10000 contenu connexe trouvé

Comment utiliser un plugin WordPress pour implémenter la fonctionnalité de fenêtre contextuelle
Présentation de l'article:Comment utiliser le plug-in WordPress pour implémenter la fonction de fenêtre contextuelle Introduction : Dans le développement de sites Web, la fenêtre contextuelle est une fonction fréquemment utilisée, qui peut être utilisée pour afficher des informations importantes, des publicités, des formulaires d'abonnement, etc. En tant que puissante plateforme de création de sites Web, WordPress fournit une multitude de plug-ins pour implémenter des fonctions de fenêtres contextuelles. Cet article expliquera comment utiliser les plug-ins WordPress pour implémenter les fonctions de fenêtre contextuelle et joindra des exemples de code correspondants. 1. Choisissez le plug-in approprié dans la bibliothèque officielle de plug-ins WordPress
2023-09-05
commentaire 0
1378

Comment Uniapp utilise jquery
Présentation de l'article:Avec le développement continu des applications mobiles, uniapp est actuellement devenue une méthode de développement importante. Dans Uniapp, si vous souhaitez utiliser jquery, vous devez effectuer une configuration et une utilisation. Cet article présentera en détail comment utiliser jquery dans uniapp. 1. Configurez le plug-in jquery 1. Créez un répertoire "lib" dans le projet uniapp pour stocker le plug-in jquery. 2. Téléchargez le plug-in jquery et copiez le fichier jquery.min.js dans le répertoire lib. 3
2023-04-23
commentaire 0
2968

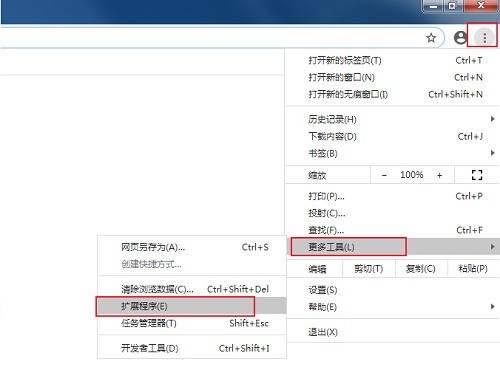
Comment gérer les plug-ins Google Chrome ?
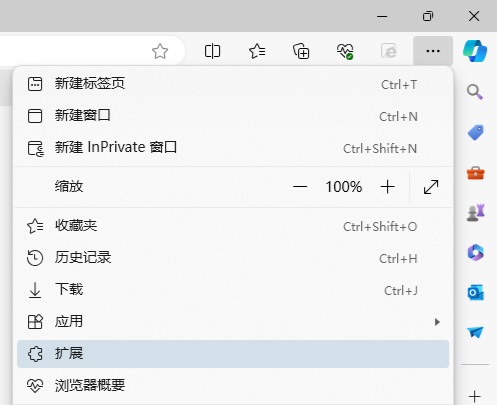
Présentation de l'article:La fonction de plug-in d'extension dans Google Chrome offre aux utilisateurs des fonctions très riches, mais s'il y a trop de plug-ins installés, cela prêtera à confusion et devra être géré. Alors, comment Google Chrome gère-t-il les plug-ins d'extension ? ci-dessous vous donnera une introduction détaillée à la méthode du plug-in de gestion de serveur de Google Chrome, si vous êtes intéressé, jetez-y un œil. 1. Ouvrez le logiciel, cliquez sur le bouton « Menu » dans le coin supérieur droit et sélectionnez « Extensions » dans « Plus d'outils » dans la liste d'options ci-dessous pour l'ouvrir. 2. Dans la nouvelle interface qui s'ouvre, nous pouvons voir tous les plug-ins installés dans le navigateur. Si nous devons ajouter de nouveaux plug-ins, nous pouvons cliquer sur "Extensions" dans le coin supérieur gauche, puis sur la petite fenêtre. ça apparaît
2024-01-12
commentaire 0
2064

Quelle est la carte de focus de jquery
Présentation de l'article:La carte de focus de jquery est un plug-in permettant d'afficher plusieurs images ou publicités sur des pages Web. Il est développé sur la base de la bibliothèque jquery et peut aider les développeurs à implémenter la fonction de carte de focus dans les pages Web de manière simple et flexible. Les images ciblées sont généralement utilisées sur la page d'accueil ou sur les pages désignées d'un site Web pour attirer l'attention des utilisateurs et améliorer l'effet visuel du site Web.
2023-07-11
commentaire 0
1376

Comment insérer un document Word dans un éditeur CAO rapide
Présentation de l'article:Cliquez sur l'option [Insérer]-[Objet] dans la barre de menu et la fenêtre contextuelle [Insérer un objet] apparaîtra. Dans la fenêtre contextuelle [Insérer un objet], nous pouvons voir deux manières d'insérer des objets : [Nouveau] et [Créer à partir d'un fichier]. Vous pouvez cliquer sur [Créer à partir d'un fichier] et vous pouvez voir deux boutons [Parcourir] et [Lien] sous le chemin du fichier. Nous choisissons de cliquer sur le bouton [Parcourir]. À ce stade, la page contextuelle [Parcourir] apparaîtra. Nous trouvons le document Word requis et le sélectionnons pour l'ouvrir. Cliquez sur le bouton [OK] pour insérer un nouvel objet de document Word dans le dessin CAO. À ce stade, vous reviendrez à la fenêtre contextuelle [Insérer un objet]. Vous pouvez voir que le chemin du fichier sous [Créer à partir d'un fichier] a été ajouté. Cliquez simplement sur le bouton [OK]. Dans la zone de dessin de l'éditeur, vous pouvez voir
2024-04-26
commentaire 0
436

Comment ouvrir des images au format psd
Présentation de l'article:Le format psd ne peut être ouvert que dans PS. Tout d'abord, vous devez cliquer avec le bouton droit sur le fichier psd, cliquer sur "Ouvrir avec" et sélectionner le logiciel PS pour l'ouvrir. La deuxième option consiste à ouvrir d'abord le logiciel PS, à cliquer sur "Fichier" -> "Ouvrir" dans la barre de menu ci-dessus, à rechercher le fichier image psd que vous souhaitez ouvrir dans la boîte de dialogue contextuelle, puis à cliquer sur OK.
2019-05-30
commentaire 0
17404

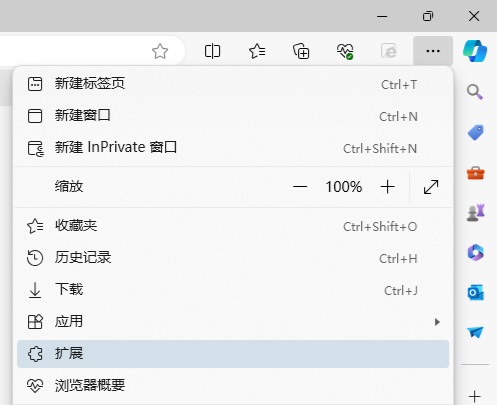
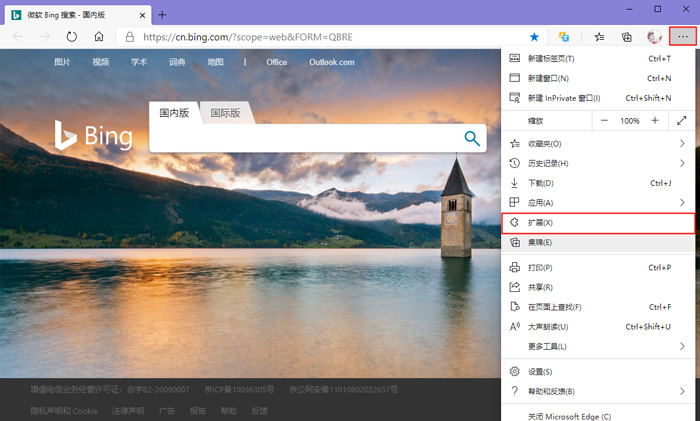
Comment enregistrer des vidéos Web dans le navigateur Edge ? Il est recommandé d'utiliser des extensions !
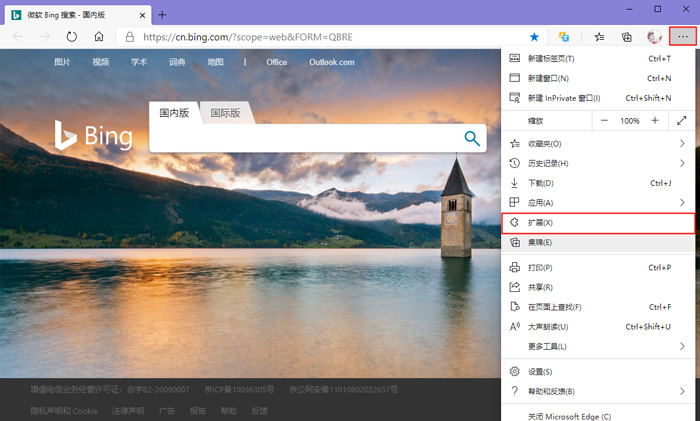
Présentation de l'article:Comment enregistrer des vidéos Web dans le navigateur Edge ? Il est recommandé d'utiliser des extensions ! Il existe des didacticiels sur Internet qui présentent diverses méthodes, mais ils ne sont pas très pratiques. L'utilisation d'extensions de navigateur est la plus pratique et peut gérer diverses situations. L'installation de plug-ins d'extension est également très simple. Apprenons-le ensemble et voyons comment. . Installez le plug-in de détection de vidéos Web pour obtenir des ressources vidéo en ligne. 1. Cliquez sur les trois points dans le coin supérieur droit du navigateur Edge et sélectionnez les extensions. 2. Cliquez pour obtenir l'extension dans la petite fenêtre qui apparaît. 3. Vous pouvez rechercher « téléchargement vidéo » et il y aura de nombreux plug-ins de détection de vidéos associés. Cliquez sur Obtenir pour les installer et les ajouter. 4. Après l'ajout et l'installation, lorsque les utilisateurs regardent des vidéos en ligne, la fonction de détection de ce plug-in réagira.
2024-05-07
commentaire 0
1041

Le plugin Golang a échoué
Présentation de l'article:Préface Avec la popularité du langage Golang, de plus en plus de développeurs tentent d'utiliser Golang pour écrire des plug-ins afin d'étendre les fonctions des applications. Cependant, dans le développement réel, les plug-ins Golang peuvent rencontrer certains problèmes. Cet article abordera certains problèmes courants d'échec des plug-ins Golang et proposera les solutions correspondantes. Problème 1 : la compilation du plug-in échoue. Lors de l'écriture de plug-ins Golang, la compilation échoue parfois. De manière générale, il existe de nombreuses raisons pour lesquelles la compilation des plug-ins échoue, telles que : 1. Le manque de bibliothèques dépendantes nécessaires 2.
2023-05-16
commentaire 0
710

Comment installer des plug-ins dans le navigateur Edge ? Il existe deux situations principales :
Présentation de l'article:Edge est un outil de navigateur populaire qui permet aux utilisateurs d'ajouter librement des plug-ins de navigateur pour étendre davantage les fonctions de l'application et enrichir l'expérience de navigation. Alors comment installer des plug-ins pour le navigateur Edge ? L'éditeur ci-dessous présentera en détail comment ajouter des extensions au navigateur Edge dans deux situations. Méthode 1 : Installer le plug-in fourni par la boutique Microsoft 1. Ouvrez le navigateur Edge et cliquez sur [Plus – Extensions] à droite de l'avatar dans le coin supérieur droit pour accéder à la page d'ajout de plug-in. 2. Après avoir accédé à la page d'extension, si nous avons téléchargé le plug-in sur l'ordinateur, activez le [Mode développeur] dans le coin inférieur gauche, puis cliquez sur [Charger l'extension décompressée], puis sélectionnez et ouvrez le plug-in téléchargé. 3. Nous pouvons également accéder au Microsoft Store pour effectuer une recherche
2024-09-02
commentaire 0
686

Comment installer le plug-in Oil Monkey pour le navigateur Firefox
Présentation de l'article:Comment installer le plug-in Oil Monkey pour Firefox ? Firefox est un navigateur open source de haute qualité compatible avec de nombreuses extensions de plug-ins. Le plug-in Grease Monkey est un plug-in de gestion d'extensions de plug-in récemment apparu. Il peut fournir des services de gestion de plug-ins avec une compatibilité et une stabilité élevées. Par conséquent, de nombreux amis souhaitent installer le plug-in Grease Monkey pour le navigateur Firefox. mais ils ne peuvent pas le faire, je ne sais pas comment le faire spécifiquement, donc l'éditeur va vous montrer comment installer le plug-in Oil Monkey dans Firefox. Comment installer le plug-in Grease Monkey dans Firefox 1. Téléchargez le plug-in depuis ce site, cliquez sur Télécharger le plug-in dans l'interface et attendez la fin du téléchargement. 2. Une fois le téléchargement terminé, nous devons : ouvrez Firefox et cliquez sur [Trois] dans le coin supérieur droit] ; 3. Cliquez sur [Extensions et principal] dans l'interface contextuelle.
2024-01-30
commentaire 0
1324

Comment ouvrir les fichiers CHM sous Windows 7
Présentation de l'article:Le format chm est un format de fichier de livre électronique puissant. Il possède de nombreuses fonctions puissantes. Ses performances sont évidemment meilleures que celles des autres formats de livre électronique, ce qui le rend privilégié par de nombreuses personnes. Cependant, certains utilisateurs ne savent pas comment ouvrir les fichiers chm. Ci-dessous, vous trouverez un tutoriel sur la façon d'ouvrir un fichier chm. Comment ouvrir le fichier chm dans le système win7 : 1. Cliquez avec le bouton droit sur le fichier au format CHM que nous devons ouvrir et sélectionnez la méthode d'ouverture. 2. Cliquez sur le bouton Parcourir dans le coin inférieur droit de la fenêtre Ouvrir avec. 3. Pendant la navigation, ouvrez le lecteur c et sélectionnez le dossier Windows. 4. Cliquez pour ouvrir le fichier hh.exe dans le dossier Windows. 5. Dans la nouvelle fenêtre contextuelle, cochez Toujours utiliser le programme sélectionné pour ouvrir ce type de fichier. Cliquez ensuite sur OK. 6. chm en ce moment
2023-12-23
commentaire 0
741

Parlons de la façon d'installer le plug-in Vue.js
Présentation de l'article:Vue.js est un framework JavaScript flexible et efficace. Les applications frontales qu'elle développe disposent d'interfaces utilisateur réactives et de structures de code faciles à maintenir, et sont devenues l'une des technologies les plus populaires pour le développement front-end. Vue.js dispose également d'un riche écosystème de plug-ins, ce qui permet aux développeurs d'économiser beaucoup de temps et d'énergie. Dans cet article, nous allons apprendre comment installer le plugin Vue.js. ## Qu'est-ce qu'un plug-in Vue.js ? Les plug-ins Vue.js peuvent étendre les fonctionnalités de Vue.js, en lui donnant plus de capacités et de fonctionnalités. Ces plugins
2023-04-12
commentaire 0
859

12 plugins de génération de leads pour WordPress
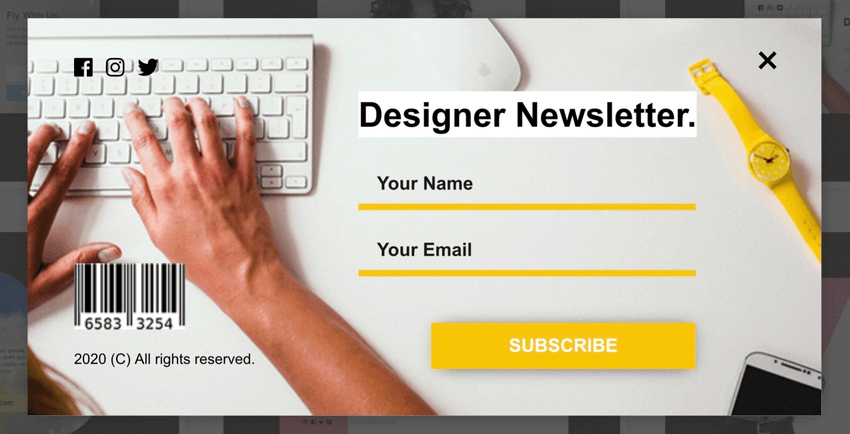
Présentation de l'article:Voulez-vous générer plus de prospects, convertir les visiteurs en abonnés, créer une liste d'abonnés par courrier électronique dynamique et augmenter les ventes ? Avec un plugin de génération de leads pour WordPress, vous pouvez créer une liste de diffusion plus grande, plus rapide et plus ciblée que jamais. Qu’est-ce que la génération de leads WordPress ? Vous pouvez générer plus de prospects en lançant des campagnes marketing efficaces qui convertissent les visiteurs du site Web en abonnés à la liste de diffusion. Je vais jeter un œil aux plugins WordPress qui vous aideront dans ce voyage. Plugin de marketing par e-mail et de newsletter Plugin Popup Plugin de casier social Plugin de panier abandonné Green Popup, l'un des exemples de plugins sur CodeCanyon
2023-09-01
commentaire 0
877

Comment désactiver l'invite de mise à jour dans Firefox Comment désactiver l'invite de mise à jour dans Firefox
Présentation de l'article:1. L'utilisateur trouve le navigateur Firefox sur le bureau de l'ordinateur, puis clique dessus avec le bouton droit. Dans le menu contextuel qui apparaît, l'utilisateur sélectionne l'option permettant d'ouvrir l'emplacement du fichier, comme indiqué dans la figure ci-dessous. 2. Entrez ensuite dans la fenêtre du dossier du navigateur Firefox et l'utilisateur double-clique sur le fichier par défaut, comme le montre la figure ci-dessous. 3. Lorsque le mode page est commuté, la préférence du sous-fichier dans le fichier par défaut sera affichée. L'utilisateur double-clique également pour entrer dans le fichier, comme indiqué dans la figure ci-dessous. 4. Dans la fenêtre de fichier affichée, l'utilisateur doit rechercher et cliquer avec le bouton droit sur le fichier channel-prefs.js. Dans le menu contextuel contextuel, l'utilisateur sélectionne l'option de méthode d'ouverture, comme indiqué dans la figure ci-dessous. 5. Vous pouvez voir la fenêtre contextuelle indiquant comment l'ouvrir.
2024-05-09
commentaire 0
653

Créez des effets d'agrandissement d'image en utilisant PHP et Highslide
Présentation de l'article:Avec le développement continu de la technologie des réseaux, les images, en tant que matériel visuel important, ont attiré de plus en plus d’attention. Afin de mieux afficher les images et de permettre aux utilisateurs de visualiser plus facilement les détails des images, de nombreux sites Web ont ajouté des fonctions d'agrandissement des images. Cet article explique comment utiliser PHP et Highslide pour créer un effet d'agrandissement d'image simple. Tout d’abord, nous devons télécharger le plugin Highslide. Highslide est un plug-in JavaScript qui crée des images contextuelles et du contenu HTML sur la page.
2023-05-11
commentaire 0
1385

Comment ajouter le plug-in Grease Monkey à Google Chrome ? Étapes pour ajouter le plug-in Greasemonkey au navigateur Chrome
Présentation de l'article:Comment ajouter le plug-in Grease Monkey à Google Chrome ? Tampermonkey est également appelé Tamper Monkey. Il peut réaliser différentes fonctions en exécutant différents scripts. Vous pouvez modifier directement le nouveau bouton de fonction sur la page Web et cliquer pour l'utiliser. Il n'est pas nécessaire d'installer de nombreux logiciels supplémentaires. être supprimé à tout moment, ce qui rend la gestion très pratique, je vais partager ici avec vous les étapes pour ajouter le plug-in Oil Monkey au navigateur Chrome. J'espère que cela vous sera utile. Étapes pour ajouter le plug-in Grease Monkey au navigateur Chrome : 1. Cliquez sur les trois points dans le coin supérieur droit de Google Chrome pour faire apparaître le menu et cliquez sur Gérer les extensions. 2. Cliquez sur le commutateur dans le coin supérieur droit de l'interface de l'extension pour activer le mode développeur. 3. Téléchargez la version Google du plug-in Oil Monkey, puis faites glisser le fichier crx téléchargé vers la page du navigateur.
2024-04-24
commentaire 0
1187

Comment ouvrir la restauration du système dans WIN10
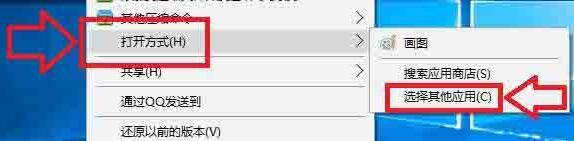
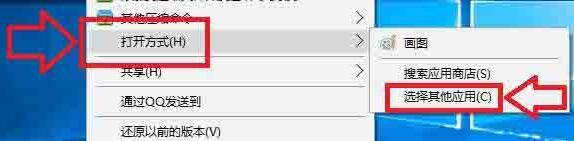
Présentation de l'article:1. Sélectionnez le fichier que vous souhaitez ouvrir, puis cliquez avec le bouton droit de la souris, sélectionnez Ouvrir avec dans la zone de menu contextuel, puis ouvrez l'option « Choisir d'autres applications » dans le menu développé. 2. Dans la fenêtre pop-up, nous choisissons d'ouvrir l'option « Plus d'applications ». 3. Sélectionnez l'application que nous voulons ouvrir dans la liste des programmes. Si nous voulons toujours utiliser cette application à l'avenir, nous sélectionnerons le √ devant "Toujours utiliser cette application pour ouvrir les fichiers .jpg", puis cliquerons sur OK. . 4. À ce moment-là, lorsque nous ouvrons à nouveau notre fichier, l'application utilisée est le programme que nous venons de configurer. Méthode 2 : 1. Sélectionnez le fichier, cliquez avec le bouton droit de la souris et sélectionnez l'option "Propriétés" dans la boîte de dialogue contextuelle. 2. Dans la boîte de dialogue des propriétés qui s'ouvre, sélectionnez "Modifier" à côté de Ouvrir avec
2024-03-27
commentaire 0
797

Extensions de plug-in pour les applications PHP via Docker Compose, Nginx et MariaDB
Présentation de l'article:Extension de plug-in d'applications PHP via DockerCompose, Nginx et MariaDB Dans le développement Web moderne, il est souvent nécessaire d'utiliser divers plug-ins pour étendre les fonctionnalités de l'application. En utilisant la combinaison de DockerCompose, Nginx et MariaDB, vous pouvez facilement implémenter des extensions de plug-in pour les applications PHP. Cet article explique comment configurer cet environnement et donne des exemples de code spécifiques. Installez d'abord Docker et DockerCompose
2023-10-12
commentaire 0
1194

Pagination du plug-in jQuery pour obtenir des effets de pagination_jquery
Présentation de l'article:Exemple de plug-in de pagination jQuery, plug-in de pagination frontal jQuery en mode ajax, son code principal jquery.pagination.js a été empaqueté avec l'exemple. La démo comprend 5 démonstrations d'effets de pagination différentes, qui sont toutes non Ajax. méthodes d'actualisation pour réaliser la pagination.Pour les développeurs front-end, il s'agit d'un effet de code qui mérite d'être collecté, qui facilitera la mise en œuvre d'une pagination sans actualisation à l'avenir.
2016-05-16
commentaire 0
1297

Comment supprimer les plug-ins inutiles dans Google Chrome_Comment supprimer les plug-ins inutiles dans Google Chrome
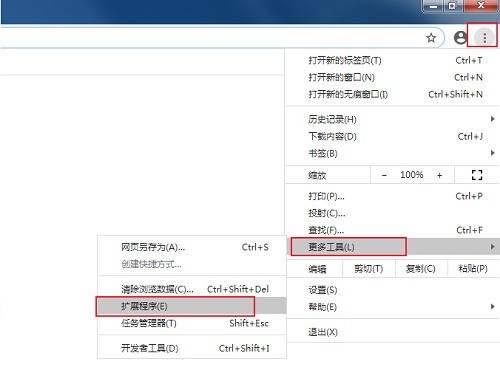
Présentation de l'article:Étape 1 : Ouvrez d'abord le logiciel Google Chrome, cliquez sur le bouton [Menu] dans le coin supérieur droit et sélectionnez [Extensions] dans [Plus d'outils] dans la liste d'options ci-dessous pour l'ouvrir (comme indiqué sur l'image). Étape 2 : Ensuite, dans la nouvelle interface qui s'ouvre, nous pouvons voir tous les plug-ins installés dans le navigateur. Si vous devez ajouter un nouveau plug-in, vous pouvez cliquer sur [Extensions] dans le coin supérieur gauche, puis cliquer sur dans le coin inférieur gauche de la petite fenêtre qui apparaît [Ouvrir le Chrome Online App Store] dans le coin (comme indiqué sur l'image). Étape 3 : Nous pouvons saisir le plug-in que nous souhaitons installer dans le champ de recherche situé dans le coin supérieur gauche de l'App Store (comme indiqué sur l'image). Étape 3 : Si nous voulons désactiver un plug-in, nous pouvons cliquer sur le bouton interrupteur dans le coin inférieur droit du plug-in pour le désactiver (comme indiqué sur l'image). Étape 5 : Si nous
2024-05-09
commentaire 0
1201