10000 contenu connexe trouvé

Comment masquer le défilement de la barre de défilement en réaction
Présentation de l'article:Comment masquer le défilement de la barre de défilement dans React : 1. Ouvrez le fichier "react-native" correspondant ; 2. Définissez le défilement horizontal jusqu'à l'horizontale ; 3. Masquez la barre de défilement horizontale en définissant la valeur de "showsHorizontalScrollIndicator" sur "false".
2022-12-21
commentaire 0
3070
Créez une chronologie horizontale réactive basée sur jQuery et CSS3 avec le code source download_jquery
Présentation de l'article:Nous voyons souvent de nombreuses chronologies verticales utilisées pour enregistrer la progression des événements, et un ami m'a demandé de partager une chronologie horizontale. En fait, la difficulté avec la chronologie horizontale est qu'elle s'adapte à la taille de l'écran. Ce que je souhaite donc partager avec vous aujourd'hui, c'est une chronologie horizontale qui prend en charge la réactivité et le glissement gestuel de l'écran tactile.
2016-05-16
commentaire 0
2137

Comment contrôler la taille de la chronologie dans Edius
Présentation de l'article:Touche de raccourci par défaut : maintenez la touche Ctrl enfoncée et faites défiler la molette de la souris vers le bas pour agrandir l'unité de la chronologie et vers le haut pour réduire l'unité de la chronologie. Ou utilisez Ctrl+1, 2, 3... (chiffres dans la grande zone du clavier) pour contrôler la taille de la chronologie, et vous pouvez modifier avec précision l'unité de la chronologie. Ajustez les paramètres de raccourci clavier : cliquez sur Paramètres > Paramètres utilisateur > Interface utilisateur > Raccourcis clavier dans la barre de menu, sélectionnez [Chronologie] dans la catégorie et placez-la en position médiane. Il y a [Règle temporelle - Zoom avant/arrière] qui. vous pouvez spécifier vous-même la taille de la chronologie EDIUS.
2024-04-17
commentaire 0
980




css définir le défilement
Présentation de l'article:CSS est une partie importante du développement Web. Il contrôle la configuration des styles de page et l'effet de défilement fait également partie intégrante des compétences CSS. Dans cet article, nous expliquerons comment définir le défilement en CSS pour rendre l'affichage de la page Web plus riche et dynamique. 1. Qu'est-ce que le défilement ? L'effet de défilement signifie que dans une certaine zone de la page, lorsque le contenu dépasse la plage visible de la zone, la page génère automatiquement des barres de défilement verticales ou horizontales pour afficher le contenu au-delà de la plage visible. . En règle générale, les barres de défilement verticales apparaissent sur le côté droit de la page et les barres de défilement horizontales apparaissent en bas de la page.
2023-05-27
commentaire 0
8563

Créer des sections défilantes horizontales en CSS
Présentation de l'article:Les sections à défilement horizontal sont un modèle de conception Web courant utilisé pour afficher du contenu qui dépasse la largeur de la fenêtre d'affichage. Ce modèle de conception permet aux utilisateurs de faire défiler horizontalement, offrant ainsi un moyen unique et attrayant d'afficher de grandes images, galeries, chronologies, cartes et autres contenus. Ceci est réalisé en utilisant des propriétés CSS telles que overflow−x:auto ou overflow−x:scroll. Cela utilise la fonctionnalité native du navigateur pour le défilement horizontal et est réactif sur tous les appareils. Permet une navigation et une exploration faciles du contenu. Il ne nécessite aucune bibliothèque ou plugin supplémentaire. L'algorithme utilise la classe « conteneur » pour définir les éléments du conteneur. Définissez la propriété "overflow−x" du conteneur sur "auto" pour activer le défilement horizontal. récipient
2023-08-29
commentaire 0
1095

Comment agrandir la chronologie dans Blender Blender agrandit le didacticiel de la chronologie
Présentation de l'article:De nombreux amis veulent savoir comment zoomer sur la timeline lorsqu'ils utilisent Blender. Ci-dessous, je partagerai avec vous un tutoriel sur le zoom sur la timeline dans Blender. Les amis intéressés ne devraient pas le manquer ! Comment zoomer sur la timeline dans Blender ? Tutoriel sur la chronologie du zoom de Blender 1. Nous entrons d'abord dans l'application. 2. Déplacez ensuite la souris sur la chronologie et faites défiler le bouton central de la souris pour zoomer.
2024-08-09
commentaire 0
1090


Quelle est la fonction du rouleau ?
Présentation de l'article:Qu'est-ce que la molette de défilement au milieu de la souris ? La molette de défilement de la souris est une boule située au bas d'une souris mécanique qui peut rouler librement. Lorsque vous parcourez des pages Web ou des fichiers, faites défiler vers l'avant ou vers l'arrière en tournant la molette de défilement. Voici plusieurs applications de raccourci de la molette de la souris : 1. Réaliser la fonction de rotation de page Lorsque nous naviguons sur le Web, il nous suffit de faire glisser la molette de la souris avec nos doigts pour faire pivoter facilement la page Web de haut en bas sans déplacer la souris. ou en cliquant sur la barre de défilement. Ce type de méthode de fonctionnement est très intuitif et facile à utiliser. C'est pourquoi la molette de la souris est considérée comme un point fort des souris Internet. De plus, dans de nombreuses fenêtres d'édition et de navigation, telles que Microsoft Office et d'autres applications, la touche de la molette de défilement peut également remplacer facilement la barre de défilement pour obtenir la fonction de défilement vers le haut et vers le bas. Surtout pour parcourir et éditer des documents volumineux
2024-01-16
commentaire 0
1763

Que dois-je faire si la barre de défilement à droite du mot a disparu ?
Présentation de l'article:La solution au problème de la disparition de la barre de défilement sur le côté droit du mot : cliquez d'abord sur le « bouton Office » dans le coin supérieur gauche ; puis sélectionnez « Options Word » et cliquez sur « Avancé » puis cochez « Afficher la barre de défilement horizontale » ; " ; et enfin cliquez sur OK. .
2020-09-29
commentaire 0
31234

Comment mettre en miroir la vidéo Flip PR2020_Comment mettre en miroir la vidéo Flip PR2020
Présentation de l'article:Commencez par rechercher l’effet Flip dans le panneau Effets. Vous pouvez voir le retournement vertical et le retournement horizontal dans l’image ci-dessous. Le retournement horizontal peut réaliser l'échange gauche et droit de la vidéo. Le personnage de la vidéo originale se trouve sur le côté droit de la vidéo. Maintenez ensuite le bouton gauche de la souris enfoncé et faites glisser vers la piste vidéo pour obtenir un effet de retournement horizontal. À ce stade, vous pouvez voir que la vidéo a été inversée à gauche et à droite. La personne dans la vidéo apparaît à gauche. La vidéo inversée peut contenir des objets masqués.
2024-04-29
commentaire 0
696

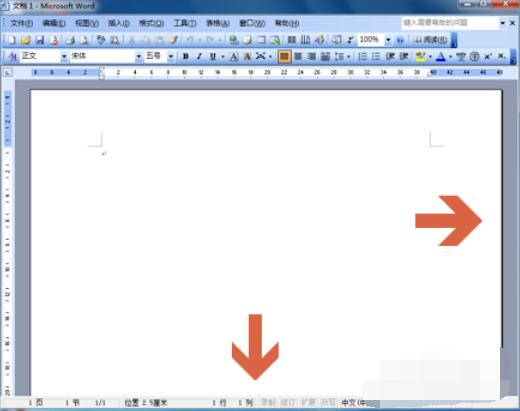
Solution pour laquelle les barres de défilement ne sont pas visibles dans Word 2003
Présentation de l'article:Par exemple, les barres de défilement à gauche et en bas de l'interface word2003 illustrée dans la figure ne sont pas affichées. Pour afficher la barre de défilement, cliquez pour ouvrir le menu [Outils] de word2003. Cliquez sur [Options] dans le menu. Cliquez pour ouvrir l'onglet [Affichage] dans les options. Cliquez avec la souris pour vérifier les options [Barre de défilement horizontale] et [Barre de défilement verticale] dans l'icône. Cliquez ensuite sur le bouton OK. De cette façon, la barre de défilement s'affiche.
2024-06-13
commentaire 0
869

Comment régler le nombre de barres de défilement au démarrage ?
Présentation de l'article:Comment définir beaucoup la barre de défilement de démarrage. 1. Dans le gestionnaire de périphériques, modifiez le « Type de périphérique » sur les paramètres principal et secondaire du disque dur sur « Aucun ». 2. Réduisez le temps de la barre de défilement de démarrage à chaque démarrage de Windows XP. , la barre de défilement bleue apparaîtra. Vous devrez faire défiler plusieurs fois. Pour accélérer le démarrage, on peut affiner le temps de défilement. Ouvrez l'Éditeur du Registre et accédez à HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement\PrefetchParameters. Recherchez la clé primaire EnablePrefetcher à droite et modifiez sa valeur par défaut à 3.
2024-01-20
commentaire 0
931

Comment changer la position de la barre de défilement en utilisant CSS ?
Présentation de l'article:Les barres de défilement sont des éléments qui permettent aux utilisateurs de faire défiler le contenu Web. Il apparaît généralement sous la forme d'une barre horizontale ou verticale sur le côté ou en bas de la page. La barre de défilement est également appelée « pouce de la barre de défilement » et constitue la partie de la barre de défilement qui se déplace lorsque l'utilisateur fait défiler vers le haut ou vers le bas. Dans cet article, nous verrons comment modifier la position des barres de défilement à l'aide de CSS. Nous aborderons les sujets suivants - Créer une nouvelle classe pour l'élément Positionner la barre de défilement et le pouce Utiliser la propriété "position" pour changer la position de la barre de défilement Créer une nouvelle classe pour l'élément Tout d'abord, nous devons créer une nouvelle classe en CSS pour l'élément où nous voulons changer la position de la nouvelle classe de la barre de défilement. Par exemple, si nous voulons changer la position de la barre de défilement d'un div avec la classe "scrollablediv", nous créerons la classe suivante en CSS - .scrol
2023-08-26
commentaire 0
5197

Quelles sont les valeurs d'attribut de l'attribut overflow en CSS
Présentation de l'article:L'attribut overflow en CSS a les valeurs d'attribut suivantes : visible : permet au contenu de déborder de l'élément bordure masquée : masque le contenu débordant scroll : affiche les barres de défilement et permet le défilement pour afficher le contenu débordant auto : affiche les barres de défilement lorsque le contenu déborde, sinon ne s'affiche pas scrollbars : force l'affichage du défilement, même s'il n'y a pas de débordement overflow-x : gère le contenu de débordement horizontal, la valeur de l'attribut est la même que le débordement overflow-y : gère le contenu de débordement vertical, la valeur de l'attribut est la même que le débordement
2024-04-28
commentaire 0
928