10000 contenu connexe trouvé

Quelle est la différence entre l'architecture du framework Spring WebFlux et celle du Spring MVC traditionnel ?
Présentation de l'article:La principale différence entre SpringWebFlux et SpringMVC réside dans la programmation réactive (traitement asynchrone) et le modèle d'E/S bloquant. Cette différence entraîne des différences architecturales clés : modèles de traitement asynchrone et de boucle d'événements ; gestionnaires basés sur des interfaces fonctionnelles ; flux de réponses asynchrones (objets Publisher) simplifiés ;
2024-04-17
commentaire 0
560

Développement Laravel : Comment renvoyer une réponse en utilisant Laravel Response ?
Présentation de l'article:Laravel est un framework de développement Web PHP populaire qui fournit de nombreuses fonctionnalités et composants utiles, notamment le retour de réponse. Le retour de réponse est un concept très important dans Laravel car il contrôle la manière dont l'application Web fournit des informations au client. Dans cet article, nous détaillerons les différentes manières dont les réponses Laravel sont renvoyées et comment utiliser LaravelResponse pour renvoyer des réponses. Pour renvoyer une chaîne dans Laravel, vous pouvez utiliser l'objet Response
2023-06-14
commentaire 0
1787

Quelle est l'abréviation de vue.js ?
Présentation de l'article:Vue.js est l'abréviation de Vue.js Framework. Il s'agit d'un framework JavaScript progressif axé sur la simplification du développement d'applications Web : Componentization : faciliter la maintenance du code et la collaboration. Liaison de données réactive : pour une synchronisation transparente. DOM virtuel : optimisez le processus de rendu et les performances. Flux de données unidirectionnel : évitez les erreurs et augmentez la prévisibilité. Adoption incrémentielle : intégration progressive dans les applications existantes.
2024-04-06
commentaire 0
1023

Tutoriel sur l'utilisation de CSS pour obtenir un effet carrousel d'images réactif
Présentation de l'article:Tutoriel sur l'utilisation de CSS pour obtenir un effet carrousel d'images réactif. Avec la popularité des appareils mobiles et les progrès de la technologie, la conception de sites Web réactifs est devenue l'une des tendances actuelles en matière de conception. Dans le processus de conception, les carrousels d’images sont l’un des éléments communs, qui peuvent afficher efficacement les informations de plusieurs images aux utilisateurs. Ce didacticiel expliquera comment utiliser CSS pour obtenir un effet carrousel d'images réactif et fournira des exemples de code spécifiques. Étape 1 : structure HTML Tout d'abord, dans le fichier HTML, nous créons d'abord un conteneur (div) pour envelopper l'image et les boutons de navigation. Ensuite, pour
2023-11-21
commentaire 0
925

Quels plugins existe-t-il pour réagir ?
Présentation de l'article:Les plug-ins React incluent : 1. Redux, qui fournit une gestion d'état prévisible ; 2. MobX, qui rend la gestion d'état simple et évolutive grâce à une programmation réactive fonctionnelle ; 3. Redux Thunk, le middleware de traitement asynchrone de Redux ; 4. Dva, une solution de flux de données ; basé sur redux et redux-saga ; 5. Ant design, une bibliothèque de composants d'interface utilisateur React ; 6. React-icons, une riche bibliothèque d'icônes basée sur React ; 7. Viser, une bibliothèque de visualisation ;
2022-07-14
commentaire 0
4731

Comment le routage imbriqué est-il implémenté dans Vue Router ?
Présentation de l'article:Comment le routage imbriqué est-il implémenté dans VueRouter ? Vue.js est un framework JavaScript populaire pour créer des interfaces utilisateur. VueRouter est un plug-in officiel pour Vue.js, utilisé pour créer un système de routage pour les applications monopage. VueRouter fournit un moyen simple et flexible de gérer la navigation entre les différentes pages et composants de votre application. Le routage imbriqué est une fonctionnalité très utile de VueRouter, qui peut facilement gérer des structures de pages complexes.
2023-07-22
commentaire 0
631

fonction slot dans Vue3 : méthode de slotting de contenu efficace et flexible
Présentation de l'article:Vue3 est un framework JavaScript populaire qui fournit aux développeurs diverses fonctionnalités et outils pour créer rapidement des applications Web réactives. Parmi elles, la fonction slot de Vue3 est une méthode de slot de contenu efficace et flexible, rendant la composantisation de Vue3 plus puissante et plus pratique. 1. Quelle est la fonction slot dans Vue3 ? Dans Vue3, un composant est une unité fonctionnelle relativement indépendante qui peut être imbriquée dans d'autres composants. Parfois, nous devons intégrer du contenu dynamique dans un composant, tel que
2023-06-18
commentaire 0
3701

Pratique des projets Vue et ECharts4Taro3 : comment implémenter une présentation de visualisation de données mobile réactive
Présentation de l'article:Pratique des projets Vue et ECharts4Taro3 : Comment implémenter une présentation de visualisation de données mobiles réactive La visualisation de données mobiles joue un rôle de plus en plus important dans le développement d'applications modernes. Avec la popularité des appareils mobiles, les utilisateurs ont des exigences de plus en plus élevées en matière de surveillance et de visualisation des données en temps réel. Dans cet article, nous explorerons comment utiliser le framework Vue et le plug-in ECharts4Taro3 pour implémenter une présentation de visualisation de données mobile réactive. Afin de simplifier le processus de développement, nous avons choisi d'utiliser le framework Vue pour la construction du projet.
2023-07-21
commentaire 0
1082

Que fait vue.js ?
Présentation de l'article:Vue.js est un framework JavaScript permettant de créer des interfaces utilisateur. Ses principales fonctionnalités incluent un système de rendu déclaratif, une liaison de données réactive, une architecture basée sur des composants, un flux de données unidirectionnel et un écosystème puissant. Vue.js est largement utilisé dans le développement Web, notamment dans les applications monopage, les applications mobiles, les applications de bureau, les projets d'entreprise, les sites Web de commerce électronique et les blogs. Ses avantages incluent la facilité d’apprentissage, l’efficacité, l’évolutivité, le support communautaire, ainsi que la stabilité et la fiabilité.
2024-04-02
commentaire 0
441

Comment intégrer la barre de navigation Bootstrap dans le thème WordPress
Présentation de l'article:Avez-vous déjà voulu accélérer votre processus de développement de thème ? Je pense que la réponse est "oui" et vous connaissez déjà Bootstrap et développez en l'utilisant dans vos modèles. Cela soulève la question : « Comment intégrer les composants Bootstrap dans un thème WordPress ? » Cette série de didacticiels expliquera comment intégrer les composants Bootstrap les plus populaires dans un thème WordPress. Commençons par le composant Navbar, qui permet de créer facilement des barres de navigation réactives. Pour rendre ce tutoriel facile à suivre, je vais utiliser une barre de navigation qui contient uniquement le logo et le menu. 1. Utilisez le framework Bootstrap pour écrire la barre de navigation. Voici le code source de la page de documentation Bootstrap : <navclass=.
2023-09-06
commentaire 0
1533

Guide de gestion des flux de données React : Comment gérer les flux de données front-end avec élégance
Présentation de l'article:Guide de gestion des flux de données React : Comment gérer le flux de données front-end avec élégance Introduction : React est un framework de développement front-end très populaire. Il fournit une méthode de développement basée sur des composants, rendant le développement front-end plus modulaire et maintenable. Cependant, lors du développement d’applications complexes, la gestion du flux de données devient importante. Cet article présentera quelques méthodes pour gérer avec élégance le flux de données dans React et démontrera des exemples de code spécifiques. 1. Flux de données unidirectionnel React préconise l'utilisation d'un flux de données unidirectionnel pour gérer le flux de données. numéro à sens unique
2023-09-26
commentaire 0
1389

Comment clôturer le programme d'arrêt programmé de Douyin ? La fermeture programmée du programme limitera-t-elle le flux actuel ?
Présentation de l'article:1. Comment clôturer le programme d'arrêt programmé de Douyin ? 1. Utilisez des outils tiers. Il existe des outils logiciels tiers sur le marché tels que « ce site (https://www.yixiaoer.cn/) » qui peuvent désactiver Douyin régulièrement. 2. Utilisez le mode « Ne pas déranger » sur votre téléphone Apple pour ouvrir les paramètres du téléphone → « Ne pas déranger » → option « Veille » → Réglez l'heure. 3. Utilisez les paramètres de fonction intégrés de Douyin → « Gestion du temps d'écran » ou « Limites des applications » → définissez des limites de temps d'utilisation. 2. Le programme d’arrêt programmé de Douyin limitera-t-il le flux actuel ? 1. Restrictions sur les outils tiers L'utilisation d'outils tiers peut entraîner des restrictions de flux de compte, car ils peuvent être reconnus par Douyin comme des opérations anormales. 2. L'impact du mode « Ne pas déranger » sur les téléphones mobiles Apple est relativement faible, mais il se peut qu'il ne le soit pas.
2024-06-28
commentaire 0
1170

Comment cliquer sur le lien href de l'onglet Bootstrap en utilisant Python ?
Présentation de l'article:Bootstrap est un framework HTML, CSS et JavaScript populaire qui nous aide à développer des applications Web frontales réactives et axées sur les mobiles. Il fournit des modèles de conception pour les formulaires, la typographie, la navigation, les boutons et autres composants d'interface. Python est le meilleur langage pour manipuler du contenu Web. Bibliothèque Selenium Si nous devons cliquer sur un lien à l'aide de la programmation Python, nous devons utiliser la bibliothèque Selenium. Il s'agit de l'outil de test automatisé open source le plus populaire qui nous permet d'automatiser les navigateurs Web. Selenium est principalement utilisé à des fins de tests automatisés d'applications Web, mais est également utilisé à d'autres fins telles que l'automatisation de tâches répétitives et le scraping Web. Il prend en charge Python, Java, C et Rub
2023-09-01
commentaire 0
1469

Utilisation de Vant dans Vue pour implémenter l'effet de page d'introduction de l'assistant mobile
Présentation de l'article:Avec le développement continu de l’Internet mobile, de plus en plus d’entreprises commencent à utiliser des plateformes mobiles pour présenter leurs produits ou services aux utilisateurs. Lors de la présentation de produits ou de services aux utilisateurs, la page d'introduction de l'assistant est devenue une partie importante du formulaire d'affichage. Vue.js est un framework JavaScript populaire et Vant est une excellente bibliothèque de composants mobiles basée sur Vue.js, qui peut nous aider à créer rapidement des applications mobiles. Cet article explique comment utiliser Vue.js et Vant pour créer une introduction à un assistant mobile.
2023-06-09
commentaire 0
2008

Quelles sont les différentes classes utilitaires dans Materialise CSS ?
Présentation de l'article:Dans cet article, nous découvrirons les différentes classes utilitaires de MaterializeCSS, mais avant de continuer, comprenons ce qu'est MaterializeCSS. MaterializeCSS est un framework de développement frontal populaire qui fournit diverses fonctionnalités et utilitaires pour créer des applications Web réactives et attrayantes. L'un des composants fondamentaux de MaterializeCSS réside dans ses classes utilitaires, qui fournissent un moyen simple et efficace d'ajouter des styles aux éléments HTML. Les classes utilitaires sont des classes CSS prédéfinies qui peuvent être appliquées à n'importe quel élément HTML pour obtenir un style spécifique. Voici quelques classes utilitaires que vous pouvez utiliser Classes utilitaires de couleur Classes utilitaires d’alignement Masquer/Afficher
2023-09-12
commentaire 0
1461

Analyse de maintenabilité de Laravel et CodeIgniter
Présentation de l'article:Analyse de maintenabilité pour Laravel et CodeIgniter La maintenabilité est un aspect critique du développement logiciel qui affecte le succès à long terme d'une application. Dans cet article, nous comparerons deux frameworks PHP populaires, Laravel et CodeIgniter, pour évaluer leur maintenabilité. Organisation du code Laravel : adopte le modèle de couche de modèle objet (Model-View-Controller, MVC) pour organiser le code dans une architecture MVC, qui offre une séparation et une organisation claires. CodeIgniter : utilisez des fichiers « Application Controller » personnalisés pour gérer à la fois la logique de vue et de modèle, ce qui peut conduire à un code encombré et étroitement couplé. Gestion des dépendances Laravel
2024-06-04
commentaire 0
495

Comment écrire des nodejs dans phpstorm
Présentation de l'article:À mesure que Node.js gagne en popularité, de plus en plus de développeurs Web commencent à l'utiliser comme langage de script côté serveur. Cependant, les IDE comme PhpStorm ne prennent pas directement en charge le développement Node.js, nous devons donc configurer certains plugins et paramètres pour faire de PhpStorm un outil de développement Node.js approprié. Cet article vous montrera comment configurer et utiliser Node.js avec PhpStorm, et fournira des instructions étape par étape sur la façon de créer et d'exécuter votre première application Node.js. Étape 1 : Installation
2023-05-18
commentaire 0
707

Quel est l'ordre de capture des événements ?
Présentation de l'article:La séquence de capture d'événement commence à partir de l'élément le plus externe et se transmet couche par couche jusqu'à ce qu'elle atteigne l'élément cible. Ce processus peut être considéré comme un « flux d'événements », dans lequel les événements partent de l'élément le plus externe, passent par l'étape de bouillonnement d'événements et atteignent finalement l'élément cible. Ce processus peut aider les développeurs à obtenir des éléments cibles et des informations contextuelles, à personnaliser la logique de traitement des événements, à empêcher efficacement la propagation d'événements et à améliorer la vitesse de réponse des pages. Dans le développement réel, la capture d'événements et la diffusion d'événements sont souvent utilisées ensemble pour obtenir une méthode de gestion des événements plus flexible.
2023-11-01
commentaire 0
831

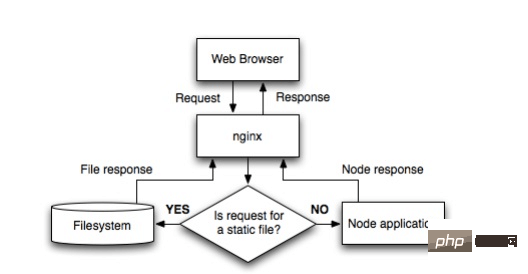
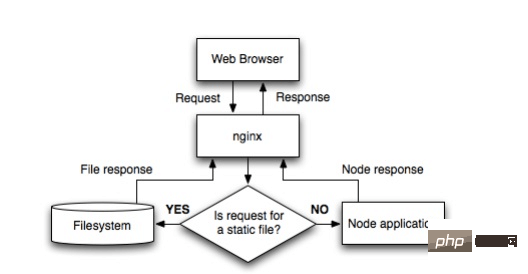
Comment configurer le serveur Nginx pour le programme Node.js
Présentation de l'article:Node.js est une plate-forme construite sur le runtime JavaScript Chrome, qui est utilisée pour créer facilement des applications Web avec une vitesse de réponse rapide et une expansion facile. Node.js utilise un modèle d'E/S non bloquant et basé sur les événements pour être léger et efficace. Il convient parfaitement aux applications en temps réel gourmandes en données exécutées sur des appareils distribués, telles que le chat en temps réel, etc. Cependant, l'encodage gzip, les fichiers statiques, la mise en cache http, le traitement SSL, l'équilibrage de charge et le proxy inverse, etc., peuvent tous être effectués via nginx, réduisant ainsi la charge de node.js et économisant le trafic du site Web grâce au puissant cache d'amélioration du site Web de nginx. vitesse de chargement. L'organigramme de configuration de Nginx est le suivant : http{proxy_
2023-05-13
commentaire 0
1105

Comment gérer le problème selon lequel la formule MathType ne peut pas être enregistrée sur le disque
Présentation de l'article:Tout d'abord, pour enregistrer les données non enregistrées, suivez les instructions et utilisez l'outil de nettoyage de disque fourni avec Windows pour nettoyer les fichiers inutiles, effacer les fichiers temporaires dans les dossiers du répertoire Windows, fermer toutes les applications inutiles ou enregistrer les fichiers. sur un autre disque a échoué et chaque sauvegarde a échoué avec l'invite ci-dessus. Je n'ai pas eu d'autre choix que de forcer sa fermeture sans enregistrer, et beaucoup de données ont été perdues. Après avoir redémarré la machine, j'ai ouvert le fichier et l'ai ressaisi, puis je l'ai enregistré à nouveau, mais l'invite [Impossible d'enregistrer] est réapparue. . Exemple d'analyse de l'insertion de formules dans Word à partir de MathType : Les problèmes possibles sont les suivants : 1. L'ordinateur est infecté par un virus, provoquant une erreur système. 2. Système d'exploitation Windows ou outils de performances Office
2024-04-16
commentaire 0
562