10000 contenu connexe trouvé

Comment découper une partie circulaire d'une image à l'aide d'un masque en SVG ?
Présentation de l'article:Cet article explique comment réaliser une découpe circulaire d'une image à l'aide de CSS et SVG. Le principal problème résolu est que l'utilisation d'un chemin de clip avec un chemin SVG peut ne pas s'adapter correctement à l'image, ce qui peut être résolu en utilisant une approche SVG alternative qui
2024-10-23
commentaire 0
991

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1348

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2048

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1512

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2452

Le processus opérationnel de définition du mouvement de courbe en forme de S dans les images PPT Totoro
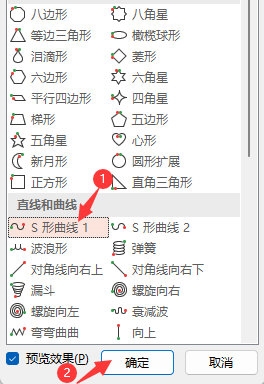
Présentation de l'article:1. Créez un nouveau fichier de diaporama. 2. Ouvrez le fichier pour le modifier. 3. Insérez une image. 4. Après avoir cliqué sur l'image, cliquez sur [Animation] dans la barre d'outils supérieure et sélectionnez [Animation personnalisée]. 5. Cliquez sur [Ajouter un effet], cliquez sur [Chemin d'action] et sélectionnez [Autre chemin d'action]. 6. Cliquez ensuite sur [Courbe en forme de S 1] et cliquez sur OK. 7. Après l'avoir ajouté, vous pouvez voir l'effet de courbe en S avec des lignes pointillées.
2024-03-26
commentaire 0
1168

Le processus opérationnel de conception d'un effet antique avec des rubans flottants dans Photoshop
Présentation de l'article:1. Utilisez l'outil Plume, réglez sur Forme et tracez un tracé. 2. Cliquez avec le bouton droit sur le calque de forme 1 et pixellisez le calque. 3. Exécutez [Modifier] - [Définir le préréglage du pinceau], entrez un nom et confirmez. 4. Préréglage du pinceau : définissez la forme de la pointe du stylet et l'espacement est de 1. 5. Dynamique de la forme : définissez l'instabilité de l'angle, la valeur est de 300 et le contrôle est en fondu. 6. Basculez l'arrière-plan en noir, choisissez différentes couleurs et utilisez le pinceau streamer pour dessiner librement. L'effet est comme indiqué.
2024-04-17
commentaire 0
806


Étapes détaillées pour dessiner un cercle avec un espace en PPT
Présentation de l'article:Après avoir ouvert la diapositive, entrez d'abord dans le menu Insertion et sélectionnez l'ellipse sous Forme. Dessinez un cercle plus petit et un cercle plus grand. Sélectionnez l'un des cercles, cliquez avec le bouton droit sur | Formater la forme et définissez la couleur de remplissage sur blanc. De cette façon, définissez le style de forme de l’autre cercle sur blanc. Déplacez le petit cercle pour qu'il chevauche partiellement le grand cercle. Sélectionnez d'abord le grand cercle avec le bouton gauche de la souris, puis sélectionnez le petit cercle, puis cliquez sur Format | Fusionner les formes | Couper les formes sélectionnées, cliquez avec le bouton droit sur Modifier les sommets, puis sélectionnez les sommets, cliquez avec le bouton droit sur Ouvrir le chemin. Après avoir terminé toutes les opérations, un cercle avec un espace est formé.
2024-04-17
commentaire 0
704

Quelles sont les fonctions de Canvas ?
Présentation de l'article:Les fonctions du canevas comprennent le dessin de formes de base, le dessin d'images, le dessin de texte, le dessin de chemins, le dessin de dégradés et d'ombres, les effets d'animation, les transformations graphiques et le traitement d'image. Introduction détaillée : 1. Canvas fournit des méthodes pour dessiner des formes de base, telles que des rectangles et des cercles. En définissant différentes propriétés, telles que la couleur et la largeur des lignes, vous pouvez créer diverses formes. 2. Canvas peut dessiner des images, notamment des images bitmap et vectorielles ; , vous pouvez utiliser la méthode "drawImage()" pour dessiner l'image sur le canevas, et l'image peut être redimensionnée, recadrée, etc.
2023-08-17
commentaire 0
2556

Le processus opérationnel de création d'un ensemble de frontières de style chinois ancien à l'aide de l'IA
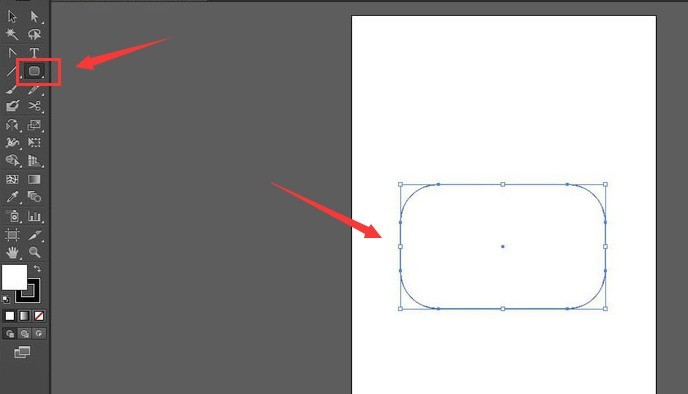
Présentation de l'article:1. Utilisez l'outil Rectangle pour dessiner un rectangle, comme indiqué sur la figure. 2. Basculez l'outil sur l'outil de déplacement et sélectionnez n'importe quel point dans le coin du rectangle. À ce moment, la forme de la souris se transformera en flèche + arc. Tirez-la ensuite vers l'intérieur et les coins pointus du rectangle deviendront arrondis. coins, comme indiqué sur la figure. 3. Voici le point clé : maintenez la touche Alt enfoncée et cliquez sur n'importe quel point, et la forme des coins arrondis changera. Avant de faire cela, nous copions d'abord deux rectangles pour comparaison. 4. Sélectionnez le deuxième rectangle, maintenez la touche Alt enfoncée et cliquez une fois sur n'importe quel point du rectangle. L'effet est comme indiqué ci-dessous. 5. Sélectionnez le troisième rectangle, maintenez la touche Alt enfoncée et cliquez une fois sur n'importe quel point de ce rectangle, comme indiqué sur la figure. 6. Sélectionnez n'importe quel rectangle, exécutez [Objet] - [Chemin] - [Chemin de décalage], entrez la valeur de décalage, confirmez et le graphique copié sera
2024-04-07
commentaire 0
557

Chers héros, j'aimerais savoir comment segmenter des photos avec PS CS3. Quelles sont les étapes spécifiques ?
Présentation de l'article:Héros, comment utiliser PSCS3 pour diviser les photos en photos suivantes ? La méthode spécifique attend un moment, et je vais vous écrire la méthode détaillée : Tout d'abord, définissez la couleur de premier plan sur "noir" et la couleur d'arrière-plan sur " blanc" 1. Ouvrez l'image (arrière-plan) et déverrouillez-la Et ajoutez un "masque de calque" 2. Sélectionnez : Outil Chemin> Outil Forme> Outil Ellipse, attribuez "Couche de forme" et dessinez une forme d'ellipse pour remplir le calque 3. Maintenez down shift+ctrl+alt, déplacez la souris parallèlement et copiez le chemin, de sorte que l'intersection soit la partie dont vous avez besoin 4. Sélectionnez la "Zone d'intersection" de l'attribut du chemin, et vous pouvez maintenant voir la forme dont vous avez besoin. . Cliquez avec le bouton droit sur "Couche de forme" dans la fenêtre des calques et sélectionnez Rastériser le calque 6.ctrl+t "Transformation libre", ajustez la forme à la taille appropriée et confirmez 7.ctrl+j.
2024-01-24
commentaire 0
1174

Comment créer une boîte à lunch en trois dimensions avec des étapes spécifiques à l'IA pour créer une boîte à lunch en trois dimensions avec l'IA
Présentation de l'article:La première étape consiste à créer une nouvelle planche à dessin A4 dans le logiciel ai et à cliquer sur l'outil Rectangle pour dessiner un rectangle arrondi. La deuxième étape consiste à cliquer sur l'outil Transformation libre pour ajuster l'apparence du rectangle. ouvrez la fenêtre de recherche de chemin dans le menu des effets et recadrez le rectangle. La quatrième étape de la demi-partie consiste à copier le graphique, à ouvrir le panneau miroir et à le retourner sur l'axe horizontal, puis à cliquer sur OK pour enregistrer.
2024-05-06
commentaire 0
524

Comment s'appelle le format de l'animation ?
Présentation de l'article:Le format des images animées est appelé format Gif. Le nom anglais complet de Gif est Graphics Interchange Format, qui peut être traduit par Graphics Interchange Format. Il change les images multicouches différemment en fonction du temps. par La fréquence est commutée pour produire une sorte d'image dynamique, obtenant ainsi l'effet d'animation.
2021-01-06
commentaire 0
54189

Comment définir les images pour qu'elles volent en fonction de la trajectoire dans ppt2013
Présentation de l'article:Ouvrez ppt2013 et recherchez l'image qui doit être personnalisée. L'éditeur a inséré une icône au format png dans ce ppt. Ensuite, vous devez personnaliser le chemin de cette icône. Sélectionnez l'icône, cliquez avec le bouton droit, cliquez sur [Animation personnalisée] et la page d'opération apparaîtra sur la droite. S'il y a une page d'opération directement à droite, cliquez directement sur l'option [Effet]. Cliquez sur [Ajouter un effet] et sélectionnez l'option [Chemin d'action] en bas. Il convient de noter que l'icône png doit être dans l'état sélectionné, sinon l'option [Ajouter un effet] ne peut pas être sélectionnée. Vous pouvez voir les options de chemin personnalisé, notamment : ligne droite, courbe, polygone arbitraire et courbe libre. Peut être sélectionné selon les besoins. Après la sélection, la souris se transforme en forme de croix et vous pouvez modifier le chemin en cliquant sur le bouton gauche. Après édition, revenez
2024-04-16
commentaire 0
751

Supprimer le filigrane ? -Où est l'effet loupe ?
Présentation de l'article:Ouvrez la découpe et cliquez sur + pour commencer la création. Sélectionnez la vidéo que vous venez d'enregistrer et cliquez sur le petit cercle dans le coin supérieur droit de la vidéo. Après l'avoir sélectionnée, cliquez sur Ajouter. Après avoir ajouté la vidéo, sélectionnez la vidéo et sélectionnez « Modifier » dans les outils ci-dessous. Après avoir sélectionné « Modifier », vous devez également sélectionner « Recadrer ». Après avoir sélectionné le recadrage, coupez directement les icônes supérieure et inférieure, puis cliquez sur √ dans le coin inférieur droit. Vous pouvez également l'exporter ou le modifier directement sur le clip sans l'exporter. Où est la loupe dans la découpe ? 1. Ouvrez la découpe et cliquez pour commencer la création. 2. Après avoir sélectionné la vidéo, cliquez sur Ajouter. 3. Après avoir cliqué sur Picture-in-Picture, cliquez sur Add Picture-in-Picture et ajoutez la même vidéo. 4. Après avoir ajusté la position du début et de la fin de la vidéo, cliquez sur la fonction masque. 5. Après avoir sélectionné la forme de la loupe, tirez
2024-03-19
commentaire 0
1021

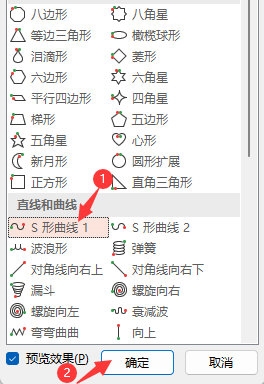
Comment définir l'effet d'animation de la courbe 1 en forme de S dans PPT2021 Comment fonctionner
Présentation de l'article:PPT2021 est un logiciel bureautique professionnel lancé par Microsoft. Le logiciel est simple à utiliser et peut aider les utilisateurs à éditer facilement des diapositives. Alors, comment définir l'effet d'animation de la courbe en forme de S 1 ? Si vous ne savez pas comment l'utiliser, vous pouvez consulter le didacticiel ci-dessous. [Méthode de fonctionnement] 1. Ouvrez le [logiciel PPT2021] et créez un nouveau document [Diaporama]. Insérez une [icône]. 2. Sélectionnez ensuite [Icône], cliquez sur le menu [Animation], puis cliquez sur [Plus de paramètres]. 3. Cliquez sur [Autres chemins d'action]. 4. Lorsque [Modifier le chemin d'action] apparaît, cliquez sur [Courbe en forme de S 1] pour définir, puis cliquez sur [OK].
2024-02-09
commentaire 0
1277

Quelles sont les caractéristiques de la toile
Présentation de l'article:Les caractéristiques de Canvas incluent la facilité d'utilisation, des fonctions de dessin puissantes, des performances élevées, une compatibilité multiplateforme, l'évolutivité, des effets d'animation et la capacité de gérer de grandes quantités de données. Introduction détaillée : 1. Simple et facile à utiliser, Canvas fournit une API simple et facile à utiliser, permettant aux développeurs de créer et d'utiliser facilement des graphiques ; 2. Fonction de dessin puissante, Canvas prend en charge le dessin de divers graphiques de base, tels que des rectangles et des cercles. ., lignes droites, etc., et prend également en charge le dessin de courbes et de chemins complexes. 3. Hautes performances et autres fonctionnalités.
2023-08-17
commentaire 0
1995

Pour quels styles html2canvas n'est-il pas valide ?
Présentation de l'article:Les styles non valides incluent les animations et transitions CSS3, les effets de filtre CSS, les graphiques et chemins complexes CSS3, certaines fonctionnalités CSS3, les pseudo-éléments et certaines fonctionnalités CSS, l'index Z, les images d'arrière-plan et les dégradés, etc. Introduction détaillée : 1. Animation et transition CSS3 : html2canvas peut ne pas capturer entièrement les effets d'animation et de transition CSS3. Bien que des tentatives soient faites pour capturer le style final, ces animations et transitions peuvent être perdues pendant le processus de conversion ; 2. Effets de filtre CSS : les filtres tels que le flou et les ombres peuvent ne pas être conservés pendant le processus de conversion, etc.
2023-11-24
commentaire 0
1756