10000 contenu connexe trouvé

Comment ajouter un effet de masque circulaire dans le tutoriel Ae Ae pour ajouter un effet de masque circulaire
Présentation de l'article:1. Tout d'abord, après avoir ouvert l'interface du logiciel Ae, cliquez sur le bouton Nouvelle synthèse, dessinez un cercle parfait et ajoutez-y un effet de déplacement de turbulence. 2. Ensuite, ajustez l'effet de complexité pour lui donner des bavures. un cercle pour le cercle. Animation du grand au petit 4. Ensuite, déplacez l'effet composite vers le calque supérieur de l'image pour l'affichage 5. Enfin, ajoutez un bouton composite de masque Alpha à l'image.
2024-05-09
commentaire 0
1218

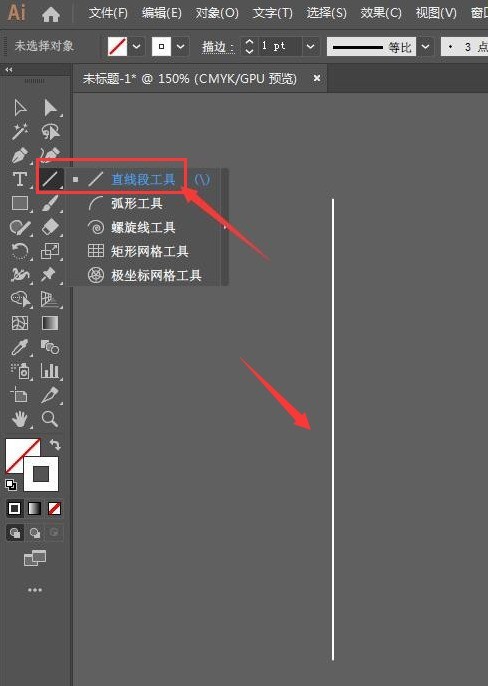
Comment ajouter un effet brossé de points dispersés à un cercle dans ai - Comment ajouter un effet brossé de points dispersés à un cercle dans ai
Présentation de l'article:1. Tout d'abord, nous ouvrons l'interface du logiciel AI, cliquons sur l'outil segment de ligne droite pour tracer une ligne verticale 2. Ensuite, dans la colonne de distorsion et de transformation du menu des effets, ouvrez la fenêtre des effets de transformation, ajustez les paramètres comme indiqué. dans la figure ci-dessous, puis cliquez sur le bouton OK pour enregistrer 3. Cliquez à nouveau sur le bouton Développer l'apparence dans le menu Objet 4. Recherchez l'outil Développer sur la gauche, maintenez la touche Maj enfoncée pour étendre la plage graphique jusqu'à ce qu'elle prenne une forme circulaire 5. Enfin, ouvrez la fenêtre des paramètres de trait, ajustez l'épaisseur à 0,25 pt et définissez l'extrémité. Définissez la forme de la tête sur un cercle et modifiez la couleur de l'arrière-plan de manière appropriée pour ajouter un effet de dessin de points dispersés au cercle. partagez la méthode ici. J’espère que cela pourra aider tout le monde.
2024-05-06
commentaire 0
711




Comment utiliser Vue pour implémenter des effets d'animation de chargement et de barre de progression ?
Présentation de l'article:Vue est un framework frontal populaire qui simplifie grandement le développement de sites Web ou d'applications. L'une des fonctionnalités communes consiste à charger des effets d'animation et de barre de progression pour rendre l'interface plus attrayante et interactive. Dans cet article, nous explorerons comment obtenir ces effets en utilisant Vue. Effet d'animation de chargement L'effet d'animation de chargement signifie qu'en attendant le chargement des données, un effet d'animation apparaîtra sur le site Web ou l'application pour indiquer que les données sont en cours de chargement. Cela permet de transmettre la notion de temps d'attente à l'utilisateur, l'empêchant ainsi de s'ennuyer ou de perdre tout intérêt. Ce qui suit est la mise en œuvre de l'action de chargement
2023-06-27
commentaire 0
7001

HTML, CSS et jQuery : créez une barre de progression de chargement animée
Présentation de l'article:HTML, CSS et jQuery : créez une barre de progression de chargement avec des effets animés. La barre de progression de chargement est un effet de chargement de page Web courant. Elle permet aux utilisateurs de voir clairement la progression du chargement de la page en cours et améliore l'expérience utilisateur. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer une barre de progression de chargement avec des effets d'animation et fournirons des exemples de code spécifiques. Structure HTML Tout d'abord, créons la structure de base du HTML. Nous avons besoin d'un élément conteneur contenant la barre de progression, et dans
2023-10-27
commentaire 0
1657

Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation
Présentation de l'article:Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. Vue.js est un framework frontal léger, et Element-UI est une bibliothèque de composants d'interface utilisateur basée sur Vue.js, qui fournit un riche ensemble de composants. et les interactions. L'effet peut nous aider à développer rapidement une belle interface frontale. Cet article expliquera comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. 1. Installez et introduisez d'abord Element-UI,
2023-07-21
commentaire 0
5319

Comment utiliser CSS3 pour obtenir l'effet de barre de progression (code complet ci-joint)
Présentation de l'article:Lors de la lecture de musique et de vidéos, vous pouvez non seulement vérifier directement le temps de lecture, mais également vérifier le temps de lecture en observant la barre de progression. L'observation de la barre de progression indiquera à l'utilisateur de manière plus intuitive combien de temps il faudra pour se terminer, donc la barre de progression. est un effet spécial très pratique.
2018-09-27
commentaire 0
4394


La méthode graphique de l'IA pour créer des icônes Dragon Ball
Présentation de l'article:Dans ai, créez un nouveau document 800*800, sélectionnez l'outil ellipse, maintenez la touche Maj enfoncée pour dessiner un cercle et ajoutez une couleur de dégradé radial, sélectionnez l'outil étoile, dessinez une forme d'étoile et ajoutez une couleur de dégradé, sélectionnez l'ellipse. outil , dessinez deux cercles et remplissez-les de blanc, sélectionnez le cercle et allez dans Effet - Flou - Flou gaussien, sélectionnez le cercle et allez dans Effet - Stylisation - Inner Glow, sélectionnez l'outil Ellipse, dessinez une forme elliptique en dessous et ajoutez une couleur dégradée. Sélectionnez la forme elliptique et accédez à Effet-Flou-Flou gaussien, comme indiqué sur l'image. L'effet est celui indiqué sur l'image.
2024-04-23
commentaire 0
1232

Un moyen simple de créer un bouton de commutation à l'aide de l'IA
Présentation de l'article:Dans ai, créez un nouveau document 800*800, sélectionnez l'outil rectangle, dessinez un graphique rectangulaire, sélectionnez le graphique rectangulaire dans Effet-Stylisation-Coins arrondis, puis ajoutez une couleur dégradée, sélectionnez le graphique aux coins arrondis dans Objet-Chemin-Arrondi. Décaler le chemin et ajoutez une couleur de dégradé, cliquez avec le bouton droit sur la forme arrondie et sélectionnez Transformation - Échelle pour copier la forme arrondie et ajouter une couleur de dégradé. Dessinez une autre forme arrondie et ajoutez une couleur de dégradé. Sélectionnez la forme arrondie et accédez à Effets. Stylisation - Projection et sélectionnez Utilisez l'outil ellipse pour dessiner deux formes circulaires parfaites et ajouter des couleurs dégradées. L'effet est tel qu'indiqué sur la figure.
2024-04-23
commentaire 0
441


js plug-in YprogressBar obtient de superbes compétences effect_javascript en matière de barre de progression
Présentation de l'article:ProgressBar.js est un bel effet de barre de progression réactif utilisant des chemins SVG dynamiques. Des barres de progression de n'importe quelle forme peuvent être facilement créées à l'aide de ProgressBar.js. Cette bibliothèque JavaScript fournit plusieurs formes intégrées telles que des lignes, des cercles et des carrés, mais vous pouvez créer vos propres effets de barre de progression à l'aide d'Illustrator ou de tout autre éditeur de graphiques vectoriels.
2016-05-16
commentaire 0
1527

ProgressBar.js – 漂亮的响应式 SVG 进度条
Présentation de l'article:ProgressBar.js 是一个借助动态 SVG 路径的漂亮的,响应式的进度条效果。使用 ProgressBar.js 可以很容易地创建任意形状的进度条。这个 JavaScript 库提供线条,圆形和方形等几个内置的形状,但你可使用 Illustrator 或任何其它的矢量图形编辑器创建自己的进度条效果。
2016-12-16
commentaire 0
1768

Illustration de la création d'une barre de progression circulaire à l'aide de CSS3
Présentation de l'article:L'idée de base pour créer une barre de progression en forme de beignet est de dessiner une forme d'arc de base, puis dans CSS3, nous pouvons contrôler sa rotation pour connecter les formes de base en série et créer l'effet de disparition partielle. Apprenons à créer. une forme de beignet avec des diagrammes en CSS3. Exemple de tutoriel de barre de progression.
2017-03-09
commentaire 0
1996