10000 contenu connexe trouvé

Vue en pratique : développement de composants par glisser-déposer
Présentation de l'article:Vue en pratique : développement de composants par glisser-déposer À mesure que les applications Web sont de plus en plus utilisées, les exigences des utilisateurs en matière d'expérience utilisateur sont de plus en plus élevées. La fonction glisser-déposer est devenue une fonction très courante dans les applications Web, comme le tri par glisser-déposer, le redimensionnement par glisser-déposer, etc. Cet article explique comment utiliser Vue pour implémenter un composant glisser-déposer. L'implémentation de composants glisser-déposer implique des points de connaissance tels que les événements de souris, les animations CSS et les opérations DOM, et Vue, en tant que framework JavaScript progressif, peut bien nous aider à remplir cette fonction. Ce qui suit sera adopté
2023-11-24
commentaire 0
818
jquery implémente un effet de texte rotatif et déplaçable code_jquery
Présentation de l'article:Cet article présente principalement le code de jquery pour implémenter des effets de texte rotatifs et déplaçables, et implique des techniques liées à la manipulation dynamique par jquery des styles d'éléments de page en réponse aux événements de souris. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1367

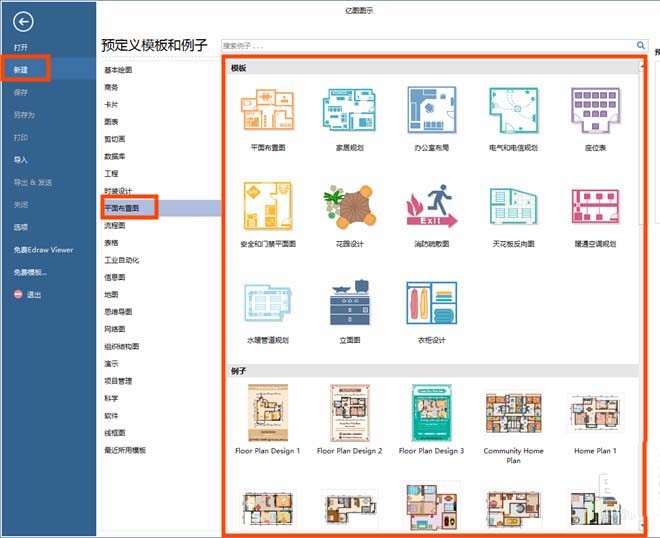
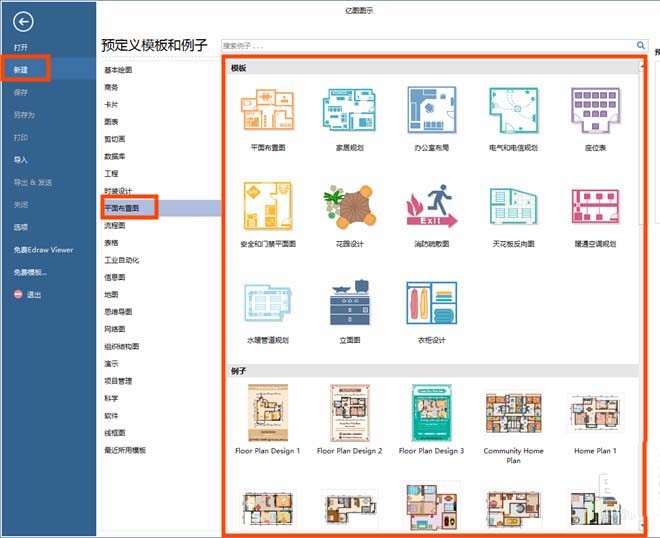
Méthodes spécifiques de conception de dessins de conception graphique avec le logiciel de création d'organigrammes Edraw
Présentation de l'article:1. Ouvrez le logiciel de création d'organigrammes Edraw, sélectionnez Nouveau [Disposition du sol] et sélectionnez le modèle ou l'exemple correspondant sur le côté droit du logiciel pour commencer à dessiner. 2. Créez la structure de base du mur extérieur. Faites glisser le point de contrôle vert, double-cliquez sur le texte de cote, entrez la longueur et la largeur et la forme changera en conséquence. 3. Dans la bibliothèque de symboles [Murs, Portes, Fenêtres et Structures], faites glisser la forme du mur vers la page de dessin. Faites glisser le point de contrôle vert pour modifier la taille du mur ou modifier la valeur de la longueur du mur. Faites glisser un mur vers un autre lorsque le point final devient rouge, relâchez la souris et les deux murs s'emboîteront. 4. Pour définir la direction d'ouverture de la porte, vous pouvez cliquer avec le bouton droit sur la forme de la porte et sélectionner le bouton de retournement vertical ou horizontal dans le menu contextuel pour le définir. Faites glisser le point de contrôle jaune pour modifier l'angle et la direction de la porte. 5. D'accord
2024-04-08
commentaire 0
751

Implémenter la fonction de téléchargement par glisser-déposer basée sur JavaScript
Présentation de l'article:Implémentation de la fonction de téléchargement par glisser-déposer basée sur JavaScript Introduction : De nos jours, avec le développement d'Internet, le téléchargement de fichiers est devenu l'une des exigences que nous rencontrons souvent dans les applications Web. Pour les utilisateurs, le téléchargement de fichiers par glisser-déposer est non seulement facile à utiliser, mais améliore également l'expérience utilisateur. Dans cet article, nous utiliserons JavaScript pour implémenter une simple fonction de téléchargement par glisser-déposer. Structure HTML : nous devons d'abord créer une zone de glisser en HTML pour que les utilisateurs puissent faire glisser les fichiers vers cette zone pour les télécharger. Ce qui suit est
2023-08-08
commentaire 0
2631

Introduction à la méthode de dessin de dessins de conception graphique avec le logiciel de création d'organigrammes Edraw
Présentation de l'article:Ouvrez le logiciel de création d'organigrammes Edraw, sélectionnez Nouveau [Disposition du sol], sélectionnez le modèle ou l'exemple correspondant sur le côté droit du logiciel pour commencer à dessiner afin de créer la structure de base du mur extérieur. Faites glisser le point de contrôle vert, double-cliquez sur le texte de cote, entrez la longueur et la largeur et la forme changera en conséquence. Depuis la bibliothèque de symboles [Murs, Portes, Fenêtres et Structures], faites glisser la forme du mur vers la page de dessin. Faites glisser le point de contrôle vert pour modifier la taille du mur ou modifier la valeur de la longueur du mur. Faites glisser un mur vers un autre lorsque le point final devient rouge, relâchez la souris et les deux murs s'emboîteront. Pour définir la direction d'ouverture de la porte, vous pouvez cliquer avec le bouton droit sur la forme de la porte et sélectionner le bouton de retournement vertical ou horizontal dans le menu contextuel pour le définir. Faites glisser le point de contrôle jaune pour modifier l'angle et la direction de la porte. Vous pouvez également ajouter quelques plantes vertes pour embellir le
2024-06-01
commentaire 0
389

Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire
Présentation de l'article:Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire Les formulaires sont l'un des composants les plus importants du développement Web. Pour les formulaires volumineux, le tri entre les champs est souvent une exigence très courante. Cet article expliquera comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire et donnera des exemples de code correspondants. Tout d'abord, nous devons introduire Vue.js et les plug-ins correspondants, y compris le plug-in vuedraggable. Nous pouvons utiliser npm pour installer les plug-ins associés : npminsta
2023-08-10
commentaire 0
1506

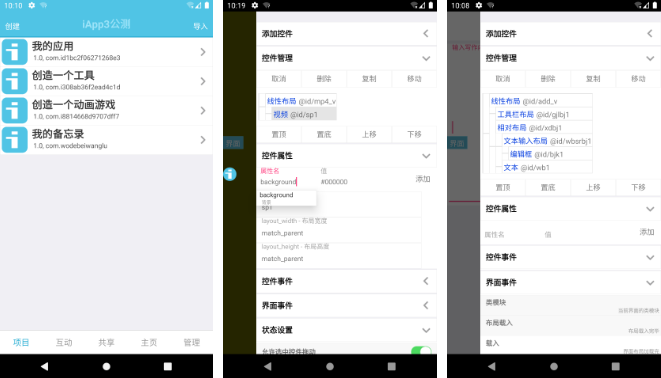
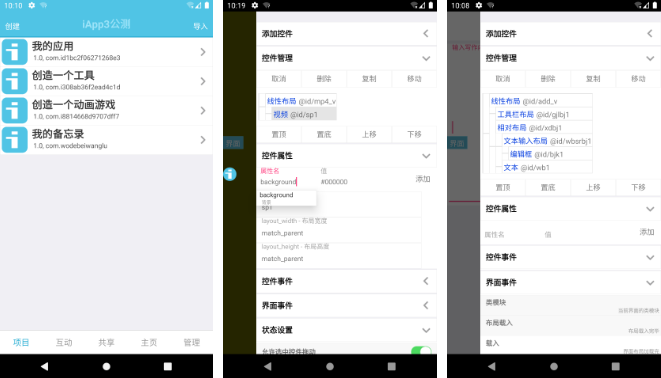
Comment créer un logiciel iapp et comment le faire fonctionner ?
Présentation de l'article:Les étapes de base pour utiliser iApp pour créer un logiciel sont les suivantes : L'installation du logiciel iApp nécessite l'installation du logiciel iApp, qui ne dispose actuellement que de la version Android. Il peut être téléchargé depuis le site officiel ou l'App Store et installé sur votre téléphone mobile. Créer un projet : Après avoir ouvert l'iApp, cliquez sur le bouton [Créer] dans le coin supérieur gauche de la page principale pour accéder à la page de création d'application. Après avoir saisi le titre de l'application, cliquez sur le bouton [Créer une nouvelle application] et le projet sera créé avec succès. Interface de conception : iApp ouvrira automatiquement le nouveau projet créé. Cliquez sur [Visual Programming Design] pour accéder à la page de conception de programmation. Ici, l'utilisateur peut concevoir l'interface principale du projet et ajouter les contrôles requis. Ajouter des contrôles : pendant la phase de conception de l'interface, les utilisateurs peuvent ajouter divers contrôles à l'interface, tels que des boutons, des zones de texte, etc. Ces contrôles peuvent être glissés et déposés
2024-06-18
commentaire 0
1143

Utilisez le contrôle PictureBox en C# pour implémenter la fonction de changement d'image
Présentation de l'article:Comment utiliser le contrôle d'image PictureBox pour implémenter l'échange d'images en C# nécessite des exemples de code spécifiques dans le développement d'applications C#, PictureBox est un contrôle d'image couramment utilisé qui peut être utilisé pour afficher et traiter des images. Pour implémenter la fonction d'échange d'images, c'est-à-dire basculer entre deux ou plusieurs PictureBox pour afficher différentes images, vous pouvez suivre les étapes suivantes. Tout d’abord, nous devons ajouter deux contrôles PictureBox au formulaire pour afficher les images à échanger. Vous pouvez faire glisser le Pictu
2024-02-26
commentaire 0
1536

Quelles sont les fonctions de l'attribut display ?
Présentation de l'article:La fonction de l'attribut d'affichage : 1. Définir le type d'élément ; 2. Contrôler l'affichage ; 4. Influencer le modèle de boîte ; 6. Contrôler le chevauchement des éléments ; l'ordre dans lequel les éléments sont affichés. Introduction détaillée : 1. Définissez le type d'élément, l'attribut d'affichage peut être utilisé pour définir le type de l'élément ; 2. Contrôlez la disposition, en définissant l'attribut d'affichage, vous pouvez contrôler la disposition de l'élément ; 3. Contrôlez l'affichage ; , en définissant l'attribut display sur none, vous pouvez contrôler si l'élément est affiché, etc.
2023-12-15
commentaire 0
1144

Qu'est-ce que Doubao et qui est son développeur de logiciels ?
Présentation de l'article:Doubao est un outil de développement d'applications mobiles qui aide les développeurs à créer et publier rapidement des applications mobiles de haute qualité via une interface glisser-déposer et une bibliothèque de composants préfabriquées sans écrire de code. L'outil a été développé par Shanghai Bodun Software Technology Co., Ltd., qui est composée de développeurs d'applications mobiles expérimentés et s'engage à fournir une plate-forme de développement efficace et flexible.
2024-11-28
commentaire 0
894

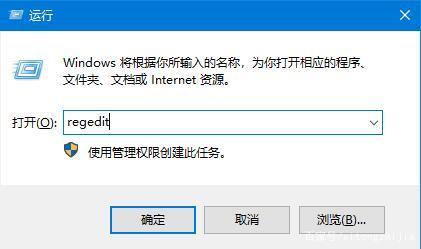
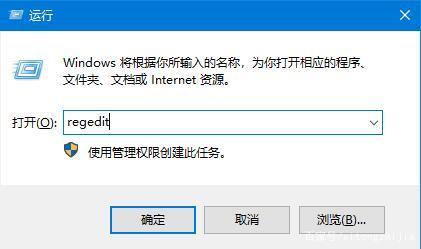
Comment résoudre le problème de l'impossibilité d'ouvrir les fichiers DWG par glisser-déposer dans Windows 10
Présentation de l'article:Dans le système d'exploitation Windows 10, les utilisateurs peuvent parfois rencontrer l'impossibilité d'ouvrir directement les fichiers de dessin de conception au format DWG par glisser-déposer des fichiers. Les fichiers DWG sont le format standard des logiciels de dessin tels qu'AutoCAD. L'ouverture par glisser-déposer est l'une des méthodes de fonctionnement pratiques que de nombreux utilisateurs sont habitués à utiliser. Cependant, lorsque le système ne peut soudainement plus prendre en charge cette opération, cela entraînera sans aucun doute de nombreux désagréments dans le travail quotidien de l'utilisateur. Que devez-vous faire si vous rencontrez cette situation ? Voici les étapes détaillées pour vous. Solution 1. Utilisez la touche de raccourci « win+R » pour démarrer l'exécution, entrez « regedit » et appuyez sur Entrée pour l'ouvrir. 2. Après être entré dans l'interface de l'éditeur de registre, cliquez sur « HKEY_LOCAL_MACHINESOFTWARE » dans la colonne de gauche.
2024-04-08
commentaire 0
1066

Comment la programmation événementielle en C++ peut-elle être utilisée pour le développement d'appareils mobiles et embarqués ?
Présentation de l'article:La programmation pilotée par événements (EDP) est un modèle de conception qui permet aux appareils mobiles et embarqués de répondre en fonction des événements reçus, offrant les avantages suivants : Réactivité : les gestionnaires d'événements sont appelés immédiatement, garantissant une réponse rapide. Efficace : gérez uniquement les événements qui se produisent, réduisant ainsi les frais généraux. Évolutivité : développez facilement le système à mesure que de nouveaux types d’événements émergent. Portabilité : fonctionne sur une variété de plates-formes et d'appareils.
2024-06-05
commentaire 0
831

Comment implémenter le modèle architectural mvvm dans vue
Présentation de l'article:Le modèle architectural MVVM (Model-View-ViewModel) est utilisé dans Vue.js pour créer des applications Web réactives. Ce modèle architectural se compose des composants suivants : Modèle de données : un objet JavaScript qui contient les données d'application. Modèle de vue (View) : modèle HTML qui restitue le modèle. ViewModel : un objet JavaScript qui connecte les modèles et les vues. Grâce à la liaison de données, le modèle de vue surveille les modifications apportées au modèle et met à jour la vue. Cette architecture rend les applications plus maintenables, réactives, évolutives et lisibles.
2024-04-30
commentaire 0
961

Intégration de CanvasJS avec DataTables
Présentation de l'article:CanvasJS est une bibliothèque de graphiques JavaScript qui vous permet de créer des graphiques interactifs et réactifs, tandis que DataTables est un plugin jQuery qui améliore les tableaux HTML avec des contrôles d'interaction avancés tels que la pagination, le filtrage et le tri. Combinaison
2024-10-01
commentaire 0
807

Comprendre l'état d'installation des plug-ins tiers pour les navigateurs Edge
Présentation de l'article:Le nombre de plug-ins d'extension sur le navigateur Edge est relativement faible et il est difficile de répondre à l'utilisation quotidienne de tous les utilisateurs. À l'heure actuelle, des plug-ins tiers doivent être installés. navigateur? Jetons un coup d'œil ci-dessous. Des plug-ins tiers peuvent-ils être installés dans le navigateur Edge ? Réponse : Oui. La nouvelle version de Edge ne peut pas installer rapidement les plug-ins en les faisant glisser directement. Lorsque vous faites glisser le fichier d'extension crx vers la page du développeur, Edge enregistre par défaut le fichier en tant que fichier, ce qui rend impossible son installation directe. 1. Déplacez le fichier vers le dossier de l'application d'extension Edge, renommez-le au format zip, puis décompressez-le. 2. Les fonctions étendues de la nouvelle version d'Edge sont visibles dans la barre des tâches en cliquant sur les trois points dans le coin supérieur droit. 3. Ouvrez le "Mode développeur" sur la page de l'extension
2023-12-23
commentaire 0
935

Créez des applications de bureau attrayantes avec Python Tkinter
Présentation de l'article:1. Conception réactive Les applications Tkinter peuvent répondre à différentes tailles et résolutions d'écran. En utilisant les gestionnaires de mise en page de grille et d'habillage, vous pouvez créer des applications qui se redimensionnent automatiquement pour s'adapter à une variété d'appareils. Cela garantit que votre application dispose des meilleurs visuels sur n’importe quelle plateforme. 2. Riche collection de contrôles Tkinter propose une large gamme de collections de contrôles, notamment des boutons, des étiquettes, des zones de texte, des curseurs et des menus. Ces contrôles sont hautement personnalisables, vous permettant de concevoir une interface personnalisée en fonction des besoins spécifiques de votre application. En combinant différents contrôles, vous pouvez créer des applications complexes et conviviales. 3. Gestion des événements Tkinter vous permet de gérer divers événements utilisateur tels que les clics, la saisie et les mouvements de la souris. En définissant une fonction de rappel
2024-03-24
commentaire 0
1203

Les secrets du framework Yii : une plongée approfondie dans son architecture et ses meilleures pratiques
Présentation de l'article:Le modèle (M) représente la logique métier et l’interaction des données. Opérations de base de données via le mode ActiveRecord. Utilisez des règles et des relations de validation pour garantir l’intégrité des données. La vue (V) présente l'interface frontale de l'application. Utilisez le moteur de modèles Twig pour afficher la page. Fournit des composants et des mises en page réutilisables. Le contrôleur (C) gère les demandes des utilisateurs et interagit avec les modèles et les vues. Responsable des processus commerciaux et des processus de candidature. Utilisez des méthodes d’action pour répondre aux demandes. Composants de base En plus de l'architecture MVC, le framework Yii fournit un ensemble complet de composants de base : Routeurs : gèrent les requêtes et les mappent aux contrôleurs et aux actions. Système d'événements : Permet de répondre aux événements de l'application. Composants d'application : fournissent des services communs tels que l'authentification des utilisateurs et la mise en cache. Composant de journalisation
2024-03-26
commentaire 0
552

Comment ajouter un effet de réverbération principal dans Audition_Techniques pour créer un effet de réverbération principal dans Audition
Présentation de l'article:1. Ouvrez d’abord le logiciel AU sur votre ordinateur, cliquez sur la zone supérieure gauche et importez les fichiers audio requis. 2. Dans la fenêtre contextuelle du fichier d'importation, sélectionnez le matériau requis et cliquez sur Ouvrir. 3. Cliquez sur le coin supérieur gauche du logiciel et faites glisser le matériel audio importé à gauche vers la zone d'édition à droite. 4. Cliquez sur [Effect] - [Reverb] - [Room Reverb] dans la barre d'outils supérieure. 5. Cliquez sur [Master Reverb] dans la fenêtre contextuelle, puis cliquez sur le bouton Appliquer. 6. Une fois le traitement terminé, exportez les fichiers de matériaux traités au format souhaité.
2024-06-10
commentaire 0
355

Middleware Laravel : ajoutez des requêtes de base de données et une surveillance des performances à votre application
Présentation de l'article:Middleware Laravel : ajout de requêtes de base de données et de surveillance des performances aux applications Introduction : les requêtes de données et la surveillance des performances sont très importantes lors du développement d'applications Web. Laravel fournit un moyen pratique de répondre à ces exigences, à savoir le middleware. Le middleware est une technologie qui gère les requêtes et les réponses. Il peut exécuter une certaine logique avant que la requête n'atteigne le contrôleur ou après que la réponse soit renvoyée à l'utilisateur. Cet article explique comment utiliser le middleware Laravel pour implémenter les requêtes de base de données et la surveillance des performances. 1. Créez le milieu
2023-07-28
commentaire 0
1417

Développement Laravel : Comment renvoyer une réponse en utilisant Laravel Response ?
Présentation de l'article:Laravel est un framework de développement Web PHP populaire qui fournit de nombreuses fonctionnalités et composants utiles, notamment le retour de réponse. Le retour de réponse est un concept très important dans Laravel car il contrôle la manière dont l'application Web fournit des informations au client. Dans cet article, nous détaillerons les différentes manières dont les réponses Laravel sont renvoyées et comment utiliser LaravelResponse pour renvoyer des réponses. Pour renvoyer une chaîne dans Laravel, vous pouvez utiliser l'objet Response
2023-06-14
commentaire 0
1821