10000 contenu connexe trouvé

Comment utiliser Layui pour développer un menu de navigation arborescent
Présentation de l'article:Comment utiliser Layui pour développer un menu de navigation basé sur une arborescence Le menu de navigation est l'un des composants courants dans le développement Web, et le menu de navigation basé sur une arborescence peut offrir une meilleure expérience utilisateur et une meilleure intégrité fonctionnelle. Cet article présentera comment utiliser le framework Layui pour développer un menu de navigation basé sur une structure arborescente et fournira des exemples de code spécifiques. 1. Préparation Avant de commencer le développement, vous devez confirmer que le framework Layui a été installé et que les fichiers de ressources Layui pertinents ont été correctement introduits dans la page HTML requise. 2. Compter
2023-10-27
commentaire 0
903

Comment implémenter le menu de navigation basé sur les autorisations dans Laravel
Présentation de l'article:À mesure que les sites Web et les applications deviennent fonctionnellement plus complexes, la gestion des autorisations devient critique. Lorsqu'un utilisateur se connecte via l'authentification, nous souhaitons qu'il puisse accéder aux pages et fonctionnalités pour lesquelles il a l'autorisation, mais pas aux pages et fonctionnalités pour lesquelles il n'a pas l'autorisation. Cet article expliquera comment implémenter un menu de navigation basé sur les autorisations dans Laravel afin que nous puissions facilement contrôler ce que l'utilisateur peut voir. Étape 1 : Installer Laravel et configurer la base de données Si vous connaissez déjà Laravel, vous pouvez ignorer cette étape. Sinon, veuillez suivre les
2023-11-02
commentaire 0
1398

Implémenter un menu de navigation réactif à l'aide de CSS
Présentation de l'article:Utiliser CSS pour implémenter des menus de navigation réactifs Avec la popularité des appareils mobiles, de plus en plus de sites Web doivent s'adapter à différentes tailles d'écran pour offrir une meilleure expérience utilisateur. Sur les appareils mobiles, en raison de l'espace limité sur l'écran, les menus de navigation horizontaux traditionnels peuvent ne pas s'afficher entièrement sur les petits écrans ou obliger les utilisateurs à faire glisser continuellement l'écran pour afficher l'intégralité des éléments de menu. Par conséquent, les menus de navigation réactifs deviennent de plus en plus populaires. Cet article explique comment utiliser CSS pour implémenter un menu de navigation réactif simple et fournit des exemples de code spécifiques. Tout d'abord, dans le fichier HTML
2023-11-21
commentaire 0
722

基于jQuery的简单的列表导航菜单_jquery
Présentation de l'article:最近一段时间准备开始学习JQUERY,感觉JQUERY的功能非常强大,而且代码量也减少了许多....代码也非常的清晰!
2016-05-16
commentaire 0
1151

Comment créer une navigation par défilement réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une navigation par défilement réactive Le menu de navigation joue un rôle très important dans la conception Web, il peut aider les utilisateurs à localiser et à naviguer rapidement vers différentes parties de la page Web. Pour les sites Web réactifs, nous devons nous assurer que le menu de navigation peut s'afficher et fonctionner normalement sur différentes tailles d'écran. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une navigation par défilement réactive et fournira des exemples de code détaillés. 1. Structure HTML Tout d'abord, nous devons définir la navigation
2023-10-24
commentaire 0
1332

Comment créer une navigation verticale réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une navigation verticale réactive Le menu de navigation est l'une des parties importantes du site Web, offrant aux utilisateurs la fonctionnalité nécessaire pour parcourir et naviguer sur le site Web. Comment créer une navigation verticale réactive qui puisse s'adapter à différentes tailles d'écran et appareils est devenu un problème qui doit être résolu. Dans cet article, je vais vous montrer comment créer une navigation verticale réactive en utilisant HTML, CSS et jQuery. Tout d'abord, nous devons créer une structure HTML de base contenant le menu de navigation
2023-10-24
commentaire 0
1141


Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
Présentation de l'article:Comment les applications UniApp implémentent la navigation dans les menus et l'affichage de la barre latérale UniApp est un cadre de développement d'applications multiplateforme développé sur la base de Vue.js. Il peut aider les développeurs à développer des applications pour plusieurs plates-formes en même temps avec un seul ensemble de code, notamment iOS, Android et H5. , etc. . Dans les applications UniApp, il est courant d'implémenter la navigation dans les menus et l'affichage de la barre latérale. Cet article expliquera comment utiliser UniApp pour implémenter ces deux fonctions et fournira des exemples de code spécifiques. 1. Navigation dans les menus La navigation dans les menus est principalement utilisée sur différentes pages.
2023-10-21
commentaire 0
2025

Tutoriel sur la mise en œuvre d'un menu coulissant réactif à l'aide de CSS
Présentation de l'article:Un didacticiel sur l'utilisation de CSS pour implémenter un menu coulissant réactif nécessite des exemples de code spécifiques. Dans la conception Web moderne, la conception réactive est devenue une compétence essentielle. Pour s'adapter à différents appareils et tailles d'écran, nous devons ajouter un menu réactif au site Web. Aujourd'hui, nous utiliserons CSS pour implémenter un menu coulissant réactif et vous fournirons des exemples de code spécifiques. Jetons d’abord un coup d’œil à la mise en œuvre. Nous allons créer une barre de navigation qui se réduit automatiquement lorsque la largeur de l'écran est inférieure à un certain seuil et s'agrandit en cliquant sur le bouton de menu.
2023-11-21
commentaire 0
1033

Comment créer un menu de navigation complexe à l'aide de la mise en page CSS Flex
Présentation de l'article:Comment utiliser la disposition élastique CSSFlex pour créer un menu de navigation complexe Dans la conception Web, le menu de navigation est l'un des composants très importants. Il ne s’agit pas d’une simple liste de liens, elle doit être lisible et facile à utiliser. Cet article explique comment utiliser la disposition élastique CSSFlex pour créer des menus de navigation complexes et fournit des exemples de code spécifiques. CSS Flexible Layout (CSSFlex) est une méthode permettant de créer une mise en page adaptative de pages Web. Il est basé sur un axe principal et un axe transversal et utilise des conteneurs flex et flex
2023-09-26
commentaire 0
1148

Comment créer un menu coulissant réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Titre : Un guide pratique pour créer des menus coulissants réactifs à l'aide de HTML, CSS et jQuery Dans la conception Web moderne, le design réactif est devenu une tendance. Afin d'améliorer l'expérience utilisateur, un facteur clé est de présenter le menu de navigation Web de la meilleure façon possible. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un menu coulissant réactif afin de vous aider à obtenir une meilleure expérience de navigation utilisateur dans la conception Web. 1. Structure HTML Tout d'abord, créez la structure de menu de base dans le fichier HTML. Ce qui suit est un
2023-10-28
commentaire 0
903

Dans quel dossier se trouve la version mobile impériale du cms ?
Présentation de l'article:Les paramètres mobiles d'Empire CMS se trouvent dans le dossier "/ecms_admin/skin/wap", comprenant deux fichiers importants : c_base.php : paramètres de base, tels que le titre de la page, le menu de navigation, le copyright du bas, etc. c_default.php : paramètres de la page d'accueil, tels que le diaporama, la liste d'articles, la barre de navigation, etc.
2024-04-17
commentaire 0
955
基于jquery的淡入淡出选项卡效果代码_导航菜单
Présentation de l'article:经典的Tab选项卡代码,淡入淡出,jquery插件版,希望大家能够喜欢,简洁未过多美化.
2016-05-16
commentaire 0
955

Étapes pour implémenter l'effet flottant de la barre de navigation de menu en utilisant du CSS pur
Présentation de l'article:Étapes pour implémenter l'effet flottant de la barre de navigation de menu en utilisant du CSS pur Avec l'avancement continu de la conception Web, les demandes des utilisateurs en matière de sites Web sont de plus en plus élevées. Afin d’offrir une meilleure expérience utilisateur, l’effet suspension a été largement utilisé dans la conception de sites Web. Cet article expliquera comment utiliser du CSS pur pour obtenir l'effet flottant de la barre de navigation des menus afin d'améliorer la convivialité et l'esthétique du site Web. Créer la structure de base du menu Tout d'abord, nous devons créer la structure de base du menu dans le document HTML. Voici un exemple simple : <navclass=&q
2023-10-19
commentaire 0
1644

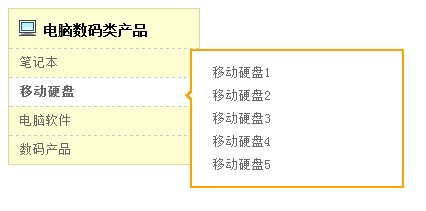
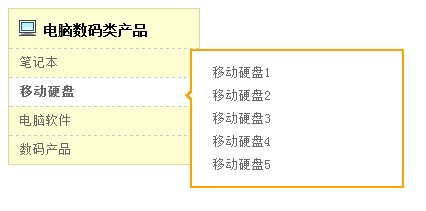
Étapes pour implémenter l'effet de sous-menu déroulant d'une barre de navigation réactive en utilisant du CSS pur
Présentation de l'article:Étapes pour implémenter l'effet de sous-menu déroulant d'une barre de navigation réactive utilisant du CSS pur Avec la popularité des appareils mobiles, le design réactif est devenu de plus en plus important et la barre de navigation est une partie très importante du site Web. Cet article explique comment utiliser du CSS pur pour implémenter un effet de sous-menu déroulant dans une barre de navigation réactive, afin que le site Web puisse offrir une bonne expérience utilisateur dans différentes tailles d'écran. Étape 1 : Structure HTML Tout d’abord, nous devons créer une structure HTML de base. Les barres de navigation sont généralement créées à l'aide de listes non ordonnées ul et d'éléments de liste li. &Lt ;
2023-10-27
commentaire 0
723

Comment utiliser vue et Element-plus pour implémenter des menus et des barres de navigation à plusieurs niveaux
Présentation de l'article:Comment implémenter des menus et des barres de navigation à plusieurs niveaux à l'aide de Vue et ElementPlus Vue est un framework JavaScript très populaire largement utilisé pour créer des interfaces utilisateur. ElementPlus est une bibliothèque d'interface utilisateur basée sur Vue, qui fournit un riche ensemble de composants d'interface utilisateur pour créer facilement des interfaces utilisateur. Dans cet article, nous explorerons comment utiliser Vue et ElementPlus pour implémenter des menus et des barres de navigation à plusieurs niveaux afin que les utilisateurs puissent facilement parcourir les différentes pages du site Web. Nous devons d’abord créer
2023-07-16
commentaire 0
2962

Quel rôle les frameworks PHP jouent-ils dans l'expérience utilisateur ?
Présentation de l'article:Le framework PHP améliore l'expérience utilisateur en fournissant les fonctionnalités suivantes : Chargement rapide des pages : les mécanismes de mise en cache et les techniques d'optimisation réduisent le temps de chargement. Conception réactive : ajustez automatiquement la mise en page pour l'adapter aux différents écrans des appareils. Navigation facile : les menus et le fil d'Ariane prédéfinis offrent une navigation claire. Validation du formulaire et gestion des erreurs : validez les entrées de l'utilisateur et fournissez des messages d'erreur clairs. Sécurité : suit les meilleures pratiques de sécurité et fournit une protection CSRF, injection SQL et XSS.
2024-06-01
commentaire 0
408

Comment implémenter la fonction de menu déroulant à plusieurs niveaux en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de menu déroulant à plusieurs niveaux en JavaScript ? Dans le développement Web, les menus déroulants sont un élément courant et important, souvent utilisé pour implémenter des fonctions telles que les menus de navigation et les filtres de classification. Les menus déroulants à plusieurs niveaux sont basés sur des menus déroulants ordinaires et peuvent contenir plus de niveaux et un contenu plus riche. Cet article expliquera comment utiliser JavaScript pour implémenter des fonctions de menu déroulant à plusieurs niveaux et joindra des exemples de code spécifiques. Tout d'abord, nous devons définir un élément conteneur en HTML pour envelopper le menu déroulant.
2023-10-21
commentaire 0
1077

Comment utiliser Vue et Element-UI pour implémenter la fonction de navigation dans les menus à plusieurs niveaux
Présentation de l'article:Introduction à la façon d'implémenter la navigation dans les menus à plusieurs niveaux à l'aide de Vue et Element-UI : à mesure que la complexité des applications Web modernes augmente, la navigation dans les menus à plusieurs niveaux est devenue un élément essentiel. En tant que framework JavaScript populaire, Vue est largement utilisé dans le développement front-end pour sa simplicité, sa facilité d'utilisation et sa flexibilité. Element-UI est un ensemble de bibliothèques de composants d'interface utilisateur basées sur Vue, qui fournit un riche ensemble de composants et de styles et convient à la création d'interfaces Web modernes. Cet article expliquera comment utiliser Vu
2023-07-22
commentaire 0
2393