10000 contenu connexe trouvé

Le plug-in FancyBox de JQuery permet d'afficher des images
Présentation de l'article:Cette fois je vais vous présenter la fonction d'affichage d'image du plug-in FancyBox de JQuery Quelles sont les précautions pour la fonction d'affichage d'image du plug-in FancyBox Voici un cas pratique, jetons un oeil.
2018-04-24
commentaire 0
2035

Comment utiliser le plug-in d'affichage d'images highslide.js dans jQuery
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le plug-in d'affichage d'image highslide.js dans jQuery, et quelles sont les précautions d'utilisation du plug-in d'affichage d'image highslide.js dans jQuery. Ce qui suit est un cas pratique, prenons un. regarder.
2018-06-02
commentaire 0
1588

Plugin Photoshop pour lire et écrire des fichiers d'icônes ICO
Présentation de l'article:Il s'agit d'un plug-in de format de fichier que j'ai écrit pour Photoshop, IcoFormat, qui est utilisé pour lire et écrire des fichiers d'icônes Windows (extension ICO, CUR). Le plug-in PS pour le format de fichier icône a été écrit par un étranger il y a de nombreuses années, mais le plug-in que je propose a désormais de meilleures fonctions et il y a suffisamment de raisons pour remplacer le plug-in fourni par l'étranger.
2017-02-20
commentaire 0
2280

fancybox 是一款优秀的 jquery 弹出层展示插件
Présentation de l'article:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
commentaire 0
1399

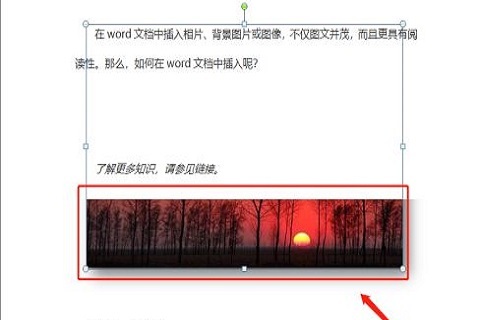
Que dois-je faire si une zone vide apparaît lors de l'insertion d'une image dans un document Word ?
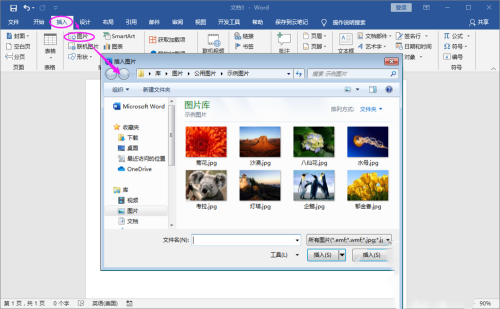
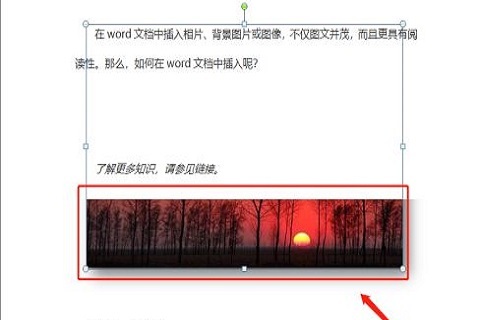
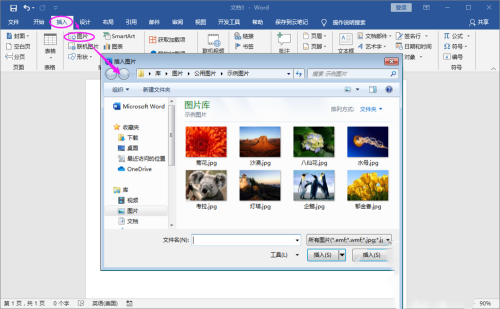
Présentation de l'article:Le logiciel Word est un outil d'édition de documents très couramment utilisé de nos jours. Il dispose d'une variété d'outils pratiques. Il est inévitable que vous rencontriez des problèmes lors de son utilisation. Récemment, certains utilisateurs ont signalé avoir rencontré des problèmes lors de l'insertion des images. vide et uniquement affiché. Je ne sais pas comment gérer le cadre blanc. Dans cet article, j'ai compilé un didacticiel détaillé à partager avec vous. Que dois-je faire si une zone vide apparaît lors de l'insertion d'une image dans un document Word ? 1. Ouvrez le document Word et choisissez d'insérer une image. Dans la zone de sélection d'image qui apparaît, recherchez l'image que vous souhaitez insérer. 2. L'image est insérée avec succès et s'affiche sous la forme d'une zone vide. 3. Cliquez sur le fichier de menu et recherchez les options. 4. Entrez les paramètres d'option de mot et recherchez Avancé. 5. Sous le contenu du menu avancé, recherchez Afficher le contenu du document > Afficher l'image
2024-08-30
commentaire 0
1061




Comment utiliser des composants cartographiques tiers pour l'affichage de la carte dans les projets Vue
Présentation de l'article:Comment utiliser des composants cartographiques tiers pour l'affichage de cartes dans les projets Vue Dans le développement Web moderne, l'affichage de cartes est devenu un élément indispensable de nombreux projets. Dans les projets Vue, la manière d'utiliser des composants cartographiques tiers pour l'affichage de la carte est une exigence très courante. Cet article abordera ce problème, expliquera comment utiliser des composants cartographiques tiers dans les projets Vue et donnera des exemples de code spécifiques. Tout d’abord, nous devons choisir un composant cartographique tiers approprié. Actuellement, il existe de nombreux composants cartographiques matures parmi lesquels choisir sur le marché.
2023-10-09
commentaire 0
1269

Comment créer une représentation sous forme de chaîne d'un objet image à l'aide de FabricJS ?
Présentation de l'article:Dans ce didacticiel, nous allons vous montrer comment créer une représentation sous forme de chaîne d'un objet image à l'aide de FabricJS. Nous pouvons créer un objet Image en créant une instance de Fabric.Image. Puisqu'il s'agit de l'un des éléments de base de FabricJS, nous pouvons également le personnaliser facilement en appliquant des propriétés telles que l'angle, l'opacité, etc. Pour créer une représentation sous forme de chaîne d'un objet Image, nous utilisons la méthode toString. Syntaxe toString():String Exemple utilisant la méthode toString Regardons un exemple de code pour voir la sortie enregistrée lors de l'utilisation de la méthode toString. Dans ce cas, une représentation sous forme de chaîne de l’instance d’image est renvoyée. <!D
2023-08-23
commentaire 0
768



Quel est le problème avec l'affichage incomplet des images incorporées dans Word ?
Présentation de l'article:Quel est le problème avec l'affichage incomplet des images intégrées dans Word ? De nombreuses personnes qui utilisent Word pour modifier le contenu d'un document ajouteront des images intégrées afin d'enrichir le contenu. Cependant, lorsque les images sont insérées, elles constatent que l'affichage est incomplet. La plupart des gens sont confrontés à ce problème et ne savent pas comment le résoudre. Ce tutoriel est donc fourni par PHP Chinese Network. L'éditeur partagera ici la méthode avec vous. Vous pouvez essayer les trois méthodes. La solution est la suivante : Méthode 1 : 1. Tout d'abord, cliquez sur l'image que vous souhaitez insérer. 2. Ensuite, cliquez sur Démarrer dans la barre d'outils et cliquez sur l'icône de texte dans la zone CCTV. 3. L'image finale sera affichée. Méthode 2 : 1. Cliquez pour sélectionner l'image, puis cliquez sur la flèche diagonale dans le coin inférieur droit du paragraphe dans la barre d'outils. 2. Ou cliquez sur la flèche vers le bas sur le côté droit de l'icône d'espacement des lignes, puis cliquez sur l'option d'espacement des lignes dans le menu contextuel contextuel.
2024-08-29
commentaire 0
1128


Plug-in JS de mise en page de flux de pages Web ultra-léger Macy.js
Présentation de l'article:Il s'agit d'un plug-in JS de mise en page de flux qui utilise la mise en page de flux pour afficher des images. Cette méthode de composition est particulièrement adaptée aux pages qui affichent un grand nombre d'images, et le plug-in Macy.js ne fait que 4 Ko.
2017-11-09
commentaire 0
2813

Explication détaillée de l'utilisation de lightbox.js
Présentation de l'article:lightbox.js est un plug-in JavaScript couramment utilisé, utilisé pour afficher l'effet de navigation d'images, de vidéos ou de contenu Web sur des pages Web. Il offre aux téléspectateurs un moyen simple mais élégant de cliquer sur une vignette ou un bouton pour ouvrir un modal affichant une image ou un média en taille réelle.
2023-06-27
commentaire 0
2251

jquery分页插件AmSetPager(自写)_jquery
Présentation de l'article:第一次做的插件,我这个插件好像使用有些另类,是调用数据展示容器的元素$(#DataContent).AmSetPager({...});在参数中配置分页容器元素ID。写完插件后看别的插件都是调用分页元素ID
2016-05-16
commentaire 0
1014