10000 contenu connexe trouvé

Comment implémenter le recadrage et la compression d'images dans Vue ?
Présentation de l'article:Avec la popularisation des appareils mobiles, la demande de traitement d'image devient de plus en plus élevée, parmi lesquelles le recadrage et la compression d'images sont des exigences courantes. Cet article présentera comment implémenter le recadrage et la compression d'images dans Vue. 1. Recadrage d'images Pour installer le plug-in, vous devez d'abord installer le plug-in vue-cropper. Ce plug-in est basé sur cropperjs et peut implémenter rapidement la fonction de recadrage d'image. npminstallvue-cropper--save introduit le plug-in dans main.js et l'enregistre : je suis
2023-06-25
commentaire 0
4664

Comment UniApp implémente le téléchargement et le recadrage d'images
Présentation de l'article:UniApp est un framework de développement d'applications multiplateforme basé sur Vue.js, qui permet de développer rapidement des applications pour les plateformes iOS et Android. Dans UniApp, le téléchargement et le recadrage des images sont une exigence courante. Cet article présentera comment implémenter le téléchargement et le recadrage d'images dans UniApp, et fournira des exemples de code correspondants. 1. Comment implémenter le téléchargement d'images : utilisez la méthode uni.uploadFile() pour télécharger des images. Tout d'abord, vous devez définir le fichier uni.uploa
2023-07-06
commentaire 0
3236

Comment résoudre le problème du recadrage d'images mobiles dans le développement Vue
Présentation de l'article:Dans le développement mobile, le recadrage d'image est une exigence courante, en particulier lors du développement à l'aide du framework Vue. Cet article présentera quelques méthodes et techniques pour résoudre le problème du recadrage des images sur les terminaux mobiles. 1. Utiliser des plug-ins tiers Dans le développement de Vue, vous pouvez implémenter la fonction de recadrage d'image en introduisant des plug-ins tiers. Il existe de nombreux plug-ins de recadrage d'images utiles sur le marché, tels que VueCropper, VueAvatarCropper, etc. Ces plug-ins offrent une multitude d'options de configuration pour mettre en œuvre facilement le recadrage, la mise à l'échelle et la mise à l'échelle des images.
2023-07-01
commentaire 0
18036

Comment implémenter le recadrage d'image des champs de formulaire dans le traitement de formulaire Vue
Présentation de l'article:Comment implémenter le recadrage d'image des champs de formulaire dans le traitement des formulaires Vue Introduction : Dans le développement Web, les formulaires sont une méthode d'interaction utilisateur courante. Quant au champ du formulaire de téléchargement d’image, nous devons parfois recadrer l’image pour répondre à des besoins d’affichage spécifiques. Vue est un framework frontal populaire qui fournit une multitude d'outils et de composants pour mettre en œuvre facilement le recadrage d'images. Cet article expliquera comment implémenter le recadrage d'image des champs de formulaire dans le traitement de formulaire Vue. Étape 1 : Installer et configurer le plug-in. Tout d'abord, nous devons utiliser un fichier prêt à l'emploi.
2023-08-10
commentaire 0
1554

Comment trancher en PS
Présentation de l'article:Comment découper dans PS : ouvrez d'abord l'image à traiter dans PS ; puis cliquez sur l'outil de recadrage dans la barre d'outils et sélectionnez l'outil de découpage ; puis retirez la ligne de référence de la règle et enfin cliquez sur la tranche basée sur la ligne de référence ; , et l'image suivra automatiquement Slice à la position de la ligne de référence.
2019-08-22
commentaire 0
14042

Conseils d'UniApp pour mettre en œuvre des effets de recadrage d'image et de filtre
Présentation de l'article:Compétences d'implémentation d'UniApp pour le recadrage d'images et les effets de filtre Introduction : Dans le développement d'applications mobiles, le traitement d'image est une exigence courante, y compris le recadrage d'image et la mise en œuvre d'effets de filtre. UniApp, en tant que framework de développement multiplateforme basé sur Vue.js, peut facilement implémenter ces fonctions sur plusieurs plateformes. Cet article expliquera comment implémenter les effets de recadrage et de filtre d'image dans UniApp, et fournira des exemples de code. 1. La mise en œuvre du recadrage d'image utilise le plug-in uni-app. Uni-app fournit officiellement une image.
2023-07-04
commentaire 0
2460

Guide de démarrage rapide du traitement d'images PHP : opérations de base et FAQ
Présentation de l'article:Guide de démarrage rapide du traitement d'images PHP : opérations de base et FAQ Introduction : Dans le développement Web, le traitement d'images est une tâche très courante et importante. Qu'il soit utilisé pour le téléchargement d'images, le recadrage, le filigrane et d'autres opérations dans le développement de sites Web, ou pour la compression et le traitement d'images dans des applications mobiles, certaines opérations doivent être effectuées sur les images. En tant que langage de script côté serveur populaire, PHP possède de puissantes capacités de traitement d’images. Cet article vous aidera à démarrer rapidement avec le traitement d'images PHP, y compris les opérations de base et les réponses aux questions fréquemment posées. 1. Exercices de base
2023-08-21
commentaire 0
865


Utilisez Webman pour implémenter l'affichage d'images responsives sur le site Web
Présentation de l'article:Utilisez Webman pour mettre en œuvre un affichage d'images réactif sur le site Web Avec le développement de l'Internet mobile, de plus en plus d'utilisateurs accèdent aux sites Web via des appareils mobiles. Sur les appareils mobiles, en raison des différences de taille et de résolution d'écran, les images traditionnelles de taille fixe peuvent ne pas s'afficher parfaitement, ce qui entraîne une expérience utilisateur dégradée. Afin d'améliorer l'expérience utilisateur, nous pouvons utiliser Webman (un ensemble d'outils de traitement d'images fourni par WebP Lab) pour mettre en œuvre un affichage réactif des images sur le site Web. Webman est un outil de post-traitement basé sur WebP.
2023-08-13
commentaire 0
948

Comment résoudre le problème du téléchargement d'images sur iOS dans Uniapp
Présentation de l'article:Avec l’utilisation généralisée des appareils mobiles, de plus en plus de sites Web proposent désormais des pages H5 mobiles. Pour uniapp, l'un des frameworks privilégiés pour le développement mobile, les pages H5 sont également devenues un élément indispensable. Cependant, dans les pages H5, il arrive parfois que les appareils iOS ne puissent pas télécharger d'images, ni même prévisualiser les images normalement, ce qui pose des problèmes à certains développeurs. Ensuite, cet article partagera quelques méthodes pour résoudre le problème du téléchargement d'images sur iOS dans uniapp. 1. Ajustez le format de l'image à partir de la situation d'utilisation réelle, pour que les appareils iOS téléchargent des images.
2023-04-06
commentaire 0
1973

Comment télécharger des fichiers non image et audio dans Uniapp
Présentation de l'article:Avec le développement de l'Internet mobile, le développement d'applications mobiles est devenu de plus en plus important, et l'émergence de frameworks universels a considérablement simplifié le processus de développement. Uniapp, en tant que framework de développement multiplateforme basé sur Vue.js, l'est également. très favorisé par les développeurs. Dans Uniapp, nous pouvons télécharger des images et des voix de manière très pratique, mais comment télécharger d'autres types de fichiers, tels que du texte, des vidéos, etc. ? Cet article présentera en détail comment télécharger des fichiers non image et audio dans Uniapp. ## 1. Préparation Avant de télécharger, nous devons procéder comme suit
2023-04-17
commentaire 0
2237


Comment obtenir des photos depuis un téléphone mobile dans nodejs
Présentation de l'article:Comment obtenir des photos sur un téléphone mobile avec Node.js Node.js est une technologie de serveur back-end basée sur JavaScript. Elle présente les avantages d'une grande efficacité, d'une flexibilité, d'une facilité d'apprentissage et d'utilisation, etc. Elle est désormais largement utilisée sur le Web. développement et d'autres domaines. Alors que le marché des appareils mobiles continue de croître, de plus en plus de personnes utilisent des smartphones pour prendre, stocker et partager des photos. Cependant, pour exploiter ces photos dans une application Web, vous devez obtenir les photos sur le téléphone mobile et les télécharger sur le serveur, ce qui nécessite l'utilisation de Node.js pour obtenir les photos sur le téléphone mobile.
2023-05-25
commentaire 0
741

Comment résoudre le problème de la réduction des gestes mobiles, de la rotation des images et du désalignement des pages dans le développement de Vue
Présentation de l'article:L’expérience utilisateur de votre application est cruciale pour le développement mobile. Avec la popularité des appareils mobiles, les utilisateurs sont de plus en plus enclins à utiliser les applications par des gestes plutôt que par des clics et des balayages traditionnels. Dans le développement de Vue, résoudre les problèmes de réduction des gestes mobiles, de rotation des images et de désalignement des pages est un défi courant. Une situation courante est que lorsque vous utilisez des gestes pour effectuer un zoom arrière sur une image sur le terminal mobile, d'autres éléments de la page peuvent être mal alignés. En effet, l'opération de réduction entraîne une modification de la présentation globale de la page et les autres éléments ne peuvent pas s'adapter à ce changement dans le temps.
2023-06-29
commentaire 0
808

Conception combinée pliable + défilement, le brevet de Samsung explore de nouvelles formes de téléphones mobiles
Présentation de l'article:Selon les informations du 17 février, la source @xleaks7 a récemment produit un ensemble d'images de rendu basées sur le brevet récemment approuvé de Samsung. Samsung a exploré une nouvelle forme d'appareil mobile dans ce brevet, apportant une conception combinée pliable + défilante. Cet appareil peut être considéré comme une extension de la série de téléphones mobiles Galaxy Z Fold. Sur la base du pliage existant, il peut également étendre l'écran pour étendre davantage la taille de l'écran disponible. Ci-joint l'image ci-dessous : En termes simples, cet appareil est essentiellement une tablette de poche. Les tablettes traditionnelles sont volumineuses et nécessitent un sac ou une boîte séparé pour être transportées, mais cette technologie nous permet de transporter facilement les tablettes dans nos poches.
2024-02-17
commentaire 0
644

Comment utiliser Iconfont dans Uniapp
Présentation de l'article:Avec la popularité des appareils mobiles, de plus en plus d'applications commencent à utiliser iconfont pour afficher des icônes. Par rapport à l'utilisation d'images, l'utilisation d'icônes de police peut considérablement améliorer les performances et l'évolutivité des applications. Pour les développeurs Uniapp basés sur le framework Vue, comment utiliser rapidement les bibliothèques d'icônes de police telles que iconfont ou Font Awesome est un sujet qui mérite d'être discuté. 1. Pourquoi utiliser iconfont ou Font Awesome ? Dans le développement de pages traditionnel
2023-05-25
commentaire 0
1911

Partagez un projet mobile en utilisant Canvas pour synthétiser des images d'affiche
Présentation de l'article:J'ai récemment réalisé un projet mobile qui utilise Canvas pour synthétiser des images d'affiches. Comme je n'ai aucune base de toile, j'ai recherché sur Internet une démo d'un senior. Cependant, j'ai rencontré de nombreux problèmes au cours du processus de développement. les problèmes rencontrés et leurs solutions. Comme suit : 1. Le problème de l'adaptation du projet de canevas mobile en plein écran. Description du problème : Étant donné que la largeur et la hauteur du canevas ne peuvent être définies que sur des valeurs px et ne prennent pas en charge les unités rem. , nous souhaitons obtenir une couverture plein écran de la toile lorsque la résolution d'écran de l'appareil mobile est complexe.
2017-06-30
commentaire 0
6755

Les 7 meilleurs éditeurs de photos pour Windows 11
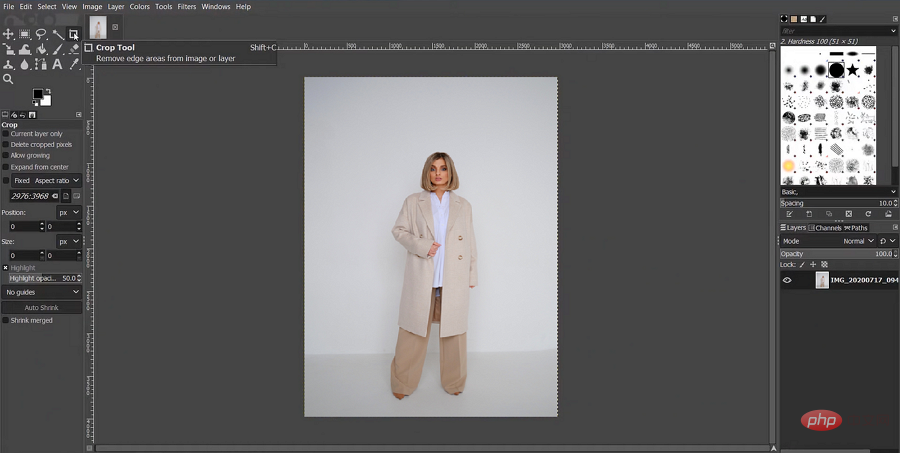
Présentation de l'article:1.GIMPGIMP est un éditeur d'images Windows11 que vous pouvez utiliser entièrement gratuitement. Pourquoi vaut-il la peine d'essayer ? Le programme comprend la plupart des outils de réglage de base tels que le recadrage et les filtres, mais vous pouvez également profiter d'autres fonctionnalités de qualité professionnelle pour des retouches avancées, la correction des distorsions de l'objectif, le remplacement de l'arrière-plan, etc. Cependant, certaines fonctionnalités traditionnellement disponibles dans les barres d'outils de l'éditeur de photos nécessitent l'installation de plugins dans GIMP, comme le traitement par lots avec BIMP ou le flou avec Refocus. Étant donné que GIMP est gratuit et offre des fonctionnalités similaires à Adobe Photoshop, vous pouvez l'installer en tant que logiciel gratuit si vous n'êtes pas prêt à investir beaucoup d'argent dans la retouche photo.
2023-04-28
commentaire 0
3843

jquery change le texte en photo
Présentation de l'article:Avec le développement d’Internet et de la technologie mobile, les effets dynamiques sont devenus une direction importante du développement Web. Ici, nous allons présenter comment utiliser jQuery pour transformer du texte en photos. Dans la conception Web, le texte et les images sont des éléments très importants. Ils peuvent aider les sites Web à améliorer l’expérience utilisateur et à accroître l’attrait des pages. Traditionnellement, le texte et les images existent indépendamment, mais nous pouvons utiliser certaines techniques pour les combiner afin d'obtenir un effet plus vivant et plus intéressant. L'effet de la transformation du texte en photos peut être utilisé dans les présentations de produits, les publicités sur des sites Web, les présentations de voyages, etc.
2023-05-23
commentaire 0
644

Méthode .html
Présentation de l'article:La méthode HTML est une méthode couramment utilisée dans la programmation HTML. Il s'agit d'un format de texte basé sur un langage de balisage et utilisé pour créer des documents et des pages Web de style présentation. Sa fonction est de permettre au navigateur de restituer et d'afficher correctement divers éléments multimédias tels que du texte, des images, des vidéos et de l'audio dans la page en marquant le texte. Les méthodes HTML ne sont pas seulement utilisées pour créer des sites Web traditionnels, mais sont également largement utilisées dans des domaines tels que les applications et les jeux pour appareils mobiles. Cet article présentera en détail la syntaxe de base et les scénarios d’application des méthodes HTML. 1. Syntaxe de base HTML Le langage de programmation HTML se compose d'une série de
2023-05-27
commentaire 0
634