10000 contenu connexe trouvé

Comment utiliser PS pour changer l'arrière-plan des images
Présentation de l'article:La méthode d'utilisation de PS pour modifier l'arrière-plan d'une image est la suivante : 1. Ouvrez l'image et le matériau d'arrière-plan dont l'arrière-plan doit être modifié. 2. Fermez le calque de matériau d'arrière-plan. 3. Cliquez sur [Outil Baguette magique] pour sélectionner l'arrière-plan ; qui doit être remplacé ; 4. Créez une sélection Cliquez sur [Masque] sur la base du calque de matériau d'arrière-plan et activez le calque de matériau d'arrière-plan.
2020-05-30
commentaire 0
4161

Comment définir l'arrière-plan des images de sujets TikTok ? D'où viennent les images du sujet ?
Présentation de l'article:En tant que plate-forme sociale de courtes vidéos, la puissante fonction thématique de Douyin a attiré de nombreux utilisateurs à participer. Dans Douyin, l'arrière-plan de l'image du sujet est particulièrement important. Il peut non seulement attirer l'attention de l'utilisateur, mais également rendre le sujet plus distinctif. Alors, comment définir l’arrière-plan des images sur les sujets Douyin ? 1. Comment définir l'arrière-plan des images sur les sujets Douyin ? 1. Choisissez un matériel de fond Tout d'abord, vous devez choisir un matériel de fond pour l'image du sujet. Le matériau de fond peut être une couleur unie ou une image avec des motifs, des textures, des dégradés et d'autres effets. Vous pouvez choisir un matériel de référence qui correspond au sujet en fonction de vos besoins et préférences. 2. Ajustez la taille et la position de l'arrière-plan. Après avoir sélectionné le matériau d'arrière-plan, vous devez ajuster la taille et la position de l'arrière-plan afin qu'il recouvre complètement l'arrière-plan de l'image du sujet.
2024-06-21
commentaire 0
442

Comment faire un effet masquant dans ae ?
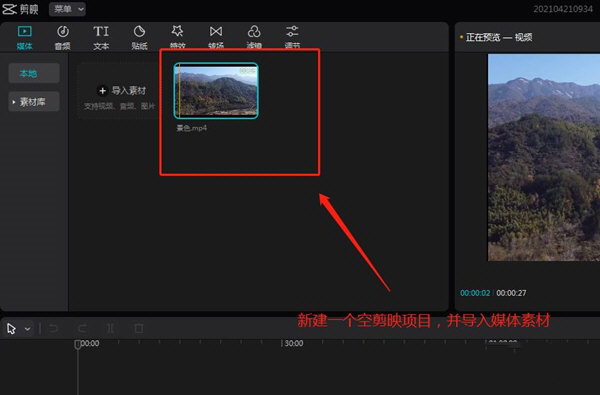
Présentation de l'article:Comment créer un effet de masquage dans AE : Tout d'abord, importez des matériaux d'arrière-plan masqués et masqués ; puis sélectionnez le type de masquage et modifiez les positions des calques supérieur et inférieur pour obtenir différents effets de masquage.
2020-06-16
commentaire 0
21098

Étapes Edius pour utiliser les effets d'incrustation de luminosité pour créer une incrustation
Présentation de l'article:1. Pour utiliser la touche de luminosité Edius pour incruster, placez d'abord le matériel de premier plan utilisé pour la saisie sur la piste supérieure du matériel d'arrière-plan (le matériel de premier plan est également le matériel à mettre en évidence.) Si le matériel de premier plan est également une vidéo et. matériel audio, n'oubliez pas de le placer sur le matériel. Cliquez avec le bouton droit, dissociez et supprimez l'audio pour éviter de mélanger les sons du matériel de premier plan et du matériel d'arrière-plan. 2. Ouvrez le panneau des effets spéciaux, cliquez sur [Clé], vous verrez l'effet spécial [Clé de luminosité] sur la droite, ajoutez-le au matériau de premier plan. 3. Dans le panneau d'informations, double-cliquez sur [Clé de luminosité] pour ouvrir l'interface de réglage des touches de luminosité. 4. Tout en regardant la fenêtre d'aperçu, vous pouvez ajuster les limites de luminosité supérieure et inférieure sur le côté droit pour sélectionner la plage de saisie et prévisualiser l'effet de saisie souhaité en temps réel jusqu'à ce que vous obteniez un effet de saisie satisfaisant.
2024-04-17
commentaire 0
918

Background-image en CSS3 implémente plusieurs images d'arrière-plan (exemple de code)
Présentation de l'article:Les objectifs de cet article : 1. Maîtriser les problèmes d'implémentation des arrière-plans multiples avec image d'arrière-plan : 1. Pour obtenir les effets suivants, en utilisant du DIV+CSS pur, l'image d'arrière-plan doit être utilisée. Instructions supplémentaires : 1. La largeur totale est de 1000 px. , la hauteur est de 300px et la page doit être affichée au centre 2 La largeur et la hauteur de l'image d'arrière-plan sont toutes deux de 300px3. Chaque image est présentée comme une image d'arrière-plan. Faisons maintenant les opérations spécifiques 1. Préparons le matériel. : Créez un dossier images dans le répertoire racine et stockez ici toutes les images matérielles pertinentes. Les matériaux sont 2. Créez index.ht...
2020-06-09
commentaire 0
4947


Comment flouter l'arrière-plan d'un détourage Comment flouter l'arrière-plan d'un détourage
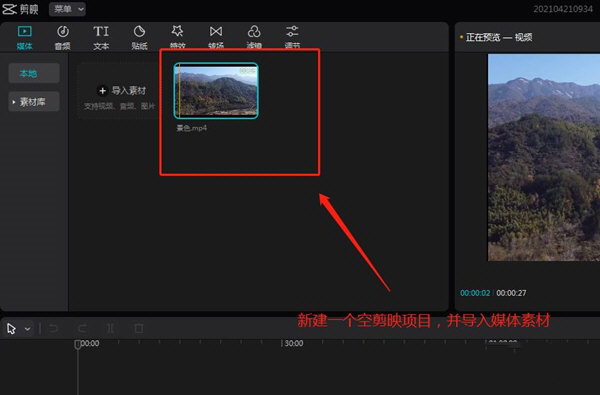
Présentation de l'article:Cutout est un outil logiciel de montage vidéo utilisé par de nombreux utilisateurs. Il dispose de nombreuses fonctions pour aider les utilisateurs à l'utiliser. Récemment, de nombreux utilisateurs ont demandé comment flouter l'arrière-plan de Cutout ? Les utilisateurs peuvent sélectionner le matériel vidéo multimédia importé, redimensionner la taille de l'écran vidéo dans les quatre coins de l'écran vidéo dans la fenêtre d'aperçu, puis effectuer des opérations dans les paramètres de l'écran. Maintenant, laissez ce site donner aux utilisateurs une introduction détaillée sur la façon d'ajuster le flou d'arrière-plan du découpage. Comment ajuster le flou d'arrière-plan du découpage 1. Créez d'abord un projet d'édition professionnel de découpage vide, puis importez du matériel vidéo multimédia dans ce projet vide. 2. Sélectionnez le matériel vidéo multimédia importé et faites-le glisser vers la piste vidéo de la chronologie. 3. Sélectionnez Aperçu
2024-09-09
commentaire 0
1004

Comment concevoir une affiche de style arts martiaux dans PS_Comment concevoir une affiche de style arts martiaux dans PS
Présentation de l'article:1. Ouvrez d'abord le logiciel PS et [Ouvrir] le fichier de matériel de base. L'effet spécifique est illustré sur la figure. 2. Sélectionnez ensuite [Outil Texte], [Police] Hanyi Shangwei Script et saisissez le texte. Appuyez sur [Ctrl+T] pour transformer librement et placer l'image dans une position appropriée. L'effet spécifique est illustré sur la figure. 3. Ouvrez le fichier de matériau de trait, [sélectionnez] le trait approprié, faites-le glisser dans le document, appuyez sur [Ctrl+T] pour le transformer librement et placez-le à la position appropriée sur l'écran. L'effet spécifique est illustré sur la figure. 4. Ensuite, [sélectionnez] le trait approprié dans le fichier de matériau de trait, faites-le glisser dans le document, appuyez sur [Ctrl+T] pour le transformer librement et placez-le à la position appropriée sur l'écran. L'effet spécifique est illustré sur la figure. 5. Sélectionnez le calque de texte et tous les matériaux de trait, puis cliquez avec le bouton droit sur [Convertir en objet intelligent]. 【Faites glisser】Arrière-plan
2024-04-03
commentaire 0
482

Pourquoi la couleur de la mise en page CAO ne peut-elle pas être modifiée ?
Présentation de l'article:La raison pour laquelle la couleur de la mise en page CAO ne peut pas être modifiée est que l'arrière-plan du dessin est activé. La solution consiste à cliquer sur [Options]-[Affichage], [Éléments de mise en page], puis sur [Arrière-plan du dessin] pour décocher la coche précédente.
2020-03-10
commentaire 0
25016


Comment utiliser CSS pour créer une image d'arrière-plan à effet de dégradé alterné
Présentation de l'article:Comment utiliser CSS pour créer une image d'arrière-plan avec un effet de dégradé alterné Les images d'arrière-plan font partie intégrante de la conception Web et peuvent ajouter de la beauté et de l'attrait à la page. Il est également courant d'utiliser CSS pour obtenir l'effet des images d'arrière-plan. Cet article explique comment utiliser CSS pour créer une image d'arrière-plan avec un effet de dégradé alterné et fournit des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer quelques éléments de base : Image d'arrière-plan : il s'agit de l'image que vous souhaitez utiliser. Il peut s'agir de n'importe quelle image de votre choix. effet dégradé
2023-10-19
commentaire 0
1230

Définir l'opacité uniquement sur la couleur d'arrière-plan, pas sur l'opacité du texte en CSS
Présentation de l'article:En CSS, nous pouvons définir l'arrière-plan d'un élément HTML spécifique à l'aide de la propriété CSS "background". Parfois, nous pouvons avoir besoin de réduire l'opacité de la couleur d'arrière-plan sans affecter le contenu de l'élément HTML. Nous pouvons réduire l'opacité de la couleur de fond en diminuant la valeur de la variable alpha tout en attribuant la valeur de couleur à la propriété "Couleur de fond". Syntaxe Les utilisateurs peuvent suivre la syntaxe suivante pour définir l'opacité uniquement sur la couleur d'arrière-plan et non sur le texte en CSS. background:rgba(255,0,0,opacity);oubackground-color:hsla(0,100%,30%,opacity);Les utilisateurs peuvent utiliser « rgba »
2023-09-11
commentaire 0
1193

Comment créer une couverture de conférence à l'aide de l'outil rectangulaire PPT_One
Présentation de l'article:Tout d’abord, nous devons trouver un matériau d’image avec un ton sombre et un logo évident au milieu comme arrière-plan. Insérez ensuite un cadre rectangulaire pour couvrir tout l'écran. Cliquez ensuite avec le bouton droit sur le cadre rectangulaire pour définir le format de la forme, sélectionnez une couleur unie dans la couleur de remplissage, remplissez-la de noir et réduisez la transparence. Le but de ce rectangle est de faire office de masque afin que le texte ne chevauche pas la couleur de fond. Enfin, nous plaçons le rectangle en bas et remplissons le contenu du texte, et une couverture atmosphérique est prête.
2024-04-24
commentaire 0
832

Comment créer une chronologie créative PPT_Apprenez-vous une astuce pour devenir instantanément plus grand
Présentation de l'article:Premièrement, nous trouvons sur Internet des documents de référence qui nécessitent des contours clairs, comme des montagnes, des bâtiments, des ponts, etc. Nous prenons l'arrière-plan de cette chaîne de montagnes comme exemple et le mettons dans le PPT comme arrière-plan. Cliquez sur Insérer - Forme ci-dessus, sélectionnez Courbe, tracez une courbe le long du contour de la crête, puis ajustez la couleur et l'épaisseur de la ligne. Cette courbe est la ligne principale de la chronologie. Enfin, nous insérons le texte du processus de développement dans cette ligne principale, et une chronologie créative est prête.
2024-04-26
commentaire 0
1005

6 articles recommandés sur la nature morte
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
2089

6 recommandations de contenu pour la nature morte
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
1656

10 articles recommandés sur la découpe
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
1674

Comment obtenir les boutons floraux rythmiques
Présentation de l'article:Rhythm Rhythm Flower Bud est un accessoire matériel très spécial dans le jeu. Il ressemble à un bouton floral végétal. Sa qualité est une arme et un matériau de compétence cinq étoiles. Il peut être obtenu par synthèse ou par domaine de condensation · Flowing Moon Forest. L'éditeur vous présentera une introduction à Mingchao Sound Rhythm Flower Buds.
bouton{arrière-plan : #3ed8b6 ; bordure : aucun ; rayon de bordure : 16 px ; remplissage : 4 px 18 px ; affichage : bloc en ligne ; alignement vertical : texte-haut ;}
bouton a{border:aucun;couleur:
2024-07-11
commentaire 0
965

Comment obtenir du phlogiston cristallisé de haute pureté Mingchao
Présentation de l'article:Le phlogiston cristallisé de haute pureté Mingchao est un matériau cristallin de qualité spéciale dans le jeu qui ressemble à des flammes. Sa qualité est celle d'un matériau d'arme et de compétence cinq étoiles. Il peut être obtenu par synthèse ou dans le champ de condensation · La forêt ardente. , l'éditeur vous le présentera. Introduction au phlogiston cristallisé de haute pureté Laimingchao.
bouton{arrière-plan : #3ed8b6 ; bordure : aucun ; rayon de bordure : 16 px ; remplissage : 4 px 18 px ; affichage : bloc en ligne ; alignement vertical : texte-haut ;}
bouton a{border:none;color: #f
2024-07-16
commentaire 0
730