10000 contenu connexe trouvé

jquery cache la table
Présentation de l'article:Avec le développement de la technologie Web frontale, il est devenu de plus en plus courant de développer des applications Web multiplateformes et multi-appareils. Dans les applications Web, les tableaux sont de plus en plus utilisés. Le tableau est un élément HTML très approprié pour afficher des données, mais dans certains cas, nous devons masquer le tableau. Pour le moment, le framework jQuery peut nous aider à réaliser cette fonction. Cet article présentera comment utiliser jQuery pour masquer une table, y compris les aspects suivants : 1. Masquer la table entière2
2023-05-28
commentaire 0
1751
点击隐藏页面左栏或右栏实现js代码_javascript技巧
Présentation de l'article:通过点击来隐藏页面左栏或右栏,此效果在实际应用中很常见,接下来为大家详细介绍下实现代码,感兴趣的朋友可以参考下哈,希望可以帮助到你
2016-05-16
commentaire 0
1142

Comment configurer l'accès invisible le plus à droite ? Où configurer l'accès invisible le plus à droite ?
Présentation de l'article:Comment paramétrer l’accès invisible le plus à droite ? En haut à droite, lorsque vous visitez les pages d'accueil d'autres personnes, vous pouvez définir un accès invisible, afin qu'aucun enregistrement de visiteur ne soit laissé après la visite. De nombreux amis ne savent toujours pas comment configurer l'accès invisible le plus à droite. Voici un résumé de la façon de configurer l'accès invisible le plus à droite. Comment configurer l'accès invisible le plus à droite 1. La première étape consiste à cliquer sur l'avatar pour ouvrir le logiciel le plus à droite, puis on clique sur la fonction avatar personnel dans le coin supérieur gauche. 2 La deuxième étape consiste à cliquer sur le menu pour accéder à la page de l'avatar, puis à cliquer sur les trois petits points dans le coin supérieur droit. 3 La troisième étape, cliquez sur Invisible Access. Après avoir cliqué sur les trois points, le menu suivant apparaîtra. Nous pouvons cliquer sur Invisible Access ci-dessous.
2024-07-01
commentaire 0
880

jquery masque les éléments HTML
Présentation de l'article:Dans le développement Web, il est souvent nécessaire de masquer et d'afficher des éléments sur la page, par exemple en affichant ou en masquant certains éléments dans différents états de la page. Dans ce cas, nous pouvons utiliser jQuery, une bibliothèque JavaScript, pour implémenter ces opérations. Cet article expliquera comment utiliser jQuery pour masquer des éléments HTML et fournira quelques exemples de code pratiques pour aider les lecteurs à mieux maîtriser cette technologie. 1. Utilisez la méthode hide() pour masquer des éléments. jQuery fournit une méthode appelée hide.
2023-05-23
commentaire 0
613

Parlons de la façon de masquer les champs de formulaire dans jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée pour simplifier les tâches de script courantes côté client. L'une des tâches courantes consiste à masquer les champs du formulaire. Cet article explique comment utiliser jQuery pour masquer les champs de formulaire. Tout d'abord, pour masquer un champ de formulaire, vous devez utiliser l'attribut "display" en CSS. Cet attribut possède plusieurs options, dont "aucun", qui masque complètement l'élément. Il existe plusieurs façons de définir la propriété « display » d'un élément sur « aucun » à l'aide de jQuery.
2023-04-10
commentaire 0
938

jquery montre une balise cachée
Présentation de l'article:jQuery est une bibliothèque JavaScript couramment utilisée pour le développement front-end. Elle fournit de nombreuses API pratiques qui peuvent rapidement implémenter de nombreuses fonctions courantes. Parmi elles, afficher et masquer des éléments est l’une des fonctions couramment utilisées dans le développement front-end. Dans cet article, nous expliquerons comment utiliser jQuery pour afficher et masquer la fonction de balise a. Dans jQuery, le moyen le plus simple d'afficher et de masquer des éléments consiste à utiliser les méthodes .show() et .hide(). Ces méthodes permettent de contrôler facilement la visibilité des éléments. Ce qui suit est affiché en utilisant jQuery
2023-05-28
commentaire 0
994
Jquery显示、隐藏元素以及添加删除样式_jquery
Présentation de l'article:显示、隐藏元素我们可以通过css来实现;添加删除样式我们可以通过js或jquery来实现,下面为大家讲解的是使用jquery实现元素的显示隐藏及样式的添加与删除
2016-05-16
commentaire 0
1194

jquery définit la durée à cacher
Présentation de l'article:Dans la conception de l’interface de nombreux sites Web, cela implique souvent l’opération d’affichage ou de masquage de certains éléments. Quant à la façon de masquer des éléments, le framework jquery offre un moyen très pratique. Cet article se concentrera sur la façon dont jquery masque les éléments span. 1. Connaissances de base Avant d'expliquer, nous devons comprendre certaines connaissances de base. 1.1 Framework Jquery jquery est un framework JavaScript très populaire. Il fournit de nombreuses fonctions simples, rapides et puissantes pour manipuler et traiter des documents HTML.
2023-05-23
commentaire 0
940


jquery cliquez autour de div pour masquer div
Présentation de l'article:En développement web, il est souvent nécessaire de mettre en œuvre la fonction de masquage d'un élément lorsqu'un autre élément est cliqué. Ceci est particulièrement courant lors de la mise en œuvre de certains effets interactifs. Cet article explique comment utiliser jQuery pour implémenter la fonction de masquage d'un div lorsque vous cliquez dessus. Utiliser jQuery pour gérer les événements Afin d'implémenter la fonction de masquage d'un div lorsque l'on clique autour d'un div, nous devons utiliser la fonction de gestion des événements de jQuery. Dans jQuery, la liaison d'événement peut utiliser la méthode .on(). Par exemple, le code pour lier un événement de clic est le suivant : ```javascript$(do).
2023-05-25
commentaire 0
1032

Protégez les dossiers privés et cachez-les comme ceci
Présentation de l'article:De nombreux amis ont des documents et des informations dans leur travail ou dans leur vie personnelle qu’ils ne veulent pas que les autres voient à volonté et qu’ils souhaitent cacher. En fait, il suffit d’une simple opération pour cacher les fichiers aux autres. Tout d'abord, placez les fichiers que vous souhaitez masquer dans un dossier, puis cliquez avec le bouton droit sur le dossier et sélectionnez l'option "Propriétés" pour masquer les fichiers. Une fois la nouvelle page affichée, cochez l'option [Masquer] ci-dessous, puis cliquez sur [OK]. Ensuite, nous devons revenir à l'interface de l'ordinateur, rechercher le dossier [Poste de travail] ou [Cet ordinateur] et double-cliquer pour l'ouvrir. Après l'ouverture, cliquez sur [Modifier le dossier et les options de recherche] sous l'option [Fichier] dans le menu. Une fois qu'une nouvelle page apparaît, cliquez sur l'option [Afficher], puis cochez [Ne pas afficher les fichiers, dossiers ou lecteurs cachés]
2024-02-18
commentaire 0
962

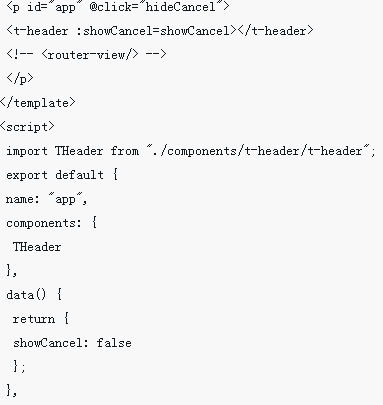
Vue implémente un menu système flottant/caché dans le coin supérieur droit de la page
Présentation de l'article:Cet article présente principalement comment Vue implémente un menu système qui peut être suspendu/masqué dans le coin supérieur droit de la page. L'idée d'implémentation est de transmettre la valeur booléenne showCancel au composant enfant via des accessoires et de lier les événements au parent et à l'enfant. composants respectivement pour contrôler le menu système. Les amis dans le besoin peuvent s'y référer
2018-05-05
commentaire 0
2189

jquery définit le paragraphe entier pour qu'il soit masqué
Présentation de l'article:jQuery est une puissante bibliothèque JavaScript qui peut être utilisée pour améliorer l'efficacité et la qualité de la programmation JavaScript. Dans le développement Web, nous rencontrons souvent le besoin de masquer ou d’afficher des éléments. Dans certains cas, nous devrons peut-être masquer l’intégralité du contenu, pas seulement un élément ou une partie du contenu. Ensuite, cet article expliquera comment utiliser jQuery pour masquer l'intégralité du contenu. 1. Comprenez la méthode .hide() Dans jQuery, nous pouvons utiliser la méthode .hide() pour masquer un seul élément ou un groupe d'éléments.
2023-05-28
commentaire 0
768

vue clique sur l'espace vide pour masquer et afficher le div
Présentation de l'article:Cette fois, je vais vous montrer comment masquer et afficher des divs en cliquant sur un espace vide dans Vue. Quelles sont les précautions pour masquer et afficher des divs en cliquant sur un espace vide dans Vue. Jetons un coup d'œil à ce qui suit. .
2018-04-27
commentaire 0
4751

jquery définit dynamiquement tr pour afficher et masquer
Présentation de l'article:Avec une grande quantité de données et d’informations affichées sur les pages Web, les barres de défilement et la pagination ne peuvent plus répondre à nos besoins. Par conséquent, nous avons besoin de meilleurs moyens d’afficher et de masquer les données. Cet article explique comment utiliser jQuery pour définir dynamiquement l'affichage et le masquage de tr, et afficher ou masquer directement les données dans le tableau. 1. Vider la table Dans le processus de définition dynamique de la table, il est préférable de vider la table en premier. Utilisez le code suivant pour effacer la table : ```javascript$("#myTable tbody tr").remove();```
2023-05-18
commentaire 0
1219

Comment cliquer sur l'arrière-plan pour afficher et masquer dans jquery
Présentation de l'article:Avec les progrès continus de la technologie Internet, l’interactivité dans la conception Web devient de plus en plus importante. Parmi eux, les effets spéciaux tels que « cliquer sur l'arrière-plan pour afficher/masquer » sont devenus une méthode d'interaction très pratique dans la conception Web. La réalisation de cet effet spécial repose principalement sur jQuery, une puissante librairie JavaScript. Alors, comment obtenir l’effet de cliquer sur l’arrière-plan pour l’afficher/masquer ? Ci-dessous, nous présenterons étape par étape les étapes et précautions spécifiques. Étape 1 : Configurer le code HTML et CSS de base. Tout d'abord, nous devons créer un
2023-04-26
commentaire 0
637