10000 contenu connexe trouvé

Comment créer un diaporama d'images réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un diaporama d'images réactif. Dans la conception Web moderne, les diaporamas d'images sont un élément courant et accrocheur qui peut rendre les pages Web plus vivantes, plus attrayantes et améliorer l'expérience utilisateur. Dans cet article, nous allons vous montrer comment créer un diaporama d'images réactif en utilisant HTML, CSS et jQuery. Nous fournirons des exemples de code spécifiques pour vous aider à implémenter un magnifique diaporama d'images dans votre projet grâce à des opérations simples. Tout d'abord, nous avons besoin d'une base
2023-10-25
commentaire 0
1045

Comment créer un lecteur de diaporama réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer un lecteur de diaporama réactif en utilisant HTML, CSS et jQuery Dans la conception Web actuelle, les lecteurs de diaporama sont l'un des éléments les plus courants et les plus populaires. Le lecteur de diaporama peut afficher des images et du texte avec des effets d'animation exquis, offrant aux utilisateurs une expérience visuelle plus attrayante. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un lecteur de diaporama réactif et fournit des exemples de code spécifiques. Étape 1 : Créer une structure HTML Tout d'abord, nous devons créer une structure HTML
2023-10-24
commentaire 0
743

Comment créer un curseur d'image réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un curseur d'image réactif. Dans la conception Web moderne, le curseur d'image (ImageSlider) est un élément courant, souvent utilisé pour afficher des produits, des collections d'images ou des diaporamas. Cet article vous expliquera comment utiliser HTML, CSS et jQuery pour créer un curseur d'image réactif et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de base en HTML. Dans un élément conteneur, créez une liste contenant toutes les images
2023-10-24
commentaire 0
1394

Comment créer une mise en page de blog réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer une mise en page de blog réactive à l'aide de HTML, CSS et jQuery À l'ère moderne d'Internet, disposer d'une mise en page de blog réactive est crucial pour le succès de votre site Web. La conception réactive garantit que votre blog s'affiche bien sur différents appareils, offrant ainsi une meilleure expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une mise en page de blog réactive simple et pratique, et fournira des exemples de code spécifiques à titre de référence. Structure HTML Tout d'abord, nous devons mettre en place une structure de base
2023-10-28
commentaire 0
1379

Comment implémenter la fonction de téléchargement d'images de sites Web via PHP et Typecho
Présentation de l'article:Comment implémenter la fonction de téléchargement d'images de sites Web via PHP et Typecho Dans la tendance des plateformes sociales en ligne modernes, le partage d'images est un moyen très populaire. La fonction de téléchargement d'images du site Web est une fonctionnalité indispensable pour de nombreux sites Web, permettant aux utilisateurs de télécharger facilement leurs propres images et de les partager avec d'autres. Cet article explique comment implémenter la fonction de téléchargement d'images de sites Web via PHP et Typecho. Typecho est un système de blog PHP open source, très adapté à la création de blogs personnels et de petits sites Web. Il est léger et facile à utiliser
2023-07-21
commentaire 0
2041

Comment utiliser Layui pour implémenter la fonction de mur d'images réactif
Présentation de l'article:Comment utiliser Layui pour implémenter la fonction de mur d'images réactif Dans le développement Web moderne, le design réactif est devenu une tendance populaire. Afin de nous adapter aux différents appareils et tailles d'écran, nous devons utiliser un design réactif pour garantir l'adaptabilité et l'expérience utilisateur du site Web. En tant que forme courante de mise en page de sites Web, les murs d’images doivent également mettre en œuvre une conception réactive pour s’adapter aux différentes tailles d’écran. Cet article explique comment utiliser le framework Layui pour implémenter une fonction simple de mur d'images réactive et fournit des exemples de code spécifiques. 1. La préparation commence
2023-10-24
commentaire 0
757

Comment utiliser la mise en page CSS Flex pour implémenter un carrousel d'images réactif
Présentation de l'article:Comment utiliser la mise en page élastique CSSFlex pour implémenter un carrousel d'images réactifs Dans la conception Web moderne, la conception réactive devient de plus en plus importante. Lorsque nous concevons un site Web ou une application, nous souhaitons qu’il s’adapte aux appareils dotés de différentes tailles d’écran, qu’il s’agisse d’un téléphone mobile, d’une tablette ou d’un ordinateur de bureau. Le carrousel d'images est un composant de site Web courant qui peut être utilisé pour afficher l'effet de glissement de plusieurs images. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter un carrousel d'images réactif. Tout d'abord, nous avons besoin d'un Ht
2023-09-27
commentaire 0
864

Modifier la taille de l'image en vedette dans WordPress
Présentation de l'article:L'image sélectionnée est l'une des images les plus importantes que vous puissiez ajouter à votre article de blog. La raison pour laquelle l’image présentée est si importante est la façon dont elle est utilisée dans WordPress. Lorsque les gens tombent sur un lien vers votre site Web partagé sur les réseaux sociaux, la première chose qu'ils voient est l'image présentée et le titre de la publication. Cela signifie que votre image sélectionnée influencera le fait que les gens cliquent sur votre publication à partir des réseaux sociaux. Ces images peuvent également remplir une autre fonction importante, selon le thème que vous installez sur votre site Web. Ils peuvent apparaître n’importe où sur votre site Web qui renvoie à des articles. Par exemple, disons que vous disposez d’une barre latérale qui affiche vos cinq articles les plus lus. Vous pourrez afficher le titre de votre article ainsi que l’image sélectionnée correspondante dans la barre latérale. Cela rend le site Web visible
2023-09-15
commentaire 0
1865

Tutoriel sur l'utilisation de CSS pour implémenter l'effet carrousel automatique d'images réactives
Présentation de l'article:Avec la popularité des appareils mobiles, la conception Web doit prendre en compte des facteurs tels que la résolution de l'appareil et la taille de l'écran des différents terminaux pour offrir une bonne expérience utilisateur. Lors de la mise en œuvre d'un design réactif d'un site Web, il est souvent nécessaire d'utiliser l'effet carrousel d'images pour afficher le contenu de plusieurs images dans une fenêtre visuelle limitée, et en même temps, cela peut également améliorer l'effet visuel du site Web. Cet article expliquera comment utiliser CSS pour obtenir un effet de carrousel automatique d'image réactif, et fournira des exemples de code et une analyse. Idées d'implémentation L'implémentation d'un carrousel d'images réactif peut être réalisée grâce à la mise en page flexible CSS. exister
2023-11-21
commentaire 0
1992

Changer la page d'accueil par défaut dans WordPress : Choisissez entre un blog ou une page statique
Présentation de l'article:Votre page d’accueil est la première chose que les gens voient lorsqu’ils visitent votre site Web, vous voulez donc vous assurer de faire une bonne première impression ! Par défaut, WordPress utilise votre blog le plus récent comme page d'accueil. Cependant, même si un blog constitue une partie importante de votre site Web, dans de nombreux cas, un blog ne constitue pas la meilleure introduction à votre site Web. Disons que vous créez un site Web pour promouvoir votre entreprise. Souhaitez-vous que les clients potentiels voient une page d'accueil avec des témoignages, un diaporama de vos produits et services et de toutes les récompenses que vous avez remportées, ou une liste de vos articles de blog les plus récents ? Dans cette astuce rapide, je vais vous montrer comment faire la meilleure première impression en remplaçant le blog par défaut de WordPress par une page d’accueil spécialement conçue. Si vous êtes nouveau sur WordPress
2023-09-06
commentaire 0
1395

Comment améliorer la vitesse d'accès d'un site Web PHP grâce à l'optimisation des images ?
Présentation de l'article:Comment améliorer la vitesse d'accès d'un site Web PHP grâce à l'optimisation des images ? Présentation : À mesure qu'Internet se développe, la vitesse des sites Web devient de plus en plus importante pour l'expérience utilisateur et le classement dans les moteurs de recherche. Surtout dans les sites Web construits avec PHP, les images sont un facteur important dans la vitesse de chargement des pages Web. Cet article présentera comment améliorer la vitesse d'accès des sites Web PHP grâce à des méthodes d'optimisation d'image et fournira des exemples de code correspondants. Utilisez le bon format d’image : le choix du bon format d’image a un impact important sur la rapidité de chargement de votre site Web. Les formats d'image courants incluent JP
2023-08-05
commentaire 0
865

Maîtriser les points clés d'un site web responsive layout
Présentation de l'article:Ce que vous devez savoir sur les sites Web à mise en page réactive À mesure que la popularité et l'utilisation des appareils mobiles augmentent, les gens utilisent de plus en plus de téléphones mobiles et de tablettes pour naviguer sur le Web. Afin de permettre au site Web d'avoir de bons effets d'affichage sur des écrans de différentes tailles, la mise en page réactive est progressivement devenue une tendance importante dans la conception Web moderne. Cet article présentera les connaissances nécessaires sur les sites Web à mise en page réactive pour aider les lecteurs à mieux comprendre et appliquer la mise en page réactive. 1. La définition et les avantages de la mise en page réactive La mise en page réactive signifie que les concepteurs Web utilisent des grilles élastiques, des images élastiques et des requêtes multimédias
2024-02-18
commentaire 0
866

7 hacks CSS que tout développeur devrait connaître
Présentation de l'article:CSS est l'abréviation de Feuilles de style en cascade. Il est utilisé pour créer des sites Web visuellement attrayants. Son utilisation facilitera le processus de création de pages Web efficaces. La conception du site Web est cruciale. Il améliore l’esthétique et la qualité globale du site Web en facilitant l’interaction des utilisateurs. Bien qu’il soit possible de créer un site Web sans CSS, un style est requis car aucun utilisateur ne souhaite interagir avec un site Web ennuyeux et peu attrayant. Dans cet article, nous discutons de 7 hacks CSS dont chaque développeur aura besoin à un moment donné de son processus de conception Web. Créer des images réactives avec CSS À l'aide de diverses techniques appelées images réactives, vous pouvez charger l'image correcte en fonction de la résolution, de l'orientation, de la taille de l'écran, de la connexion réseau ou de la mise en page de l'appareil. Les photos ne doivent pas être vues
2023-08-29
commentaire 0
627

Comment créer un carrousel avec l'aide de CSS ?
Présentation de l'article:Les carrousels sont très connus sur Internet. Les carrousels Web constituent un moyen élégant d’organiser un contenu similaire en un seul endroit tactile tout en préservant l’espace précieux du site Web. Ils sont utilisés pour afficher des photos, proposer des produits et susciter l’intérêt de nouveaux visiteurs. Mais quelle est leur efficacité ? Il existe de nombreux arguments contre les carrousels, ainsi que des recherches sur l'utilisation des carrousels pour améliorer les performances. Mais comment les carrousels affectent-ils la convivialité du site Web ? Dans cet article, nous aborderons les bases des carrousels et comment les créer en utilisant HTML et CSS. Qu'est-ce qu'un carrousel ? Un carrousel est un diaporama qui affiche une série tournante de bannières/images. Les carrousels apparaissent généralement sur la page d’accueil d’un site Web. Cela améliore l’apparence de votre site Web. Graphique carrousel Web, également
2023-08-23
commentaire 0
975

Tutoriel sur l'utilisation de CSS pour obtenir un effet carrousel d'images réactif
Présentation de l'article:Tutoriel sur l'utilisation de CSS pour obtenir un effet carrousel d'images réactif. Avec la popularité des appareils mobiles et les progrès de la technologie, la conception de sites Web réactifs est devenue l'une des tendances actuelles en matière de conception. Dans le processus de conception, les carrousels d’images sont l’un des éléments communs, qui peuvent afficher efficacement les informations de plusieurs images aux utilisateurs. Ce didacticiel expliquera comment utiliser CSS pour obtenir un effet carrousel d'images réactif et fournira des exemples de code spécifiques. Étape 1 : structure HTML Tout d'abord, dans le fichier HTML, nous créons d'abord un conteneur (div) pour envelopper l'image et les boutons de navigation. Ensuite, pour
2023-11-21
commentaire 0
885

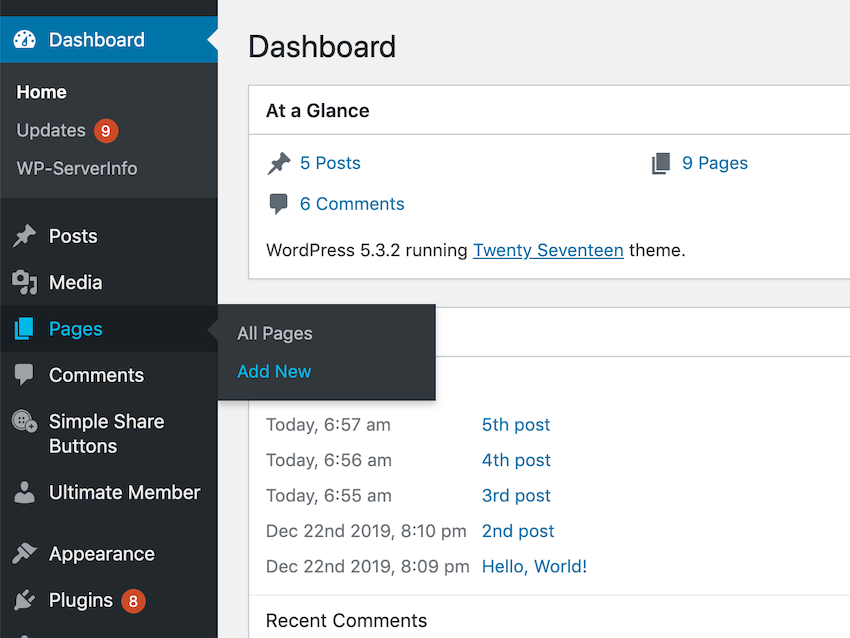
que peut faire WordPress
Présentation de l'article:WordPress est un système de gestion de contenu (CMS) qui peut être utilisé pour créer et gérer une variété de sites Web, notamment : des blogs, des sites Web professionnels, des sites Web personnels, des pages de contenu et des articles. Ses fonctionnalités incluent : la personnalisation du thème, l'intégration de plugins, l'ajout de widgets, la gestion des utilisateurs, la sauvegarde et la récupération, les mises à jour et la maintenance de la sécurité, une conception optimisée pour le référencement et adaptée aux mobiles et l'intégration du commerce électronique.
2024-04-15
commentaire 0
1124

Comment utiliser PHP pour générer des images de code de vérification réactives
Présentation de l'article:Comment utiliser PHP pour générer des images de code de vérification réactives Avec le développement rapide d'Internet, les gens accordent de plus en plus d'attention à la sécurité des informations. Afin d'empêcher les attaquants malveillants d'effectuer des opérations malveillantes via des scripts automatisés, les sites Web utilisent souvent des codes de vérification pour vérifier l'authenticité des utilisateurs. L'image CAPTCHA est une forme courante de CAPTCHA qui génère des images aléatoires et des caractères numériques, obligeant les utilisateurs à saisir en fonction des caractères de l'image pour vérifier leur identité. Cet article explique comment utiliser PHP pour générer des images de code de vérification réactives et fournit des instructions spécifiques.
2023-09-13
commentaire 0
690

Comment implémenter un site Web de partage d'images en utilisant le langage Go et Redis
Présentation de l'article:Présentation de la façon de mettre en œuvre un site Web de partage d'images à l'aide du langage Go et de Redis : dans cet article, nous verrons comment implémenter un site Web de partage d'images simple à l'aide du langage Go et de Redis. Nous apprendrons comment créer un serveur Web en utilisant le langage Go, puis utiliser Redis pour stocker et récupérer les informations sur les images. Dans ce processus, nous utiliserons le modèle MVC (Model-View-Controller) pour organiser notre code et utiliserons le package HTTP de Go pour gérer les requêtes et les réponses HTTP.
2023-10-27
commentaire 0
552

Comment créer une mise en page d'affichage d'album photo réactive à l'aide de HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une disposition d'affichage d'album photo réactive. La disposition d'affichage d'album photo est un type de mise en page courant sur les sites Web et peut être utilisée pour afficher des images, des photos et d'autres contenus. Dans l'environnement actuel où les appareils mobiles sont populaires, une bonne mise en page d'affichage d'album photo doit avoir une conception réactive capable de s'adapter à des écrans de différentes tailles et d'avoir de bons effets d'affichage sur différents appareils. Cet article explique comment utiliser HTML et CSS pour créer une présentation d'affichage d'album photo réactive et fournit des exemples de code spécifiques. J'espère que les lecteurs pourront transmettre les instructions
2023-10-19
commentaire 0
1479

Comment optimiser la conception des performances d'un site Web
Présentation de l'article:Les méthodes courantes de conception d'optimisation des performances des sites Web incluent « la compression et la fusion de fichiers », « l'optimisation des images », « la mise en cache du navigateur », « l'accélération CDN », « le chargement paresseux et le chargement asynchrone », la « conception réactive », « l'optimisation de la base de données », 10 méthodes telles que comme « optimisation frontale », « optimisation du serveur » et « surveillance et tests réguliers » : 1. Compressez les fichiers pour réduire la taille des fichiers et améliorer la vitesse de chargement ; 2. Utilisez les formats d'image appropriés 3. Activez la mise en cache du navigateur afin que les ressources statiques soient disponibles ; chargé à partir du cache local lorsque l'utilisateur visite à nouveau le site Web ; 4. Utiliser la mise en cache des ressources du réseau de distribution de contenu, etc.
2023-10-17
commentaire 0
828