10000 contenu connexe trouvé
Exemple de développement de diagramme circulaire jQuery_jquery
Présentation de l'article:Cet article présente principalement la méthode de développement d'un graphique de statistiques circulaires jQuery et analyse l'utilisation et les compétences d'utilisation du plug-in circliful avec des exemples. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1889


Sélection et comparaison des plug-ins de graphiques statistiques Vue
Présentation de l'article:Sélection et comparaison des plug-ins de graphiques statistiques Vue Avec la demande croissante de visualisation de données, les plug-ins de graphiques statistiques sont devenus un élément indispensable du développement. Pour les projets développés à l'aide du framework Vue, il est très important de choisir un plug-in de graphique statistique Vue approprié. Cet article présentera quelques plug-ins de graphiques statistiques Vue courants et les comparera pour aider les développeurs à choisir le plug-in approprié. vue-chartjsvue-chartjs est un plug-in Vue basé sur Chart.js, qui fournit un simple
2023-08-17
commentaire 0
1225

Chargement et optimisation des performances du plug-in de graphique statistique Vue
Présentation de l'article:Résumé du chargement et de l'optimisation des performances du plug-in de graphiques statistiques Vue : Les graphiques statistiques sont l'une des fonctions courantes dans les applications Web. Le framework Vue fournit de nombreux excellents plug-ins pour le rendu des graphiques statistiques. Cet article explique comment charger et optimiser les performances du plug-in de graphique statistique Vue et donne un exemple de code. Introduction : Avec la popularité des applications Web, la visualisation de données est devenue l'un des centres d'attention dans tous les domaines. En tant que forme importante de visualisation de données, les graphiques statistiques peuvent aider les utilisateurs à mieux comprendre et analyser les données. Dans le framework Vue, il existe de nombreux excellents
2023-08-18
commentaire 0
983

Comment utiliser le plug-in de graphique statistique Vue et des exemples
Présentation de l'article:Comment utiliser le plug-in de diagramme statistique Vue et exemples Introduction : Lors du développement d'applications Web, les diagrammes statistiques sont des outils de visualisation de données très utiles. Vue.js est un framework JavaScript populaire qui fournit de nombreux plugins et outils pratiques pour créer des graphiques statistiques interactifs. Cet article explique comment utiliser le plug-in de graphique statistique à l'aide de Vue.js et fournit quelques exemples de code. 1. Installez le plug-in de graphique statistique Vue Avant de commencer, nous devons nous assurer que Vue.js a été installé. Ensuite, nous pouvons faire
2023-08-25
commentaire 0
1477


Développement et débogage du plug-in de graphique statistique Vue
Présentation de l'article:Introduction au développement et au débogage du plug-in de graphiques statistiques Vue : dans le développement Web moderne, les graphiques statistiques sont des composants très courants. Ils peuvent être utilisés pour visualiser les données, ce qui facilite leur compréhension et leur analyse. En tant que framework frontal populaire, Vue fournit de nombreux outils et bibliothèques puissants, notamment des plug-ins pour développer et déboguer des graphiques statistiques. Cet article expliquera comment utiliser Vue pour développer et déboguer un simple plug-in de graphique statistique, et fournira quelques exemples de code. Préparation Tout d'abord, nous avons besoin d'un projet Vue. Peut utiliser Vue
2023-08-17
commentaire 0
1775


Implémentation des fonctions de diagramme circulaire et de diagramme radar dans les graphiques statistiques Vue
Présentation de l'article:Implémentation des fonctions de diagramme circulaire et de diagramme radar des graphiques statistiques Vue Introduction : Avec le développement d'Internet, la demande d'analyse de données et d'affichage de graphiques devient de plus en plus urgente. En tant que framework JavaScript populaire, Vue fournit une multitude de plug-ins et de composants de visualisation de données pour permettre aux développeurs de mettre en œuvre rapidement divers graphiques statistiques. Cet article expliquera comment utiliser Vue pour implémenter les fonctions de diagrammes circulaires et de graphiques radar, et fournira des exemples de code pertinents. Présentation des plug-ins de graphiques statistiques Dans le développement de Vue, nous pouvons utiliser d'excellents plug-ins de graphiques statistiques pour nous aider à implémenter
2023-08-18
commentaire 0
1708


Étapes détaillées pour utiliser les lignes directrices pour créer des effets d'animation dans Flash
Présentation de l'article:1. Ouvrez Flash et créez un nouveau document vierge. 2. Dessinez un cercle sur la scène et convertissez-le en composant graphique. 3. Remplacez le nom de [Couche 1] par [Cercle]. 4. Cliquez sur le bouton [Ajouter un calque guide] pour créer un nouveau calque [Ligne guide : Cercle]. 5. Sélectionnez l'outil Crayon dans la barre d'outils. 6. Gardez le calque [Ligne de guidage : Cercle] sélectionné et utilisez l'outil Crayon pour dessiner une courbe sur la scène. 7. Utilisez la souris pour faire glisser le cercle afin que le point central du cercle coïncide avec le point final d'une section de la courbe. 8. Étendez le numéro d'image du calque [Ligne de guidage : Cercle] jusqu'à la 20ème image. Insérez une image clé à l'image 20 du calque [Cercle]. 9. Créez une animation de mouvement pour le cercle. 10. Sélectionnez la 20ème image du calque [Cercle]. 11. Utilisez la souris pour faire glisser le cercle
2024-04-10
commentaire 0
1077

Comment combiner des graphiques PPT en effet de texte d'amour
Présentation de l'article:1. Ouvrez PPT et créez une nouvelle page vierge après avoir ouvert le logiciel. 2. Après avoir créé une nouvelle page vierge, cliquez sur Insérer une forme de sélection en haut et sélectionnez d'abord la forme d'insertion en forme de L. 3. Après avoir inséré la forme en forme de L, sélectionnez la forme ovale et appuyez sur la touche Maj pour changer la forme d'une ellipse en un cercle parfait. Ensuite, nous définissons la couleur de remplissage de l'ellipse sur orange. 4. Utilisez des symboles de processus pour concevoir la forme de v. Après avoir sélectionné le symbole, faites-le pivoter pour créer un effet v. Nous pouvons remplir le graphique v de rouge. 5. Utilisez la forme en forme de L et appliquez-la pour combiner les lettres e. 6. Sélectionnez les 4 formes que nous avons insérées, cliquez sur Répartir horizontalement et répartissez-les proprement et uniformément. 7. Enfin, sélectionnez toutes les formes, cliquez avec le bouton droit et sélectionnez Groupe, afin que toutes
2024-03-26
commentaire 0
1049

Comment dessiner des icônes de téléphone mobile dans wps_steps et méthodes de création d'icônes de téléphone mobile dans wps
Présentation de l'article:1. Ouvrez le logiciel WPS, sélectionnez la partie texte, puis créez un nouveau fichier et insérez le style graphique que nous devons dessiner sous forme d'image. 2. Choisissez le graphique le plus adapté au style de l'image. Par exemple, je choisis un rectangle arrondi. Le point de contrôle jaune permet d'ajuster la taille des coins arrondis. 3. Remplissez le rectangle arrondi de noir, puis insérez un rectangle, placez-le à l'intérieur, ajustez la taille et réglez-le sur blanc. 4. Sélectionnez ces deux formes, puis définissez ici l'alignement central horizontal et l'alignement central vertical. 5. Cliquez sur Insérer une forme, recherchez le cercle, cliquez une fois pour insérer un cercle parfait et entrez une valeur dans le ruban pour définir la taille du cercle. 6. Cliquez sur l'onglet Accueil, il y a une sélection dans le ruban de droite, cliquez sur - Sélectionner un objet, puis nous pouvons encadrer la forme entière.
2024-03-27
commentaire 0
501

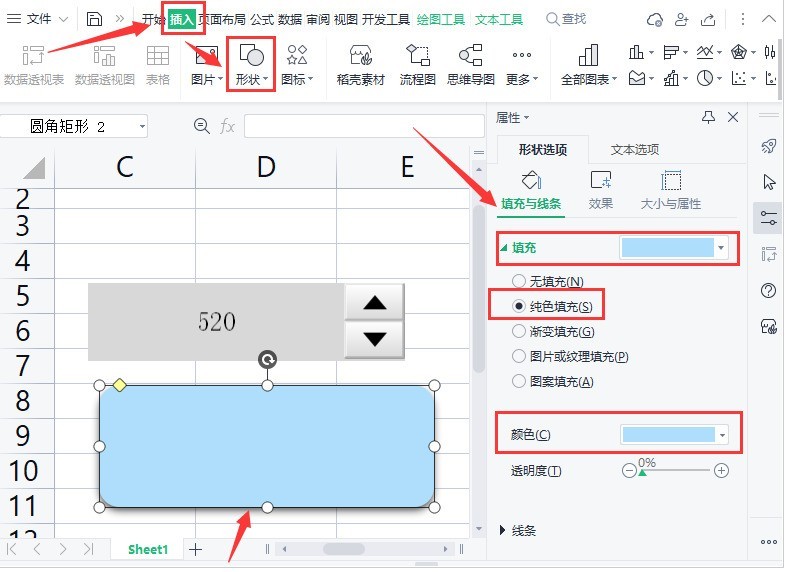
Comment définir le bouton de réglage de la valeur wps_Introduction à la méthode de glisser le texte du bouton de réglage dans wps
Présentation de l'article:1. Cliquez sur le menu Insérer en haut de l'interface, sélectionnez la forme du rectangle arrondi et changez la couleur en un remplissage bleu uni. 2. Cliquez ensuite sur le bouton du mode conception dans l'outil de développement. 3. Copiez le bouton de réglage numérique et. texte en haut du rectangle arrondi. 4. Enfin, modifiez l'interface d'arrière-plan du bouton de réglage de la même couleur que le rectangle arrondi, cliquez sur le bouton Quitter la conception et enregistrez les paramètres.
2024-04-18
commentaire 0
589

Comment créer un diagramme d'effet d'animation de barre de progression en ppt. Tutoriel sur la définition de l'effet d'animation de la barre de progression en ppt.
Présentation de l'article:Le logiciel de bureau WPS est un logiciel de bureau que les amis connaissent très bien. Dans de nombreux cas, il peut également créer des diapositives. Si nous voulons rendre le contenu de la diapositive moins monotone, nous pouvons concevoir une barre de progression animée dans la diapositive, mais comment devrions-nous le faire. l'installer ? Ensuite, l'éditeur parlera des étapes spécifiques. Si vous êtes intéressé, jetons un coup d'œil. Méthode de production 1. Créez d'abord une nouvelle diapositive et insérez un [rectangle]. 2. Ajustez le rectangle à la même taille que la page de diapositive. 3. Cliquez ensuite sur [Insérer], sélectionnez [Forme], puis choisissez d'insérer un [Rectangle arrondi]. 4. Insérez un rectangle arrondi au-dessus de la diapositive, ajustez l'arc arrondi du rectangle arrondi et ajustez l'arc arrondi au maximum. 5. Sélectionnez ensuite le rectangle arrondi et cliquez sur [Remplir
2024-08-27
commentaire 0
915

Comment dessiner un sapin de Noël dans Excel_Tutoriel introduction au dessin d'un sapin de Noël dans Excel
Présentation de l'article:1. Créez une nouvelle feuille de calcul vierge – cliquez sur Afficher – décochez la grille pour qu'elle devienne une zone vide. 2. Cliquez sur Insertion - Forme - Sélectionnez Courbe dans le menu - Dessinez le contour du sapin de Noël dans la zone vide. 3. Cliquez ensuite sur Format - Remplissage de forme - Remplissez le sapin de Noël de vert. 4. Cliquez sur Insérer - Forme, sélectionnez Cylindrique - puis sélectionnez Remplissage doré dans le remplissage de forme de Format. 5. Cliquez avec le bouton droit sur la forme cylindrique - Envoyer vers le bas - Envoyer vers le bas, déplacez et ajustez la position de la forme cylindrique. 6. Enfin, sélectionnez les étoiles dans la section Insérer une forme, dessinez-les sur le sapin de Noël et remplissez-les de jaune. Dessinez également des cercles sur le sapin.
2024-04-24
commentaire 0
1221

méthode graphique ppt2013 pour éditer des images en différentes figures géométriques
Présentation de l'article:1. Ouvrez ppt2013, modifiez la mise en page PPT en [Vierge], puis insérez des images, ou supprimez la zone de titre et insérez des images sans modifier la mise en page. 2. Si vous avez besoin d'un avatar rond pour un personnage de dessin animé, nous devons d'abord trouver l'onglet [Insérer], cliquer sur [Forme] et voir le menu déroulant. 3. Sélectionnez [Ellipse] dans le menu déroulant, puis maintenez [Ctrl] ou [Shift] enfoncé pour dessiner un cercle, sinon ce sera une ellipse. Si les conditions ne sont pas remplies, dessinez un cercle pouvant recouvrir le dessin animé. la tête du personnage et couvrir l'image requise en direct. 4. Sélectionnez d'abord l'image, puis maintenez la touche [Ctrl] enfoncée, puis sélectionnez le cercle. L'ordre ne peut pas être modifié, puis sélectionnez [Format] sous [Outils de dessin] et recherchez [Fusionner les graphiques]. 5. Dans le menu [Fusionner les graphiques], recherchez
2024-03-26
commentaire 0
632

Comment dessiner un arc dégradé dans wps_Comment dessiner un arc dégradé dans wps
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur l'option de forme dans le menu d'insertion et sélectionnez le style d'ellipse. 2. Faites glisser la souris pour dessiner un cercle de 15*15 cm, changez la couleur de remplissage en orange et définissez l'effet sans contour. 3. Copiez le cercle. Et modifiez la hauteur et la largeur à 16,5*16,5 cm 4. Ouvrez le panneau des propriétés de l'objet du cercle copié, modifiez les effets de non-remplissage et de ligne de dégradé 5. Ajustez la couleur du dégradé, la position et la transparence de l'arc. selon les paramètres indiqués dans la figure 6. Enfin : Alignez les paramètres d'arc et de cercle au centre pour terminer le dessin de l'arc du cercle.
2024-04-25
commentaire 0
813