10000 contenu connexe trouvé

Coins arrondis CSS3
Présentation de l'article:Les coins arrondis CSS3 sont utilisés pour ajouter des coins colorés spéciaux au corps ou au texte en utilisant la propriété border-radius. La syntaxe simple des coins arrondis est la suivante −#rcorners{ border-radius:60px/15px background:#FF0000;
2023-09-13
commentaire 0
1467

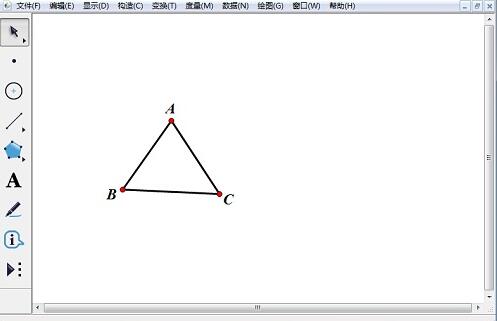
Un tutoriel simple sur la réduction de l'arc des coins marqués dans Geometry Sketchpad
Présentation de l'article:Dessinez les coins. Ouvrez le carnet de croquis géométrique, sélectionnez l'[Outil Segment de ligne] dans la barre latérale gauche et dessinez un coin dans la zone vide à droite, comme indiqué sur la figure. Marquez les coins avec des arcs. Sélectionnez l'[Outil de marquage] dans la barre latérale gauche, cliquez sur le sommet du coin et faites glisser la souris vers l'intérieur pour créer une icône permettant de marquer le coin avec un arc, comme indiqué sur la figure. Réduisez l'arc. Sélectionnez [Déplacer l'outil] dans la barre latérale gauche, sélectionnez l'arc du coin marqué, cliquez avec le bouton droit de la souris et sélectionnez [Légèrement plus petit] dans le menu contextuel contextuel, comme indiqué sur la figure, de sorte que l'arc du coin marqué peut être réduit. Après avoir effectué les opérations ci-dessus, l'arc marquant le coin deviendra plus petit, comme indiqué sur la figure. S'il semble toujours trop grand, vous pouvez sélectionner [Minimum], ce qui peut réduire davantage l'arc.
2024-04-17
commentaire 0
1096

Comment concevoir une zone de titre arrondie dans Photoshop_Comment créer une zone rectangulaire arrondie dans Photoshop
Présentation de l'article:1. Tout d’abord, nous ouvrons l’outil logiciel ps. 2. Ensuite, vous devez créer un projet. 3. Cliquez sur [Outil Rectangle Arrondi]. 4. Faites glisser la souris sur la toile pour dessiner un cadre rectangulaire. La largeur doit être contrôlée par vous-même. 5. Nous pouvons copier ici une zone aux coins arrondis, puis modifier la couleur et la position, afin qu'elle devienne réellement une jolie zone de titre. 6. Ou ajoutez 2 petits cercles et remplissez-les de couleur. 7. Ajoutez-leur un trait pour les rendre plus beaux. Apprenez à le faire rapidement.
2024-06-02
commentaire 0
1146

Comment désactiver les coins arrondis dans le navigateur Edge Comment désactiver les coins arrondis dans les onglets du navigateur Edge
Présentation de l'article:La conception des coins arrondis du navigateur Edge est une fonctionnalité nouvellement développée. De nombreux utilisateurs pensent que la conception des coins arrondis rend leur navigateur mignon et mignon, ils veulent donc l'essayer mais découvrent plus tard qu'il ne convient pas mais ne savent pas quoi faire. faire. Ensuite, laissez ce site présenter soigneusement aux utilisateurs comment désactiver les coins arrondis sur les onglets du navigateur Edge. Comment désactiver la conception des coins arrondis du navigateur Edge ? 1. Entrez et accédez aux drapeaux edge:// dans la barre d'adresse. 2. Recherchez « Coins arrondis Microsoft Edge » dans la zone de recherche et désactivez-le. Cette option désactive les coins arrondis. 3. Recherchez « Microsoft
2024-07-19
commentaire 0
990


Le processus opérationnel consistant à faire déplacer un point le long d'un certain arc sur le carnet de croquis géométrique
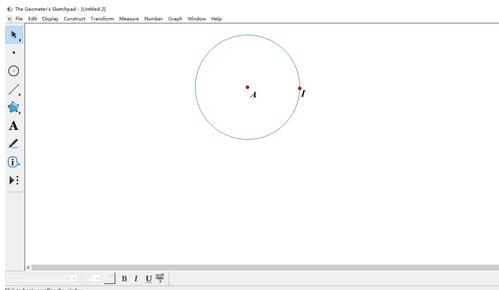
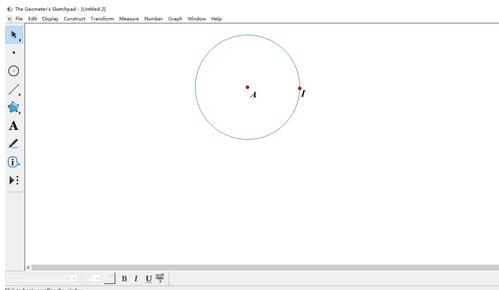
Présentation de l'article:Construisez un arc. Pour créer une animation de points se déplaçant sur un arc, vous devez d'abord construire un arc. L'arc est obtenu en fonction du cercle, vous devez donc d'abord dessiner le cercle dans le carnet de croquis géométrique. Cliquez sur le bouton [Outil Cercle] dans la barre d'outils, cliquez sur la marque de la souris dans la zone de travail à droite, faites glisser la marque de la souris après avoir déterminé le centre du cercle, déterminez la taille du cercle, puis cliquez à nouveau sur la marque de la souris pour dessiner le cercle. . L'outil Cercle est un outil très pratique. Tout d'abord, vous devez sélectionner deux points libres sur le cercle, sélectionner l'[Outil Point] dans la barre latérale gauche, appuyer sur le bouton, sélectionner deux points A et B sur le cercle, puis utiliser l'outil de déplacement en séquence Sélectionnez le centre, le point A et le point B, puis cliquez sur le menu [Construction] dans la barre de menu supérieure, sélectionnez le menu [Cercle], et obtenez ainsi l'arc AB. Construit sur l'arc AB de
2024-04-16
commentaire 0
1053

Méthode graphique et textuelle pour dessiner un logo scientifique avec l'IA
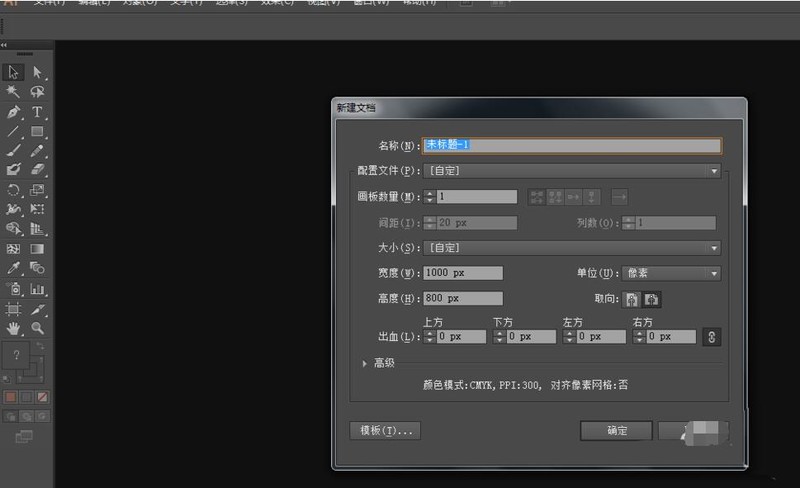
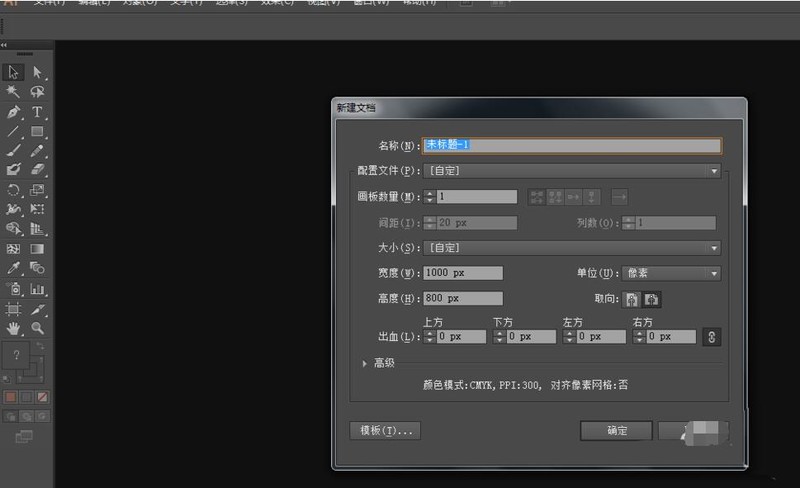
Présentation de l'article:Créez un nouveau document d'une largeur de 1000 et d'une hauteur de 800. Sélectionnez l'outil ellipse et dessinez une ellipse. Sélectionnez toutes les ellipses, cliquez avec le bouton droit et modifiez l'angle de rotation à 60. Copiez-en une et appuyez sur CTRL+D pour en copier plusieurs. . Cliquez avec le bouton droit pour créer un chemin composé, puis dessinez une petite ellipse au milieu du graphique et à l'extérieur de la grande ellipse, et remplissez-la de couleur, le logo scientifique est dessiné.
2024-04-23
commentaire 0
461


Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour modifier les styles de tableau
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour changer les styles de tableaux Introduction : CSS (Cascading Style Sheets) est un langage standard utilisé pour contrôler le style et la mise en page des pages Web. Avec l'introduction de CSS3, nous pouvons obtenir davantage d'effets graphiques et d'effets interactifs. Cet article se concentrera sur la façon de modifier le style du tableau grâce aux nouvelles fonctionnalités de CSS3. 1. Table aux coins arrondis En CSS3, nous pouvons obtenir l'effet de coins arrondis grâce à l'attribut border-radius. En définissant border-radius sur une valeur plus grande, je
2023-09-09
commentaire 0
773

La méthode de fonctionnement spécifique consistant à utiliser le carnet de croquis géométrique pour réaliser le roulage de petits cercles en grands cercles
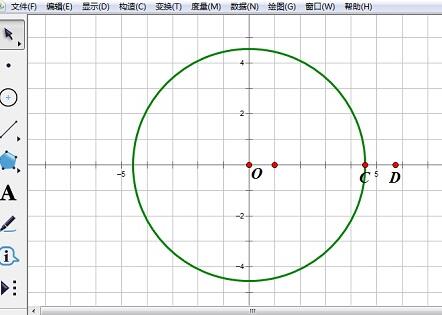
Présentation de l'article:1. Créez une nouvelle fenêtre de planche à dessin, établissez un système de coordonnées rectangulaires et étiquetez le point d'origine O ; choisissez deux points C et D sur l'axe X, prenez O comme centre et tracez un cercle passant par le point C. 2. Dessinez n'importe quel point E sur le cercle O pour créer le rayon OE. Sélectionnez successivement le point C, le point E et le cercle O, et exécutez la commande [Construction]-[Arc sur cercle] pour construire un arc. Cliquez sur l'option [Angle radian] dans le menu [Mesure] pour mesurer la taille du radian. l’angle COE et marquez l’angle en radians. 3. Mesurez la longueur du CD et exécutez la commande [Transform]-[Mark Distance] pour marquer la distance du CD. Sélectionnez le point E et sélectionnez [Traduire] dans le menu [Transformer]. Sélectionnez l'angle de l'arc marqué COE dans la boîte de dialogue d'affichage, puis cliquez sur le bouton [Traduction] pour traduire le point E afin d'obtenir le point E'. 4. En prenant E' comme centre du cercle, tracez un cercle passant par le point E.
2024-04-17
commentaire 0
886

Comment masquer le badge message sur Bilibili_Comment masquer le badge message sur Bilibili
Présentation de l'article:1. Ouvrez les paramètres de votre téléphone. 2. Cliquez sur la notification. 3. Cliquez sur l'icône en coin de l'icône du bureau. 4. Basculez le mode d'affichage des marques de coin sur la marque de coin par points. 5. Recherchez la colonne Bilibili. 6. Cliquez sur le commutateur pour désactiver Bilibili. 7. Cachez avec succès le logo en points de Bilibili.
2024-04-12
commentaire 0
635

Comment créer un logo BMW dans Photoshop Comment créer un logo BMW dans Photoshop
Présentation de l'article:De nombreux designers utilisent le logiciel Photoshop, alors savez-vous comment créer un logo BMW avec Photoshop ? Ci-dessous, l'éditeur vous expliquera comment créer un logo BMW à l'aide de Photoshop. Si cela vous intéresse, venez jeter un œil ci-dessous. Comment créer un logo BMW dans Photoshop ? Comment créer un logo BMW dans Photoshop. Une fois la nouvelle création terminée, un fichier vierge s'affichera sur le bureau de Photoshop. Avant de créer le logo, nous devons concevoir la ligne de référence. Utilisez la souris pour cliquer sur la règle supérieure. et la règle de gauche respectivement et tirez-les vers le milieu de l'image comme indiqué sur la ligne de référence. Sélectionnez l'outil Cercle et maintenez enfoncés simultanément les boutons Ctrl et Maj pour dessiner un cercle dans l'image. dessiner en image
2024-08-16
commentaire 0
1101

Méthode détaillée de rotation de l'image de fonction à l'aide de Geographic Sketchpad
Présentation de l'article:1. Créez un graphique de fonctions. [Dessin] - [Nouvelle fonction], entrez [x], [^], [2] pour dessiner le graphique de la fonction quadratique. 2. Dessinez un cercle et des points sur le cercle. Utilisez l'[Outil Cercle] pour dessiner un cercle avec l'origine comme centre et utilisez l'[Outil Point] pour dessiner un point libre P sur le cercle ; 3. Marquez l'angle de rotation. Sélectionnez les points G, O et P, et allez dans le menu [Transformer] - [Marquer l'angle]. Utilisez l'[Outil Point] pour construire un point A sur le graphique de fonctions. 4. Faites pivoter le point A. Double-cliquez sur le point O pour marquer le centre, sélectionnez le point A, [Transformer] - [Rotation], marquez l'angle de rotation et obtenez le point A'. 5. Construisez la trajectoire. Sélectionnez les points A et A', [Construction] - [Trajectoire]. Déplacez le point P et la trajectoire de l'image pivotera en conséquence. Astuce : marquez les coins
2024-04-22
commentaire 0
1132


Le processus opérationnel consistant à utiliser des cercles pour vérifier le théorème de Pythagore sur Geographic Sketchpad
Présentation de l'article:1. Ouvrez le carnet de croquis géométrique, sélectionnez l'outil Cercle, cliquez d'abord dans la zone de travail, puis déplacez la souris, puis cliquez avec le bouton gauche de la souris pour dessiner un cercle. 2. Sélectionnez la ligne droite dans la barre d'outils de gauche, cliquez sur le centre A du cercle avec la souris et déplacez la souris pour former une ligne droite IJ. La droite IJ et le cercle coupent les points I et J. Choisissez n’importe quel point k sur le cercle et connectez IK et JK. 3. D'après le théorème de l'angle circonférentiel, on peut savoir que l'angle circonférentiel correspondant au diamètre est un angle droit. Le triangle IJK est donc un triangle rectangle. Mesurez la longueur du segment de ligne KJ (sélectionnez d'abord les points K et J, puis sélectionnez [Distance] dans [mesure] dans la barre de menu, afin que la longueur du segment de ligne KJ puisse être affichée de la même manière, mesurez les longueurs). du segment de droite KI et du segment de droite IJ. 4. Vérifiez la valeur de KI2+KJ2
2024-04-08
commentaire 0
538

Comment créer des polygones arrondis avec l'IA
Présentation de l'article:1. Dessinez d'abord une ellipse et recherchez "l'outil Ellipse" dans la barre d'outils (la touche de raccourci est L). 2. Faites glisser la souris sur la planche à dessin pour dessiner une ellipse. Si vous maintenez les touches Maj+Alt enfoncées, vous pouvez dessiner un cercle avec la position du clic de la souris comme centre. 3. Dessinez un polygone arrondi et recherchez "l'outil Polygone" dans la barre d'outils. 4. Appuyez sur la touche fléchée "↑" pendant le dessin pour augmenter le nombre de côtés du polygone. 5. Recherchez "Effet/Stylisation/Coins arrondis" et remplissez un rayon de congé pour obtenir un polygone arrondi. 6. Dessinez un pentagone ci-dessous et recherchez "l'outil étoile" dans la barre d'outils. 7. Appuyez sur les touches fléchées « ↓↑ » pendant le dessin pour ajuster le nombre de coins d'étoile ; de plus, lorsque vous dessinez un pentagone, appuyez respectivement sur les touches ctrl, alt et majuscule pour obtenir des résultats différents, comme indiqué sur la figure.
2024-04-07
commentaire 0
557


Quel est le logo du navigateur Google ?
Présentation de l'article:Le logo du navigateur Google est un cercle multicolore, représentant différentes couleurs sur Internet, symbolisant la connexion, la diversité et reflétant l'esprit d'innovation. Son logo contient : quatre couleurs : rouge, jaune, vert et bleu, symbolisant le caractère mondial du réseau ; une forme de cercle : représentant la connexion transparente d'Internet ; « Chrome » : une police simple, reflétant la recherche d'une innovation continue.
2024-03-30
commentaire 0
1102


Le processus opérationnel spécifique d'utilisation des angles pour contrôler la rotation des triangles dans Geographic Sketchpad
Présentation de l'article:1. Dessinez n'importe quel triangle ABC dans la zone de dessin. 2. Construisez le cercle et le rayon. Construisez un cercle de centre D et tracez deux points E et F sur le cercle. Connectez les rayons DE et DF. 3. Mesurez l'angle et marquez-le. Sélectionnez les segments de ligne de rayon ED, EF et le centre du cercle D, [Mesure] - [Angle]. Double-cliquez sur le point C pour marquer le centre de rotation. Cliquez avec le bouton droit sur la valeur de l'angle mesuré - [Marquer l'angle]. 4. Construisez des graphiques rotatifs. Sélectionnez le triangle ABC et sélectionnez [Transformer] - [Rotation]. Faites glisser le point F et le triangle pivotera en conséquence. À ce stade, le triangle ne peut pivoter que de 180 degrés. 5. Faites pivoter les graphiques à 360 degrés. Sélectionnez [Préréglage] dans le menu [Éditer], changez l'unité d'angle en [Degré de direction] et le triangle ABC peut pivoter autour du point F pour obtenir une rotation de 360 degrés.
2024-04-17
commentaire 0
643