10000 contenu connexe trouvé

Comment utiliser un plugin WordPress pour implémenter la fonctionnalité de localisation instantanée
Présentation de l'article:Comment utiliser les plugins WordPress pour implémenter la fonction de localisation instantanée Avec la popularité des appareils mobiles, de plus en plus de sites Web commencent à fournir des services basés sur la géolocalisation. Dans les sites WordPress, nous pouvons utiliser des plug-ins pour mettre en œuvre des fonctions de positionnement instantané et fournir aux visiteurs des services liés à leur situation géographique. 1. Choisissez le bon plug-in Il existe de nombreux plug-ins proposant des services de géolocalisation dans la bibliothèque de plug-ins WordPress. En fonction des besoins et des exigences, choisir le bon plug-in est la clé pour obtenir une fonctionnalité de positionnement instantané. En voici quelques-uns
2023-09-05
commentaire 0
837
Jquery插件写法笔记整理_jquery
Présentation de l'article:大部分jQuery插件都是这种类型的插件,由于这种插件是将对象方法封装起来,在jQuery选择器获取jQuery对象过程中进行操作,从而发挥jQuery强大的选择器优势
2016-05-16
commentaire 0
912

Que signifie le cas en langage C
Présentation de l'article:Case est un mot-clé de jugement conditionnel en langage C, qui est utilisé dans les instructions switch pour passer à différents blocs de code pour une exécution en fonction de la valeur spécifiée par l'expression. Il permet à un programme de choisir d'exécuter différents morceaux de code en fonction de conditions données.
2024-04-29
commentaire 0
673

Comment placer des images Excel sous le texte
Présentation de l'article:Comment placer des images Excel sous le texte : créez d'abord un nouveau fichier Excel ; puis sélectionnez l'option "Insérer" dans l'interface Excel et cliquez sur le bouton "Image", puis cliquez avec le bouton droit de la souris et sélectionnez l'option "Envoyer vers le bas" ; ; et enfin cliquez sur "Envoyer en bas". Dans l'option "Retour", cliquez sur le bouton "Envoyer en arrière-plan" pour placer l'image sous le texte.
2020-04-07
commentaire 0
60372
jQuery jRange implémente une plage numérique de sélection coulissante effets spéciaux_jquery
Présentation de l'article:Cet article présente jRange, un plug-in de sélection de plage, qui est un simple plug-in basé sur jQuery. Il y a déjà un article similaire sur ce site : jQuery CSS utilise un curseur pour sélectionner une fourchette de prix. La partie la moins bonne est l'utilisation de l'énorme bibliothèque de plug-ins de jqueryui. Les amis intéressés peuvent y jeter un œil. Jetons un coup d'œil à l'utilisation du plug-in jRange.
2016-05-16
commentaire 0
1904
Implémenter l'effet de sélection de la date d'achat basé sur jQuery slide bar_jquery
Présentation de l'article:Il s'agit d'un plug-in de sélection de date d'achat à barre coulissante basé sur jQuery. Son apparence imite l'interface de sélection de date d'achat du serveur Alibaba Cloud. Ce plug-in jQuery est très approprié pour une utilisation sur certaines pages d'achat de produits virtuels. Il peut aider vos utilisateurs à sélectionner rapidement la date d'achat du produit. Les amis intéressés peuvent suivre l'éditeur pour en savoir plus.
2016-05-16
commentaire 0
971

Expliquez Chosen et Select2 avec des exemples
Présentation de l'article:Nous pouvons utiliser deux plugins jQuery pour styliser la zone de sélection, à savoir Select2 et Chosen. Les plugins Select2 et Chosen améliorent l'apparence des cases sélectionnées et améliorent le comportement des cases, les rendant ainsi conviviales. De plus, les deux plugins fonctionnent avec plusieurs cases sélectionnées ainsi qu'avec une seule case sélectionnée. Plugin JavaScript en option pour créer des zones de sélection conviviales. Chosen est disponible dans les versions prototype et JQuery. Fonctionnalités sélectionnées Convivial Vos utilisateurs n’auront pas à parcourir une mer de possibilités ; ils pourront simplement commencer par le nom de ce qu’ils recherchent. Sélectionner une alternative est aussi simple que d'appuyer sur « Entrée » ou de cliquer sur les entrées sans correspondance ;
2023-09-12
commentaire 0
1725

Comment utiliser le sélecteur de base jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire principalement utilisée pour simplifier la manipulation du DOM et la gestion des événements. Lorsque vous utilisez jQuery, les sélecteurs peuvent nous aider à localiser facilement les éléments et les composants. Cet article explique comment utiliser les sélecteurs de base jQuery. 1. Le sélecteur de syntaxe de base est créé via la fonction jQuery $() ou jQuery(). Habituellement, un sélecteur est une chaîne qui décrit l'élément ou le composant que nous souhaitons sélectionner. Par exemple, pour sélectionner tous les éléments de paragraphe, vous pouvez utiliser la syntaxe suivante : ```javas
2023-05-25
commentaire 0
622


Dossier de clés à sélection multiple Mac ?
Présentation de l'article:Préface : De nombreux amis ont posé des questions connexes sur le dossier des clés à sélection multiple Mac. Ce site textuel vous donnera une réponse détaillée pour votre référence. J'espère qu'il vous sera utile ! Nous allons jeter un coup d'oeil! Sélection continue (équivalente à Windows Shifit+) et sélection sautée (équivalente à... La touche Maj est une touche Maj du clavier, qui peut être utilisée pour basculer entre la saisie en chinois et en anglais. Il y en a une de chaque côté. Elle a également des fonctions telles que le basculement rapide entre demi-largeur et pleine largeur, la sélection de fichiers consécutifs et la suppression directe de fichiers. Utilisez les touches Maj + flèche pour confirmer que la fenêtre actuelle est active, cliquez sur un fichier et appuyez sur la combinaison de touches Maj + flèche. pour sélectionner rapidement le fichier / Capture d'écran ? Sélectionner toutes les touches de raccourci pour le système Mac.
2024-02-06
commentaire 0
1120

Étapes détaillées pour comparer les mots-clés principaux par défaut dans le tableau Beyond Compare
Présentation de l'article:Ouvrez BeyondCompare, sélectionnez la session de comparaison de tables et ouvrez l'interface d'opération de session. Cliquez sur le bouton [Ouvrir le fichier] et sélectionnez le fichier de table à comparer. Comme le montre la figure, les mots-clés de la table par défaut ont été définis. Cliquez sur le bouton, sélectionnez [Paramètres de session] [onglet] dans le menu développé, ouvrez la fenêtre Comparaison de tableaux - Paramètres de session et passez à la page d'options [Colonne]. Sélectionnez la colonne de mot-clé principal par défaut, cliquez avec le bouton droit et sélectionnez l'option [Modifier] dans le menu développé pour ouvrir l'interface de la fenêtre [Traitement des colonnes]. Vous devez décocher la [case à cocher] pour terminer la modification de l'ensemble de mots-clés primaires par défaut. en haut. Vous pouvez effectuer à nouveau l'opération de l'étape trois pour resélectionner le mot-clé principal des données de la table. Une fois le réglage terminé, cliquez sur le bouton [OK] pour revenir à l'interface d'opération de la session de comparaison de table.
2024-04-22
commentaire 0
1018




Sélecteurs jQuery rarement utilisés
Présentation de l'article:Les sélecteurs sont cruciaux. La plupart des méthodes jQuery nécessitent une sorte de sélection d'éléments pour fonctionner. Par exemple, pour attacher un événement de clic à un bouton, vous devez d'abord sélectionner le bouton. Étant donné que les sélecteurs jQuery courants sont basés sur des sélecteurs CSS existants, vous les connaissez probablement très bien. Cependant, certains sélecteurs ne sont pas largement utilisés. Dans ce tutoriel, je me concentrerai sur ces sélecteurs moins connus mais importants. All Selector (*) Ce sélecteur est correctement appelé sélecteur universel car il sélectionne tous les éléments du document, y compris class="inline">,*").find("li") est meilleur que $(&qu
2023-08-29
commentaire 0
1533

Le titre reformulé est : Sélecteurs jQuery rarement utilisés
Présentation de l'article:Les sélecteurs sont cruciaux. La plupart des méthodes jQuery nécessitent une sorte de sélection d'éléments pour fonctionner. Par exemple, pour attacher un événement de clic à un bouton, vous devez d'abord sélectionner le bouton. Étant donné que les sélecteurs jQuery courants sont basés sur des sélecteurs CSS existants, vous les connaissez probablement très bien. Cependant, certains sélecteurs ne sont pas largement utilisés. Dans ce tutoriel, je me concentrerai sur ces sélecteurs moins connus mais importants. All Selector (*) Ce sélecteur est correctement appelé sélecteur universel car il sélectionne tous les éléments du document, y compris class="inline">,*").find("li") est meilleur que $(&qu
2023-09-03
commentaire 0
1033

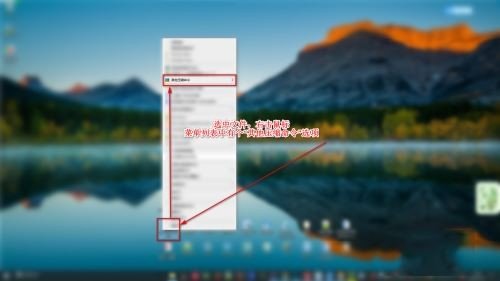
Comment définir et gérer des fichiers dans le logiciel de sécurité Tinder, menu contextuel du bureau_Paramètres et fichiers de gestion du logiciel de sécurité Tinder, didacticiel du menu contextuel du bureau
Présentation de l'article:1. Sélectionnez un fichier et cliquez avec le bouton droit de la souris ; vous verrez [Autres commandes de compression] dans la liste du menu ci-dessous. 2. Ouvrez le logiciel de sécurité Huorong sur votre ordinateur et accédez à la page d'accueil ; sélectionnez l'option [Outils de sécurité]. 3. Vous pouvez voir qu'il existe une option [gestion par clic droit], cliquez dessus ; le plug-in intégré correspondant sera téléchargé. 4. Après le téléchargement, la page de gestion du menu contextuel s'ouvrira automatiquement ; vous pourrez sélectionner la gestion du menu contextuel correspondant en haut. 5. Désactivez simplement le commutateur sur le côté droit de l’option de menu dont vous ne souhaitez pas. Ici, je vais désactiver l’option [Autres commandes de compression] que je viens de mentionner. 6. Vous pouvez constater qu'après avoir sélectionné à nouveau le fichier et cliqué avec le bouton droit, il n'y a aucune option pour [Autres commandes de compression] dans la liste du menu. Notes Faites un clic droit sur le bureau et sélectionnez le fichier, cliquez
2024-06-10
commentaire 0
738

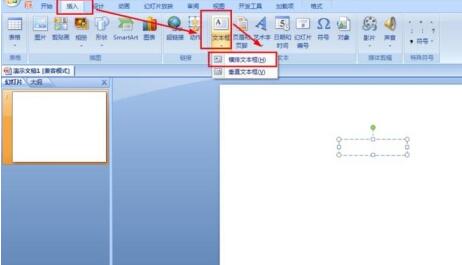
Tutoriel sur la méthode de saisie du symbole radian PPT
Présentation de l'article:1. Ouvrez PPT - cliquez sur Insérer - Zone de texte - Zone de texte horizontale et insérez une zone de texte horizontale. 2. Cliquez sur la zone de texte dans l'état de saisie - cliquez sur Insérer - Symbole - sélectionnez le sous-ensemble : Symbole pour la technologie diverse zéro - sélectionnez [⌒] - cliquez sur Insérer. 3. Appuyez sur la touche Entrée pour modifier la ligne et saisissez la lettre majuscule [AB] directement sous [⌒]. 4. Définissez la taille de la police : Sélectionnez toute la zone de texte - cliquez sur Démarrer - définissez la taille de la police sur 36 (la taille de la police générale du didacticiel est comprise entre 36 et 40). 5. Étant donné que l'espacement des lignes est un peu grand et doit être ajusté, sélectionnez la zone de texte - cliquez sur Démarrer - cliquez sur Espacement des lignes - sélectionnez l'option d'espacement des lignes. 6. Cliquez sur le bouton déroulant de l'espacement des lignes - sélectionnez la valeur fixe - définissez la valeur fixe sur 20 (définie en fonction de la situation réelle)
2024-03-26
commentaire 0
1188

Sélection et comparaison des plug-ins de graphiques statistiques Vue
Présentation de l'article:Sélection et comparaison des plug-ins de graphiques statistiques Vue Avec la demande croissante de visualisation de données, les plug-ins de graphiques statistiques sont devenus un élément indispensable du développement. Pour les projets développés à l'aide du framework Vue, il est très important de choisir un plug-in de graphique statistique Vue approprié. Cet article présentera quelques plug-ins de graphiques statistiques Vue courants et les comparera pour aider les développeurs à choisir le plug-in approprié. vue-chartjsvue-chartjs est un plug-in Vue basé sur Chart.js, qui fournit un simple
2023-08-17
commentaire 0
1226