lorsqu'il est affiché. La syntaxe est "scrollbar-width:thin|none|width size value". ;".
2022-08-12
commentaire 0
2579

Comment utiliser l'attribut style.display en JavaScript
Présentation de l'article:La propriété style.display est la propriété d'affichage de l'objet Style, qui est utilisée pour modifier librement le style de l'élément. Par exemple, vous pouvez ajouter différents styles tels que la hauteur et la largeur des éléments, la couleur et l'arrière-plan, etc.
2019-01-07
commentaire 0
16811

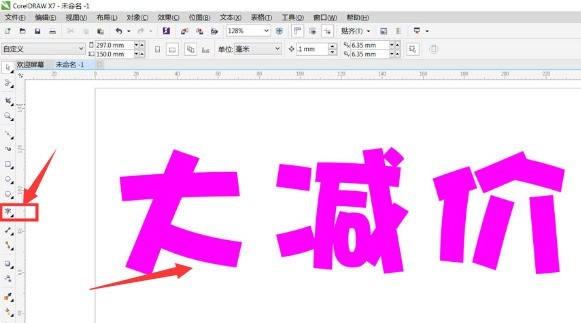
Comment utiliser l'outil cdr art pen_Une liste d'étapes pour créer des polices en bois colorées avec cdr
Présentation de l'article:1. Cliquez sur l'outil Texte avec la souris pour saisir du texte 2. Sélectionnez le texte avec la souris et cliquez avec le bouton droit sur le bouton de verrouillage de l'objet 3. Cliquez sur l'outil Bézier pour dessiner un segment de ligne centrale pour le texte 4. Sélectionnez toute la ligne ajoutée segments et cliquez sur l'option Pinceau dans l'outil Plume artistique. Modifiez la largeur du trait de défilement à 10,4 mm. Après l'édition, remplissez le texte avec de la couleur et du trait.
2024-05-08
commentaire 0
466

PHP dessine un segment de ligne
Présentation de l'article:Cet article expliquera en détail comment dessiner un segment de ligne en PHP. L'éditeur pense que c'est très pratique, je le partage donc avec vous comme référence. J'espère que vous pourrez gagner quelque chose après avoir lu cet article. Étapes pour dessiner un segment de ligne en PHP 1. Créer un canevas $im=imagecreatetruecolor(width,height); width et height spécifient la largeur et la hauteur du canevas (en pixels). 2. Définissez la couleur $color=imagecolorallocate($im,red,green,blue) ; la fonction imagecolorallocate() crée la couleur spécifiée et renvoie un index de couleur. rouge, vert et
2024-03-21
commentaire 0
804

Quels motifs peut-on dessiner sur toile ?
Présentation de l'article:Les motifs que Canvas peut dessiner incluent des lignes et des courbes, des rectangles, des cercles et des ellipses, des polygones, du texte et des polices, des images, des dégradés et des ombres, des animations, la visualisation de données et des effets spéciaux, etc. Introduction détaillée : 1. La toile peut dessiner des lignes droites, des courbes et des polylignes, et différents types de lignes peuvent être dessinés en définissant différentes couleurs, largeurs et styles ; 2. La toile peut dessiner des rectangles, y compris des rectangles ordinaires, des rectangles arrondis et des rectangles remplis différents. les couleurs et les styles peuvent être définis pour dessiner différents types de rectangles ; 3. La toile peut dessiner des cercles, des ellipses, etc.
2023-08-22
commentaire 0
3129

Guide pour changer la couleur de la barre des tâches Win7
Présentation de l'article:La barre des tâches est quelque chose qui est toujours affiché en bas du système Win7. Elle a un grand impact sur notre expérience visuelle lors de l'utilisation de Win7, il est donc très important de changer une couleur de barre des tâches que nous aimons. Il suffit de trouver la couleur de la fenêtre dans les paramètres de personnalisation pour la modifier. Tutoriel pour changer la couleur de la barre des tâches Win7 1. Cliquez sur un espace vide du bureau et sélectionnez "Personnalisation" 2. Recherchez "Couleur de la fenêtre" dans Personnalisation 3. Vous pouvez ensuite sélectionner la couleur que vous souhaitez modifier. 4. Nous pouvons voir que la couleur de la barre des tâches change après le changement. 5. Nous pouvons également modifier la concentration de couleur ci-dessous. 6. Vous pouvez également régler manuellement la teinte, la saturation et la luminosité. 7. Après avoir terminé les modifications, cliquez sur « Enregistrer les modifications ».
2024-01-01
commentaire 0
1504