10000 contenu connexe trouvé

Plugin de calendrier développé par Native Js
Présentation de l'article:Cet article partage principalement l'exemple de code du plug-in de calendrier développé avec natif js. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
2017-02-06
commentaire 0
1398

Mode Python : plugin Vim pour développer des applications Python dans l'éditeur Vim
Présentation de l'article:Python-mode est un plug-in Vim qui vous permet d'écrire du code Python plus rapidement dans l'éditeur Vim à l'aide de diverses bibliothèques, notamment pylint, Rope, pydoc, pyflakes, pep8, autopep8, pep257 et mccable. Ces bibliothèques fournissent certaines fonctions de codage, telles que. analyse statique, reconstruction de fonctionnalités, pliage, complétion et documentation. Lecture recommandée : Comment utiliser le plug-in Bash-Support pour transformer l'éditeur Vim en un IDE pour écrire des scripts Bash. Ce plug-in inclut toutes les fonctionnalités que vous pouvez utiliser pour développer des applications Python dans l'éditeur Vim. Les caractéristiques du mode Python incluent les valeurs suivantes
2024-03-17
commentaire 0
994



Comment utiliser Layui pour implémenter les fonctions des composants de calendrier par glisser-déposer
Présentation de l'article:Comment utiliser Layui pour implémenter la fonction de composant de calendrier glisser-déposer 1. Introduction Layui est un framework frontal Web léger qui fournit des composants d'interface utilisateur riches et des interfaces API simples et faciles à utiliser. Dans le développement quotidien, nous devons souvent utiliser des composants de calendrier pour afficher et gérer les informations temporelles. Cet article explique comment utiliser la fonction glisser-déposer de Layui pour implémenter un composant de calendrier déplaçable. 2. Préparation Avant de commencer, nous devons faire quelques préparatifs. Téléchargez le framework Layui Tout d'abord, nous devons télécharger le framework Layui
2023-10-26
commentaire 0
850

Comment insérer un document Word dans un éditeur CAO rapide
Présentation de l'article:Cliquez sur l'option [Insérer]-[Objet] dans la barre de menu et la fenêtre contextuelle [Insérer un objet] apparaîtra. Dans la fenêtre contextuelle [Insérer un objet], nous pouvons voir deux manières d'insérer des objets : [Nouveau] et [Créer à partir d'un fichier]. Vous pouvez cliquer sur [Créer à partir d'un fichier] et vous pouvez voir deux boutons [Parcourir] et [Lien] sous le chemin du fichier. Nous choisissons de cliquer sur le bouton [Parcourir]. À ce stade, la page contextuelle [Parcourir] apparaîtra. Nous trouvons le document Word requis et le sélectionnons pour l'ouvrir. Cliquez sur le bouton [OK] pour insérer un nouvel objet de document Word dans le dessin CAO. À ce stade, vous reviendrez à la fenêtre contextuelle [Insérer un objet]. Vous pouvez voir que le chemin du fichier sous [Créer à partir d'un fichier] a été ajouté. Cliquez simplement sur le bouton [OK]. Dans la zone de dessin de l'éditeur, vous pouvez voir
2024-04-26
commentaire 0
442

Comment créer un composant de table modifiable en utilisant le langage Go et Vue.js
Présentation de l'article:Dans les applications Web modernes, les tableaux sont un composant de base fréquemment utilisé, donc pouvoir créer des composants de tableau modifiables offrira aux développeurs une grande commodité. Cet article explique comment créer un composant de table modifiable à l'aide du langage Go et de Vue.js. Qu'est-ce qu'un composant de tableau modifiable ? Un composant de tableau modifiable est un composant d'interface utilisateur qui permet aux utilisateurs de saisir, d'éditer et de modifier des opérations dans un tableau. Il fournit également des fonctions supplémentaires, telles que l'ajout de nouvelles lignes, la suppression de lignes, le tri et le filtrage. , recherche et plus encore. Groupe de tables modifiables
2023-06-17
commentaire 0
1213

Comment mettre un document Word en mode « non modifiable » ?
Présentation de l'article:Définir le document Word en « mode non modifiable », c'est-à-dire en « édition restreinte », peut empêcher les modifications accidentelles du contenu du document ; il peut également jouer un certain rôle de protection dans les situations où vous souhaitez uniquement le lire à d'autres et l'interdire. copie et modification. Les documents Word sont livrés avec la possibilité de définir une protection restreinte, qui peut être définie via [Restreindre l'édition] sous l'option [Réviser] dans le menu. Après avoir cliqué sur [Restreindre l'édition], une nouvelle page apparaîtra sur le côté droit du document. Vous pouvez sélectionner [Restrictions de formatage] ou [Restrictions d'édition] selon vos besoins, vous pouvez également sélectionner des options de restriction plus détaillées. Par exemple, dans [Restreindre l'édition], vous pouvez sélectionner [Ne pas autoriser les modifications (lecture seule)] ou restreindre uniquement [Modification]. Après la sélection, cliquez sur [Oui, démarrer la protection forcée] en bas de la page ci-dessus, puis sur le bouton
2024-02-18
commentaire 0
1044

Comment utiliser Vue et ECharts4Taro3 pour créer un composant visuel modifiable par glisser-déposer
Présentation de l'article:Comment utiliser Vue et ECharts4Taro3 pour créer des composants visuels modifiables par glisser-déposer. Dans le développement d'applications mobiles et Web modernes, l'affichage visuel des données est un élément très important. À l'aide de Vue et ECharts4Taro3, vous pouvez facilement implémenter des composants visuels modifiables par glisser-déposer, permettant aux utilisateurs de personnaliser les données graphiques affichées. Cet article expliquera comment utiliser Vue et ECharts4Taro3 pour créer un composant visuel glisser-déposer modifiable, avec des exemples de code. Nous devons d’abord préparer
2023-07-24
commentaire 0
1709

Quand le mode modifiable de Pip est-il utile pour le développement de packages Python locaux ?
Présentation de l'article:Grâce au mode modifiable de Pip, les développeurs peuvent lier les packages locaux à leur source d'origine, permettant ainsi des mises à jour transparentes en temps réel. Cela rationalise le développement des packages, permettant des tests et des itérations rapides sans avoir besoin de mises à jour manuelles des packages.
2024-10-23
commentaire 0
462

Méthode d'implémentation de la table modifiable dans le document Vue
Présentation de l'article:Vue.js est actuellement l'un des frameworks front-end les plus populaires. Il utilise une approche basée sur les données pour créer des interfaces utilisateur et présente les caractéristiques d'une liaison de données bidirectionnelle et d'une création de composants. Dans la documentation Vue.js, une méthode d'implémentation d'une table modifiable est fournie. Cet article présentera les étapes d'implémentation spécifiques de cette méthode. Pour préparer des données, vous devez d’abord préparer un ensemble de données. Ici, nous prenons comme exemple les informations sur les étudiants. Le format des données peut être un tableau, chaque élément contenant des attributs tels que le nom, le sexe, l'âge, etc. étudiants :[{name:'Xiao Ming
2023-06-20
commentaire 0
1790


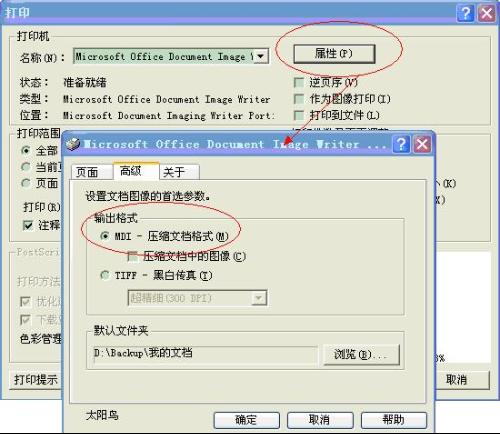
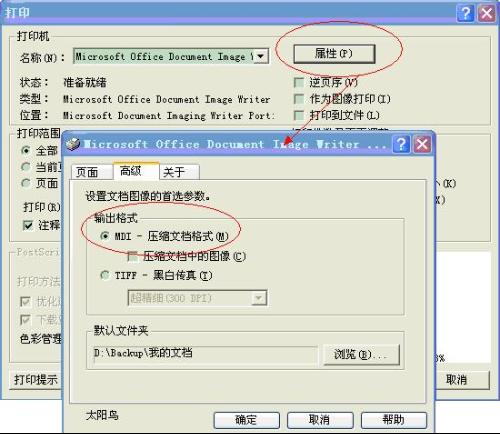
Quelle est la méthode pour convertir un fichier PDF en un document Word modifiable ?
Présentation de l'article:Comment convertir des fichiers PDF en documents Word modifiables ? ? Vous pouvez utiliser AdobeReader (lecteur) pour convertir des fichiers PDF en fichiers d'impression virtuelle au format MDI en suivant les étapes suivantes : 1. Ouvrez le fichier PDF que vous souhaitez convertir. 2. Sélectionnez "Fichier" dans la barre de menu et cliquez sur l'option "Imprimer". 3. Dans la fenêtre d'impression, recherchez le paramètre de nom « Imprimante » et sélectionnez « MicrosoftOfficeDocumentImageWriter » comme imprimante. 4. Après avoir confirmé les paramètres, imprimez le fichier PDF en tant que fichier d'impression virtuelle au format MDI. 5. Veuillez noter que le format par défaut est TIFF, si vous devez le changer au format MDI, veuillez cliquer sur « Propriétés » et ouvrir la boîte de dialogue,
2024-01-17
commentaire 0
580

Comment utiliser Layui pour développer un système de gestion d'horaires personnels modifiable
Présentation de l'article:Comment utiliser Layui pour développer un système de gestion d'horaires personnels modifiable. Ces dernières années, avec le développement rapide des technologies de l'information et le rythme de vie accéléré des gens, la gestion des horaires personnels est devenue de plus en plus importante. Afin de permettre aux gens de mieux gérer leur temps et leurs tâches, nous pouvons utiliser Layui, un framework d'interface utilisateur frontal basé sur JavaScript. Il fournit des composants riches et un style concis, et est très adapté au développement de systèmes de gestion d'horaires personnels. 1. Préparation de l'environnement Tout d'abord, nous devons préparer l'environnement de développement. assurez-vous que vous
2023-10-25
commentaire 0
1410

Explication graphique et textuelle détaillée du plug-in d'horloge de calendrier basé sur jQuery et HTML5
Présentation de l'article:jQuery est un framework JavaScript frontal Web qui est toujours très populaire. Ce que nous allons partager cette fois est le plug-in d'horloge de calendrier basé sur jQuery. Certains plug-ins de calendrier sont implémentés sur la base de la technologie HTML5, donc les effets d'animation. sont plutôt bons. Les amis intéressés peuvent aller y jeter un œil. 1. Plug-in de calendrier multifonctionnel jQuery avec fonction d'enregistrement d'événements Une caractéristique majeure de ce plug-in de calendrier jQuery est qu'il peut enregistrer des événements après chaque date et définir des heures de rappel. Si vous êtes bon en développement JS, vous pouvez également le faire. améliorez-le en une application pour un rappel instantané. Source de démonstration en ligne.
2017-03-08
commentaire 0
2354

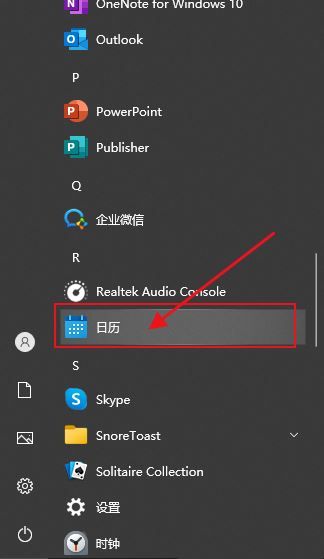
Que dois-je faire s'il n'y a pas de rappels contextuels pour les événements du calendrier dans Win10 ? Comment récupérer si les rappels d'événements du calendrier ont disparu dans Win10 ?
Présentation de l'article:Le calendrier peut aider les utilisateurs à enregistrer votre emploi du temps et même à définir des rappels. Cependant, de nombreux utilisateurs se demandent que faire si les rappels d'événements du calendrier n'apparaissent pas dans Windows 10 ? Les utilisateurs peuvent d'abord vérifier l'état de la mise à jour Windows ou vider le cache du Windows App Store pour effectuer l'opération. Laissez ce site présenter soigneusement aux utilisateurs l'analyse du problème du rappel des événements du calendrier Win10 qui n'apparaît pas. Pour ajouter des événements au calendrier, cliquez sur le programme "Calendrier" dans le menu système. Cliquez avec le bouton gauche de la souris sur une date du calendrier. Entrez le nom de l'événement et l'heure du rappel dans la fenêtre d'édition, puis cliquez sur le bouton « Enregistrer » pour ajouter l'événement. Résoudre le problème du rappel d'événement du calendrier Win10 qui n'apparaît pas
2024-06-09
commentaire 0
765
Plug-in de calendrier Jquery pour créer un simple calendrier_jquery
Présentation de l'article:Cet article partagera avec vous un plug-in de calendrier jquery. Utilisez le plug-in de calendrier jquery pour créer un calendrier. Il a une belle apparence et apporte une excellente expérience utilisateur aux utilisateurs. Les amis intéressés par le plug-in de calendrier jquery peuvent se référer à cet article.
2016-05-16
commentaire 0
1427