10000 contenu connexe trouvé

Comment créer une page Web réactive
Présentation de l'article:Les méthodes pour créer une page Web réactive incluent l'utilisation d'une mise en page réactive, l'utilisation d'une mise en page fluide, l'utilisation d'une mise en page de boîte flexible, l'utilisation de requêtes multimédias, l'adaptation d'images et de médias, la prise en compte de l'optimisation des appareils mobiles, les tests et le débogage, etc. Introduction détaillée : 1. La mise en page réactive est une méthode couramment utilisée pour créer des pages Web adaptatives. Elle utilise des requêtes multimédias CSS pour appliquer différents styles en fonction de différentes tailles d'écran. En définissant différentes règles CSS, la page Web peut être affichée automatiquement sur différents appareils. ajuster la mise en page et le style ; 2. La mise en page fluide est une méthode de création de pages Web adaptatives, etc.
2023-09-13
commentaire 0
2109

Web Responsive Design : créez un site Web qui s'adapte à tous les appareils
Présentation de l'article:Avec la popularité des appareils mobiles et le développement d’Internet, la façon dont les gens naviguent sur le Web évolue constamment. La conception Web traditionnelle ne convient qu'aux ordinateurs de bureau. Lors de la navigation sur des pages Web sur des téléphones mobiles et des tablettes, l'effet d'affichage des pages n'est pas bon, et même un désalignement et une confusion de mise en page se produisent. Pour résoudre ce problème, une mise en page réactive a vu le jour. La mise en page dite réactive signifie que la page peut automatiquement ajuster la mise en page en fonction des changements de taille de la fenêtre du navigateur, de sorte que la page ait un bon effet d'affichage sur divers appareils. Il utilise des grilles fluides, des images élastiques et des médias
2024-02-18
commentaire 0
790


Comment utiliser l'attribut flex de CSS3 pour obtenir un effet adaptatif de la mise en page Web ?
Présentation de l'article:Comment utiliser l'attribut flex de CSS3 pour obtenir l'effet adaptatif de la mise en page Web. Dans le développement front-end, l'effet adaptatif de la mise en page Web a toujours été un problème important. Avec l’avènement de CSS3, l’utilisation de la propriété flex est devenue une solution populaire. Dans cet article, nous présenterons comment utiliser la propriété flex de CSS3 pour obtenir des effets adaptatifs dans la mise en page des pages Web. 1. Comprendre la disposition flexible Avant de commencer, nous devons comprendre les concepts de base de la disposition flexible. La mise en page flexible est un concept basé sur des conteneurs et des éléments, à travers
2023-09-09
commentaire 0
1484



Comment utiliser la mise en page flexible de CSS3 pour obtenir l'effet adaptatif de la barre de navigation Web ?
Présentation de l'article:Comment utiliser la mise en page flexible de CSS3 pour obtenir l'effet adaptatif de la barre de navigation Web ? Dans la conception Web, la barre de navigation est un élément très important. Cela aide non seulement les utilisateurs à localiser rapidement les différentes pages du site Web, mais améliore également l'expérience utilisateur et l'esthétique des pages. Cependant, du fait de l’existence de différentes tailles d’écran, l’adaptabilité de la barre de navigation devient un problème de conception. Heureusement, la mise en page flexible de CSS3 nous offre une solution simple et flexible. Premièrement, dans la structure HTML, nous pouvons utiliser une liste non ordonnée
2023-09-10
commentaire 0
1387

Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition adaptative des éléments de grille
Présentation de l'article:Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition adaptative des éléments de grille Dans la conception Web moderne, la disposition adaptative est cruciale. Grâce à une mise en page adaptative, les pages Web peuvent présenter le meilleur effet d'affichage sur différents appareils et écrans, offrant ainsi une meilleure expérience utilisateur. À cet égard, la mise en page CSSGrid est un outil puissant qui peut nous aider à atteindre l'adaptabilité de la mise en page des pages Web. Cet article explique comment utiliser la disposition en grille pour implémenter la disposition adaptative des éléments de grille et fournit des exemples de code spécifiques. Tout d’abord, en HTM
2023-10-18
commentaire 0
995

Comment utiliser les unités CSS Viewport vh et vmax pour implémenter une disposition de grille adaptative
Présentation de l'article:Comment utiliser les unités CSSViewport vh et vmax pour implémenter une disposition de grille adaptative Dans la conception Web moderne, la disposition adaptative est un élément crucial. Il permet aux pages Web d'avoir une bonne lisibilité et une bonne expérience utilisateur sur différentes tailles d'écran et appareils. L'unité CSSViewport (viewport) est un outil puissant pour implémenter une mise en page adaptative. Parmi eux, vh et vmax sont deux unités de fenêtre couramment utilisées, qui peuvent nous aider à implémenter une disposition de grille adaptative dans la conception Web.
2023-09-13
commentaire 0
1160

Comment implémenter une grille adaptative via la mise en page CSS Flex
Présentation de l'article:Comment implémenter une grille adaptative via la mise en page élastique CSSFlex Introduction : Dans la conception Web, la mise en page en grille est une méthode de mise en page très courante. Elle peut diviser la page Web en une grille uniforme et peut être adaptative sur des écrans de différentes tailles. La disposition élastique CSSFlex fournit un moyen simple et puissant d’implémenter une disposition de grille adaptative. Cet article explique comment utiliser la disposition élastique CSSFlex pour créer une grille adaptative et fournit des exemples de code spécifiques. 1. Étapes de base : créer du HTML
2023-09-26
commentaire 0
1029

Qu'est-ce que le bootstrap adaptatif
Présentation de l'article:Dans bootstrap, adaptatif fait référence à la division de l'appareil en quatre types : écran ultra-petit, écran moyen, écran moyen et grand écran en fonction de la taille de l'écran. La page Web sera divisée en 12 colonnes en fonction des différents écrans de l'appareil et de la taille de l'écran. Le navigateur sera divisé en lignes et en colonnes. Le formulaire est divisé pour permettre une auto-adaptation ; quelle que soit la taille de l'écran, l'auto-adaptation essaiera de ne pas envelopper les lignes, mais uniquement de s'adapter horizontalement.
2022-06-21
commentaire 0
3041

Qu'est-ce que la disposition élastique CSS
Présentation de l'article:La mise en page élastique CSS est une technologie moderne de mise en page de pages Web qui crée des mises en page de pages Web flexibles et adaptatives en utilisant les propriétés et les valeurs CSS. Le modèle Flexbox est un modèle de mise en page introduit dans CSS3 qui vise à simplifier et à améliorer la mise en page des éléments de page Web. alignement. La mise en page élastique CSS présente les avantages d'une mise en page flexible, d'une adaptabilité, d'une structure imbriquée simplifiée, d'une conception réactive, d'une évolutivité et d'une maintenabilité. Grâce à une mise en page élastique CSS, une mise en page Web flexible, adaptative et réactive peut être obtenue pour offrir une meilleure expérience utilisateur.
2023-10-17
commentaire 0
843

Qu'est-ce que la mise en page réactive HTML5
Présentation de l'article:La mise en page réactive HTML5 est une méthode de conception Web basée sur la technologie HTML5 et CSS3, qui permet aux pages Web d'ajuster automatiquement les effets de mise en page et d'affichage en fonction de la taille de l'écran et de la résolution des différents appareils, en s'adaptant à la navigation sur différents terminaux. Grâce à des moyens techniques tels que la disposition en grille élastique, la requête multimédia, les images et médias élastiques, les points d'arrêt et l'amélioration progressive, la disposition adaptative et l'effet d'affichage des pages Web sur différents appareils sont réalisés. Il a la capacité de s'adapter à différents appareils et d'améliorer la convivialité et. accessibilité, gain de temps et d'argent, prise en charge de l'optimisation des moteurs de recherche et autres avantages, il s'agit d'une pratique importante dans la conception Web moderne.
2023-10-18
commentaire 0
2014

Qu'est-ce que le CSS et quel rôle joue-t-il dans les pages Web ?
Présentation de l'article:CSS (Cascading Style Sheet) est un langage de feuille de style utilisé pour contrôler l'apparence et le style des pages Web. Ses principales fonctions comprennent : la séparation du contenu et du style pour faciliter la modification de l'apparence des pages Web ; l'accessibilité des pages Web, pratique à utiliser pour les personnes handicapées ; créer une conception réactive pour s'adapter aux différentes tailles d'écran des appareils, optimiser les performances des pages Web et réduire le temps de chargement ;
2024-04-25
commentaire 0
1113

Mise en page multiplateforme : optimisez l'adaptabilité des pages Web sur différents appareils
Présentation de l'article:Mise en page réactive : les avantages de l'adaptation des pages Web à différents appareils nécessitent des exemples de code spécifiques. Avec la popularité des appareils mobiles, de plus en plus de personnes commencent à utiliser des téléphones mobiles et des tablettes pour parcourir le contenu Web. Afin d'offrir une meilleure expérience utilisateur, les concepteurs de sites Web utilisent une technologie de mise en page réactive pour garantir l'adaptabilité des pages Web sur différents appareils. La mise en page réactive peut ajuster automatiquement la mise en page et le contenu d'une page Web en fonction de la taille et de la résolution de l'écran de l'appareil en utilisant des technologies telles que les requêtes multimédias CSS et le modèle flexbox. Les avantages de la mise en page réactive ne se reflètent pas seulement dans l'adaptation aux différentes conceptions.
2024-01-05
commentaire 0
1010

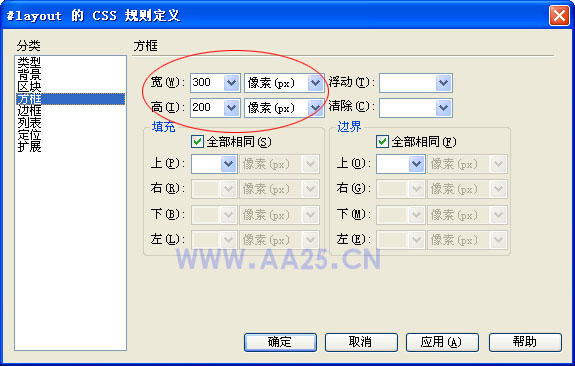
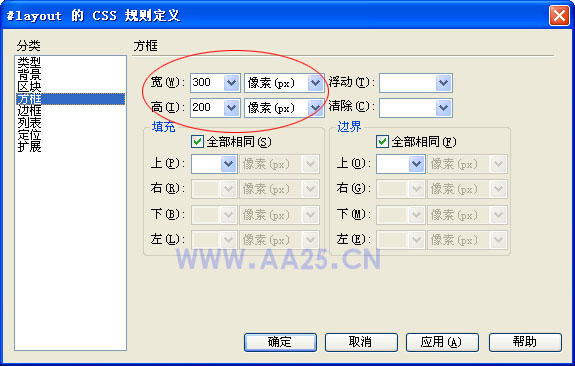
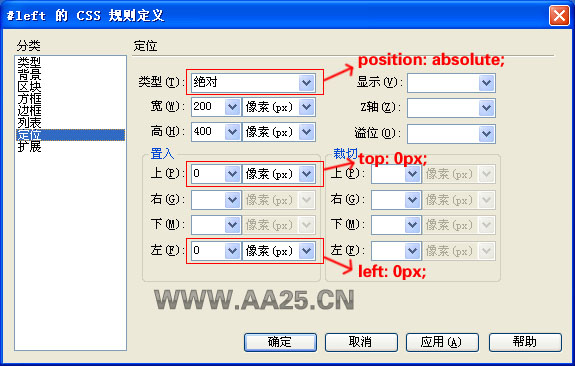
Où configurer la page personnalisée Empire CMS ?
Présentation de l'article:Les pages personnalisées d'Empire CMS sont définies dans le sous-menu « Page personnalisée » du menu « Gestion des pages ». Les étapes de configuration détaillées incluent : connectez-vous au backend, entrez dans le menu "Gestion des pages", sélectionnez le sous-menu "Page personnalisée", créez une page personnalisée, saisissez des informations, définissez d'autres options et enregistrez les modifications. Ces pages personnalisées peuvent être utilisées pour créer des pages statiques ou gérer le contenu de sites Web externes et nécessitent les autorisations appropriées.
2024-04-17
commentaire 0
617

Choisir les unités à adapter aux différentes tailles d'écran est une bonne pratique pour les mises en page réactives.
Présentation de l'article:Quelles unités une mise en page réactive doit-elle utiliser pour s'adapter aux différentes tailles d'écran ? À l'ère actuelle de l'omniprésence des appareils mobiles, les développeurs Web sont confrontés à un problème important : comment faire en sorte que les pages Web s'affichent correctement sur différentes tailles d'écran. Afin de résoudre ce problème, une mise en page réactive (ResponsiveDesign) a vu le jour. Le responsive design est une méthode de conception Web qui s’adapte automatiquement aux différentes tailles et résolutions d’écran. Il peut ajuster automatiquement la mise en page et la disposition des pages Web en fonction de la taille de l'écran et de l'orientation de l'appareil, afin qu'il puisse
2024-01-27
commentaire 0
521

Mise en page réactive : rendez les pages Web plus adaptables aux différents écrans
Présentation de l'article:Mise en page réactive : Rendre les pages Web plus adaptables aux différents écrans. Avec la popularité des appareils mobiles et le développement rapide d'Internet, de plus en plus de personnes commencent à utiliser des téléphones mobiles, des tablettes et d'autres appareils mobiles pour naviguer sur le Web. Les tailles d'écran de ces appareils mobiles varient du petit au grand. Afin de bien afficher le contenu Web sur les écrans de différents appareils, une mise en page réactive a vu le jour. Qu'est-ce qu'une mise en page réactive ? En bref, une mise en page réactive signifie qu'une page Web peut s'adapter à différentes tailles d'écran en fonction de la taille de l'écran de l'appareil de l'utilisateur. C'est bénéfique
2024-01-27
commentaire 0
768