10000 contenu connexe trouvé

Comment utiliser Quark Browser en mode paysage ? Comment utiliser le mode paysage ?
Présentation de l'article:Quark Browser est un logiciel de navigation Web gratuit très professionnel. L'utilisation des fonctions et le changement de mode peuvent être facilement effectués. Vous pouvez définir rapidement le mode de navigation Web souhaité en un seul clic. Les utilisateurs peuvent rapidement passer du mode de navigation Web au mode paysage, mais de nombreux utilisateurs ne savent pas comment procéder ? Un guide détaillé pour passer rapidement de la navigation Web en mode paysage 1. Ouvrez la page d'accueil de Quark Browser et cliquez sur l'icône « trois » dans le coin inférieur droit. 2. Cliquez ensuite sur « Boîte à outils » dans le menu contextuel. 3. Enfin, cliquez sur « Écran horizontal » sur l'interface de la boîte à outils.
2024-06-12
commentaire 0
1221

Utilisez uniapp pour obtenir un effet de défilement plein écran
Présentation de l'article:L'utilisation d'uniapp pour obtenir l'effet de défilement plein écran nécessite des exemples de code spécifiques. Dans le développement d'applications mobiles, l'effet de défilement plein écran est une méthode d'interaction courante. En utilisant le framework uniapp, nous pouvons facilement obtenir cet effet. Cet article expliquera comment utiliser uniapp pour réaliser un défilement en plein écran et donnera des exemples de code détaillés. L'effet de défilement plein écran combine généralement le changement de page et l'animation de défilement, permettant aux utilisateurs de changer de page via des gestes coulissants dans l'application, améliorant ainsi l'interaction et l'expérience utilisateur. Ci-dessous, nous suivrons les étapes ci-dessous pour obtenir l'effet de défilement plein écran
2023-11-21
commentaire 0
1605
Code de fonction d'image de commutation implémenté par jQuery css_jquery
Présentation de l'article:Cet article présente principalement le code de fonction de commutation d'image implémenté par jQuery CSS et implique les techniques associées de jQuery modifiant dynamiquement le style des éléments de page en réponse aux événements de la souris. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1240

Comment implémenter l'internationalisation des pages et la commutation multilingue dans le développement de la technologie Vue
Présentation de l'article:Comment implémenter l'internationalisation des pages et la commutation multilingue dans le développement de la technologie Vue Introduction : Avec le développement de la mondialisation, de plus en plus d'applications doivent fournir une prise en charge multilingue. Dans le développement de la technologie Vue, la manière de mettre en œuvre l'internationalisation des pages et le changement multilingue est devenue particulièrement importante. Cet article expliquera comment utiliser le plug-in Vue-i18n pour implémenter l'internationalisation des pages et la commutation multilingue, et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Introduction à Vue-i18n Vue-i18n est un plug-in international pour Vue.js.
2023-10-08
commentaire 0
699

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1134

Comment utiliser vue et Element-plus pour basculer entre plusieurs thèmes et styles
Présentation de l'article:Comment utiliser Vue et ElementPlus pour basculer entre plusieurs thèmes et styles. Dans la plupart des applications Web, le thème et le style de l'interface utilisateur sont très importants. Ils peuvent affecter l'expérience et la perception de l'utilisateur. Par conséquent, fournir la fonction de commutation entre plusieurs thèmes et styles est crucial pour une excellente application Web. Vue et ElementPlus sont deux frameworks front-end très populaires. Ils offrent une multitude de fonctions et de composants qui peuvent nous aider à développer rapidement une variété d'applications Web. Donc,
2023-07-17
commentaire 0
2391

Nouveaux changements dans la mise à niveau ColorOS 14.0 du système OPPO : animation de charge optimisée, 'Protection de charge' mise à niveau vers 'Mode de charge intelligent'
Présentation de l'article:Selon les informations de ce site du 21 octobre, l'assistant de mise à niveau ColorOS a été publié sur Weibo pour répondre aux nouveaux changements après la mise à niveau ColorOS 14.0. Ce site a appris de Weibo que ColorOS 14.0 a optimisé et ajusté l'animation de charge ne s'affiche sur l'écran de verrouillage que lorsque le chargeur est branché pour la première fois, et ne s'affichera pas après sa disparition du contrôle de lecture de musique ; dans le centre de contrôle est utilisé comme un moyen rapide de contrôler l'audio. L'entrée sera affichée en permanence, prenant en charge la sélection rapide des applications audio récemment jouées ou la commutation des appareils de lecture audio (tels qu'un casque Bluetooth/une commutation locale, etc.). Afin d'optimiser la vitesse de réponse du geste sur écran noir, ColorOS 14.0 supprime l'effet d'animation du geste sur écran noir et annule simultanément les effets sonores conçus pour l'animation. En termes de paramètres, « Espace enfants » a été mis à niveau vers « Mode enfants » et « Devrait
2023-10-21
commentaire 0
1948
L'effet d'élargissement lorsque la souris passe par jQuery (avec code source de démonstration)_jquery
Présentation de l'article:Cet article présente principalement l'effet d'élargissement lorsque la souris est passée par jQuery. Il démontre les techniques associées du plug-in Kwicks de jQuery pour implémenter la réponse aux événements de la souris et la transformation dynamique des styles d'éléments de page. Il est également livré avec un code source de démonstration pour les lecteurs. pour télécharger et s'y référer.
2016-05-16
commentaire 0
1211

Comment utiliser Layui pour implémenter la fonction d'onglet de navigation réactif
Présentation de l'article:Comment utiliser Layui pour implémenter la fonction d'onglet de navigation réactive La fonction d'onglet de navigation est un composant de mise en page Web courant, qui peut fournir la fonction de basculer rapidement entre différents modules de contenu. En utilisant Layui, un excellent framework front-end, nous pouvons facilement implémenter une fonction d'onglet de navigation réactive. Cet article expliquera comment utiliser Layui pour implémenter cette fonction et joindra des exemples de code détaillés. 1. Présentez Layui Tout d’abord, introduisez les ressources liées à Layui dans la page. Vous pouvez le télécharger depuis le site officiel de layui (http
2023-10-27
commentaire 0
1264

HTML, CSS et jQuery : un guide technique pour obtenir des effets de défilement en plein écran
Présentation de l'article:HTML, CSS et jQuery : Un guide technique pour obtenir des effets de défilement en plein écran Introduction : Les effets de défilement en plein écran sont l'un des éléments les plus courants et les plus accrocheurs de la conception Web moderne. Au fur et à mesure que l'utilisateur fait défiler, le contenu passe en plein écran de manière fluide et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour obtenir un effet de défilement plein écran et fournit des exemples de code détaillés. 1. Préparation Tout d'abord, nous devons introduire les fichiers et bibliothèques nécessaires dans le fichier HTML. Marquez la <tête>
2023-10-26
commentaire 0
1142

Formater le disque dur de la station d'accueil Mac ?
Présentation de l'article:De nombreux amis ont des questions sur le format du disque dur de la station d'accueil Mac. Cet article vous donnera des réponses détaillées à titre de référence. j'espère que cela pourra nous aider ! Nous allons jeter un coup d'oeil! Comment utiliser une clé USB sur un ordinateur portable Apple Tout d'abord, insérez la clé USB dans l'ordinateur Mac. Si rien ne se passe, basculez l'écran de votre Mac sur l'interface de bureau. Sur l'écran de l'appareil, vous verrez le nom de la clé USB, comme indiqué dans l'image ci-dessous. Recherchez la clé USB et insérez-la dans l'ordinateur. Cliquez sur "Go" sur le bureau, puis cliquez sur "Ordinateur". La flèche à gauche pointe vers la clé USB, qui peut être ouverte en double-cliquant dessus. Tout d’abord, insérez la clé USB dans le port USB de votre Mac. Ensuite, basculez l'écran Mac sur la page Bureau et vous pourrez voir le nom de la clé USB. Ensuite, sélectionnez l'image de l'appareil et cliquez avec le bouton droit sur "Ouvrir
2024-01-14
commentaire 0
748

Comment configurer la lecture automatique en plein écran sur Bilibili Comment configurer la lecture automatique en plein écran sur Bilibili
Présentation de l'article:Comment mettre en place la lecture automatique en plein écran sur Bilibili ? En mode de lecture automatique plein écran de Bilibili, vous pouvez lire la vidéo directement en plein écran lorsque vous cliquez dessus. De nombreux amis ne savent toujours pas comment configurer la lecture automatique en plein écran de Bilibili. Voici un résumé de la façon de configurer la lecture automatique en plein écran de Bilibili. Comment configurer la lecture automatique en plein écran sur Bilibili. Après avoir accédé à l'application Bilibili, appuyez sur « Mon » dans le coin inférieur droit pour passer au centre personnel. Recherchez « Paramètres » sous « Plus de services » et cliquez pour entrer. 2. Après avoir accédé à la page des paramètres, cliquez pour sélectionner « Paramètres de lecture » pour entrer. 3. Ensuite, il y a un « Paramètres de lecture automatique » sur la page des paramètres de lecture. Lorsque vous le voyez, cliquez dessus pour le sélectionner. Enfin, entrez dans la page de lecture vidéo,
2024-06-26
commentaire 0
1346

que peut faire WordPress
Présentation de l'article:WordPress est un système de gestion de contenu (CMS) qui peut être utilisé pour créer et gérer une variété de sites Web, notamment : des blogs, des sites Web professionnels, des sites Web personnels, des pages de contenu et des articles. Ses fonctionnalités incluent : la personnalisation du thème, l'intégration de plugins, l'ajout de widgets, la gestion des utilisateurs, la sauvegarde et la récupération, les mises à jour et la maintenance de la sécurité, une conception optimisée pour le référencement et adaptée aux mobiles et l'intégration du commerce électronique.
2024-04-15
commentaire 0
1176

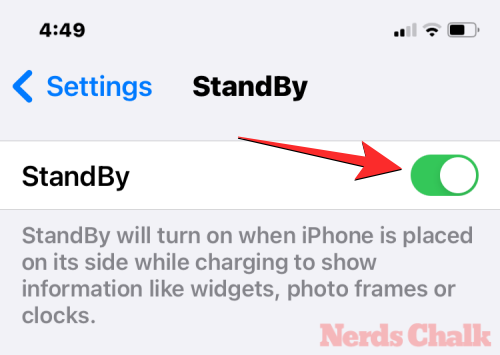
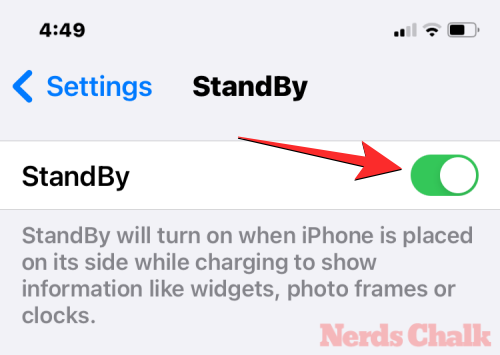
Comment personnaliser la couleur de veille dans iOS 17
Présentation de l'article:Apple propose un nouveau mode d'écran de verrouillage dans iOS 17 appelé Mode veille, qui s'active lorsque votre iPhone est branché sur un chargeur (filaire ou sans fil) et placé sur un support en orientation paysage. Ce mode affichera plus d'informations en un coup d'œil que l'écran de verrouillage standard en affichant l'horloge, les données météorologiques, le calendrier et certains widgets. Après avoir activé cette fonctionnalité dans les paramètres, votre iPhone passera automatiquement en mode veille lorsqu'il sera placé en orientation paysage pendant le chargement. Comment changer les couleurs de veille dans iOS 17 Le mode veille propose un ensemble de trois pages (Widgets, Photos et Horloge) que vous pouvez basculer d'avant en arrière en faisant glisser votre doigt sur l'écran. Parmi ces pages, seul l'écran Horloge vous permet de personnaliser les couleurs affichées à l'écran afin que vous puissiez
2023-09-23
commentaire 0
4494

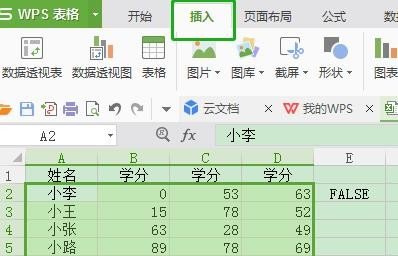
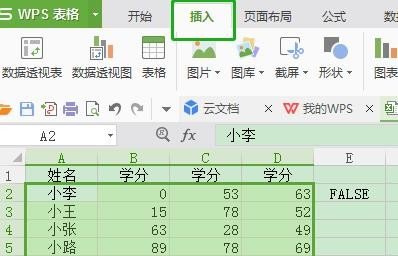
Comment créer un graphique à deux coordonnées avec le didacticiel WPS_WPS pour créer un graphique à deux coordonnées
Présentation de l'article:La première étape consiste à ouvrir le tableau Excel et à saisir les données. Étape 2 : Sélectionnez la zone du champ de données et passez à la page [Insérer]. Étape 3 : Cliquez sur le contrôle [Tous les graphiques] et sélectionnez l'un des graphiques. Ici, nous sélectionnons le graphique combiné. Étape 4 : Sélectionnez la zone de graphique et cliquez sur la touche de raccourci [Formater la zone de graphique]. Étape 5 : Dans le panneau de propriétés contextuel, développez [Options du graphique] et sélectionnez la série avec des valeurs plus petites. Étape 6 : passez à la page [Série], sélectionnez [Axe secondaire], définissez la valeur [Chevauchement des séries] sur 0 et définissez [Espacement des catégories] sur [200 %].
2024-04-24
commentaire 0
707

Comment Meiyou enregistre-t-elle la période de grossesse ?
Présentation de l'article:L'application Meiyou est une application complète de gestion de la santé conçue spécifiquement pour les femmes. Elle propose des services complets de suivi du cycle menstruel et de gestion de la santé. Dans ce numéro, l'éditeur vous parlera de la méthode d'enregistrement de la grossesse de Meiyou. Les nouvelles mères devraient l'apprendre rapidement. Introduction à la méthode d'enregistrement de grossesse de Meiyou : 1. Ouvrez d'abord le logiciel Meiyou. Après avoir accédé à la page d'accueil, vous pouvez passer aux enregistrements, à son cercle, à Youzi Street et à ma page. 2. Puis dans l'enregistrement. page, vous pouvez passer à la page de préparation à la grossesse, de grossesse et de parentalité, et nous cliquons sur [Grossesse] 3. Après le dernier clic, nous arrivons à la page de grossesse et il suffit de cliquer sur [Activer le mode grossesse] ;
2024-06-09
commentaire 0
1003

OPPO annonce de nouveaux effets d'animation pour ColorOS 14 : plus de 100 mises à niveau, couvrant le déverrouillage, les fonds d'écran et le centre de communication
Présentation de l'article:Selon les informations du 29 avril, OPPO a annoncé aujourd'hui un nouveau contenu d'animation pour le système ColorOS14, couvrant l'écran de verrouillage, le bureau, le centre de communication, le multitâche, les grands dossiers et d'autres scènes, complétant plus de 100 mises à niveau d'animation. Les détails et la démonstration de l'animation sont les suivants : La mise à niveau visuelle a un nouvel effet de déverrouillage. Lorsque l'utilisateur déverrouille et accède au bureau, les icônes et les cartes apparaissent en couches, offrant une "expérience de plus en plus fluide". Animation du zoom du fond d'écran Lorsque les utilisateurs font glisser leur doigt depuis le bas de l'écran pour quitter l'application, l'animation du zoom du fond d'écran sera « plus fluide et plus cohérente ». Après la mise à niveau du centre de contrôle des communications, l'effet dynamique du centre de communication déroulant est plus évident, un effet de flou gaussien est ajouté à l'arrière-plan, la disposition globale est plus hiérarchique et les informations sont plus intuitives. La sortie de l'application de mise à niveau de l'effet dynamique interrompt le démarrage et la sortie de l'application dynamique. La réponse de commutation est rapide, la commande est connectée et la réponse est aussi rapide que la vitesse de la main.
2024-04-29
commentaire 0
526

La méthode spécifique pour masquer les touches de navigation virtuelles dans vivoX20
Présentation de l'article:Vous pouvez accéder à [Paramètres] ---- [Navigation du système] ---- [Séquence et style des gestes de navigation] sur votre téléphone et sélectionner l'élément du bas sans icône (vierge). Dans le même temps, la navigation du système de téléphone portable à empreinte digitale sur l'écran vivoX20 peut être commutée à tout moment, avec trois styles et deux méthodes, qui peuvent être adaptées à votre guise. Il y a trois barres de navigation blanches en bas de l'écran du vivoX20. Il s'agit d'une nouvelle fonction gestuelle de navigation en plein écran du vivoX20. Elle correspond automatiquement aux touches multitâche, d'accueil et de retour à la position d'origine. position correspondante pour réaliser la fonction de bouton correspondante. Les gestes de navigation sont très simples à utiliser une fois que vous vous y êtes habitué, et vous n'avez pas besoin d'aller dans le coin supérieur droit de l'écran pour afficher le centre de contrôle comme l'iPhoneX. Si vous n’êtes vraiment pas habitué à ce geste de navigation, vous pouvez également aller dans les paramètres
2024-04-23
commentaire 0
878

Comment bloquer les publicités dans Tomato Novels Comment bloquer les publicités
Présentation de l'article:En tant qu'application de lecture populaire, Tomato Novel propose une variété d'options de services pour améliorer l'expérience de lecture des utilisateurs. Parmi eux, pour la partie publicitaire, étant donné que les utilisateurs peuvent préférer un environnement de lecture immersif sans interférence, Tomato Novel a également mis en place une fonction de blocage de la publicité correspondante. Alors, comment bloquer les publicités ? Suivez-nous ci-dessous pour y jeter un œil. Pour bloquer les publicités, ouvrez d’abord le logiciel Tomato Novel et accédez à la page d’accueil. Enfin, nous pouvons voir que nous pouvons basculer vers les catégories, les avantages, la bibliothèque et mes pages. Ici, cliquez sur le bouton [Mon] dans le coin inférieur droit. 2. Ensuite, lorsque nous arrivons à ma page, nous devons cliquer sur [Icône Paramètres] dans le coin supérieur droit. 3. Ensuite, lorsque nous arrivons à la page, nous pouvons voir qu'il y a des fonctions telles que le service client, à propos de Tomato, se déconnecter, etc.
2024-06-11
commentaire 0
1145

Comment utiliser Vue pour implémenter des effets de commutation coulissants gauche et droit
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de commutation coulissantes gauche et droite Vue est un framework JavaScript populaire largement utilisé pour créer des interfaces utilisateur. Lors du développement d’applications Web réactives, il est souvent nécessaire de mettre en œuvre divers effets spéciaux pour améliorer l’expérience utilisateur. Parmi eux, glisser vers la gauche et la droite pour changer d'effet spécial est une exigence courante. Cet article explique comment utiliser Vue pour obtenir cet effet spécial et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire les bibliothèques et composants pertinents dans le projet Vue. Dans cet exemple, nous utiliserons VueRouter et V
2023-09-19
commentaire 0
1039