10000 contenu connexe trouvé

Quels sont les modèles de sites Web Imperial CMS ?
Présentation de l'article:Empire cms fournit une variété de modèles de sites Web, notamment des modèles d'entreprise, de commerce électronique, d'actualités, personnels, mobiles, communautaires et scolaires. Lorsque vous choisissez un modèle Empire CMS, tenez compte du type de site Web, de l'expérience utilisateur, de la conception réactive, des fonctionnalités et des options de personnalisation.
2024-04-17
commentaire 0
727

De quel logiciel dispose le modèle de site Web Empire CMS ?
Présentation de l'article:Les modèles de logiciels de création de sites Web Empire cms offrent une multitude de modèles parmi lesquels choisir, y compris des modèles gratuits et payants. Les modèles gratuits couvrent une variété de secteurs et d'objectifs, notamment les sites Web d'entreprise, les sites Web de commerce électronique, les portails, les sites Web de forums et les sites Web de blogs. Les modèles payants offrent des fonctionnalités et des conceptions plus avancées, telles que la réactivité, le multilingue et des fonctionnalités avancées de commerce électronique. Lorsque vous choisissez un modèle Empire CMS, vous devez prendre en compte des facteurs tels que le type de site Web, la conception, les fonctionnalités et le coût.
2024-04-17
commentaire 0
1000

Où se trouve le modèle de site Web Imperial CMS ?
Présentation de l'article:Les modèles Imperial CMS peuvent être obtenus via les canaux suivants : 1. Visitez le site officiel d'Imperial CMS pour télécharger ; 2. Accédez au marché des modèles pour rechercher les modèles de filtre « Imperial CMS » 3. Obtenez-les à partir d'un site Web tiers ; ; 4. Achetez directement auprès du développeur. Lorsque vous choisissez un modèle, tenez compte du design réactif, de l'optimisation du référencement, de la flexibilité de personnalisation, de la compatibilité et du support.
2024-04-17
commentaire 0
706

Quels sont les sites Web de production d'applications (logiciels de conception et de production de sites Web mobiles recommandés)
Présentation de l'article:Mais vous ne savez pas comment le réaliser ? Vous souhaitez créer votre propre site Web ? Aujourd'hui, afin que vous puissiez rapidement créer votre propre site Web, je vais partager avec vous quelques façons de créer un site Web. En fait, il existe de nombreuses façons de créer un site Web. 1. Utilisez le développement de mini-programmes WeChat. Si vous souhaitez avoir un site Web réactif, car les sites Web qu'ils développent sont relativement simples et n'ont pas beaucoup d'exigences techniques, vous pouvez désormais choisir d'utiliser le développement de mini-programmes WeChat. choisissent cette voie de développement. 2. Utiliser des modèles de sites Web. Cependant, la création d'un site Web à l'aide de modèles de sites Web prend beaucoup de temps. Par exemple, certaines entreprises préfèrent utiliser des modèles de sites Web, qui constituent un moyen de créer rapidement des sites Web et nécessitent donc certaines connaissances en matière de conception. qu'ils peuvent être rapidement produits un site Web.
2024-03-26
commentaire 0
528

Discutez des défis et des solutions pour une mise en page réactive
Présentation de l'article:La mise en page réactive est devenue une pratique courante dans la conception et le développement de sites Web à l’ère d’Internet. Cette mise en page s'adapte automatiquement aux différentes tailles d'écran et types d'appareils, permettant au site Web d'offrir la meilleure expérience utilisateur sur une variété d'appareils, notamment les téléphones mobiles, les tablettes et les ordinateurs portables. Cependant, les mises en page réactives présentent également certains défauts qui peuvent avoir un impact négatif sur la convivialité et les performances de votre site Web. Par conséquent, les développeurs doivent adopter certaines stratégies pour résoudre ces problèmes lorsqu’ils utilisent des mises en page réactives. Premièrement, une mise en page réactive charge tout sur la même page
2024-02-18
commentaire 0
1210

Quel cadre est layui ?
Présentation de l'article:layui est une solution d'interface Web de taille moyenne et grande pour le développement rapide d'applications Web et de sites Web. Elle adopte une conception modulaire, prend en charge une mise en page réactive et fournit des composants d'interface utilisateur riches. Elle est largement utilisée dans les systèmes de gestion back-end, la construction de sites Web et le développement de terminaux mobiles. et le développement d'API et d'autres scénarios, les avantages incluent une efficacité de développement élevée, une optimisation des performances et une maintenance simple.
2024-04-04
commentaire 0
609

Comment utiliser un modèle de programmation asynchrone pour gérer les réponses de l'interface utilisateur en C#
Présentation de l'article:Comment utiliser le modèle de programmation asynchrone pour traiter les réponses de l'interface utilisateur en C# nécessite des exemples de code spécifiques. Avec le développement continu de la technologie informatique, les utilisateurs ont des exigences de plus en plus élevées en matière de vitesse de réponse des systèmes logiciels. Lorsque le modèle de programmation synchrone traditionnel gère une logique métier complexe, il est facile de bloquer ou de ne plus répondre l'interface utilisateur. Afin de résoudre ce problème, C# a introduit le modèle de programmation asynchrone (AsyncProgrammingModel), qui fournit un moyen concis et efficace de gérer les réponses de l'interface utilisateur. L'idée centrale du modèle de programmation asynchrone est
2023-10-09
commentaire 0
659

Que fait Dreamweaver ?
Présentation de l'article:Dreamweaver est un logiciel de qualité professionnelle pour la conception et le développement d'applications Web, de sites Web et d'applications mobiles. Ses principales fonctionnalités incluent : Conception Web visuelle : éléments glisser-déposer, modèles et composants intégrés. Édition HTML/CSS : personnalisation approfondie du code de la page Web. Développement de sites Web : prend en charge plusieurs langages de programmation, la gestion de serveurs à distance et l'intégration du contrôle de version. Développement d'applications mobiles : environnement multiplateforme, conception réactive et outils de création/test. Invites de code, édition d’images, fonctions de prévisualisation/débogage.
2024-04-08
commentaire 0
538

Comment utiliser les IO asynchrones pour accélérer l'accès aux sites Web Java ?
Présentation de l'article:Comment utiliser les IO asynchrones pour accélérer l'accès aux sites Web Java ? À mesure que le développement et les applications d'Internet se généralisent, les performances des sites Web et la vitesse de réponse sont devenues la priorité des utilisateurs. Le modèle d'E/S synchrone traditionnel sera confronté à des goulots d'étranglement en termes de performances lors du traitement de demandes simultanées élevées, affectant l'expérience d'accès de l'utilisateur. Asynchronous IO est une solution qui peut améliorer les performances d'accès aux sites Web. Cet article explique comment utiliser les IO asynchrones pour accélérer l'accès aux sites Web Java. Tout d’abord, nous devons comprendre les concepts de base des E/S asynchrones. Dans les E/S synchrones traditionnelles, chaque opération d'E/S
2023-08-06
commentaire 0
1372

Une analyse approfondie des idées de conception de concurrence pour optimiser la vitesse d'accès aux sites Web en langage Go
Présentation de l'article:Une analyse approfondie des idées de conception simultanée pour optimiser la vitesse d'accès des sites Web en langage Go Résumé : Cet article explorera comment optimiser la vitesse d'accès des sites Web en langage Go grâce à la conception simultanée. En utilisant les fonctionnalités de concurrence du langage Go, nous pouvons utiliser efficacement les processeurs multicœurs et améliorer le temps de réponse du site Web. Cet article présentera quelques modèles de concurrence courants et fournira des exemples de code correspondants. Introduction Avec le développement d'Internet, la vitesse d'accès aux sites Web est devenue de plus en plus importante. Les utilisateurs abandonnent souvent un site Web en raison d’un accès lent et se tournent vers un concurrent. Par conséquent, par
2023-08-05
commentaire 0
536

Conseils de mise en page HTML : comment utiliser la mise en page de détermination pour une conception réactive
Présentation de l'article:Conseils de mise en page HTML : comment utiliser la mise en page de détermination pour une conception réactive, exemples de code spécifiques nécessaires Introduction : Avec la popularité croissante des appareils mobiles et des tablettes, la conception réactive des pages Web est devenue de plus en plus importante. Lors de la conception et du développement de pages Web, l'utilisation de flexboxlayout peut nous aider à obtenir une mise en page flexible et réactive. Cet article présentera les principes de base et l'utilisation de la disposition des déterminations, et fournira quelques exemples de code pratiques. 1. Qu'est-ce que la disposition des déterminations ? La mise en page de détermination est un nouveau modèle de mise en page pour la mise en page Web.
2023-10-19
commentaire 0
592

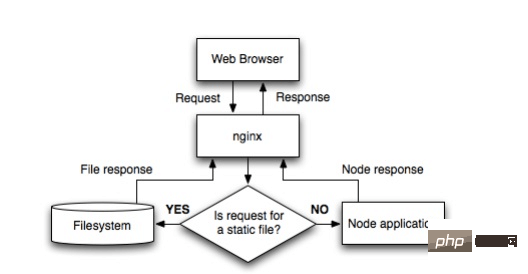
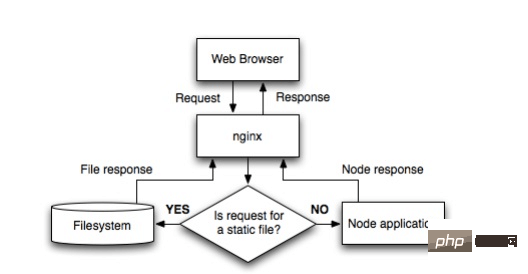
Comment configurer le serveur Nginx pour le programme Node.js
Présentation de l'article:Node.js est une plate-forme construite sur le runtime JavaScript Chrome, qui est utilisée pour créer facilement des applications Web avec une vitesse de réponse rapide et une expansion facile. Node.js utilise un modèle d'E/S non bloquant et basé sur les événements pour être léger et efficace. Il convient parfaitement aux applications en temps réel gourmandes en données exécutées sur des appareils distribués, telles que le chat en temps réel, etc. Cependant, l'encodage gzip, les fichiers statiques, la mise en cache http, le traitement SSL, l'équilibrage de charge et le proxy inverse, etc., peuvent tous être effectués via nginx, réduisant ainsi la charge de node.js et économisant le trafic du site Web grâce au puissant cache d'amélioration du site Web de nginx. vitesse de chargement. L'organigramme de configuration de Nginx est le suivant : http{proxy_
2023-05-13
commentaire 0
1089

Qu'est-ce que le serveur nodejs ?
Présentation de l'article:Node.js est un environnement d'exécution JavaScript multiplateforme open source basé sur le moteur Chrome V8. Il peut exécuter du code JavaScript côté serveur pour gérer les demandes et les réponses, développer des applications Web, créer des serveurs, etc. Il s'agit d'un serveur de modèles d'E/S non bloquant et piloté par les événements. Node.js est écrit en langage JavaScript et son objectif est de résoudre le problème de haute concurrence dans le développement de serveurs Web. Son avantage est qu'il peut gérer une concurrence élevée et offre de bonnes performances lors de la gestion des opérations d'E/S.
2023-05-25
commentaire 0
1012

MSI lance le moniteur incurvé MAG 27CQ6F de 27 pouces : dalle VA 2K 180 Hz, courbure 1500R
Présentation de l'article:Selon les informations de ce site le 19 mars, MSI a lancé le moniteur de jeu incurvé MAG27CQ6F de 27 pouces, qui utilise une dalle 2K180HzVA avec une courbure de 1500R. Ce moniteur utilise un panneau VA rapide, a un rapport de contraste de 5000:1 et une luminosité maximale de 300 nits, et prétend atteindre un temps de réponse GtG de 0,5 ms. MSI a déclaré que ce moniteur fournit le mode hôte et prend en charge le déclenchement des fonctions de rafraîchissement adaptatif VRR et de contrôle HDMIEC lors de l'utilisation d'une connexion HDMI. ▲ Interface du moniteur MSI MAG27CQ6F Ce site résume les paramètres du moniteur comme suit : Résolution : 2560x1440QHD Taux de rafraîchissement : 180 Hz, prend en charge le rafraîchissement adaptatif VRR 48-180 Hz Type de panneau : VA rapide, 15
2024-03-20
commentaire 0
1201

Résoudre le défi de la dérive des modèles dans l'apprentissage automatique
Présentation de l'article:En apprentissage automatique, la dérive de modèle fait référence au phénomène selon lequel un modèle entraîné devient instable dans les applications réelles. Ce phénomène peut se manifester par des changements dans les performances prédictives du modèle dans le temps ou dans l'espace, c'est-à-dire une dégradation des performances sur les nouvelles données. La dérive du modèle est un défi important dans l'apprentissage automatique, car une fois qu'un modèle dérive, il doit être recyclé ou ajusté pour conserver ses capacités prédictives. Cet article abordera les causes, les types, les effets et les contre-mesures de la dérive du modèle. 1. Causes de la dérive du modèle Les causes de la dérive du modèle sont généralement causées par les aspects suivants : Les changements dans la distribution des données sont une situation courante dans la science des données. La distribution des données peut changer dans le temps et dans l'espace. Par exemple, les données relatives au comportement des utilisateurs d'un site Web de commerce électronique peuvent changer au cours d'une certaine période.
2024-01-22
commentaire 0
1371

Quelle est la meilleure application de coiffure pour les garçons ? L'application de coiffure pour les garçons est entièrement gratuite.
Présentation de l'article:L'application Men's Hair Design est un outil conçu pour les hommes à la mode. Elle peut aider les utilisateurs à simuler et à essayer facilement diverses coiffures pour répondre à la recherche de looks personnalisés et beaux de chaque homme. Cette application combine une interface simple et facile à utiliser avec de puissantes fonctions de simulation, permettant aux utilisateurs de concevoir une variété de coiffures en peu de temps et de trouver facilement la coiffure idéale qui correspond le mieux à leur charme personnel. Il est non seulement facile à utiliser, mais aussi très pratique. C'est définitivement un outil que les hommes qui recherchent une coiffure parfaite ne peuvent pas manquer. 1. Application de guidage pour la conception des cheveux Cette application a été développée par Lingyun Network Technology Co., Ltd., district de Jizhou, ville de Ji'an. Elle intègre des fonctions de conception des cheveux et de test de la forme du visage. Les utilisateurs peuvent facilement essayer plus de 700 coiffures différentes, et l'application identifiera automatiquement la position des cheveux et utilisera des photos selfie pour
2024-02-15
commentaire 0
1186

Le module évasif protège votre site Web des attaques DOS de la couche application
Présentation de l'article:Il existe une variété de méthodes d’attaque qui peuvent mettre un site Web hors ligne, et les méthodes les plus complexes impliquent des connaissances techniques en bases de données et en programmation. Une méthode plus simple est appelée attaque « DenialOfService » (DOS). Le nom de cette méthode d'attaque vient de son intention : faire refuser les demandes de service normales des clients ordinaires ou des visiteurs du site Web. De manière générale, il existe deux formes d'attaques DOS : les troisième et quatrième couches du modèle OSI, c'est-à-dire l'attaque de la couche réseau. La septième couche du modèle OSI, c'est-à-dire l'attaque de la couche application. attaque - la couche réseau, se produit lorsqu'un grand nombre de trafic indésirable circule vers le serveur Web. Lorsque le trafic de spam dépasse la capacité du réseau à le gérer, le site Web tombe en panne. Le deuxième type d'attaque DOS concerne la couche application et utilise des
2024-04-30
commentaire 0
901

Comment mettre en cache le chemin du fichier dans ThinkPHP
Présentation de l'article:ThinkPHP est un excellent framework de développement PHP. Sa technologie de mise en cache de base peut aider à améliorer les performances et la réactivité du site Web. Lors du développement d'un site Web à l'aide de ThinkPHP, la définition du chemin du fichier cache est une tâche très importante. Cet article explique comment mettre en cache les chemins de fichiers dans ThinkPHP. 1. Comprendre le mécanisme de mise en cache de ThinkPHP ThinkPHP propose trois types de méthodes de mise en cache : le cache de fichiers, le cache Memcached et le cache Redis. Parmi elles, la mise en cache de fichiers est la méthode de mise en cache la plus courante, mais elle
2023-04-07
commentaire 0
1575

Étude approfondie du framework CSS pour améliorer la mise en page et les capacités de style des pages Web
Présentation de l'article:CSS (CascadingStyleSheets) est un langage utilisé pour décrire le style et la mise en page des pages Web. Il rend la conception Web plus flexible et plus facile à gérer. Cependant, la rédaction et la gestion de grandes feuilles de style Web peuvent devenir complexes et chronophages. Pour résoudre ce problème, les développeurs ont créé divers frameworks CSS, qui fournissent un ensemble de styles et de modèles de mise en page prédéfinis pour rendre le développement Web plus rapide et plus efficace. Cet article explorera plusieurs frameworks CSS courants, comprendra leurs caractéristiques et avantages, et comment les appliquer.
2023-12-27
commentaire 0
1288

Comment améliorer la vitesse d'accès du site Web Python grâce au traitement asynchrone ?
Présentation de l'article:Comment améliorer la vitesse d'accès du site Web Python grâce au traitement asynchrone ? Résumé : Dans le processus de développement Web Python, le traitement asynchrone est l'une des technologies clés pour améliorer les performances et la vitesse de réponse des sites Web. Cet article présentera ce qu'est le traitement asynchrone, pourquoi il peut améliorer la vitesse d'accès et fournira quelques exemples de code de traitement asynchrone utilisant des frameworks asynchrones Python tels que asyncio et aiohttp. Qu’est-ce que le traitement asynchrone ? Le traitement asynchrone est un modèle de programmation qui permet à un programme d'effectuer une certaine tâche sans
2023-08-04
commentaire 0
1444