10000 contenu connexe trouvé

Comment utiliser React pour développer un système de gestion backend réactif
Présentation de l'article:Comment utiliser React pour développer un système de gestion back-end réactif Avec le développement rapide d'Internet, de plus en plus d'entreprises et d'organisations ont besoin d'un système de gestion back-end efficace, flexible et facile à gérer pour gérer leurs opérations quotidiennes. En tant que l'une des bibliothèques JavaScript les plus populaires actuellement, React fournit un moyen concis, efficace et maintenable de créer des interfaces utilisateur. Cet article expliquera comment utiliser React pour développer un système de gestion backend réactif et donnera des exemples de code spécifiques. Créez d'abord un projet React
2023-09-28
commentaire 0
1071

7 modèles de code source de commerce électronique Bootstrap réactifs et pratiques (à télécharger)
Présentation de l'article:Des modèles de code source de commerce électronique Bootstrap élégants et pratiques peuvent améliorer l'efficacité de la création de sites Web. L'article suivant partagera avec vous 7 codes sources de commerce électronique Bootstrap pratiques et réactifs, qui peuvent tous être téléchargés gratuitement. pour les utiliser ! Pour plus de modèles de code source de commerce électronique, veuillez faire attention à la colonne de code source de commerce électronique du site Web chinois php !
2021-08-31
commentaire 0
15972



Comment utiliser le modèle mobile empire cms
Présentation de l'article:En utilisant le modèle mobile Empire CMS, les utilisateurs peuvent offrir une expérience de navigation mobile optimisée pour le site Web. Suivez ces étapes pour utiliser le modèle : Recherchez et téléchargez le modèle. Téléchargez le modèle sur Empire CMS. Activez les modèles. Configurez les paramètres du modèle. Ajustez la disposition du contenu. Testez et publiez. Astuce : mettez régulièrement à jour les modèles, optimisez la taille des images et utilisez des techniques de conception réactive.
2024-04-17
commentaire 0
1150

H+后台主题模板,商业HTML5自适应模板
Présentation de l'article:提供各种官方和用户发布的代码示例,代码参考,欢迎大家交流学习
2016-06-07
commentaire 0
1459

Comment implémenter le modèle architectural mvvm dans vue
Présentation de l'article:Le modèle architectural MVVM (Model-View-ViewModel) est utilisé dans Vue.js pour créer des applications Web réactives. Ce modèle architectural se compose des composants suivants : Modèle de données : un objet JavaScript qui contient les données d'application. Modèle de vue (View) : modèle HTML qui restitue le modèle. ViewModel : un objet JavaScript qui connecte les modèles et les vues. Grâce à la liaison de données, le modèle de vue surveille les modifications apportées au modèle et met à jour la vue. Cette architecture rend les applications plus maintenables, réactives, évolutives et lisibles.
2024-04-30
commentaire 0
940

Comment modifier la page d'accueil de dedecms
Présentation de l'article:Les étapes à suivre pour modifier la page d'accueil sont les suivantes : 1. Connectez-vous à l'interface de gestion backend ; 2. Accédez à la gestion des modèles. 3. Sélectionnez le modèle par défaut pour la page d'accueil du site Web. 4. Modifiez le modèle de page d'accueil, ajoutez, supprimez ou modifiez. contenu et ajustez le style ; 5. Une fois que vous avez terminé de modifier le modèle de page d'accueil, cliquez sur le bouton Enregistrer pour appliquer les modifications au site Web.
2023-08-03
commentaire 0
1651

L'impact des fonctionnalités du langage C++ sur l'application des modèles de conception
Présentation de l'article:L'impact de fonctionnalités telles que le polymorphisme, la programmation de modèles et les pointeurs intelligents du langage C++ sur l'application des modèles de conception comprend : Polymorphisme : permet à différents types d'objets dans les modèles de conception tels que le modèle de stratégie et le modèle d'usine abstrait de répondre différemment au même appel. . Programmation de modèles : utilisée pour créer un bus d'événements commun qui gère différents types d'événements (modèle d'observateur) et définir un cadre de fonctionnement (modèle de méthode de modèle). Pointeurs intelligents : utilisés pour gérer la mémoire allouée dynamiquement en mode méthode usine et en mode singleton.
2024-06-01
commentaire 0
1127

Comment les modèles C++ sont-ils utilisés dans le développement multiplateforme ?
Présentation de l'article:Les modèles C++ sont une fonctionnalité puissante qui permet aux développeurs multiplateformes de coder une fois, puis de compiler sur n'importe quelle plateforme. Pour utiliser des modèles, utilisez « modèle » pour déclarer une fonction ou une classe de modèle. Les applications pratiques des modèles incluent des bibliothèques graphiques multiplateformes, dans lesquelles les modèles masquent les détails d'implémentation sous-jacents et maintiennent la cohérence multiplateforme.
2024-06-04
commentaire 0
433

Sur quoi est basée l'implémentation de la liaison de données bidirectionnelle dans vue ?
Présentation de l'article:La liaison de données bidirectionnelle dans Vue est implémentée via le système réactif et le modèle de publication-abonnement : Système réactif : utilisez Object.defineProperty() et l'API Proxy pour suivre les modifications de propriété et déclencher la fonction de mise à jour pour mettre à jour le DOM. Modèle de publication-abonnement : lorsque les propriétés d'un objet réactif changent, les observateurs associés (composants, instructions, modèles) sont avertis et les observateurs mettent à jour le statut et l'interface utilisateur en fonction de la notification.
2024-04-30
commentaire 0
776

Utilisez le package Template de Golang pour développer rapidement des pages Web réactives
Présentation de l'article:Utilisez le package Template de Golang pour développer rapidement des pages Web réactives. Dans le développement Web, les modèles de pages Web sont une technologie très courante. Les modèles peuvent être utilisés pour séparer la structure et le contenu des pages Web, afin que la conception et le code logique des pages Web puissent être développés et maintenus de manière indépendante. Le package Template de Golang est un moteur de modèles puissant et flexible qui peut nous aider à développer rapidement des pages Web réactives. Cet article explique comment utiliser le package Template de Golang pour développer rapidement des pages Web réactives et joindre des photos.
2023-07-18
commentaire 0
821


Comment activer le plein écran sur Xiaomi Mi Pad 5 dans Tencent Video_Comment activer le plein écran dans Tencent Video sur Xiaomi Mi Pad 5
Présentation de l'article:Vous devez utiliser [App Store] pour télécharger, puis télécharger [Tencent Video HD Version] dans l'App Store pour vous adapter à Xiaomi Mi Pad 5 et prendre en charge le mode plein écran pour regarder des vidéos. Après avoir essayé d'ouvrir l'arrière-plan plusieurs fois, entrez Tencent Video, puis poussez-le en arrière-plan, puis entrez à nouveau Tencent Video. Essayer plusieurs fois peut résoudre le problème. 3. Vous devez également entrer dans [Paramètres]-[Paramètres de l'application]-[Mode paysage], puis rechercher Tencent Video et désactiver le mode paysage. Vous pouvez télécharger la version mobile du logiciel Tencent Video, puis l'ouvrir plusieurs fois et quittez. Accédez à l’arrière-plan de la tâche et mettez la vidéo en cache plusieurs fois avant de pouvoir regarder la vidéo en plein écran.
2024-04-09
commentaire 0
1204

Méthode détaillée pour modifier les crochets vides dans MathType
Présentation de l'article:Méthode 1 : utilisez directement le modèle de crochet creux complété. Après avoir ouvert l'éditeur de formules MathType, entrez dans l'interface d'édition des formules. Là où des parenthèses doivent être saisies, sélectionnez le modèle [Modèle de délimiteur] - [Support ouvert] dans le modèle de barre d'outils MathType. Après avoir utilisé le modèle de support creux, entrez simplement la formule correspondante dans la case en pointillés du support. S'il est multicouche, utilisez-le simplement plusieurs fois. Deuxième méthode de fonctionnement : entrez les crochets creux étape par étape. Sélectionnez le modèle [Symbole de l'opérateur] dans le modèle, cliquez et utilisez [Support carré creux gauche] dans le modèle répertorié, puis entrez la formule correspondante. Une fois la saisie de la formule terminée, utilisez le modèle [crochet creux droit] (avec le crochet creux gauche), afin que la saisie soit terminée.
2024-04-16
commentaire 0
1175

Quels sont les modèles de sites Web Imperial CMS ?
Présentation de l'article:Empire cms fournit une variété de modèles de sites Web, notamment des modèles d'entreprise, de commerce électronique, d'actualités, personnels, mobiles, communautaires et scolaires. Lorsque vous choisissez un modèle Empire CMS, tenez compte du type de site Web, de l'expérience utilisateur, de la conception réactive, des fonctionnalités et des options de personnalisation.
2024-04-17
commentaire 0
749

Requêtes multimédias CSS
Présentation de l'article:Garantir que les sites Web fonctionnent de manière transparente sur différents appareils est plus essentiel que jamais. Alors que les utilisateurs accèdent aux sites Web à partir d’ordinateurs de bureau, d’ordinateurs portables, de tablettes et de smartphones, la conception réactive est devenue une nécessité. Au cœur du responsive des
2024-10-05
commentaire 0
845

Analyse des fonctions d'adaptation multiplateforme et de conception réactive des applications de médias sociaux PHP
Présentation de l'article:Analyse des fonctions d'adaptation multiplateforme et de conception réactive des applications de médias sociaux PHP Avec le développement rapide de l'Internet mobile, de plus en plus de personnes utilisent des smartphones et des tablettes pour accéder aux applications de médias sociaux. Afin de garantir que les utilisateurs peuvent utiliser normalement les applications sur différentes plates-formes, les développeurs doivent s'adapter à plusieurs plates-formes et mettre en œuvre une conception réactive. Cet article présentera comment utiliser PHP pour implémenter l'adaptation multiplateforme et la conception réactive des applications de médias sociaux, et donnera des exemples de code correspondants. Adaptation multiplateforme Pour parvenir à une adaptation multiplateforme, nous devons
2023-08-09
commentaire 0
988

Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Présentation de l'article:Ceci est une soumission pour le Wix Studio Challenge : Community Edition.
Ma plateforme communautaire
Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
2024-11-01
commentaire 0
408

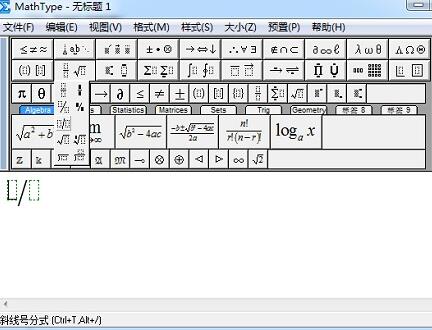
Comment modifier les barres obliques dans MathType
Présentation de l'article:1. Ouvrez le logiciel Mathtype et entrez dans la fenêtre d'édition de formule pour modifier la formule correspondante. Ce que vous voulez savoir, c'est comment sélectionner et utiliser le modèle [Slash Fraction] dans le modèle [Fractions and Roots] dans le modèle de barre d'outils MathType, cliquer et saisir le contenu correspondant dans la zone en pointillés en forme de barre oblique. Si vous souhaitez utiliser le modèle de fraction barre oblique dans MathType, vous pouvez suivre ces étapes : 1. Ouvrez le modèle de barre d'outils MathType. 2. Sélectionnez le modèle [Fractions et racines] dans le modèle. 3. Sélectionnez le modèle [Slash Fraction] dans les modèles de fraction et de racine. 4. Cliquez sur le modèle de fraction de barre oblique, puis entrez le contenu souhaité dans la zone en pointillés de la barre oblique. Cela vous permet d'utiliser des symboles slash dans MathType
2024-04-16
commentaire 0
1078